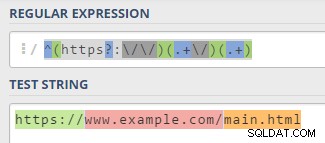
Ich würde versuchen, einen regulären Ausdruck wie diesen zu verwenden:/^(https?:\/\/)(.+\/)(.+)/ .
Angenommen, Ihre Daten sind in JSON formatiert, wie in diesem Beispiel
.
Und dass Sie EIN JSON-Attribut haben, das die vollständige URL enthält.
Sagen Sie... Etwa so:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Ihre Funktion würde wie folgt aussehen:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Der reguläre Ausdruck hat also 3 mögliche "Übereinstimmungen", die durch die Klammer bestimmt werden.
Der Trick besteht darin, die richtige Übereinstimmung in der rechten Spalte zurückzugeben.
Sie können Ihren eigenen regulären Ausdruck hier testen .
Hoffe es hilft!
;)
BEARBEITEN
Um nur den Pfad zu "teilen" ... anstelle der vollständigen URL, wie in den Kommentaren gefragt:
Verwenden Sie besser die .split Funktion dann.
Weil dieser Teil nicht so "normal" wie im vorherigen Fall ist.
Er kann unterschiedliche Unterverzeichnisebenen haben...
Er kann einen nachgestellten Schrägstrich haben und manchmal auch nicht .
Angenommen, Sie haben 4 Spalten, wie für das von Ihnen bereitgestellte Beispiel:"/this/is/my/path"
Da die Funktion etwas länger ist, denke ich, dass es am besten ist, zu vermeiden, dass sie viermal wiederholt wird.
Also erstellen wir eine Funktion, die im globalen Geltungsbereich platziert wird.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Nun, da Sie eine Funktion haben, rufen Sie sie einfach in den DataTable-Spalteneinstellungen mit der richtigen Spaltennummer als Argument auf:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Lassen Sie es mich wissen, wenn es Fehler gibt ... Ich habe nichts getestet.