MongoDB akzeptiert und bietet Zugriff auf Daten im JSON-Format (JavaScript Object Notation), wodurch es sich perfekt für den Umgang mit JavaScript-basierten REST-Diensten (Representational State Transfer) eignet. In diesem Beitrag werfen wir einen Blick auf Paginierung mit MongoDB und bauen eine einfache Express/Mongojs-Anwendung mit slush-mongo. auf Dann verwenden wir skip() und limit() um die erforderlichen Aufzeichnungen aus einer Reihe von Daten abzurufen.
Paginierung ist eine der einfachsten Möglichkeiten, die UX zu steigern, wenn es um durchschnittliche bis riesige Datensätze geht.
- Teilen Sie die gesamten Daten in x Datensätze pro Seite auf, um (Gesamtdatensätze/x) Seiten zu erhalten.
- Als nächstes zeigen wir eine Paginierung mit der Anzahl der Seiten.
- Wenn der Benutzer auf die Seitenzahl klickt, suchen und rufen wir nur die Datensätze für diese bestimmte Ansicht ab.

Eine Live-Demo der App finden Sie hier und den vollständigen Code für diese App hier.
Das Paginierungsprojekt einrichten
Erstellen Sie einen neuen Ordner namens mongoDBPagination. Terminal/Eingabeaufforderung hier öffnen. Als nächstes werden wir gulp installieren , matsch und Slush-Mongo Module. Ausführen:
$ [sudo] npm i -g gulp slush slush-mongo
Sobald dies erledigt ist, führen Sie Folgendes aus:
$ slush mongo
Ihnen werden einige Fragen gestellt, die Sie wie folgt beantworten können:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Dies wird eine einfache Express/Mongojs-App für uns rüsten. Führen Sie nach Abschluss der Installation Folgendes aus:
$ gulp
Öffnen Sie dann http://localhost:3000 in Ihrem bevorzugten Browser und Sie sollten eine Tabelle mit einer Liste der in der Anwendung konfigurierten Routen sehen. Dies bestätigt, dass Sie alles richtig installiert haben.
Eine Testdatenbank einrichten
Als Nächstes erstellen wir eine neue Sammlung mit dem Namen „testData“. ‘ und füllen Sie dann einige Testdaten darin aus. Dann zeigen wir diese Daten in einer paginierten Tabelle. Öffnen Sie ein neues Terminal/eine neue Eingabeaufforderung und führen Sie Folgendes aus:
$ mongo
Wählen Sie dann Ihre Datenbank aus, indem Sie Folgendes ausführen:
use myDb
Kopieren Sie als Nächstes das folgende Snippet, fügen Sie es in die Mongo-Shell ein und drücken Sie die Eingabetaste:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Dadurch werden 999 Beispieldatensätze mit einigen zufälligen Daten generiert. Ein Beispieldatensatz sieht folgendermaßen aus:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Diese Daten werden in unserer Anwendung paginiert.
Datenbank konfigurieren
Da wir eine neue Sammlung hinzugefügt haben, müssen wir unsere Mongojs-DB-Konfiguration aktualisieren, um aus „testData“ zu lesen ‘.
Öffnen Sie mongoDBPagination/config/db.js und aktualisieren Sie Zeile 17 von:
var db = mongojs(uristring, ['posts']);
zu:
var db = mongojs(uristring, ['posts', 'testData']);
Erstellen Sie den Paginierungsendpunkt
Jetzt erstellen wir unseren Servercode, indem wir einen REST-Endpunkt erstellen, an dem der Client uns mitteilt, welche Daten er möchte.
Paginierungslogik
Die Logik für die Paginierung ist ziemlich einfach. Unsere Datenbanksammlung besteht aus Aufzeichnungen, und wir möchten nur wenige zu einem bestimmten Zeitpunkt abrufen und anzeigen. Dies ist eher eine UX-Sache, um die Ladezeit der Seite auf ein Minimum zu beschränken. Die Schlüsselparameter für jeden Paginierungscode wären:
-
Gesamtaufzeichnungen
Die Gesamtzahl der Datensätze in der DB.
-
Größe
Größe jedes Datensatzes, den der Kunde anzeigen möchte.
-
Seite
Die Seite, für die die Daten abgerufen werden müssen.
Nehmen wir an, der Kunde möchte 10 Datensätze von der ersten Seite, er fordert Folgendes an:
{
page : 1,
size : 10
}
Der Server interpretiert dies als – der Client benötigt 10 Datensätze, die bei Index 0 beginnen (Seite:1).
Um die Daten von der dritten Seite zu erhalten, würde der Client Folgendes anfordern:
{
page : 3,
size : 10
}
Jetzt interpretiert der Server Folgendes:Der Client benötigt 10 Datensätze, die bei Index 20 beginnen (Seite – 1 * Größe).
Wenn wir uns also das obige Muster ansehen, können wir daraus schließen, dass wir bei einem Seitenwert von 1 mit dem Abrufen der Daten aus dem Datensatz 0 beginnen, und wenn der Seitenwert größer als 1 ist, mit dem Abrufen von Daten aus der Seitenzeitgröße ( Seitengröße).
MongoDB-Unterstützung
Wir haben jetzt ein Verständnis der Paginierungslogik, aber wie übermitteln wir diese an MongoDB?
MongoDB bietet uns 2 Methoden, um dies zu erreichen
-
überspringen
Sobald die Abfrage abgeschlossen ist, bewegt MongoDB den Cursor auf den Wert von skip.
-
Grenze
Sobald MongoDB mit dem Füllen von Datensätzen beginnt, erfasst es nur das Limit Anzahl der Datensätze.
Einfach richtig? Wir verwenden diese beiden Methoden zusammen mit find() um die Datensätze abzurufen.
Weiterentwicklung fortsetzen
Lassen Sie uns nun eine neue Datei namens paginator.js erstellen in mongoDBPagination/routes Ordner, in dem wir unseren Paginierungsendpunkt konfigurieren. Öffnen Sie paginator.js und fügen Sie den folgenden Code hinzu:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Zeile 6-7: Wir erhalten die Seitenzahl und Seitengröße aus den Anforderungsparametern.
- Zeile 8: Wir konfigurieren das Überspringen Wert.
- Zeile 10: Wir fragen die Datenbank mit der Methode find ab und übergeben dabei null als die ersten 2 Argumente, um die Methodensignatur von find() zu erfüllen .
Im dritten Argument der Find-Methode übergeben wir das Filterkriterium, und sobald die Ergebnisse zurückkommen, antworten wir mit einem JSON.
Stellen Sie zum Testen sicher, dass Ihr Server läuft, und navigieren Sie zu:
http://localhost:3000/api/testdata?page=1&size=2
Sie sollten die ersten beiden Datensätze in der Sammlung sehen und Sie können die Werte für Seite und Größe ändern, um andere Ergebnisse zu sehen.
Den Client erstellen
Wir erstellen jetzt den Client, der die Paginierung mithilfe von Bootstrap-Tabellen implementiert, um die Daten und das Bootpag-Plug-in für die Handhabung des Pagers anzuzeigen.
Zuerst werden wir Bootstrap installieren. Ausführen:
$ bower install bootstrap
Als Nächstes laden wir jquery.bootpag.min.js herunter von hier zu public/js Mappe. Aktualisieren Sie views/index.html als:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
Und schließlich schreiben wir die Logik, um die Tabelle zu füllen. Öffnen Sie js/script.js und füllen Sie es aus als:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
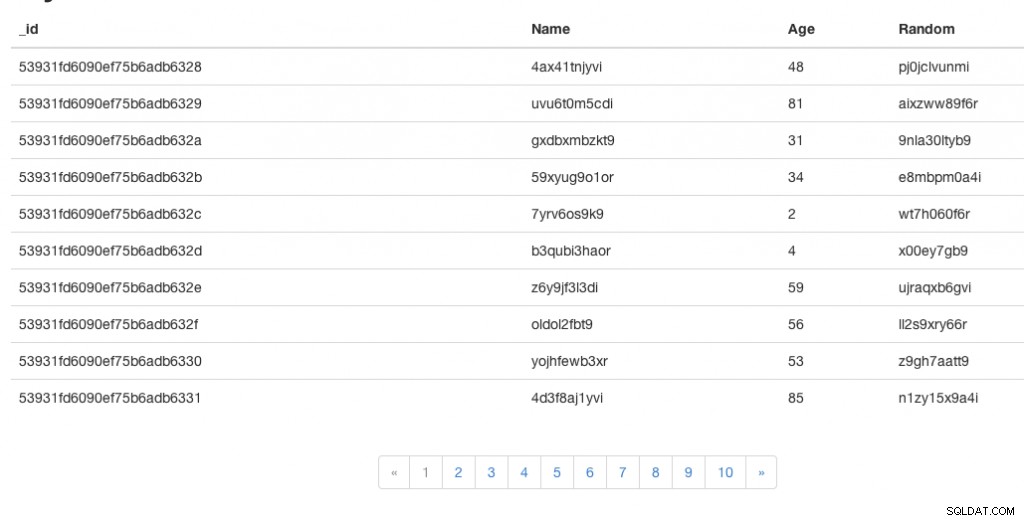
Navigieren Sie nun zu:
http://localhost:3000
Sie sollten jetzt die Tabelle und die Pager-Komponente sehen. Sie können durch die Seitenzahlen klicken, um durch die Daten zu blättern.
Simpel und einfach! Ich hoffe, Sie haben eine Idee, wie Sie die Paginierung mit MongoDB implementieren können.
Den Code für diese App finden Sie hier.
Weitere Einzelheiten zur Leistung des Paging-Vorgangs finden Sie in unserem anderen Blogbeitrag – Fast Paging with MongoDB
Danke fürs Lesen. Kommentieren Sie.
@arvindr21