Es ist der Traum eines jeden Entwicklers, eine Webseite oder ein Webprojekt zu erstellen oder daran zu arbeiten, das erstklassige Sicherheitsfunktionen verspricht und die Datenschutzbedenken aller Benutzer erfüllt. Bevor Sie jedoch eine Website auf einem Server erstellen und hosten können, müssen Sie sich an die bewährten Codierungspraktiken halten.
Nur weil Sie eine sichere Webseite erstellen möchten, heißt das nicht, dass Ihr Code nur für die Augen eines Raketenwissenschaftlers verständlich sein sollte. Einfachheit ist der Schlüssel zur Entwicklung von großartigem Code.
Ein einfacher Code ist kein schwacher Code, sondern ein verständlicher. Einfachheit gilt für das Code-Refactoring und die kontinuierliche Verwendung von Kommentaren. Darüber hinaus hilft es Ihnen, Ihren Code später zu messen und zu bearbeiten, wenn Sie ihn in anderen Projekten wiederverwenden müssen. Da dieser Artikel Ihnen eine Anleitung zum Erstellen einer sicheren Anmeldeseite in PHP und MySQL geben soll, müssen wir zunächst die Vorteile dieses Ansatzes betrachten.
Erstellen eines sicheren Anmeldeskripts in PHP und MySQL
Erstens, da Ihre Anmeldeseite privilegierten Zugriff auf von Benutzern gespeicherte Informationen gewährt, sollten Sie Cyberdiebe und Hacker davon abhalten, Ihr System zu kompromittieren und mit sensiblen Daten davonzukommen. Zweitens sind IT-Infrastrukturen wie Netzwerke und Websites ohne eine gesicherte Webplattform dem Risiko von Cybersicherheitsangriffen und Malware ausgesetzt.
Erste Schritte
In diesem Artikel-Tutorial gehen wir davon aus, dass Sie aus zwei Gründen eine sichere Anmeldeseite benötigen. Erstens könnten Sie an einem dedizierten Websystem arbeiten, in dem Sie Administratorzugriff auf vertraulich gespeicherte Daten oder Informationen benötigen. Zweitens könnte Ihr Websystem bestimmte Benutzer oder Besucher aufnehmen, denen die erforderlichen Anmeldedaten zugewiesen werden, bevor sie sich im Dashboard-Bereich Ihres Websystems anmelden können.
Der wichtigste Aspekt dieses Artikel-Tutorials ist unsere Webserver-Umgebung. Wir benötigen eine, da unser Websystem eine MySQL-Datenbank verwendet, um aktive Benutzer abzufragen und ihnen autorisierten Zugriff auf das erstellte Websystem zu gewähren.
Anforderungen
XAMPP ist eine ideale lokale Webserverumgebung zum Testen Ihrer webbasierten Projekte auf einem lokalen Rechner. Es gibt Ihnen die Leistungsperspektive der Websites, bevor Sie sie in einer Produktionsumgebung starten. XAMPP ist für Benutzer von Windows, Linux und OS X verfügbar, was es zu einer plattformübergreifenden Webserverumgebung macht. Darüber hinaus kürzt XAMPP Apache, MariaDB (eine Abspaltung von MySQL), PHP und Perl ab, wodurch es zu einer vollständigen PHP-Entwicklungsumgebung wird.
Sobald Sie XAMPP installiert haben, müssen Sie keine andere Software von Drittanbietern installieren, damit Ihre PHP-Projekte ausgeführt werden können.
XAMPP-Linux-Installation
Ihr XAMPP-Dateidownload hat die Erweiterung „.run“. Der erste Schritt besteht darin, es ausführbar zu machen. Öffnen Sie Ihr Terminal am Speicherort Ihrer heruntergeladenen XAMPP-Datei und ziehen Sie den folgenden Ansatz in Betracht. Stellen Sie sicher, dass der Name der eingegebenen XAMPP-Datei mit dem Namen übereinstimmt, den Sie heruntergeladen haben.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
Danach sollten Sie das XAMPP-Installationsprogramm mit dem folgenden Befehl starten können.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


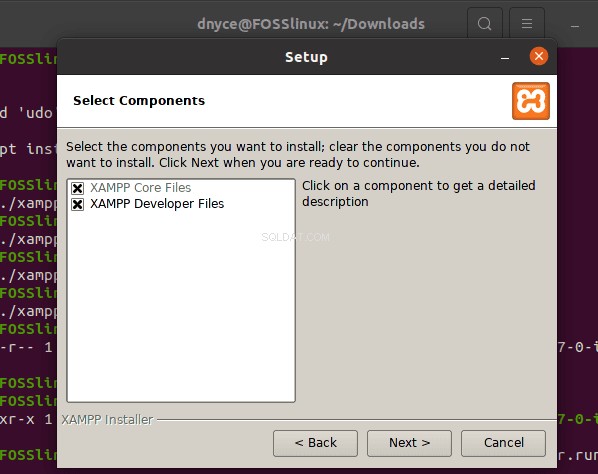
Befolgen Sie die Installationsschritte, bis XAMPP vollständig auf Ihrem Computer installiert ist.


Stellen Sie sicher, dass die obigen Kästchen zur Sicherheit aktiviert sind.


Die Installation wird dann einige Zeit in Anspruch nehmen
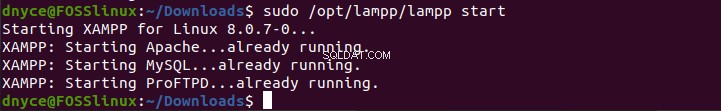
Das Starten von XAMPP von Ihrem Ubuntu-Terminal aus erfordert die Verwendung des folgenden Befehls.
$ sudo /opt/lampp/lampp start
Eine Ausgabe wie der folgende Screenshot bedeutet, dass alles in Ordnung ist.


Wenn beim Starten von XAMPP Fehler auftreten, kann es drei Diagnoselösungen für das Problem geben. Erstens haben Sie möglicherweise Apache und XAMPP gleichzeitig installiert. Sie könnten dieses Problem lösen, indem Sie den Apache-Dienst vom Terminal aus stoppen und XAMPP neu starten, da Apache bereits als eines seiner Pakete gebündelt ist.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
Ein installierter NGINX-Server könnte auch den Port 80 Ihres Computers verwenden, der von Apache von XAMPP benötigt wird. Daher müssen Sie NGINX stoppen und XAMPP neu starten.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Sie könnten auch einen MySQL-Server gleichzeitig mit XAMPP installiert haben. XAMPP-Server ist bereits mit einem MySQL-Paket gebündelt. Sie müssen denjenigen stoppen, der auf Ihrem System läuft.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
Das letzte Problem ist, dass Ihnen das netstat-Tool auf Ihrem System fehlen könnte. Sie können es mit dem folgenden Befehl installieren.
$ sudo apt install net-tools
Um die erfolgreiche Installation von XAMPP auf Ihrem System zu überprüfen, sollten Sie in Ihrem Browser bequem auf die folgende URL zugreifen können.
http://localhost/dashboard/
Die Zielseite sollte dem folgenden Screenshot ähneln.


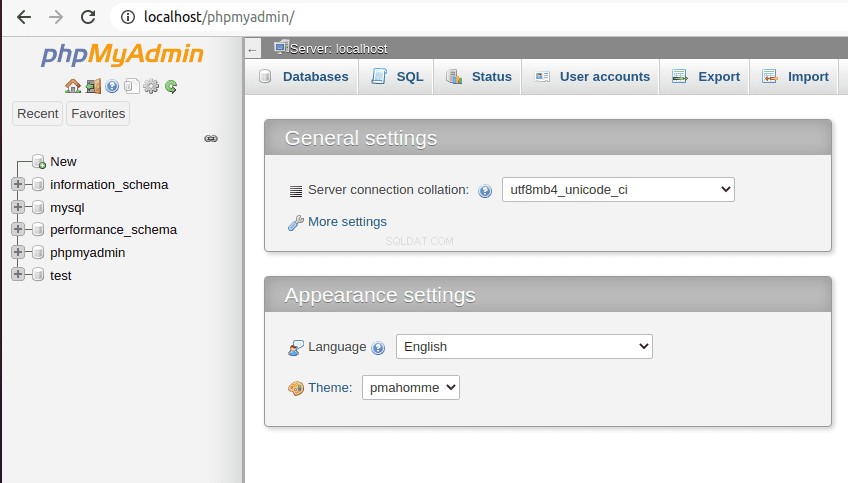
Sie sollten auch bequem auf die Landing Page von phpMyAdmin zugreifen können.
http://localhost/phpmyadmin
Der folgende Screenshot bestätigt, dass phpMyAdmin einwandfrei funktioniert.


Unser Lernziel
Nachdem Sie die für Ihre Betriebssystemplattform bevorzugte XAMPP-Version heruntergeladen und installiert haben, müssen wir die Hauptziele dieses Artikels hervorheben.
Am Ende dieses Tutorial-Artikels werden Sie die folgenden vier Hauptkonzepte hinter dem Erstellen einer sicheren Anmeldeseite in PHP und MySQL verstanden haben.
-
Formulardesign:Hier müssen Sie einige Module von HTML5 und CSS3 untersuchen
-
Vorbereiten von SQL-Abfragen:Die von Ihnen erstellten SQL-Abfragen sollten kugelsicher gegen SQL-Injektionen sein. Nur so bleibt die Integrität Ihrer MySQL-Datenbank erhalten.
-
Grundlegende Formularvalidierung:Der Benutzername und das Passwort eines Benutzers sollten mit denen übereinstimmen, die in der Datenbank gespeichert sind, damit es sich nicht um gültige Anmeldeinformationen handelt.
-
Sitzungsverwaltung:Sitzungen sind gut, da sich ein System an einen sich wiederholenden Benutzer erinnern sollte, ohne dass er bei jedem Besuch einer Website seine Anmeldeinformationen eingeben muss. Sie können Sitzungen initialisieren und aktiv halten.
Projektstruktur und -aufbau
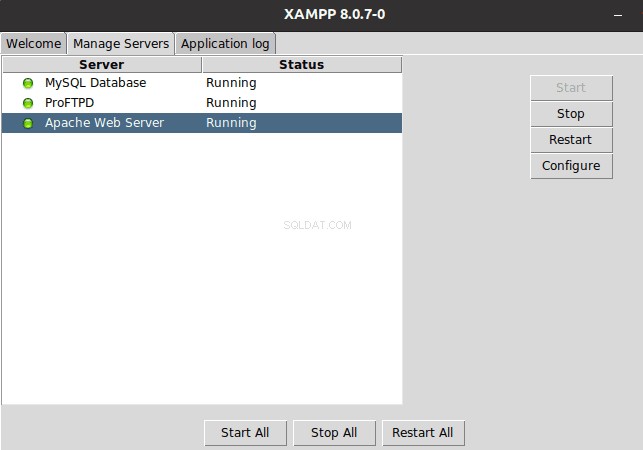
Da wir nun sicher sind, dass der Apache-Webserver und der MySQL-Datenbankserver laufen, besteht der nächste Schritt darin, unseren PHP-Code zu erstellen. Aber zuerst müssen wir uns mit dem Bedienfeld vertraut machen. Wenn Ihre XAMPP-Installation abgeschlossen ist, wird sie mit einem Bedienfeld gestartet, das wie im folgenden Screenshot aussieht.


Wenn Sie in der Kopfzeile auf das Menü „Server verwalten“ klicken, sehen Sie drei laufende Server (Apache, MySQL und ProFTPD). Alle diese drei Server müssen laufen. Dies bedeutet, dass sich der XAMPP-Server in einem fehlerfreien Zustand befindet.


Klicken Sie in diesem XAMPP-Kontrollfeld auf das Menü „Anwendungsordner öffnen“ und verfolgen Sie ein Verzeichnis mit dem Namen „htdocs“. Erstellen Sie als Nächstes einen Ordner mit einem Namen wie „fosslinux_login“ in diesem Verzeichnis. Es wird der Hauptzugangspunkt unseres Projekts sein. Erstellen Sie in diesem „fosslinux_login“-Ordner die folgenden Dateien und berücksichtigen Sie ihre jeweiligen Dateierweiterungen.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
Der einfachste Weg, um diese Dateierstellungsaufgabe zu erreichen, besteht darin, zur grafischen Oberfläche des Ordners „fosslinux_login“ zu navigieren und das Systemterminal von dort aus zu öffnen und dann den Befehl „touch“ zu verwenden, um die angegebenen Dateien zu erstellen. Um beispielsweise die Datei index.html zu erstellen, würden Sie den folgenden Touch-Befehlsansatz verwenden.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Die erstellte index.html-Datei verwendet hauptsächlich die Programmiersprachen HTML5 und CSS3, um das Anmeldeformular für die Eingabe der erforderlichen Benutzernamen und Passwörter zu erstellen.
Die erstellte style.css-Datei fungiert als externes CSS-Skript, auf das durch den Header der index.html-Datei verwiesen wird.
Die erstellte Datei „authenticate.php“ übernimmt die Benutzerauthentifizierung, die Datenbankverbindung, die Formulardatenvalidierung, den Abruf von Datenbankergebnissen und die Erstellung neuer Sitzungen.
Die erstellte logout.php-Datei behandelt die Zerstörung von Anmeldesitzungen, bevor der Benutzer wieder zum Anmeldebildschirm umgeleitet wird.
Die erstellte home.php-Datei ist die Ziel- oder Zielseite für Benutzer, die sich erfolgreich beim Websystem anmelden.
Die erstellte profile.php-Datei verknüpft einen erfolgreich angemeldeten Benutzer mit seinen ausgefüllten und personalisierten Benutzerkontodetails.
Unser Login-Formular-Design
Damit unser PHP- und MySQL-Loin-Skript funktioniert, müssen wir ein Anmeldeformular erstellen, in das authentifizierte Benutzer ihre Anmeldeinformationen eingeben. So erstellen wir das Frontend unserer Login-Seite. Für diese Aufgabe benötigen wir nur CSS und HTML. Wir werden PHP für den logischen Teil unseres Skripts verwenden.
Sie können den Nano-Editor oder jeden anderen Editor Ihrer Wahl verwenden, um die zuvor erstellte index.html-Datei zu öffnen.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Füllen Sie die Datei mit dem folgenden Codesegment.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
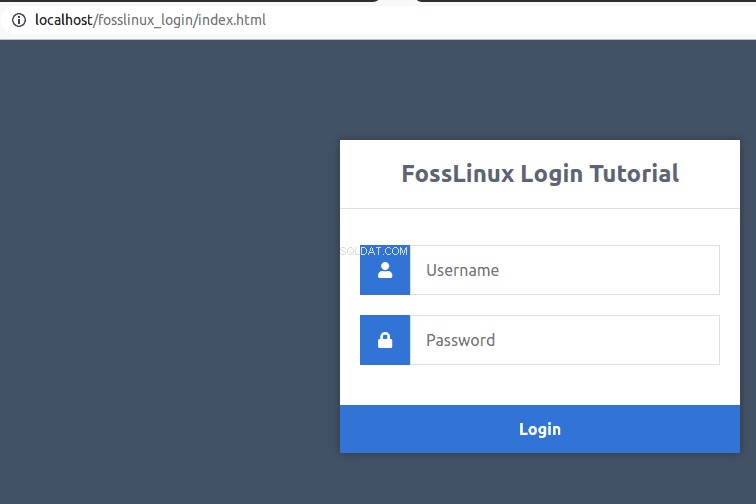
</html>Wir müssen jetzt eine Vorschau der Anzeige anzeigen, die sich aus diesem Code ergibt. Geben Sie in Ihrem Browser die folgende Adresse ein.
http://localhost/fosslinux_login
Die resultierende Anzeige sollte dem folgenden Screenshot ähneln.


Da die obige Anzeige einfach ist, müssen wir unserem Login-Formular durch CSS etwas Stil hinzufügen. Öffnen Sie also zunächst die Datei style.css, die Sie zuvor mit Ihrem bevorzugten Terminal-Editor erstellt haben.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Füllen Sie es mit dem folgenden CSS-Codesegment.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}Wir müssen diese style.css-Datei mit unserer index.html-Datei verknüpfen, um Zeuge der bemerkenswerten Änderungen zu werden. Fügen Sie dem Header Ihrer index.html-Datei Folgendes hinzu.
<link href="style.css" rel="stylesheet" type="text/css">Das obige -Tag sollte sich zwischen den
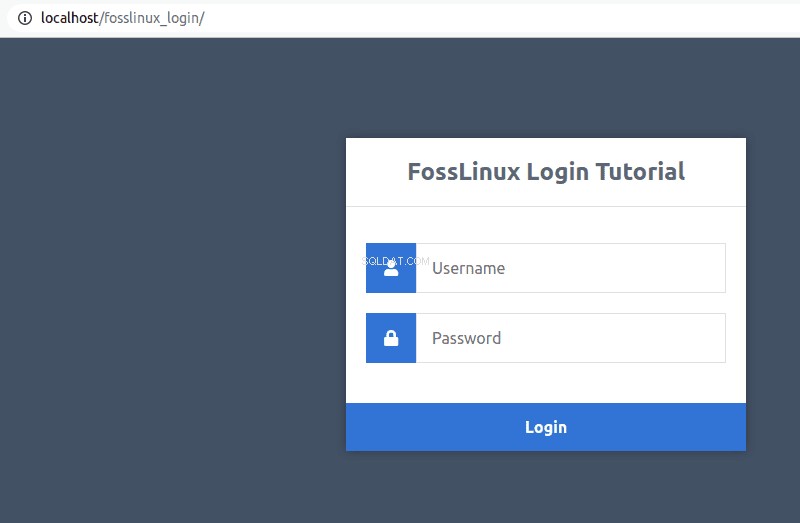
- und -Tags in Ihrer index.html-Datei befinden.Wenn Sie die Anmeldeanzeigeseite aktualisieren, sollten Sie eine Vorschau eines ansprechenderen Anmeldeformulars erhalten, wie im folgenden Screenshot dargestellt.


Versuchen wir nun zu verstehen, was wir mit unserem Anmeldeformular gemacht haben. Das Formular besitzt zwei Attribute, „Aktion“ und „Methode“. Das Attribut „method“ ist auf „post“ gesetzt, da wir Benutzerdaten in das Serversystem einspeisen und nicht empfangen, da dies erfordern würde, dass das Attribut „method“ auf „get“ gesetzt ist. Das Attribut „action“ ist auf „authenticate.php“ gesetzt, da dies die Datei ist, die die Authentifizierung der eingegebenen Benutzerdaten handhabt. Es ist die Datei, die die erfolgreichen Formulardateneingaben verarbeitet.
Wie bei den Formularfeldern sind die Eingabetypen „Text“ für den Benutzernamen und „Passwort“ für das Benutzerpasswort. Die „Text“-Eingabe wird für das menschliche Auge sichtbar sein, im Gegensatz zur „Passwort“-Eingabe, die während der Benutzereingabe verschlüsselt werden soll. Der Eingabetyp „submit“ ist die letzte Aktion, um die erfassten Benutzerdaten zur Verarbeitung durch die Datei „authenticate.php“ zu senden.
Einrichten der Datenbank und der benötigten Tabellen
Hier müssen Sie zum Link „http://localhost/phpmyadmin/“ navigieren, um auf die MySQL-Datenbank zuzugreifen. Die resultierende phpMyAdmin-Schnittstelle hat die Hauptaufgabe, eine MySQL-Datenbankanwendung zu verwalten.
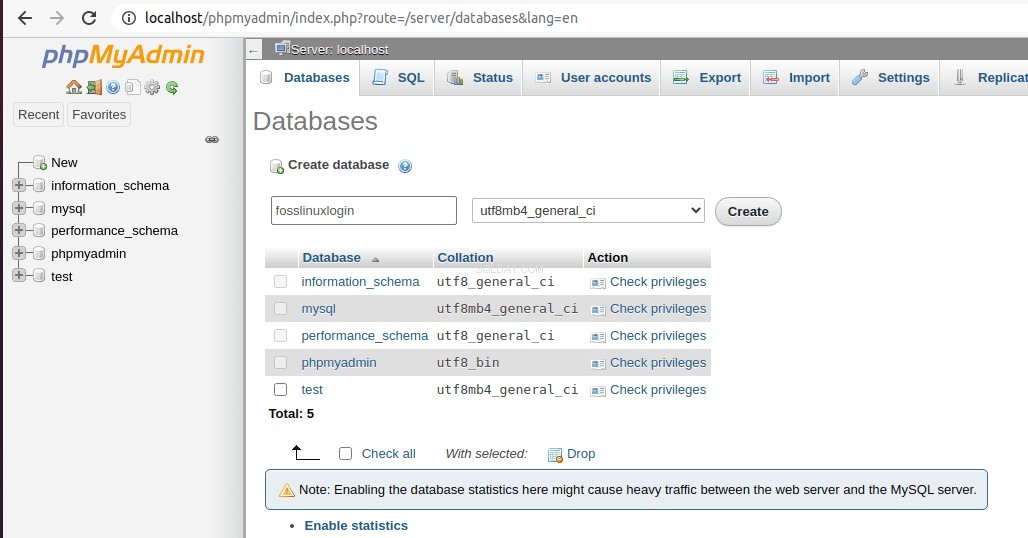
Oben auf dieser Oberfläche sehen Sie eine Registerkarte „Datenbanken“. Klicken Sie darauf, um eine neue Datenbank zu erstellen. Nennen Sie es so etwas wie „fosslinuxlogin“.


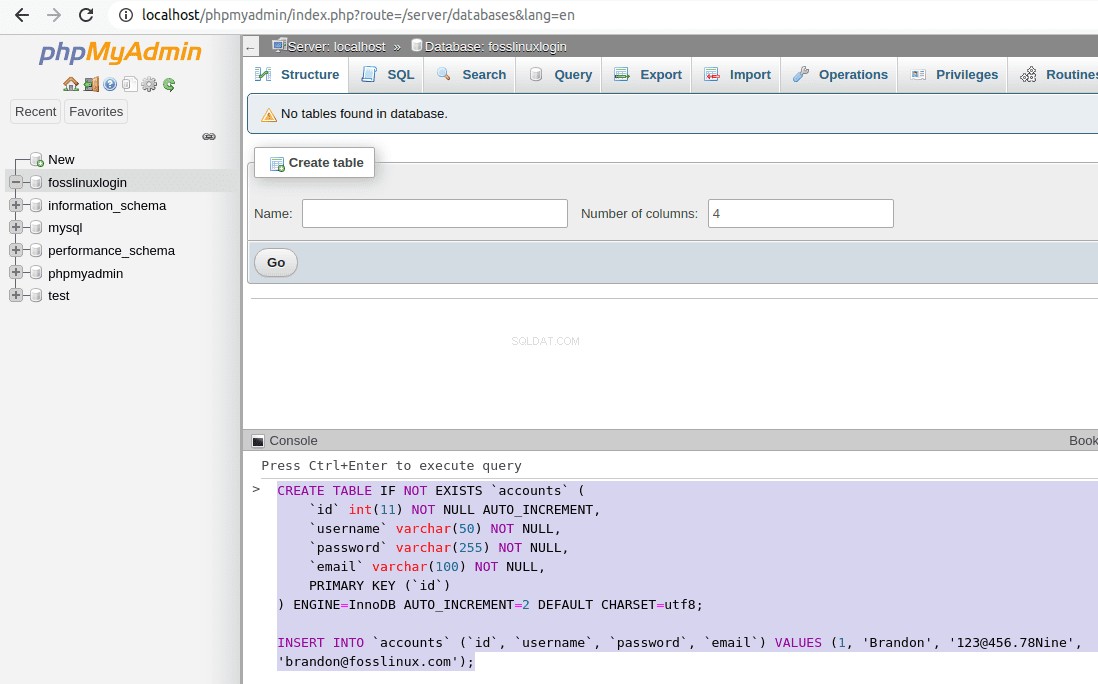
Nachdem Sie auf „Erstellen“ geklickt haben, erscheint die neue Datenbank (fosslinuxlogin) im linken Menüabschnitt/Feld des Bildschirms. Ihre Netzaufgabe wäre es, die benötigten Tabellen für Ihre Datenbank zu erstellen. Für diesen Tutorial-Artikel benötigen wir nur eine Tabelle.
Um eine Tabelle mit phpMyAdmin zu erstellen und zu füllen, haben Sie die Möglichkeit, dies grafisch zu tun oder die Konsolenanzeige am unteren Rand der Anzeige der Benutzeroberfläche zu verwenden. Die Verwendung der Konsole ist viel effizienter, da wir nur eine einzige SQL-Anweisung erstellen müssen, um eine ganze Tabelle zu erstellen und zu füllen. Betrachten Sie beispielsweise die folgende SQL-Code-Anweisung.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
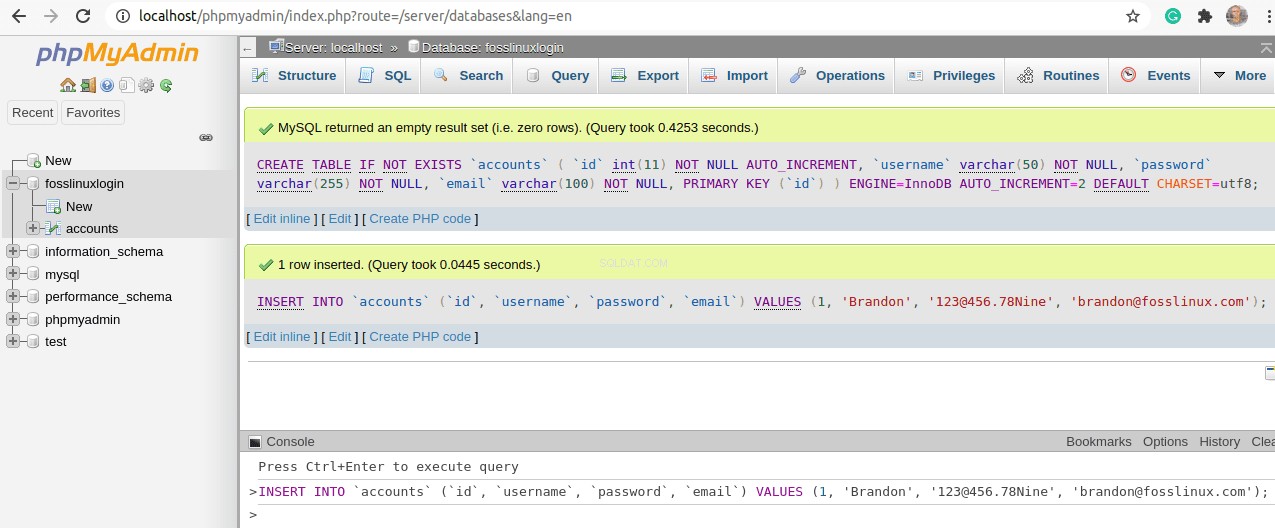
Wie in den folgenden Screenshots dargestellt, wird die SQL-Anweisung ausgeführt und Ihre Datenbanktabelle wird gefüllt, sobald Sie Strg+Enter auf Ihrer Tastatur drücken.




Wir haben eine Kontendatenbank mit vier Spalten erstellt (ID, Benutzername, Passwort und E-Mail). Wir haben diesen Tabellenspalten auch einige Standardwerte zugewiesen, aber wir benötigen die Benutzernamen- und Passwortwerte in erster Linie, um das PHP-Anmeldeskript zu testen.
Benutzerauthentifizierung
Zu diesem Zeitpunkt haben wir ein ansprechendes statisches Login-Formular erstellt und auch unsere MySQL-Datenbank eingerichtet. Die Datenbank enthält eine Tabelle und einige nützliche Benutzerdaten, um den nächsten Schritt dieses Tutorials voranzutreiben. Zuerst müssen wir an der Datei „authenticate.php“ arbeiten, die mit dem „action“-Attribut unserer Anmeldeformularanzeige verknüpft ist.
Füllen Sie mit Ihrem bevorzugten Terminal-Editor die erstellte Datei authenticate.php mit den folgenden Daten.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Das Skript beginnt mit dem Starten einer Sitzung. Dieser Schritt ist vorteilhaft, da sich der Webserver die Anmeldedaten des Benutzerkontos merkt. Wenn sich also dieselben Benutzer abmelden und später mit demselben Computer zur Site zurückkehren, ist es einfach, sich erneut anzumelden, ohne einen neuen Benutzernamen und ein neues Kennwort einzugeben.
Wir geben auch die Datenbank an, mit der wir uns verbinden möchten, zusammen mit ihrem Host, Benutzer und Passwort, falls vorhanden.
Der erste Schritt zur Authentifizierung unseres Anmeldeformulars besteht darin, sicherzustellen, dass ein Benutzer kein leeres Formular senden kann. Beide Felder müssen ausgefüllt werden. Fügen Sie den folgenden Code zu Ihrer Datei authenticate.php hinzu, um uns dabei zu helfen, dieses Ziel zu erreichen.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}Mit dem obigen Code-Snippet erhält ein Benutzer beim Absenden eines leeren Formulars eine Fehlermeldung. Da wir leere Formularübermittlungen gehandhabt haben, müssen wir nun die Benutzerformularübermittlung mit Daten authentifizieren, die bereits in der Datenbank vorhanden sind.
Fügen Sie den folgenden Code zu Ihrer Datei authenticate.php hinzu.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
Die ID- und Passwortwerte werden aus der Datenbanktabelle ausgewählt und mit den Benutzereingaben abgeglichen. Es bindet die ID- und Passwortwerte an den Benutzernamenswert. Sobald die SQL-Anweisung erfolgreich ausgeführt wurde, werden die Ergebnisse gespeichert, um als Sitzungen verwendet zu werden. Wie Sie dem obigen Code entnehmen können, ist die Zeile „$stmt->store_result(); “ kümmert sich um dieses Ziel der Sitzungsspeicherung.
Die nächste Codezeile, die Sie Ihrer Datei authenticate.php hinzufügen, sollte auf die folgende Codeanweisung folgen:
$stmt->store_result();
Fügen Sie den folgenden Codeausschnitt nach der oben hervorgehobenen Codeanweisung hinzu.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}Der obige Code befasst sich mit der Bewertung der Datenbankabfrage für die Lebensfähigkeit von Ergebnissen. Wenn der eingegebene Benutzername nicht in der Datenbank vorhanden ist, gibt es nichts zu präsentieren. Wenn ein Benutzer erfolgreich authentifiziert wurde, findet die Initialisierung von Sitzungsvariablen statt. Der Webserver speichert diese Variablen, und der Webbrowser des Benutzers referenziert sie, um den Anmeldestatus desselben Benutzers zu ermitteln.
Es ist an der Zeit, die Funktionsfähigkeit unseres Authentifizierungscodes zu testen. Aktualisieren Sie Ihren „http://localhost/fosslinux_login/“-Link, bevor Sie fortfahren.
Versuchen Sie, sich mit einer falschen Kombination aus Benutzername und Passwort anzumelden, und sehen Sie, was passiert.


Auf meiner Seite habe ich den obigen Screenshot-Fehler erhalten.
Melden Sie sich jetzt mit der richtigen Kombination aus Benutzername und Passwort an, die in Ihrer MySQL-Datenbank gespeichert ist.


Unsere Zielseite
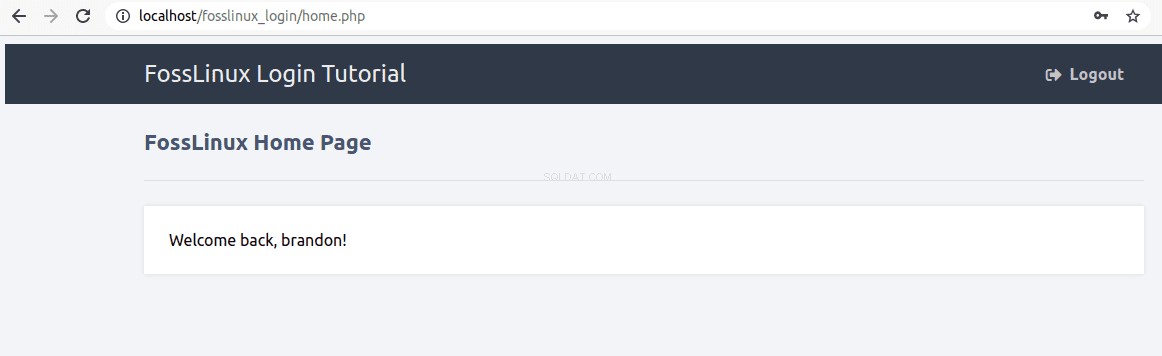
Eine Anmeldeseite reicht für unser Tutorial nicht aus, ein Benutzer, der sich erfolgreich beim System anmeldet, sollte auf eine Homepage umgeleitet werden. Von hier aus hat ein solcher Benutzer auch die Möglichkeit, sich vom System abzumelden, wenn es ihm passt. Füllen Sie zunächst Ihre erstellte home.php-Datei mit dem folgenden Code-Snippet.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Fügen Sie Ihrer home.php-Datei den folgenden HTML-Code hinzu.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Auch diese Homepage braucht etwas Stil. Fügen Sie Ihrer style.css-Datei den folgenden Code hinzu.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Da wir jetzt eine Homepage in Ihrer Datei authenticate.php haben, ersetzen Sie die folgende Zeile:
echo 'Welcome ' . $_SESSION['name'] . '!';
Mit dieser Zeile:
header('Location: home.php'); Bei jeder weiteren Anmeldung werden Sie nun auf diese Startseite weitergeleitet.


Das Logout-Skript
Die obige Startseitenanzeige enthält einen Abmeldelink, den wir implementieren müssen. Ein Logout-Skript für Ihre logout.php-Datei ist so einfach wie das folgende Code-Snippet.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Da Sitzungen den Anmeldestatus bestimmen, zerstört das obige Skript alle vorhandenen Sitzungen und widerruft den Anmeldestatus dieses Benutzers. Schließlich führt dieses PHP-Skript den Benutzer zurück zur Anmeldeseite.


Schlussbemerkung
Mit diesem Tutorial haben Sie jetzt eine solide Grundlage für die Erstellung seriöser und sicherer PHP-Skripte. Sie können jetzt ein System erstellen, das für Ihre Zielbenutzer oder Kunden vertrauenswürdig ist. Sie haben die SQL-Injection-Schwachstelle und die Validierung und Authentifizierung von Formulardaten behandelt. Was Ihnen noch bleibt, ist ein wenig Erläuterung des abgedeckten Codesegments, und Sie werden auf dem besten Weg sein, ein erfahrener PHP-Entwickler zu werden:glückliches Programmieren und glückliches Wachstum auf Ihrer PHP- und MySQL-Reise.