Dies ist eine kurze Anleitung zum Hinzufügen von Paging-, Sortier- und Suchfunktionen in Ihrem Tabellenraster.
Wenn Sie keine Zeit haben, Code für Paging-, Sortier- und Suchfunktionen zu schreiben, können Sie diese Funktionen mit dem jquery-Plugin für Datentabellen sofort hinzufügen . Sie können auch ein Tutorial zum Erstellen von Paging in Core PHP sehen und wenn Sie Cakephp-Entwickler sind, sehen Sie sich an, wie Sie Paging und Sortierung in Cakephp erstellen

Beginnen wir also mit dem Tutorial.
Hier habe ich eine Standard-Code-Datenbank von Indien und ich muss ein Tabellenraster mit Paging-Sortierung und Suchfunktion erstellen. Also werde ich jquery datatable verwenden, um diese Funktion schnell zu erstellen.
Stellen Sie zuerst eine Datenbankverbindung her und schreiben Sie eine Abfrage an alle Daten aus der Datenbank.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Danach Ansichtsseite erstellen. Hier werde ich die Bootstrap-Datatable-Version verwenden, also fügen Sie die erforderlichen Bootstrap- und Datatable-CSS- und JS-Dateien auf Ihrer Ansichtsseite hinzu.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Danach erstellen Sie ein dynamisches Tabellenraster mit php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Fügen Sie nun endlich eine Datatable-Funktion zu Ihrer Seite hinzu, damit sie aktiv wird.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Wobei #stdcode ist die Tabellen-ID.
Jetzt wird Ihre endgültige index.php-Datei ...
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
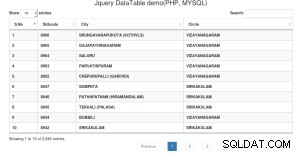
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Wenn Sie große Datensätze in Ihrer Datenbank haben, empfehle ich die obige Datatable-Funktion nicht, die eine sehr grundlegende Funktion von Datatable war. Sie müssen die Serververarbeitungsfunktion von Datatable verwenden. Bitte schauen Sie nach.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO
| HERUNTERLADEN
|