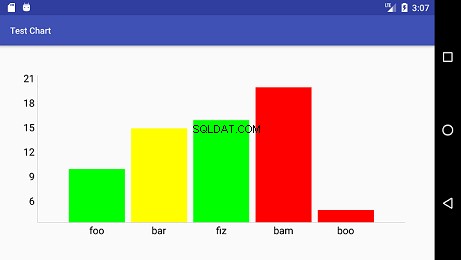
So wie ich es verstehe, möchten Sie die Balken basierend auf bunk zeichnen aber färben Sie sie basierend auf credits . Die Verwendung des benutzerdefinierten Balkendatensatzes ist der richtige Ansatz, Sie müssen ihn nur ein wenig ändern. Der folgende Code erhält, was Sie beschreiben.
Von mir vorgenommene Änderungen:
- Namensliste kann nicht an
BarDataübergeben werden verwenden Sie stattdessen einen Achsenwertformatierer - Benutzerdefiniertes Balken-Dataset geändert, um auch die
creditszu enthalten Reihe. Nicht sicher, ob IhrgetEntryForXIndex-Methode ist an anderer Stelle definiert, aber nicht in dem von Ihnen geposteten Code. - Veraltete Aufrufe und ungültige Syntax entfernt (
setDescription("");kann nicht aufgerufen werden )
Wenn dies nicht das ist, wonach Sie suchen, aktualisieren Sie die Frage mit mehr Details zu dem, was Sie sehen usw. ... Soweit ich das beurteilen konnte, bezog sich die Frage auf das Diagramm und nicht auf die SQL-Datenbank.

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = findViewById(R.id.test_chart);
// Some made up data - replace these with your
// queryYdata, queryXdata, and queryZdata methods
String[] names = new String[]{"foo","bar","fiz","bam","boo"};
List<Float> credits = new ArrayList<>(Arrays.asList(1f,9f,2.5f,15f,50f));
float[] bunks = new float[]{10f,15f,16f,20f,5f};
List<BarEntry> entries = new ArrayList<>();
for(int i = 0; i < bunks.length; ++i) {
entries.add(new BarEntry(i, bunks[i]));
}
float textSize = 16f;
MyBarDataset dataSet = new MyBarDataset(entries, "data", credits);
dataSet.setColors(ContextCompat.getColor(this,R.color.green),
ContextCompat.getColor(this,R.color.yellow),
ContextCompat.getColor(this,R.color.red));
BarData data = new BarData(dataSet);
data.setDrawValues(false);
data.setBarWidth(0.9f);
chart.setData(data);
chart.setFitBars(true);
chart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(names));
chart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chart.getXAxis().setTextSize(textSize);
chart.getAxisLeft().setTextSize(textSize);
chart.setExtraBottomOffset(10f);
chart.getAxisRight().setEnabled(false);
Description desc = new Description();
desc.setText("");
chart.setDescription(desc);
chart.getLegend().setEnabled(false);
chart.getXAxis().setDrawGridLines(false);
chart.getAxisLeft().setDrawGridLines(false);
chart.invalidate();
}
public class MyBarDataset extends BarDataSet{
private List<Float> credits;
MyBarDataset(List<BarEntry> yVals, String label, List<Float> credits) {
super(yVals, label);
this.credits = credits;
}
@Override
public int getColor(int index){
float c = credits.get(index);
if (c < 8){
return mColors.get(0);
}
else if (c < 13) {
return mColors.get(1);
}
else {
return mColors.get(2);
}
}
}
BEARBEITEN: Eine Randbemerkung zur SQL-Datenbank - rufen Sie queryXData nicht auf und queryYData innerhalb der Schleife! Dadurch wird das gesamte Datenarray bei jeder Schleifeniteration extrahiert und dann erneut innerhalb der Schleife selbst (sehr teuer). Verwenden Sie stattdessen einfach so etwas:
ArrayList<BarEntry> yVals = new ArrayList<>();
ArrayList<Integer> yData = myhelper.queryYdata();
for (int i=0; i<yData.size(); i++){
yVals.add(new BarEntry(i,yData.get(i)));
}
ArrayList<String> xData = myhelper.queryXdata();