Selbsthostender Parse-Server auf Heroku
Heroku, MongoDB und Parse einrichten
- Besuchen Sie https://signup.heroku.com/ und melden Sie sich für ein Konto an
- Bestätigen Sie Ihre E-Mail-Adresse und melden Sie sich bei Heroku an
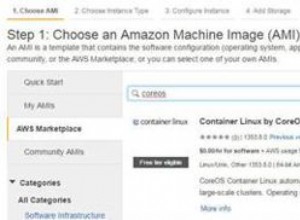
- Gehen Sie zu Bereitstellen eines Parse-Servers in Heroku
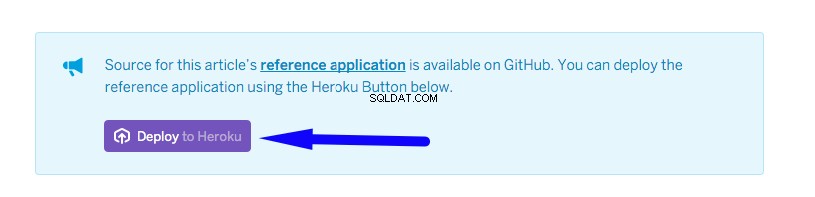
- Klicken Sie auf „Auf Heroku bereitstellen“

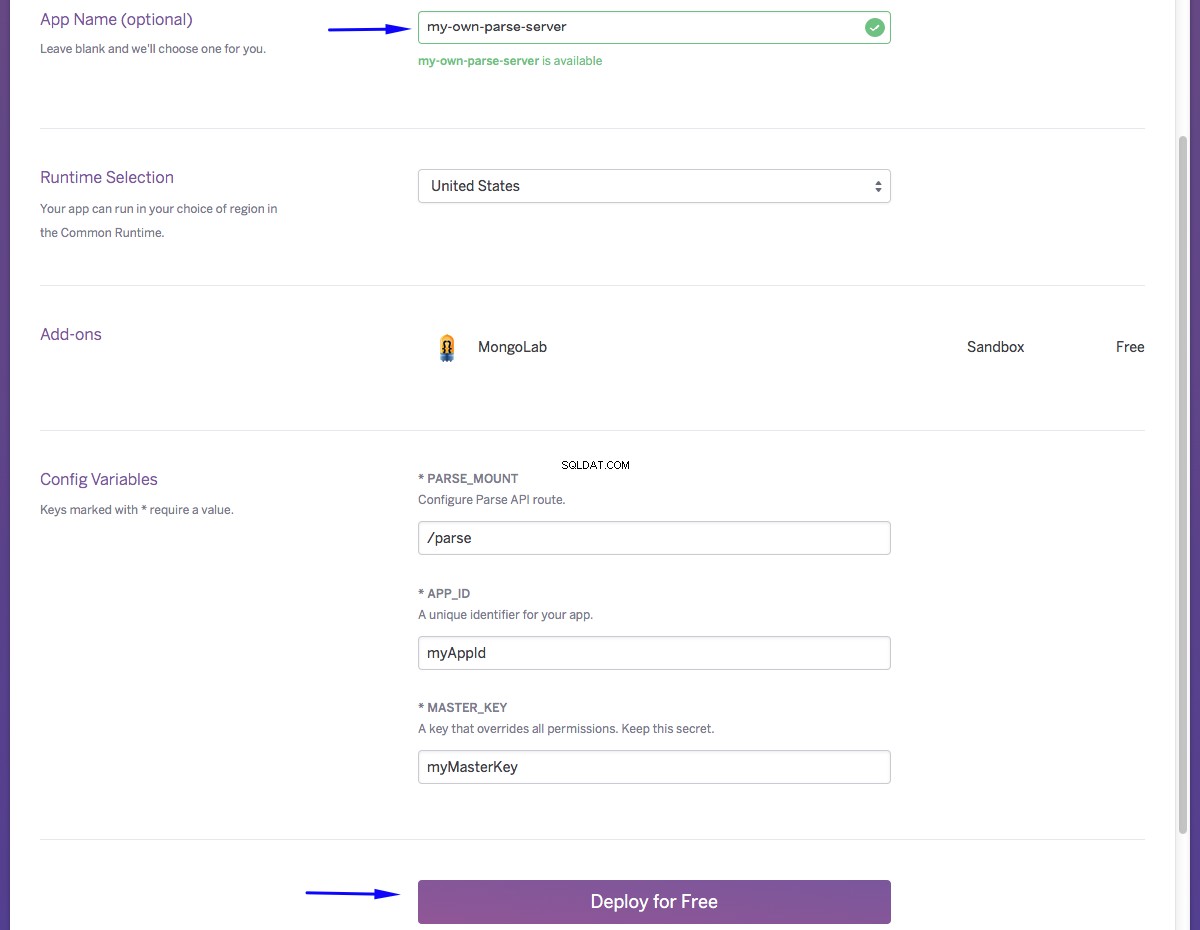
- Geben Sie Ihrem Parse-Server einen Namen
- Überspringen Sie vorerst die APP_ID und den MASTER_KEY der App, wir werden das in einem späteren Schritt festlegen.
- Klicken Sie auf „Kostenlos bereitstellen“

- Wenn das nachstehende Feld angezeigt wird, geben Sie Ihre Kreditkarteninformationen ein, um Ihr Konto zu bestätigen. Keine Sorge, Ihnen werden keine Kosten in Rechnung gestellt, es sei denn, Sie aktualisieren Ihr Konto später . Dies ist einfach eine Sicherheitsmaßnahme, die Heroku eingerichtet hat, um Missbrauch zu verhindern.

- Heroku erstellt Ihre App. Im Hintergrund erstellt es auch ein .git-Repo für Sie und klont den Inhalt des offiziellen Parse-Server-Example-Git-Repos, erstellt eine MongoDB-Datenbank und konfiguriert Ihre Heroku-App für die Verwendung dieser DB.
- Wenn die App erstellt ist, gelangen Sie zum Heroku-Dashboard oder Sie können dorthin gelangen, indem Sie sich anmelden, auf „Persönliche Apps“ klicken und dann auf den Namen Ihres Parsing-Servers klicken
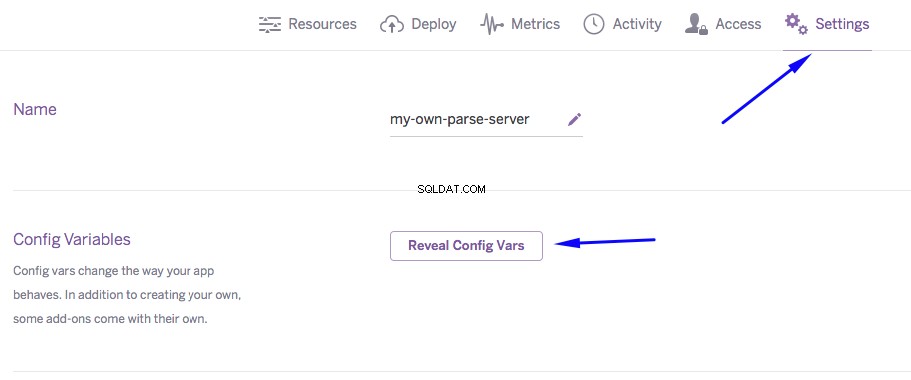
- Klicken Sie im Dashboard Ihrer App auf „Einstellungen“ und dann auf „Konfigurationsvariablen anzeigen“

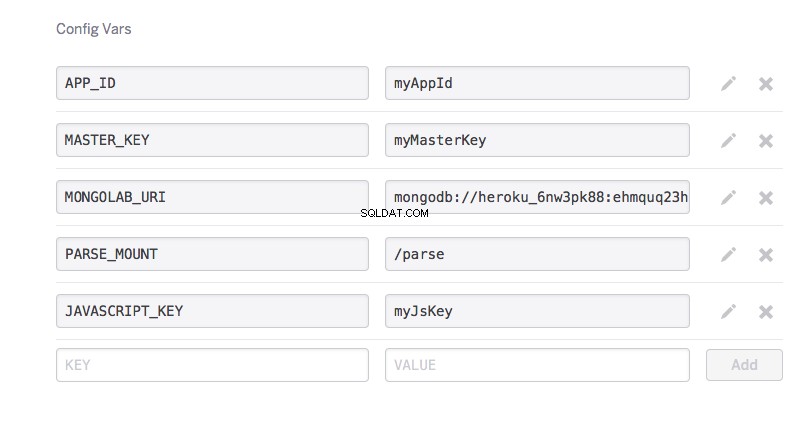
- Geben Sie die APP_ID und den MASTER_KEY Ihrer App ein. Wenn Sie jetzt eine App auf Parse.com haben, können Sie die gleichen Schlüssel verwenden, die sie verwendet. Sie können das unter
https://www.parse.com/apps/<APP_NAME>/edit#keysabrufen wobei<APP_NAME>ist der Name Ihrer App. Wenn Sie eine neue App erstellen, können Sie hier zufällige Schlüssel generieren. Sie können neue Schlüssel für alle SDKs hinzufügen, die Sie verwenden möchten. Ich füge hier einen für das Javascript-SDK hinzu.

- Notieren Sie sich den Wert für MONGOLAB_URI, Sie benötigen ihn später, wenn Sie Ihre vorhandenen Parse-Daten in Ihre neue Datenbank migrieren möchten
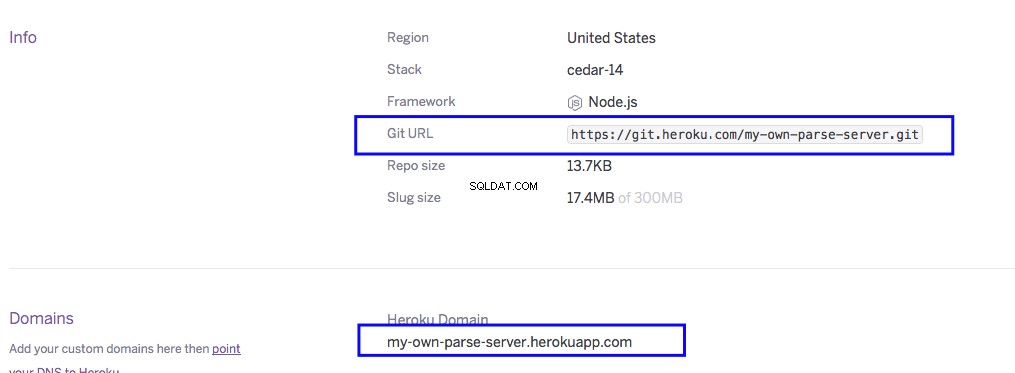
- Scrollen Sie nach unten und notieren Sie sich die Git-URL und die Heroku-Domäne für Ihre App. Sie benötigen diese später

-
Installieren Sie Heroku Toolbelt, ein Befehlszeilenschnittstellen-Tool zum Verwalten Ihrer Heroku-Apps.
-
Öffnen Sie eine Terminal-Eingabeaufforderung und geben Sie
$ heroku loginein , geben Sie Ihre Heroku-E-Mail-Adresse und Ihr Passwort ein -
Geben Sie
$ heroku git:clone -a <MY_APP_NAME>ein (wobei<MY_APP_NAME>der Name Ihrer Heroku-App ist), um eine lokale Kopie Ihres Servercode-Repos zu erstellen, können Sie auch die zuvor gesehene Git-URL verwenden. Wenn Sie das Repository klonen, sehen Sie die Meldung „Warnung:Sie scheinen ein leeres Repository geklont zu haben.“ Der App-Ordner wird erstellt, enthält aber nur die Standard-Git-Dateien und keinen Parse-Server. Um dies zu beheben. Gehen Sie zum offiziellen Parse-Server-Example-Git-Repo und laden Sie die ZIP-Datei herunter des Repos. Extrahieren Sie den Ordner, ziehen Sie alle Dateien und Ordner aus dem Ordner parse-server-example-master in Ihren App-Ordner. -
Geben Sie im Terminal
$ cd <MY_APP_NAME>ein in das Repo verschieben
Aktivieren Sie CORS (damit Sie die API von anderen Domains verwenden können)
- Suchen und öffnen Sie auf Ihrer Festplatte die lokale Kopie des Repos, das wir gerade erstellt haben
- Öffnen Sie im Ordner
package.jsonund fügen Sie"cors": "*"hinzu zu dendependenciesso:
.
"dependencies": {
"express": "~4.2.x",
"kerberos": "~0.0.x",
"parse": "~1.6.12",
"parse-server": "~2.0", // <= don't forget this comma
"cors": "*" // add this line
}
HINWEIS
Stellen Sie sicher, dass Sie die obigen Kommentare in Ihrem tatsächlichen Code entfernen, da es sich nicht um gültiges JSON
handelt- Öffnen Sie
index.jsund nehmen Sie diese Änderungen vor:
.
var express = require('express'); // find this line in the file
var cors = require('cors') // add this line below it
//....
//var databaseUri = process.env.DATABASE_URI || process.env.MONGOLAB_URI // old name, you may need to change this for new deployments
var databaseUri = process.env.DATABASE_URI || process.env.MONGODB_URI // changed to MONGODB_URI in Heroku!
//....
var app = express(); // find this line in the file
app.use(cors()); // add this line below it
//Add declarations for any keys you plan to use as shown below
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '',
serverURL: process.env.SERVER_URL || 'http://localhost:1337',
javascriptKey: process.env.JAVASCRIPT_KEY || '', //** add this line no need to set values, they will be overwritten by heroku config vars
restAPIKey: process.env.REST_API_KEY || '', //** add this line
dotNetKey: process.env.DOT_NET_KEY || '', //** add this line
clientKey: process.env.CLIENT_KEY || '', //** add this line
});
- Kehren Sie zum Terminalfenster zurück, vergewissern Sie sich, dass Sie sich immer noch im Ordner des Repos befinden, das wir geklont haben, und geben Sie Folgendes ein, um die Änderungen an Heroku zu übertragen:
.
$ git add .
$ git commit -am "make it better"
$ git push heroku master
Testen Sie Ihren neuen Parse-Server
- Gehe zu dieser jsFiddle-Seite
- Ändern Sie
<MY_APP_ID>,<MY_JS_KEY>,<MY_HEROKU_APP_NAME>in der Geige zu den entsprechenden Werten für Ihre App und klicken Sie dann auf "Ausführen"
.
Parse.initialize('<MY_APP_ID>', '<MY_JS_KEY>');
Parse.serverURL = 'https://<MY_HEROKU_APP_NAME>.herokuapp.com/Parse'
- Sie sollten die folgende Warnung erhalten, die Sie darüber informiert, dass Ihr neuer Parse-Server ordnungsgemäß funktioniert

HINWEIS:
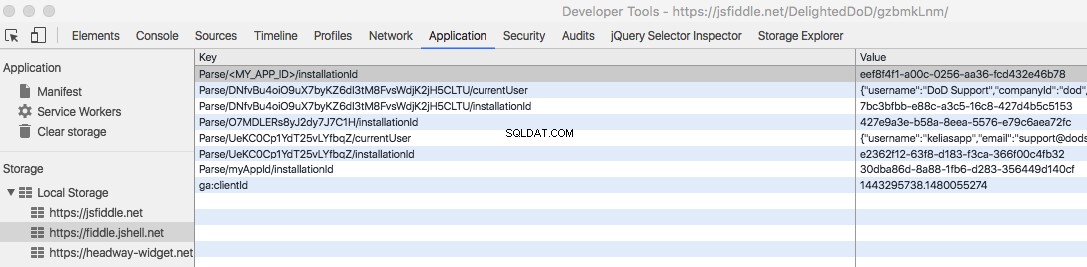
Wenn Sie das jsfiddle-Tool mit mehreren Parsing-Serverinstanzen verwenden, erhalten Sie möglicherweise den Fehler „ungültiges Sitzungstoken“. Öffnen Sie in diesem Fall die Entwicklerkonsole und löschen Sie alle "parse"-Schlüssel aus dem lokalen Speicher. Danach sollte es funktionieren:

Migrieren Sie Ihre vorhandenen Daten von Parse
Sie sollten dies mindestens einmal mit einer Test-App tun, bevor Sie eine Produktions-App migrieren. Außerdem scheinen ältere files aus Ihrer alten App möglicherweise noch nicht übertragen, siehe dieses GitHub-Problem
- Vor der Migration , wenn Ihre neue MongoDB Daten enthält, schlägt die Migration fehl. Wenn Sie den Server gerade getestet und ein Objekt erstellt haben, gehen Sie zu
https://dashboard.heroku.com/apps/<MY_HEROKU_APP_NAME>/resources, klicken Sie neben dem Symbol auf "MongoLab" und dann auf der nächsten Seite auf "Alle Sammlungen löschen" - Gehen Sie zu
https://dashboard.parse.com/apps/<APP_NAME>/settings/generalwobei<APP_NAME>ist der Name Ihres Parses Anwendung - Scrollen Sie auf der Seite nach unten und klicken Sie auf "Migration"
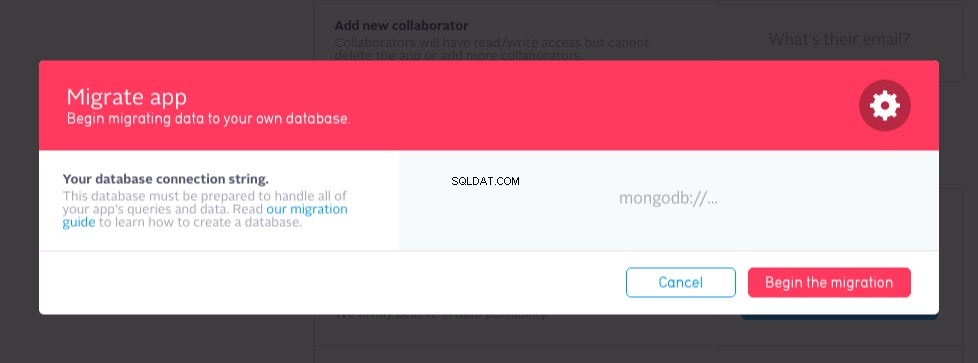
- Geben Sie im Modal im grauen Bereich (das sieht nicht sehr nach Eingabe aus...) den
MONGOLAB_URIein die wir vorhin notiert haben - Klicken Sie auf „Migration starten“

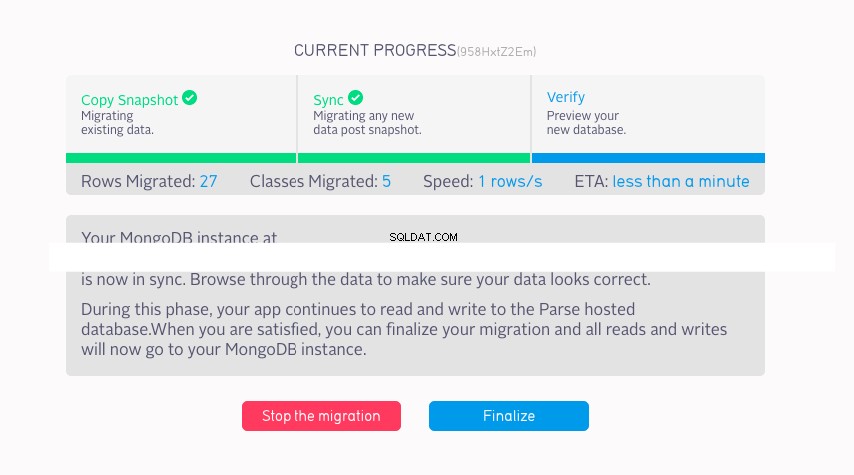
- Wenn die Migration abgeschlossen ist, klicken Sie auf „Fertigstellen“ und dann im Popup-Fenster auf „Okay“. Wenn die Migration abgeschlossen ist, befinden sich alle Ihre Daten in Ihrer neuen MongoDB-Datenbank.

- Im Moment zeigt Ihr Parse-Dashboard weiterhin Ihre Daten an, die jetzt in der neuen Datenbank gespeichert sind. Um alles zu testen, gehen Sie zurück zu dem zuvor verwendeten Test-jsFiddle und führen Sie es erneut aus. Gehen Sie nun zu Ihrem Parse-Dashboard und Sie sollten die neu hinzugefügte Klasse und Zeile sehen. Hinweis dass, als ich das neue Parse-Dashboard verwendete, ich die Anzahl der Zeilen sehen konnte, aber der Zeilenbereich leer war. Ich kehrte zum alten Parse-Dashboard zurück und konnte alles gut sehen.