In diesem Artikel wird beschrieben, wie Sie mit einem INNER JOIN Ergebnisse aus zwei Tabellen in der SQL Server-Datenbank kombinieren und in einer HTML5-Tabelle in einem ASP.NET-Webformular anzeigen können. Darüber hinaus berührt es die Frage der Verwendung von CSS3 (Cascading Style Sheets), um einen Stil auf die HTML5-Tabelle in einem ASP.NET-Webformular anzuwenden.
Fangen wir an.
Dummy-Daten erstellen
Bevor wir eine SQL Server-Datenbank abfragen, um Ergebnisse in der HTML5-Tabelle anzuzeigen, müssen wir einige Daten in dieser Datenbank haben. Daher müssen wir einige Dummy-Daten erstellen. Hier arbeiten wir mit einer Bibliotheksdatenbank, die zwei Tabellen enthält, Autoren und Bücher .
Autoren und Bücher bezieht sich auf „one-to-many“ – wir gehen davon aus, dass ein Autor mehrere Bücher schreiben kann, aber ein Buch nur einen einzigen Autor haben kann. Natürlich kann ein Buch in Wirklichkeit mehrere Co-Autoren haben, aber wir werden uns hier nicht mit diesem Fall befassen.
Führen Sie das folgende Skript aus, um eine Dummy-Datenbank namens Library zu erstellen :
CREATE DATABASE LibraryDas nächste Skript fügt die Autoren hinzu und Bücher Tabellen in die Bibliothek Datenbank. Beachten Sie, dass die Bücher Tabelle hat eine Spalte AuthorIdF . Wir verwenden diese Spalte als Fremdschlüsselspalte zum Speichern der Autoren-IDs von den Autoren Tabelle.
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
Das folgende Skript fügt unserem Datensatz Dummy-Datensätze hinzu:
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
Wie funktioniert der SQL Server INNER JOIN Abfrage funktioniert?
Die SQL INNER JOIN-Abfrage gibt Zeilen aus verschiedenen Tabellen zurück, die bestimmte gemeinsame Werte aufweisen, die in mehreren Spalten übereinstimmen, in denen wir die JOIN-Abfrage anwenden. Es mag kompliziert klingen, ist es aber nicht. Sie werden es selbst sehen, wenn Sie die Ergebnisse der INNER JOIN-Abfrage beobachten.
Außerdem erstellen wir ein ASP.NET-Webformular, das die Ergebnisse der INNER-Join-Abfrage anzeigt und die Daten von beiden Autoren kombiniert und Bücher Tische. Allerdings müssen wir zuerst eine INNER JOIN-Abfrage schreiben und die Ergebnisse sehen, die sie liefert.
Führen Sie das folgende Skript aus:
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
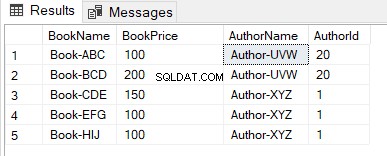
Dieses Skript implementiert eine INNER JOIN-Abfrage für zwei Spalten:die AuthorId Spalte der Autoren Tabelle und die AuthorIdF Spalte aus den Büchern Tisch. Hier ist das Ergebnis:

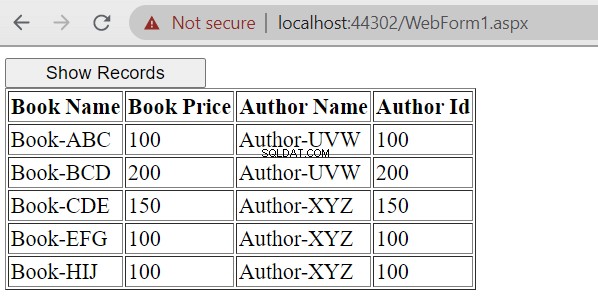
Wie Sie sehen können, hat die Abfrage nur die Zeilen zurückgegeben, in denen beide Bücher und Autoren Tabellen hatten einen gemeinsamen Wert. Es war in der AuthorIdF Spalte (Bücher Tabelle) und die AuthorId Spalte (Autoren Tabelle).
Hinweis:Die ursprünglichen Bücher Tabelle enthielt solche Autoren-IDs als 8,9 und 10. Es gab jedoch keine Autoren mit solchen IDs in den Autoren Tisch. Daher hat die Abfrage keine Ergebnisse für entsprechende Bücher zurückgegeben.
Ebenso die Autoren Die Tabelle enthält Autoren-IDs wie 1, 2 und 25. Diese IDs fehlen jedoch in der AuthorIdF Spalte der Bücher Tisch. Daher gab die INNER JOIN-Abfrage nicht die entsprechenden Zeilen von den Autoren zurück Tabelle.
Nachdem wir nun geklärt haben, was INNER JOIN ist und wie es funktioniert, erstellen wir eine ASP.NET-Anwendung. Es stellt eine Verbindung zu einer SQL Server-Datenbank her und zeigt die HTML5-Tabelle mit den Ergebnissen unserer INNER JOIN-Abfrage an.
Anzeige von INNER JOIN-Ergebnissen in HTML5-Tabelle mit ASP.NET-Webformular
Wir werden die ASP.NET-Webforms-Anwendung mit der Microsoft Visual Studio-IDE erstellen.
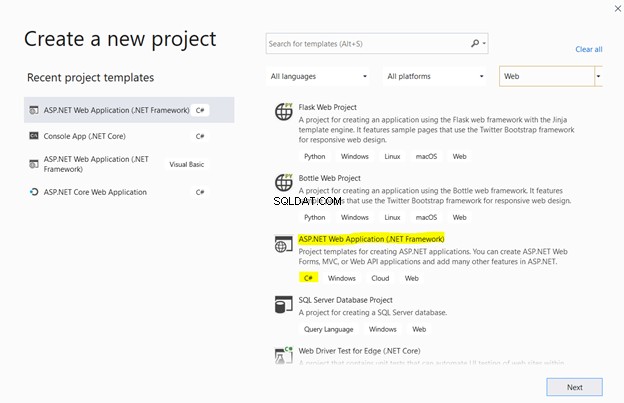
Öffnen Sie ein neues Projekt in Visual Studio und wählen Sie ASP.NET-Webanwendung (.NET Framework) aus mit C# Vorlage aus der Liste:

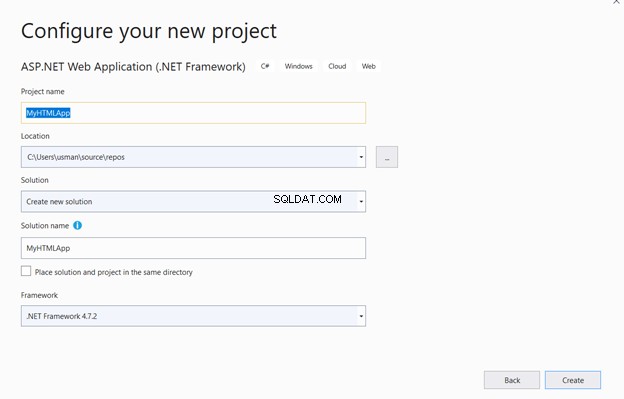
Geben Sie als Nächstes Ihrem Projekt einen benutzerdefinierten Namen und klicken Sie auf Erstellen :

Sie sehen mehrere Optionen für Ihre ASP.NET-Webanwendung:

Wählen Sie Leer aus aus der Liste der Vorlagen und klicken Sie auf Erstellen :
SQL Server mit Visual Studio verbinden
Die zuvor erstellten Dummy-Daten werden in einer SQL Server-Instanz gespeichert. Um Abfragen darauf über die Visual Studio-Anwendung auszuführen, müssen wir diese Anwendung daher mit der SQL Server-Instanz verbinden, in der die Dummy-Daten gespeichert sind.
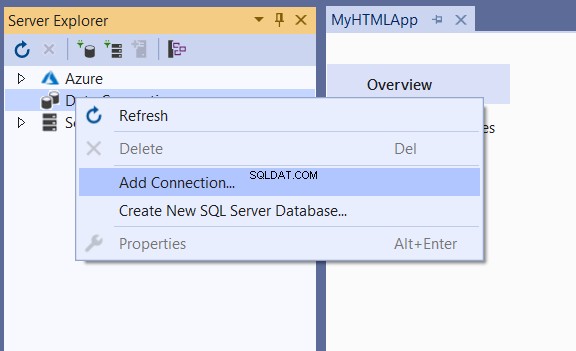
Klicken Sie dazu auf Server Explorer > Rechtsklick auf Datenverbindungen um zum Menü zu gelangen:

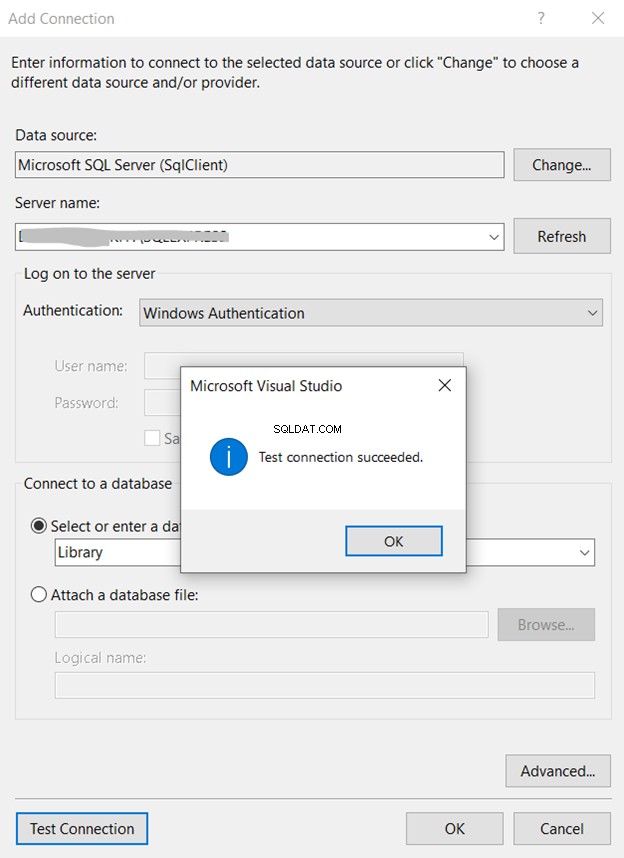
Im Verbindung hinzufügen Geben Sie im Fenster die erforderlichen Daten ein:
- Datenquelle – Microsoft SQL Server (SqlClient).
- Servername – geben Sie den Namen Ihrer SQL Server-Instanz ein.
Sobald Sie den Namen derjenigen SQL Server-Instanz eingeben, die die Dummy-Einträge der Bibliothek enthält Datenbank, wird diese Datenbank automatisch in der Liste angezeigt.
Wählen Sie es aus und klicken Sie auf Verbindung testen . Wenn es erfolgreich war, sehen Sie Testverbindung erfolgreich Nachricht:

Hinzufügen und Entwerfen des ASP.NET-Webformulars
Nachdem wir eine Verbindung mit der SQL Server-Datenbank von Visual Studio hergestellt haben, müssen wir der Anwendung ein Webformular hinzufügen. Das Webformular zeigt die Ergebnisse der INNER JOIN-Abfrage in einer HTML 5-Tabelle an.
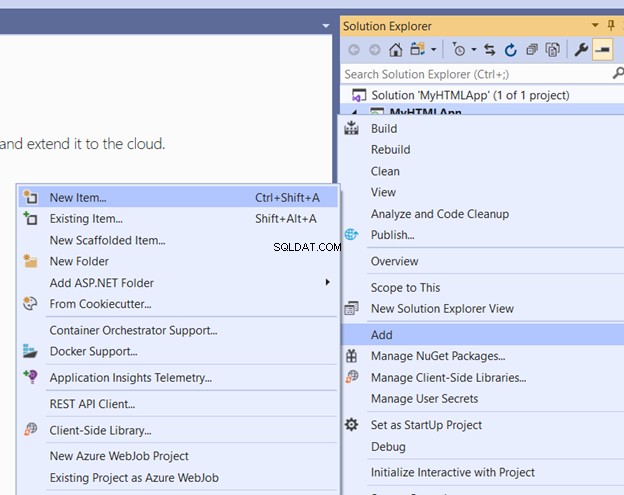
Um ein Webformular hinzuzufügen, klicken Sie mit der rechten Maustaste auf den Projektnamen> Hinzufügen> Neues Element :

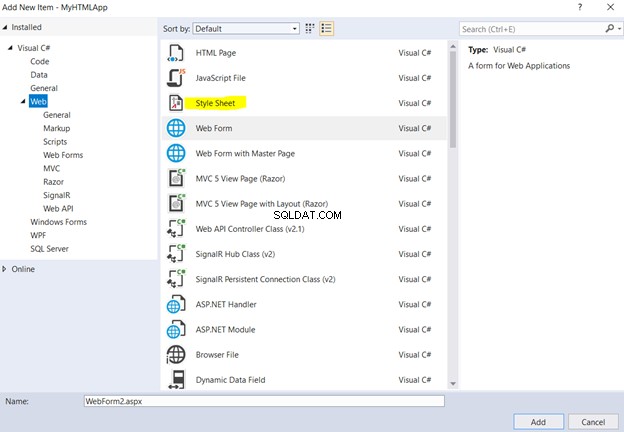
Klicken Sie in der Liste der Elemente auf Webformular> Hinzufügen . Ein Webformular namens WebForm1.aspx standardmäßig zu Ihrer Anwendung hinzugefügt:

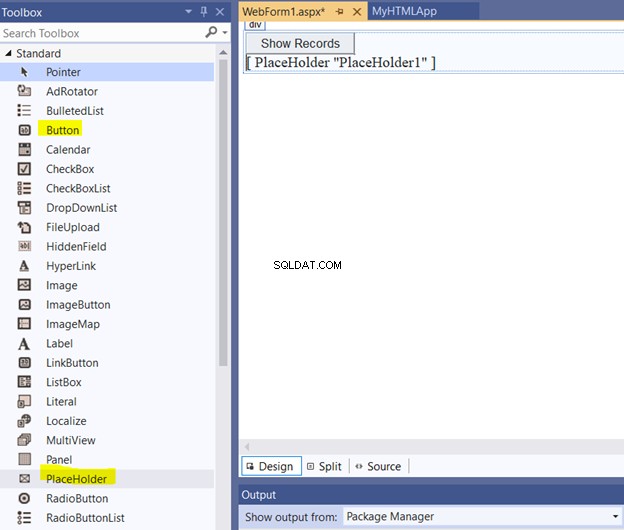
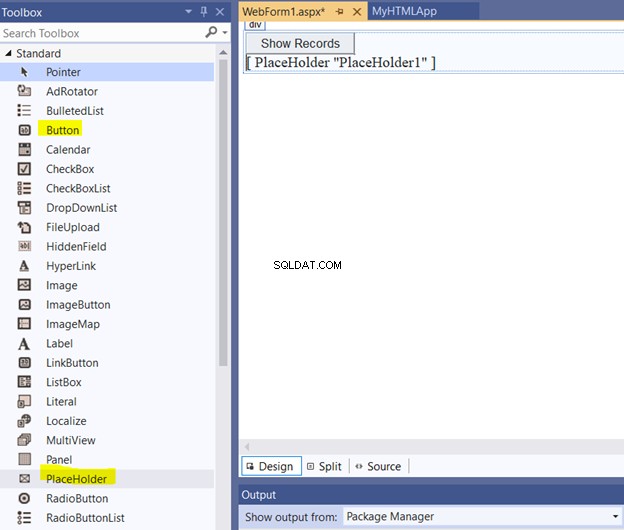
Öffnen Sie das soeben hinzugefügte ASP.NET-Webformular. Verwenden Sie die Designansicht und ziehen Sie die Schaltfläche und den Platzhalter per Drag &Drop aus der Toolbox in das Webformular, wie im folgenden Screenshot gezeigt.
Benennen Sie den Schaltflächentext in Datensätze anzeigen um . Wenn Sie auf die Schaltfläche klicken, wird die HTML-Tabelle mit dem INNER JOIN-Abfrageergebnis im Platzhalter angezeigt.

Erstellung der HTML-Tabelle im Handumdrehen
Doppelklicken Sie auf die Schaltfläche, die Sie im vorherigen Schritt zum Webformular hinzugefügt haben. Ein C# Datei wird geöffnet. Aktualisieren Sie die importierten Details oben in der Datei so dass sie genau mit dem folgenden Skript übereinstimmen :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
Die einzige Schaltfläche auf dem Webformular ist protected void Button1_Click . Wenn Sie darauf klicken, wird der Ereignishandler gestartet. Fügen Sie innerhalb der Methode für den Ereignishandler die Logik hinzu, die Ergebnisse aus der Bibliothek abruft Tabelle Ihrer SQL Server-Instanz.
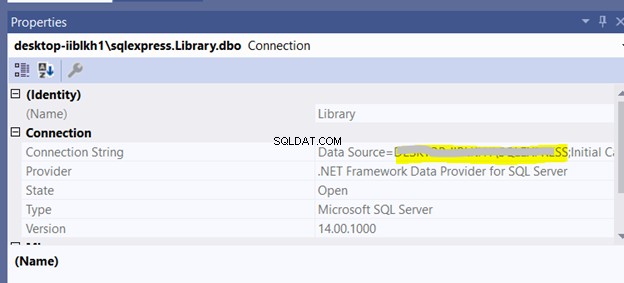
Erstellen Sie zunächst eine Verbindungszeichenfolge zu Ihrer SQL Server-Instanz. Übergeben Sie als Nächstes die Zeichenfolge an SqlConnection Klassenobjekt, dh conn. Abschließend wird die Verbindung über die Methode Open() geöffnet.
Der nächste Schritt besteht darin, die INNER JOIN-Abfrage auszuführen.
Schreiben Sie die Abfrage in einem Zeichenfolgenformat und weisen Sie sie der Variablen „Abfrage“ zu. Der String und die Verbindung werden dann an das Klassenobjekt „SqlCommand“ übergeben.
Um die Datensätze zu lesen, ruft es die ExecuteReader()-Methode des SqlCommand-Objekts auf. Diese Methode gibt das Objekt vom Typ SqlDataReader zurück. Wir können dieses SqlDataReader-Klassenobjekt verwenden, um jeden Datensatz Zeile für Zeile iterativ zu durchlaufen.
Sehen Sie sich das folgende Skript an:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
Sie können die Verbindungszeichenfolge abrufen, indem Sie auf die SQL Server-Instanz klicken und zu den Eigenschaften gehen Abschnitt:

Als nächstes müssen wir HTML-Code für die HTML5-Tabelle schreiben, die die INNER JOIN-Abfrageergebnisse enthalten wird. Zu diesem Zweck können Sie ein StringBuilder-Objekt verwenden.
Das folgende Skript erstellt die HTML5-Tabelle mit 4 Spalten:Buchname, Buchpreis, Autorname und Autor-ID.
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
Der SqlDataReader gibt jeden Datensatz von der INNER JOIN-Abfrage bis zum Read() zurück Methode gibt true zurück .
Während jeder Iteration der While-Schleife wird jeder Datenspaltenwert über GetString() extrahiert und GetInt32() Methoden abhängig vom Spaltentyp.
Schließlich wird die Tabelle dem Text-Attribut des Literal-Objekts zugewiesen des dem Formular hinzugefügten Platzhalters.
Der vollständige Code für den Button1-Ereignishandler lautet wie folgt:
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
Wenn Sie nun das Projekt ausführen, sehen Sie eine Webseite mit einer einzigen Schaltfläche, die Datensätze anzeigen enthält Text. Nachdem Sie auf diese Schaltfläche geklickt haben, sehen wir die INNER JOIN-Abfrageergebnisse wie unten gezeigt:

CSS3-Stil der HTML5-Tabelle
Unser Tisch sieht etwas trocken aus. Wir können das Aussehen und den Stil mit Hilfe von CSS3 (Cascading Style Sheet 3) verbessern. Es dient dazu, Stile zu HTML-Objekten in einer Webseite hinzuzufügen.
Um eine CSS3-Datei in Visual Studio hinzuzufügen, klicken Sie mit der rechten Maustaste auf den Projektnamen> Hinzufügen> Neues Element :

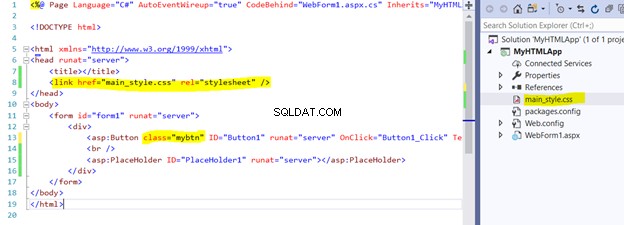
Klicken Sie in der Liste der Elemente auf Stylesheet . Benennen Sie das Stylesheet in main_stylesheet.css um und klicken Sie auf Hinzufügen .

Um das Stylesheet mit dem Webformular zu verbinden, ziehen Sie das Stylesheet und legen Sie es im Kopf ab Abschnitt des Webformulars. Fügen Sie außerdem class=mybtn hinzu zum Skript für Button1 . Diese Klasse ändert den Stil der Schaltfläche innerhalb des Stylesheets.

Öffnen Sie nun das Stylesheet und fügen Sie Ihrem Stylesheet die folgenden Stile hinzu.
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
Diese Stile aktualisieren Breite, Höhe, Hintergrundfarbe und Ränder. Sie aktualisieren auch die Schaltflächenbreite, sodass sie auf 100 % des übergeordneten Containers erweitert wird. Die Hintergrundfarbe der Schaltfläche wird ebenfalls aktualisiert und die Tabelle wird auf 100 % erweitert.
Wenn wir das Webformular erneut ausführen, sehen Sie die folgende Webseite mit den dort aktualisierten Schaltflächen- und Formularstilen:

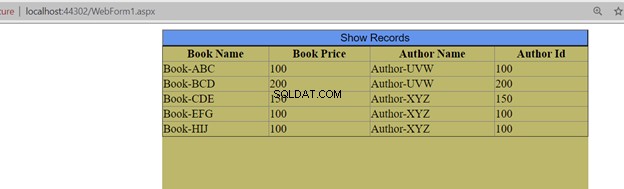
Wenn Sie auf Datensätze anzeigen klicken , sehen Sie die INNER JOIN-Abfrageergebnisse in einer HTML5-Tabelle, die über das CSS3-Skript formatiert wurde.

Schlussfolgerung
Der Artikel verdeutlicht das Wesen und den Zweck der SQL Server INNER JOIN-Abfrage. Wir haben gelernt, diese Abfrage anzuwenden, um die Ergebnisse aus verschiedenen Tabellen mit gemeinsamen Werten zu erhalten und zu kombinieren.
Mithilfe des ASP.NET-Webformulars können wir die Abfrageergebnisse visualisieren, sodass wir gelernt haben, eine solche benutzerdefinierte Anwendung für unsere Anforderungen zu erstellen. Schließlich haben wir gelernt, die Ergebnisansicht mit Hilfe von CSS an unsere Vorlieben anzupassen.
Lesen Sie auch
Ihr ultimativer Leitfaden für SQL Join:INNER JOIN – Teil 1
SQL Server Inner Join-Grundlagen mit Beispielen