Einführung.
Das ListView-Steuerelementprojekt von Microsoft Access wurde hier in dieser Episode des TreeView-Steuerelementlernprogramms entworfen und demonstriert. Die Hauptaufgabe besteht darin, zuerst das TreeView-Steuerelement mit den Kategorieelementen des Produkts zu füllen. Dann wurden bei der Auswahl eines Kategorieelements im TreeView-Steuerelement die zugehörigen Produktdatensätze aus der Produkttabelle gefiltert und im ListView-Steuerelement aufgelistet. Die Feldwerte jedes Datensatzes werden in verschiedenen Spalten angezeigt.
Wir sind mit TreeView-, ImageList- und ImageCombo-Steuerelementen vertraut und haben in früheren Episoden damit gearbeitet.
Das ListView-Steuerelement zeigt die Daten aus drei verschiedenen Feldern in drei verschiedenen Spalten an. Die Spalten haben Spaltenüberschriften und andere Spalteneigenschaften, wie ReportIcons, QuickInfo-Text .
Der Produktdatensatz hat mehrere Felder, die nicht alle im ListView-Steuerelement angezeigt werden können, mit mehreren Spalten in einem kleinen Bereich. Wenn stattdessen ein Element im ListView-Steuerelement ausgewählt wurde, wird ein anderes Formular mit allen Details des ausgewählten Produktdatensatzes geöffnet. Kurz gesagt, das planen wir hier, indem wir die TreeView-, ListView- und ImageList-Steuerelemente verwenden.
Die Eigenschaften des ListView-Steuerelements haben ähnliche Merkmale wie das ListBox-Steuerelement von Microsoft Access. Es hat Spalten, um verwandte Werte nebeneinander unter jeder Spaltenüberschrift anzuzeigen. Die Spaltenbreite Der Eigenschaftswert stellt für jede Spalte sicher, dass der Feldwert genügend Platz hat, um den Inhalt richtig anzuzeigen. Das ListView-Element reagiert auf Klicks, sodass wir bei Bedarf andere Aktionen ausführen können, z. B. das Öffnen von Formularen, Berichten, Makros oder das Aufrufen anderer Funktionen.
Links zu früheren Tutorial-Sitzungen.
- Microsoft TreeView Control Tutorial.
- Zugriffsmenü mit TreeView Control erstellen.
- Bilder dem TreeView-Steuerelement zuweisen.
- Zuweisen von Bildern zu TreeView Control-2, Erstellen von ImageList Control, das mit anderen Projekten geteilt werden kann.
- TreeView Control-Häkchen hinzufügen, Knoten löschen.
- TreeView ImageCombo-Dropdown-Zugriffsmenü.
- TreeView-Knoten per Drag-and-Drop neu anordnen.
Artikel zum Access ListBox Control.
In Microsoft Access könnten wir das ListBox-Steuerelement verwenden, um Informationen anzuzeigen und sie auf verschiedene Weise zu verwenden. Zum Erstellen eines benutzerdefinierten Formularassistenten und eines benutzerdefinierten Berichtsassistenten. Zum Erstellen von Hyperlinks in der ListBox, zum Erstellen von Listenelementen aus Quelldaten einer anderen Listbox, zum Einbringen einer Liste externer Dateien in die ListBox oder zum Zuweisen der Ausgabe der Filter()-Funktion zur ListBox. Dies waren einige der Methoden, die wir zuvor mit Access ListBox ausprobiert haben. Die Links sind unten als Referenz angegeben.
-
Maßgeschneiderter Formular-Wizard.
-
Maßgeschneiderter Report-Wizard.
-
Öffnen Sie Formulare mit Hyperlinks in der Listbox.
-
Liste aus einer anderen ListBox erstellen.
-
Inhalt der dynamischen ListBox ComboBox.
-
Ausgabe der Filterfunktion in ListBox.
-
Ausgabe der Filterfunktion in ListBox-2
-
List-Box und Date Part-one.
-
List-Box und Date Part-two.
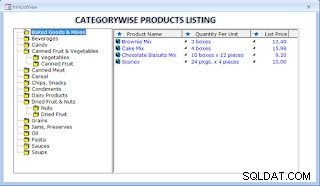
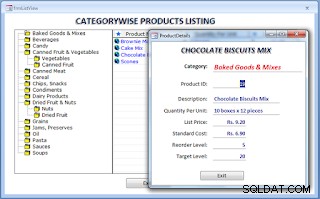
Das ListView mit TreeView Control Demobild.
Die Demo-Bildansicht des Formulars mit TreeView- und ListView-Steuerelementen:

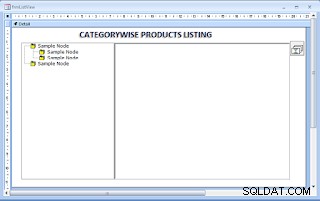
Das ListView-Demoformular in der Entwurfsansicht.

Design des Formulars frmListView.
-
Erstellen Sie ein neues Formular mit dem Namen frmListView und fügen Sie die folgenden drei Steuerelemente in den Detailabschnitt des Formulars ein, wobei die Namen für jedes Steuerelement wie unten angegeben angegeben werden.
-
Fügen Sie ein TreeView-Steuerelement in das Formular ein, ändern Sie den Namen aus der Liste der ActiveX-Steuerelemente auf der linken Seite in TreeView0 . Zeigen Sie das normale Access-Eigenschaftenblatt an und ändern Sie die Breite Eigenschaftswert auf 6,614 cm undHöhe bis 9,709 cm .
-
Fügen Sie ein ListView-Steuerelement aus den ActiveX-Steuerelementen auf der rechten Seite des TreeView-Steuerelements ein und ändern Sie seinen Namen in ListView0 . Das ListView-Steuerelement ist etwa 12,462 cm groß breit und 9,709 cm in Höhe , genug Platz für die Anzeige von drei Spalten mit Daten aus der Produkttabelle. Platzieren Sie beide Steuerelemente nahe beieinander und die oberen Kanten ausgerichtet.
-
Fügen Sie ein ImageList-Steuerelement aus der Liste der ActiveX-Steuerelemente ein, platzieren Sie es irgendwo auf der rechten Seite des ListView-Steuerelements und ändern Sie seinen Namenseigenschaftswert in ImageList3 .
Hinweis : Falls Sie neu in diesem Thema sind und die obigen Steuerelemente nicht unter den ActiveX-Steuerelementen finden konnten Liste, dann müssen Sie das anhängen MSCOMLIB.OCX ( Allgemeine Steuerelemente von Microsoft Windows) im VBA-Bearbeitungsfenster Tools - -> Referenzen Dateiliste.Ich schlage vor, Sie können über den ersten Link gehen, der oben auf dieser Seite angegeben ist, der Tutorial für das Microsoft TreeView-Steuerelement Seite für Anleitungen, wo Sie nach den zugehörigen Dateien suchen und wie Sie Microsoft Windows hinzufügen MSCOMLIB.OCX -Datei in die Access Reference Library. Danach finden Sie diese Dateien unter ActiveX-Steuerelemente Liste.
Wenn Sie die früheren Tutorial-Sitzungen durchlaufen und die Demo-Datenbank vom 4. Link oben heruntergeladen haben, öffnen Sie diese Datenbank.
Öffnen Sie das Formular mit dem ImageList-Steuerelement in der Entwurfsansicht. Erstellen Sie eine Kopie des ImageList-Steuerelements aus dem Formular, und platzieren Sie es in der Zwischenablage. Schließen Sie diese Datenbank, öffnen Sie die aktuelle Projektdatenbank, und öffnen Sie das Formular frmListView in der Entwurfsansicht. Fügen Sie das ImageList-Steuerelement aus der Zwischenablage in das Formular frmListView ein. Ändern Sie den Namen des ImageList-Steuerelements in ImageList3 . Diejenigen, die das ImageList Control mit vorinstallierten Bildern haben, überspringen die folgenden sechs Schritte und fahren mit Schritt-7. fort
Hochladen von Bildern in die ImageList-Steuerung.
Wenn Sie das ImageList-Steuerelement aus den ActiveX-Steuerelementen eingefügt haben, können Sie alternativ einige Bilder (4 oder 5) von Ihrem Computer selbst hochladen. Gehen Sie wie folgt vor:
-
Klicken Sie mit der rechten Maustaste auf das ImageList-Steuerelement, markieren Sie das ImageListCtrl_Object und wählen Sie Eigenschaften aus .
-
Wählen Sie die Option 16 x 16 aus Bildgrößenoption unter Allgemein Tab.
Achtung: Nach dem Hochladen von Bildern können Sie den Wert für die Bildgröße nicht mehr ändern. Wenn Sie glauben, dass Sie Bilder in einer anderen Größe benötigen, müssen Sie bei der Anzeige alle vorhandenen Bilder entfernen und dann die gewünschte Bildgröße auf der Registerkarte „Allgemein“ auswählen und dann alle Bilder erneut hochladen.,
-
Wählen Sie als Nächstes die Bilder aus Tab.
-
Klicken Sie auf Bild einfügen Befehlsschaltfläche und wählen Sie das Bild von Ihrer Festplatte aus (die meisten Bildtypen:bmp, png, JPG, JPEG und tiff sind gültig). Das ausgewählte Bild wird unter Bilder angezeigt Steuerung. Die ausgewählte Bildgröße wird auf 16 x 16 Pixel reduziert und kann die Qualität des Bildes beeinträchtigen, wenn Sie ein großes Bild ausgewählt haben.
-
Der Indexwert des Bildes wird vom System eingetragen. Geben Sie im Schlüssel einen geeigneten eindeutigen Namen ein Steuerung. Beim Namen wird zwischen Groß- und Kleinschreibung unterschieden, wenn Sie den Schlüsselnamen des Bildparameters des TreeView-Knotens oder des ListView-Elements anstelle der Indexnummer des Bilds verwenden möchten.
-
Auf diese Weise können Sie die erforderliche Anzahl von Bildern hochladen. Sie können dieses ImageList Control für Ihre anderen Projekte kopieren und einfügen.
-
Wenn Sie mit dem Hochladen der erforderlichen Bilder fertig sind, schließen Sie das Dialogfeld.
-
Fügen Sie am unteren Rand der Steuerelemente im Formular eine Befehlsschaltfläche mit dem Name-Eigenschaftswert ein:cmdExit und mit der Beschriftung Exit .
-
Sie können das Formular frmListView speichern jetzt mit den Änderungen.
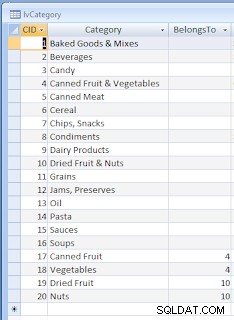
Wir benötigen zwei Tabellen für Demozwecke, um das ListView Control mit TreeView auszuprobieren. Ich habe zwei Tabellen aus der Produkttabelle erstellt, die aus der Beispieldatenbank Northwind.accdb entnommen wurden . Ein Feld vom numerischen Typ BelongsTo wird der Tabelle lvCategory. hinzugefügt
Vier neue Datensätze in der Tabelle hinzugefügt. Die ersten beiden neuen Datensätze haben ihre BelongsTo Feld mit dem Wert 4, Dies zeigt an, dass diese Datensätze die untergeordneten Knoten der Datensatz-ID Nummer 4 sind. In ähnlicher Weise haben die letzten beiden Datensätze den Wert 10 in BelongsTo Feld.
Bei den Datensätzen mit den ID-Nummern 4 und 10 zeigt die Beschreibung im Feld „Produktname“, dass sie mehrere Gruppen von Artikeln haben. Die Kategoriegruppennamen werden in zwei verschiedene Kategorien aufgeteilt, um sie als untergeordnete Knotendatensätze unter dem Hauptgruppenelement zu platzieren. Die ID-Werte der neuen Gruppendatensätze der Kategorie wurden im ParentID-Feld der Produktelemente in der lvProducts-Tabelle, die zur neuen Kategorie gehört, aktualisiert. Der erste Datensatz mit zwei verschiedenen Kategorien von Artikeln bleibt aufgrund einiger anderer Präferenzüberlegungen unberührt.
Die lvCategory Das Tabellenbild ist unten angegeben. Dies wird für TreeView-Knoten verwendet, auch als übergeordnete Knoten für die ListView-Steuerelementelemente.

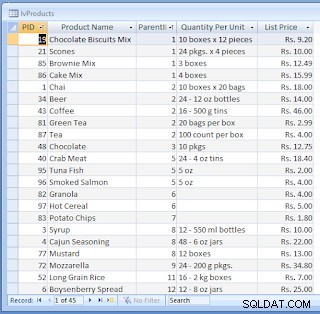
Die lvProducts Tabelle hat etwa 45 Datensätze. Das Tabellenbild mit einigen Beispieldatensätzen ist unten als Referenz angegeben:

Arbeiten mit zwei Tabellen.
Bevor wir fortfahren, müssen wir uns beide Tabellen genauer ansehen und sehen, wie beide in TreeView- und ListView-Steuerelementen miteinander in Beziehung stehen. Bisher haben wir nur mit einer einzigen Tabelle gearbeitet, mit Knotenschlüssel-, Beschreibungs- und ParentID-Feldern in derselben Tabelle.
Ich hoffe, dass diejenigen von Ihnen, die bisher die früheren Tutorial-Episoden verfolgt haben, ein klares Verständnis der Beziehung zwischen denselben Feldwerten in derselben Tabelle haben. Nun werden wir sehen, wie diese beiden Tabellen (lvCategory und lvProducts) für zwei verschiedene Controls miteinander in Beziehung stehen.
Überprüfen Sie zuerst die lvCategory Tisch. Es hat ein BelongsTo Feld mit Werten in den letzten vier Datensätzen. Diese vier Datensätze sind die untergeordneten Knoten der Datensatz-ID 4 und 10 der lvCategory-Knoten. Diese vier Knoten gehen als untergeordnete Knoten in das TreeView-Steuerelement zu den übergeordneten Knoten:Obst &Gemüse in Dosen und Trockenfrüchte &Nüsse im TreeView Control selbst.
Nehmen Sie nun die lvProducts Tabelle und sie hat ParentID Feldwerte. Für jedes Kategorieelement in der lvCategory Tabelle gibt es ein oder mehrere verwandte Produktelemente auf den lvProducts Tisch. Die Zahl in der ParentID Feld der lvProducts Die Tabelle gehört zum übergeordneten Datensatz in der lvCategory Tisch. Anders ausgedrückt, alle im ListView-Steuerelement aufgelisteten Produktelemente mit derselben ParentID Wert, gehören zu einem bestimmten Datensatz in der lvCategory-Tabelle mit derselben CID Wert.
Hinweis: Das Erstellen dieser beiden Tabellen aus der Produkttabelle kann etwas zeitaufwändig sein. Wenn Sie dieses Tutorial bisher befolgt haben, können Sie die Demo-Datenbank über den Download-Link am Ende dieser Seite herunterladen. Importieren Sie lvCategory und lvProducts Tabellen aus der Datenbank in Ihre aktuelle Datenbank mit diesem Projekt. Wenn Sie dieses Projekt mit der aktuellen Datenbank abschließen, können Sie bei Problemen mit der Demo-Datenbank die Demo-Datenbank als Referenzpunkt verwenden, um Ihre Arbeit zu korrigieren.
Der Formularmodul-VBA-Code.
-
Öffnen Sie die frmListView Formular in der Entwurfsansicht.
-
Zeigen Sie das Klassenmodul des Formulars an.
-
Kopieren Sie den folgenden vollständigen VBA-Code, fügen Sie ihn in das Modul ein und drücken Sie Strg+S um den Code zu speichern.
Option Compare DatabaseOption ExplicitDim tv As MSComctlLib.TreeViewDim lvList As MSComctlLib.ListViewDim imgList As MSComctlLib.ImageListConst Prfx As String ="X"Private Sub Form_Load()Dim db As DAO.DatabaseDim tbldef As TableDef Set tv =Me.TreeView0. Objekt tv.Nodes.Clear Set imgList =Me.ImageList3.Object With tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'vorgeladenes Bildlisten-Steuerelement zuweisen End With Set db =CurrentDb Set tbldef =db. TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'ListView &Spaltenüberschriften Eigenschaftswerte initialisieren mit lvList .ColumnHeaderIcons =imgList .Font.Size =9 . Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Syntax:'lvList.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon 'Ausrichtung:0 – links, 1 – rechts, 2 – zentriert , 2600, 0, 5 .ColumnHeaders.Add 3, , tbldef.Fields(4).Name, 1440, 1, 5 Ende mit Set db =Nothing Set tbldef =Nothing LoadTreeView 'Create TreeView NodesEnd SubPrivate Sub LoadTreeView() Dim Nod As MSComctlLib.Node Dim firstCatID als Long Dim strCategory als String Dim strCatKey als String Dim strProduct als String Dim strPKey als String Dim strBelongsTo als String Dim strSQL als String Dim db als DAO.Database Dim rst als DAO.Recordset 'Initialize treeview nodes tv.Nodes .Clear 'Initialize Listview nodes While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvCategory.CID, lvCategory.Category, " strSQL =strSQL &"lvcategory.BelongsTo FROM lvCategory ORDER BY lvCategory. CID;" Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) If Not rst.BOF And Not rst.EOF Then rst.MoveFirst firstCatID =rst!CID Else Exit Sub End If ' Alle Datensätze füllen, wie es Rootlevel-Knoten tun Während nicht rst .BOF und nicht rst.EOF strCatKey =Prfx &CStr(rst!CID) strCategory =rst!Category Set Nod =tv.Nodes.Add(, , strCatKey, strCategory, 1, 2) Nod.Tag =rst!CID rst. MoveNext Loop 'Beim zweiten Durchlauf desselben Satzes von Datensätzen 'Move Child Nodes unter ihren Parent Nodes rst.MoveFirst Do While Not rst.BOF And Not rst.EOF strBelongsTo =Nz(rst!BelongsTo, "") If Len( strBelongsTo)> 0 Then strCatKey =Prfx &CStr(rst!CID) strBelongsTo =Prfx &strBelongsTo strCategory =rst!Category Set tv.Nodes.Item(strCatKey).Parent =tv.Nodes.Item(strBelongsTo) End If rst.MoveNext Lo op rst.Close 'ListView Control with Product details' of the first Category Item LoadListView firstCatID End SubPrivate Sub LoadListView(ByVal CatID) Dim strProduct As String Dim strPKey As String Dim intCount As Integer Dim tmpLItem As MSComctlLib.ListItem Dim db As DAO. Datenbank Dim rst As DAO.Recordset Dim strSQL As String ' Initialize ListView Control While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvProducts.* FROM lvProducts " strSQL =strSQL &"WHERE (lvProducts .ParentID =" &CatID &") " strSQL =strSQL &"ORDER BY lvProducts.[Produktname];" 'Gefilterte Produktliste für ausgewählte Kategorie öffnen Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Do While Not rst.BOF And Not rst.EOF intCount =intCount + 1 strProduct =rst![Product Name] strPKey =Prfx &CStr(rst!PID) 'List Item Add() Syntax:'lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon Set tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3) 'erste Spalte lvList.ForeColor =vbBlue 'Unterelement der zweiten Spalte auflisten Syntax:'tmpLItem.ListSubItems.Add Column - Index, Key, Text, ReportIcon, ToolTipText tmpLItem.ListSubItems.Add 1, strPKey &CStr(intCount), Nz(rst![ Menge pro Einheit], ""), 6 'Unterartikel der dritten Spalte auflisten tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1), Format(rst![list Price], "0.00"), 6, " In Landeswährung." rst.MoveNext Loop Set db =Nothing Set rst =Nothing If intCount> 0 Then lvList.ListItems(1).Selected =True End SubPrivate Sub TreeView0_NodeClick(ByVal Node As Object)Dim Cat_ID As StringCat_ID =Node.TagLoadListView Cat_IDEnd SubPrivate Sub ListView0_Click( )Dim lvKey As String, lvLong As LongDim Kriterium As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd SubPrivate Sub cmdExit_Click() DoCmd.CloseEnd Sub Lassen Sie uns den Kodex überprüfen und versuchen zu verstehen, was sie tun.
Im globalen Deklarationsbereich wird das TreeView-Objekt (tv ), die Listenansicht (lvList ) und Bildliste (imgList ) Objektvariablen werden deklariert. Die Konstante Prfx Variable wurde mit dem Wert „X“ deklariert “ und als Präfixwert des Knotenschlüssels verwendet.
Wenn die frmListView geöffnet ist, wird Form_Load() Ereignisprozedur wird ausgeführt. Das Datenbankobjekt db und TableDef-Objektvariable tbldef wurden deklariert.
TreeView0 Die Steuerung auf dem Formular wird der Objektvariablen tv. zugewiesen Die Anweisung tv.Nodes.Clear initialisiert die TreeView Control Object-Instanz im Speicher.
Als nächstes die imgList Objektvariable wurde mit der ImageList3 initialisiert Kontrolle über das Formular.
TreeView Control zeigt Schrift- und ImageList-Eigenschaften an.
Die folgenden Anweisungen legen den Schriftartnamen, die Schriftgröße und die ImageList des TreeView-Steuerelements fest Eigenschaften wurden mit der imgList geladen -Objekt, sodass wir die Bildschlüsselnamen oder Bildindexnummern für TreeView-Knotenbilder verwenden können.
Mit tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'vorgeladenes Bildlisten-Steuerelement zuweisen Ende mit
Die Eigenschaftseinstellungen und Spaltenüberschriften des ListView-Steuerelements.
Danach initialisiert das folgende Segment des Codes das ListView-Steuerelement und weist seine Eigenschaftswerte zu.
Set db =CurrentDb Set tbldef =db.TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'ListView &Spaltenüberschriften Eigenschaftswerte initialisieren mit lvList .ColumnHeaderIcons =imgList .Font.Size =9 .Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Syntax:'lvList.ColumnHeaders.Add Index, Key , Text, Breite, Ausrichtung, Symbol 'Ausrichtung:0 - Links, 1 - Rechts, 2 - Mitte .ColumnHeaders.Add , , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef. Fields(3).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef.Fields(4).Name, 1440, 1, 5 Ende mit Set db =Nothing Set tbldef =Nothing Das Datenbankobjekt tbldef Variablenzuweisungen mit den lvProducts Tabellendefinition. Wir benötigen Datenfeldnamen, die als ListView Spaltenüberschriften verwendet werden , für die zugehörigen Datenwerte oben. Der Wert des Parameters Kopfzeilentext kann dem Tabellenfeldnamen entnommen werden.
In der Spaltenüberschrift kann auch ein Bild angezeigt werden. Daher haben wir die imgList zugewiesen Objekt zu lvList.ColumnHeaderIcons Eigentum.
Als Nächstes wurden die erforderlichen Werte für Schriftart, Schriftgröße und Stil den entsprechenden Eigenschaften des ListView-Steuerelements zugewiesen, falls die Standardwerte nicht geeignet sind.
Die ListView kann anders angezeigt werden, indem die Ansicht geändert wird Eigentumswert. Wir haben lvwReport ausgewählt (Wert 3 bei maximaler Ausstattung). Sie können andere Werte 0,1 oder 2 ändern und mit ihnen experimentieren. Der Ansichtseigenschaftswert 3 (lvwReport ) zeigt Werte in Spalten mit Spaltenüberschriften, an Bildsymbole und Rasterlinien.
Wir haben drei Datenfelder genommen (Produktname , Menge pro Einheit, und Listenpreis) aus der lvProducts-Tabelle, um sie in drei verschiedenen Spalten im ListView-Steuerelement anzuzeigen.
Der Wert der Spaltenbreite wird in Pixel angegeben. Die Wertebereiche der Ausrichtungseigenschaft reichen von 0 bis 2 und die Bedeutung der einzelnen Werte ist wie folgt:
0 – Linksbündig
1 – Rechtsbündig
2 – Zentrieren.
Um die Spaltenkopfinformationen zu erstellen, wird die lvList .ColumnHeaders.Add() Methode wurde mit Parametern aufgerufen.
Das Hinzufügen() Methodensyntax:
Objekt .ColumnHeaders.Add Index, Key, Text, Column Width, Alignment, Icon
Mit den obigen drei Anweisungen im Code-Segment haben wir alle drei Spaltenüberschriften mit den Feldnamen hinzugefügt:Produktname , Menge pro Einheit, und Listenpreis Spalten.
Wir haben diesen Schritt vor dem Hinzufügen eines Elements zum ListView-Steuerelement durchgeführt, und zwar auch in der Form_Load()-Ereignisprozedur, anstatt während des Füllens von ListView-Elementen.
Ruft als Nächstes LoadTreeView() auf Subroutine zum Erstellen der TreeView Control Nodes. Wie wir in früheren Episoden besprochen haben, haben wir diese Aufgabe in einen zweistufigen Prozess unterteilt.
Nach den Variablendeklarationen wurden die Steuerelemente TreeView und ListView initialisiert.
Unmittelbar nach dem Öffnen der lvCategory Datensatz wurde der Schlüsselfeldwert des ersten Datensatzes (Kategorie-ID:CID) in firstCatID gespeichert Variable zur späteren Verwendung.
Als nächstes werden zunächst alle Datensätze aus der lvCategory-Tabelle dem TreeView-Steuerelement als Root-Level-Knoten hinzugefügt.
Beim zweiten Durchlauf desselben Satzes von Datensätzen wird BelongsTo überprüft Feldwert, wenn es leer ist, werden diese Knoten als Root-Level-Knoten beibehalten, andernfalls ist der ParentID-Feldwert die ID des Root-Level-Knotens. Unter Verwendung des ParentID-Werts wurde der aktuelle Knoten als sein untergeordneter Knoten unter den Elternknoten verschoben.
Ich habe diesen Aspekt des zweistufigen Verfahrens zum Bestücken von Nodes im TreeView Control in einer früheren Episode erklärt und in der letzten Tutorial-Session ausführlich durch Experimente bewiesen.
Nach dem Schließen des Recordset-Objekts wird die LoadListView(ByVal CatID) Unterprogramm wurde aufgerufen. Der CID-Feldwert des ersten Kategoriedatensatzes, der in firstcatID gespeichert ist Variable wurde als Parameter an die Funktion übergeben.
Der eindeutige CID-Feldwert der Kategorie, der in der Variablen firstCatID übergeben wird als Parameter wurde als Kriterium in der strSQL-Zeichenfolge verwendet, um die zugehörigen Produktdatensätze zu filtern.
Wir haben nur vier Felddaten aus den gefilterten Datensätzen genommen, um sie auf dem ListView-Steuerelement anzuzeigen. Schlüsselfeld:PID , Produktname , Menge pro Einheit, und Listenpreis . PID-Feldwert wurde als Schlüssel verwendet und erscheint nicht in der Anzeige.
Die ColumnHeaders.Add() -Methode wurde dreimal aufgerufen, um alle drei Spaltenüberschriften hinzuzufügen.
Hinweis: Überprüfen Sie die Aussage, dass wir keinen Schlüsselparameterwert angegeben haben, aber der Indexwert wird vom System eingefügt. Wir haben nicht geplant, mit den Spaltenüberschriften zu arbeiten, nachdem sie geladen wurden. Selbst wenn wir das tun, können wir die Spalte mit dem Indexwert ansprechen. Aber wir müssen die Feldwerte des Produktdatensatzes in der gleichen Reihenfolge wie die Sequenz der Spaltenüberschriften laden.
ListView-Steuerelement mit Produktwerten in Spalten füllen.
Zum Anzeigen der Datenliste im ListView-Steuerelement benötigen wir zwei Sätze von Add()-Methoden mit drei verschiedenen Schlüsselwerten, um alle drei Spalten mit Werten zum ListView-Steuerelement hinzuzufügen.
Der erste Spaltenwert wird mit der lvList hinzugefügt .ListItems Hinzufügen() Methode. Alle anderen Spaltenwerte können mit der lvList hinzugefügt werden .ListSubItems Hinzufügen() Methode.
Wir haben eine Zählervariable erstellt:intCount, und erhöht seinen Wert bei jedem Do While . . . Der Schleifenzyklus und sein aktueller Wert werden zum Wert des Schlüssels (PID) hinzugefügt, um den Schlüsselwert in der lvList. eindeutig zu machen ListSubItems.Add() Methode.
ListItems.Add() der ersten Spalte Methode Die Syntax ist wie folgt:
‘lvList.ListItems .Hinzufügen Index,Schlüssel,Text,Symbol,KleinesSymbol
Setzen Sie tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3)
Die obige Anweisung ähnelt der Add-Methode des TreeView-Knotens. Das tmpLItem wird als ListItem-Objekt deklariert und enthält die Referenz des hinzugefügten ListItems, sodass es zum Hinzufügen seiner ListSubItems verwendet werden kann.
Die lvList.ListSubItems.Add() MethodenSyntax ist etwas anders wie unten angegeben. Die gezeigte Syntax gilt für die zweite .ListSubItems.Add()-Methode mit dem zweiten Parameterwert strPKey &Cstr(intCount + 1) . Die erste ListSubItems.Add()-Methode hat den Schlüsselwert als strPKey &Cstr(intCount) .
‘tmpLItem.ListSubItems .Hinzufügen Index, Schlüssel, Text, ReportIcon, ToolTipText
tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1) , Format(rst![Listenpreis], "0.00"), 6, "In lokaler Währung."
Die Add-Methode von ListSubItem hat ReportIcon und TooltipText als die letzten beiden Parameter. Wir haben den Tooltip-Text-Parameterwert nur für die letzte Spalte verwendet.
Hinweis: Die in Spalten geladenen Werte und alle anderen damit verbundenen Einstellungen funktionieren nur, wenn Sie die Ansichtsoption – 3 (lvwReport) auswählen, mit Ausnahme der ersten Spalte. Andernfalls werden sie alle ignoriert.
Der Tooltip-Text wird angezeigt, wenn der Mauszeiger über der letzten Spalte schwebt.
In allen drei Spalten (ListItems &ListSubItems) verwendet die Add()-Methode denselben Datensatz PID Wert als Schlüssel. Da verschiedene Spalten desselben Datensatzes einen eindeutigen ID-Wert als Schlüssel erfordern, wurde der Wert der intCount-Variablen für ListSubItems um eins erhöht und in eine Zeichenfolge konvertiert und dann mit dem PID-Feldwert hinzugefügt.
Auf diese Weise werden die ausgewählten kategoriebezogenen Produktdatensätze alle im ListView-Steuerelement aufgelistet.
Separates Formular zur Anzeige vollständiger Produktdatensatzdetails.
Da die lvProducts Die Tabelle hat mehr Felder und Werte, als wir auf dem ListView-Steuerelement anzeigen könnten, das ListView-Element Click Event öffnet ein separates Formular ProductDetails und zeigt die vollständigen Datensatzdetails an.
Das Bild des Formulars mit allen Details des ausgewählten Produktdatensatzes ist unten angegeben:

Die Ereignisprozedur ListView0_Click().
Private Sub ListView0_Click()Dim lvKey As String, lvLong As LongDim Criterion As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd Sub
Das ListView0_Click() Event extrahiert den Key- des Produkts Value und übergibt ihn als offenes Argument (OpenArgs) an das Formular.
Das Produktdetailformular.
In der Ereignisprozedur Form_Open() werden die OpenArgs Wert wurde verwendet, um ein Filterkriterium zu erstellen, um die Quelldatensätze zu filtern und sie auf dem Formular anzuzeigen.
Die Auflistung des ProductDetails-Formularmodulcodes:
Option Compare DatabaseOption ExplicitPrivate Sub cmdClose_Click()DoCmd.CloseEnd SubPrivate Sub Form_Open(Cancel As Integer)Dim lngID As LonglngID =Nz(Me.OpenArgs, 0)If lngID> 0 Then Me.Filter ="id =" &lngID Me.FilterOn =TrueEnd IfEnd SubPrivate Sub Form_Unload(Cancel As Integer)With Me .Filter ="" .FilterOn =FalseEnd WithEnd Sub
Die Produktdetails Die Quelldaten des Formulars stammen aus den gefilterten Datensätzen, basierend auf dem PID-Code (Produkt-ID), der über OpenArgs an das Formular übergeben wird. Die ursprüngliche Produkttabelle wurde aus der NorthWind.accdb-Datenbank heruntergeladen und in ProductsNew.
umbenanntIch hoffe, es hat Ihnen Spaß gemacht, das ListView Control Project zu machen. Weitere werden mit dem ListView Control kommen.
Laden Sie die Demo-Datenbank über den unten angegebenen Link herunter und freuen Sie sich auf die Listenansicht.
Frohe Weihnachten und ein gutes neues Jahr.
Download der Demo-Datenbank.
- ABRUNDEN-Funktion von Excel
- Funktion vom MouseMove-Ereignis aufrufen
- Date2Text und Text2Date-Funktion
- Tutorial zum MS-Access-Klassenmodul WithEvents
- WithEvents und eigene Events definieren
- withevents Schaltfläche Kombinationsliste TextBox Tab