Es gibt eine Möglichkeit, einen Admin-Bereich einzurichten und in fünf Minuten mit der Arbeit mit Ihren Daten zu beginnen, ohne tatsächlich alle Admin-Routen und Controller zu erstellen. So geht's...
Alles, was wir brauchen, sind Modelle, und dann können wir das AdminBro-Paket verwenden, um das voll funktionsfähige Dashboard auszuführen, das nur auf unseren Modellen basiert.
Zuerst müssen wir den Express-Server einrichten.
mkdir server
cd server
npm init
Lassen Sie uns Express- und Admin Bro-Pakete installieren:
npm i @adminjs/express @adminjs/mongoose adminjs express mongoose
Jetzt müssen wir einen Ordner für die Modelle erstellen
mkdir models
Und Dateien für die Modelle, sagen wir, wir erstellen ein Modell für die Produkte und Kategorien
touch models/products.js models/categories.js
Lassen Sie uns das Schema für das Produkt in models/products.js definieren :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const productsSchema = new Schema({
product: {
type: String,
required: true,
unique: true
},
price: {
type: Number,
required: true
},
categoryId: {
type: Schema.Types.ObjectId, ref: 'categories',
required: true
},
});
module.exports = mongoose.model('products', productsSchema);
und für die Kategorien in models/categories.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const categoriesSchema = new Schema({
category: {
type: String,
required: true,
unique: true
}
},
{strictQuery: false}
)
module.exports = mongoose.model('categories', categoriesSchema);
Lassen Sie uns nun die Hauptserverdatei index.js erstellen innerhalb unseres server Mappe:
touch index.js
und fügen Sie diesen grundlegenden Barebone-Code hinzu:
// GENERAL CONFIG
const app = require('express')();
const port = process.env.PORT || 5050;
// CONNECTING TO DB
const mongoose = require('mongoose');
(async function () {
try {
await mongoose.connect('mongodb://127.0.0.1/ourDatabase');
console.log('Your DB is running');
} catch (error) {
console.log('your DB is not running. Start it up!');
}
})();
app.listen(port, () => console.log(`🚀 Server running on port ${port} 🚀`));
Jetzt können wir unseren Server mit nodemon betreiben und stellen Sie sicher, dass es betriebsbereit ist und mit der lokalen Mongo-Datenbank verbunden ist.
Jetzt der letzte Schritt – wir müssen unsere Modelle importieren und der Admin Bro erledigt den Rest.
Fügen Sie dies in Ihre index.js ein Datei nach dem Verbinden mit der db:
// ADMIN BRO
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express')
// We have to tell AdminJS that we will manage mongoose resources with it
AdminJS.registerAdapter(require('@adminjs/mongoose'));
// Import all the project's models
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
// Pass configuration settings and models to AdminJS
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
// Build and use a router which will handle all AdminJS routes
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
// END ADMIN BRO
Wie Sie nach dem Import von Admin Bro sehen können, benötigen wir unsere Modelle:
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
und dann weitergeben (Categories und Products ) in diesem Beispiel in Admin Bro):
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
plus Festlegen des Pfads für das Dashboard in rootPath: '/admin'
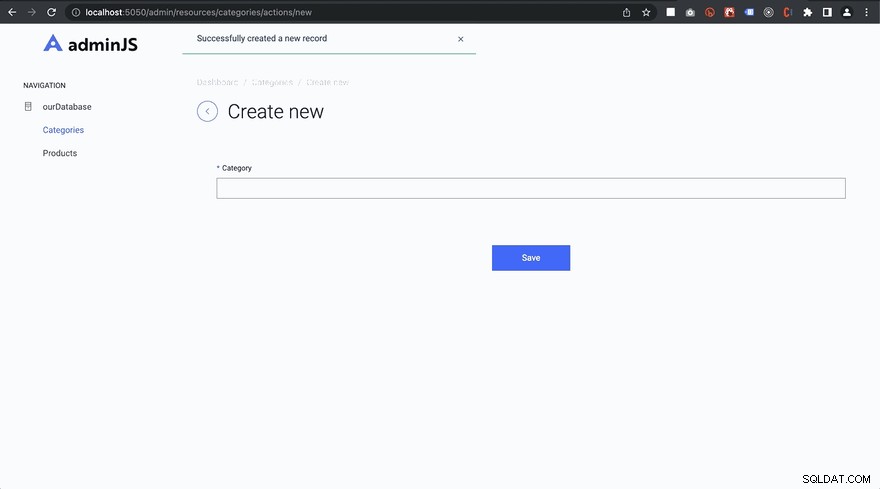
Wenn wir nun unseren Server am angegebenen Port (in diesem Beispiel 5050) öffnen und zur Admin-URL (/admin ) In diesem Beispiel sehen wir das herrliche Dashboard, das bereit ist, mit unseren Daten verwendet zu werden.
Demo-Repository auf GitHub