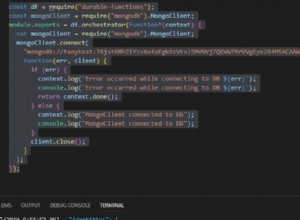
Ihre break -Anweisung befindet sich nicht innerhalb des Körpers einer Schleife. Es befindet sich stattdessen im Körper einer Funktion, nämlich findOne zurückrufen. Um dies klarer zu sehen, kann es hilfreich sein, vorübergehend eine benannte Funktion als Callback-Handler zu verwenden:
var cb = function(err, data){
if (data.id){
uniqueNumber++;
}
else {
saveLandmark(newUnique);
break; // not inside a loop!
}
};
db.collection('landmarks').findOne({'id':uniqueIDer}, function(err, data){
//if ID exists already
if (data.id){
var uniqueNumber = 1;
while (1) {
var uniqueNum_string = uniqueNumber.toString();
var newUnique = data.id + uniqueNum_string;
db.collection('landmarks').findOne({'id':newUnique}, cb);
}
}
else {
saveLandmark(uniqueIDer);
}
});
Es ist jetzt ziemlich klar, dass der break im Body der Callback-Funktion befindet sich nicht in einer Schleife! Ich habe auch auf andere Weise Dinge kaputt gemacht, weil die uniqueNumber und newUnique Werte sind nicht mehr im Geltungsbereich, aber das ist ein anderes Problem. :) Das Wichtigste, was Sie hier sehen sollten, ist, dass eine Funktion eine "harte" Grenze in Ihren Code einführt, die aufgrund der reinen Syntax der Sprache schwer zu erkennen sein kann. Dies ist einer der Gründe, warum es so schwierig sein kann, diesen Callback-Programmierstil richtig hinzubekommen.
Tatsächlich ist es viel schwieriger, dies zu tun, als Ihr ursprünglicher Versuch des Codes implizieren würde. Sie müssen eine Möglichkeit haben, ein Erfolgssignal durch möglicherweise willkürliche Schichten von Rückrufen nach oben zu leiten, wenn Sie wiederholt findOne aufrufen und analysieren Sie das Ergebnis (asynchron).
Möglicherweise erhalten Sie dabei Hilfe, indem Sie das hervorragende async verwenden Bibliothek, zum Beispiel https://github.com/caolan/async#whilst
.