Wenn Sie Node verwenden, lesen Sie weiter.
Installieren Sie den js-htmlencode Paket:
npm install -S js-htmlencode
Führen Sie dann Ihre rohe Datenbankausgabe durch htmlDecode Methode einmal. Sie sollten dies in Ihrer Server-App tun, bevor Sie die Daten an Ihr Pug-Skript übergeben:
Server-Javascript:
const htmlDecode = require("js-htmlencode").htmlDecode;
app.get("/htmldecode", (req, res) => {
const raw = "<h1>This is <span style='color:red'>RED</span>!!</h1>"
res.render("htmldecode", { raw: raw, decoded: htmlDecode(raw) })
});
htmldecode.pug:
html
head
body
h3 Html Decoding Twice
p Using !: !{raw}
p Using #: #{raw}
p Final: !{decoded}
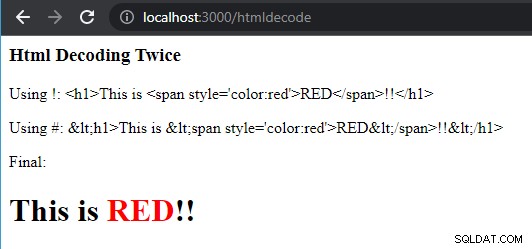
Tatsächliche Ausgabe:
Es sollte beachtet werden, dass !{raw} wird nicht in <h1>… gerendert . Es rendert buchstäblich, dh zu <h1>… . Es ist der Browser, der < anzeigt als < .
Beachten Sie alle Vorsichtsmaßnahmen, die mit der Verwendung von ! einhergehen Betreiber.