Erstellen Sie eine REST-API mit Node.js und Express:Verbinden einer Datenbank
Im ersten Tutorial, RESTful-APIs verstehen, haben wir gelernt, was die REST-Architektur ist, welche HTTP-Anforderungsmethoden und -antworten sind und wie man einen RESTful-API-Endpunkt versteht. Im zweiten Tutorial, So richten Sie einen Express-API-Server ein, haben wir gelernt, wie Sie Server mit dem integrierten http beider Knoten erstellen -Modul und das Express-Framework und wie die von uns erstellte App an verschiedene URL-Endpunkte weitergeleitet wird.
Derzeit verwenden wir statische Daten, um Benutzerinformationen in Form eines JSON-Feeds anzuzeigen, wenn der API-Endpunkt mit einem GET erreicht wird Anfrage. In diesem Tutorial richten wir eine MySQL-Datenbank ein, um alle Daten zu speichern, stellen von unserer Node.js-App aus eine Verbindung zur Datenbank her und erlauben der API, GET zu verwenden , POST , PUT , und DELETE Methoden zum Erstellen einer vollständigen API.
Installation
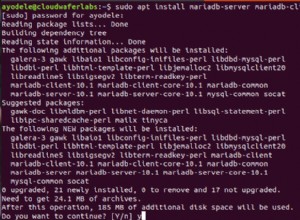
Bis zu diesem Punkt haben wir keine Datenbank zum Speichern oder Bearbeiten von Daten verwendet, also werden wir eine einrichten. Dieses Tutorial wird MySQL verwenden, und wenn Sie MySQL bereits auf Ihrem Computer installiert haben, können Sie mit dem nächsten Schritt fortfahren.
Wenn Sie MySQL nicht installiert haben, können Sie MAMP für macOS und Windows herunterladen, das eine kostenlose, lokale Serverumgebung und Datenbank bereitstellt. Öffnen Sie nach dem Herunterladen das Programm und klicken Sie auf Server starten um MySQL zu starten.
Zusätzlich zum Einrichten von MySQL selbst möchten wir, dass die GUI-Software die Datenbank und die Tabellen anzeigt. Laden Sie für Mac SequelPro und für Windows SQLyog herunter. Sobald Sie MySQL heruntergeladen und ausgeführt haben, können Sie SequelPro oder SQLyog verwenden, um sich mit localhost zu verbinden mit dem Benutzernamen root und das Passwort root auf Port 3306 .
Sobald hier alles eingerichtet ist, können wir mit dem Einrichten der Datenbank für unsere API fortfahren.
Einrichten der Datenbank
Fügen Sie in Ihrer Datenbankanzeigesoftware eine neue Datenbank hinzu und nennen Sie sie api . Stellen Sie sicher, dass MySQL ausgeführt wird, oder Sie können sich nicht mit localhost verbinden .
Wenn Sie die api haben Datenbank erstellt, wechseln Sie hinein und führen Sie die folgende Abfrage aus, um eine neue Tabelle zu erstellen.
CREATE TABLE `users` ( `id` int(11) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(30) DEFAULT '', `email` varchar(50) DEFAULT '', PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Diese SQL-Abfrage erstellt die Struktur unserer users Tisch. Jeder Benutzer hat eine automatisch inkrementierende ID, einen Namen und eine E-Mail-Adresse.
Wir können die Datenbank auch mit denselben Daten füllen, die wir gerade über ein statisches JSON-Array anzeigen, indem wir ein INSERT ausführen Abfrage.
INSERT INTO users (name, email)
VALUES ('Richard Hendricks', '[email protected]'),
('Bertram Gilfoyle', '[email protected]');
Die id muss nicht eingegeben werden Feld, da es automatisch inkrementiert wird. An diesem Punkt haben wir die Struktur unserer Tabelle sowie einige Beispieldaten, mit denen wir arbeiten können.
Verbinden mit MySQL
Zurück in unserer App müssen wir uns von Node.js aus mit MySQL verbinden, um mit den Daten zu arbeiten. Zuvor haben wir mysql installiert npm-Modul, und jetzt werden wir es verwenden.
Erstellen Sie ein neues Verzeichnis namens data und erstellen Sie eine config.js Datei.
Wir beginnen mit der Anforderung von mysql Modul in data/config.js .
const mysql = require('mysql');
Lassen Sie uns eine config erstellen Objekt, das Host, Benutzer, Passwort und Datenbank enthält. Dies sollte sich auf die api beziehen Datenbank, die wir erstellt haben, und verwenden Sie die standardmäßigen localhost-Einstellungen.
// Set database connection credentials
const config = {
host: 'localhost',
user: 'root',
password: 'root',
database: 'api',
};
Aus Effizienzgründen erstellen wir einen MySQL-Pool, der es uns ermöglicht, mehrere Verbindungen gleichzeitig zu verwenden, anstatt mehrere Verbindungen manuell öffnen und schließen zu müssen.
// Create a MySQL pool const pool = mysql.createPool(config);
Schließlich exportieren wir den MySQL-Pool, damit die App ihn verwenden kann.
// Export the pool module.exports = pool;
Sie können die fertige Datenbankkonfigurationsdatei in unserem GitHub-Repository einsehen.
Nachdem wir uns jetzt mit MySQL verbunden haben und unsere Einstellungen abgeschlossen sind, können wir mit der Interaktion mit der Datenbank über die API fortfahren.
API-Daten von MySQL abrufen
Aktuell unsere routes.js Datei erstellt manuell ein JSON-Array von Benutzern, das wie folgt aussieht.
const users = [{ ...
Da wir keine statischen Daten mehr verwenden werden, können wir das gesamte Array löschen und durch einen Link zu unserem MySQL-Pool ersetzen.
// Load the MySQL pool connection
const pool = require('../data/config');
Zuvor war das GET für /users path hat die statischen users gesendet Daten. Unser aktualisierter Code wird stattdessen die Datenbank nach diesen Daten abfragen. Wir werden eine SQL-Abfrage für SELECT verwenden alles von den users Tabelle, die so aussieht.
SELECT * FROM users
Hier ist, was unsere neuen /users get route sieht aus wie unter Verwendung von pool.query() Methode.
// Display all users
app.get('/users', (request, response) => {
pool.query('SELECT * FROM users', (error, result) => {
if (error) throw error;
response.send(result);
});
});
Hier führen wir SELECT aus abfragen und das Ergebnis dann als JSON über /users an den Client senden Endpunkt. Wenn Sie den Server neu starten und zu /users navigieren Seite sehen Sie die gleichen Daten wie zuvor, aber jetzt sind sie dynamisch.
URL-Parameter verwenden
Bisher waren unsere Endpunkte statische Pfade – entweder / root oder /users – aber was ist, wenn wir nur Daten über einen bestimmten Benutzer sehen möchten? Wir müssen einen variablen Endpunkt verwenden.
Für unsere Benutzer möchten wir möglicherweise Informationen über jeden einzelnen Benutzer basierend auf seiner eindeutigen ID abrufen. Dazu verwenden wir einen Doppelpunkt (: ), um anzuzeigen, dass es sich um einen Routenparameter handelt.
// Display a single user by ID
app.get('/users/:id', (request, response) => {
...
});
});
Wir können den Parameter für diesen Pfad mit request.params abrufen Eigentum. Denn unsere heißt id , so werden wir es bezeichnen.
const id = request.params.id;
Jetzt fügen wir ein WHERE hinzu -Klausel zu unserem SELECT -Anweisung, um nur Ergebnisse zu erhalten, die die angegebene id haben .
Wir verwenden ? als Platzhalter, um eine SQL-Einschleusung zu vermeiden und die ID als Parameter weiterzugeben, anstatt eine verkettete Zeichenfolge zu erstellen, was weniger sicher wäre.
pool.query('SELECT * FROM users WHERE id = ?', id, (error, result) => {
if (error) throw error;
response.send(result);
});
Der vollständige Code für unsere individuelle Benutzerressource sieht nun so aus:
// Display a single user by ID
app.get('/users/:id', (request, response) => {
const id = request.params.id;
pool.query('SELECT * FROM users WHERE id = ?', id, (error, result) => {
if (error) throw error;
response.send(result);
});
});
Jetzt können Sie den Server neu starten und zu https://localhost/users/2 navigieren um nur die Informationen für Gilfoyle anzuzeigen. Wenn Sie eine Fehlermeldung wie Cannot GET /users/2 erhalten , bedeutet dies, dass Sie den Server neu starten müssen.
Der Aufruf dieser URL sollte ein einzelnes Ergebnis zurückgeben.
[{
id: 2,
name: "Bertram Gilfoyle",
email: "[email protected]"
}]
Wenn Sie das sehen, herzlichen Glückwunsch:Sie haben erfolgreich einen dynamischen Routenparameter eingerichtet!
Senden einer POST-Anfrage
Bisher haben wir bei allem, was wir getan haben, GET verwendet Anfragen. Diese Anfragen sind sicher, was bedeutet, dass sie den Zustand des Servers nicht verändern. Wir haben uns einfach JSON-Daten angesehen.
Jetzt werden wir damit beginnen, die API wirklich dynamisch zu machen, indem wir einen POST verwenden Anfrage zum Hinzufügen neuer Daten.
Ich habe bereits im Artikel „REST verstehen“ erwähnt, dass wir keine Verben wie add verwenden oder delete in der URL zum Ausführen von Aktionen. Um einen neuen Benutzer zur Datenbank hinzuzufügen, werden wir POST zu derselben URL, von der aus wir sie anzeigen, aber richten Sie einfach eine separate Route dafür ein.
// Add a new user
app.post('/users', (request, response) => {
...
});
Beachten Sie, dass wir app.post() verwenden statt app.get() jetzt.
Da wir erstellen statt zu lesen, verwenden wir ein INSERT Abfrage hier, ähnlich wie wir es bei der Initialisierung der Datenbank getan haben. Wir senden den gesamten request.body bis hin zur SQL-Abfrage.
pool.query('INSERT INTO users SET ?', request.body, (error, result) => {
if (error) throw error;
Außerdem geben wir den Status der Antwort als 201 an , was für Created steht . Um die ID des zuletzt eingefügten Elements zu erhalten, verwenden wir die insertId Eigentum.
response.status(201).send(`User added with ID: ${result.insertId}`);
Unser gesamter POST Empfangscode sieht so aus.
// Add a new user
app.post('/users', (request, response) => {
pool.query('INSERT INTO users SET ?', request.body, (error, result) => {
if (error) throw error;
response.status(201).send(`User added with ID: ${result.insertId}`);
});
});
Jetzt können wir einen POST senden Anfrage durch. Meistens, wenn Sie einen POST senden Anfrage, tun Sie dies über ein Webformular. Wir werden lernen, wie man das am Ende dieses Artikels einrichtet, aber der schnellste und einfachste Weg ist, einen Test-POST zu senden ist mit cURL unter Verwendung von -d (--data) Flagge.
Wir führen curl -d aus , gefolgt von einer Abfragezeichenfolge, die alle Schlüssel/Wert-Paare und den Anforderungsendpunkt enthält.
curl -d "name=Dinesh Chugtai&[email protected]" http://localhost:3002/users
Sobald Sie diese Anfrage durchgeschickt haben, sollten Sie eine Antwort vom Server erhalten.
User added with ID: 3
Wenn Sie zu http://localhost/users navigieren , sehen Sie den letzten Eintrag, der der Liste hinzugefügt wurde.
Senden einer PUT-Anfrage
POST ist nützlich, um einen neuen Benutzer hinzuzufügen, aber wir möchten PUT verwenden um einen bestehenden Benutzer zu ändern. PUT ist idempotent, was bedeutet, dass Sie dieselbe Anfrage mehrmals senden können und nur eine Aktion ausgeführt wird. Dies unterscheidet sich von POST , denn wenn wir unsere neue Benutzeranfrage mehr als einmal senden würden, würden ständig neue Benutzer erstellt.
Für unsere API richten wir PUT ein um die Bearbeitung eines einzelnen Benutzers handhaben zu können, verwenden wir also die :id Routenparameter diesmal.
Lassen Sie uns ein UPDATE erstellen Abfrage und stellen Sie sicher, dass sie nur für die angeforderte ID mit dem WHERE gilt Klausel. Wir verwenden zwei ? Platzhalter, und die Werte, die wir übergeben, gehen in sequenzieller Reihenfolge.
// Update an existing user
app.put('/users/:id', (request, response) => {
const id = request.params.id;
pool.query('UPDATE users SET ? WHERE id = ?', [request.body, id], (error, result) => {
if (error) throw error;
response.send('User updated successfully.');
});
});
Für unseren Test bearbeiten wir den Benutzer 2 und aktualisieren Sie die E-Mail-Adresse von [email protected] zu [email protected]. Wir können cURL wieder verwenden, mit dem [-X (--request)] -Flag, um explizit anzugeben, dass wir eine PUT-Anfrage durchsenden.
curl -X PUT -d "name=Bertram Gilfoyle" -d "[email protected]" http://localhost:3002/users/2
Stellen Sie sicher, dass Sie den Server neu starten, bevor Sie die Anfrage senden, sonst erhalten Sie die Meldung Cannot PUT /users/2 Fehler.
Sie sollten Folgendes sehen:
User updated successfully.
Die Benutzerdaten mit der ID 2 sollte jetzt aktualisiert werden.
Senden einer DELETE-Anfrage
Unsere letzte Aufgabe zur Vervollständigung der CRUD-Funktionalität der API besteht darin, eine Option zum Löschen eines Benutzers aus der Datenbank zu erstellen. Diese Anfrage verwendet den DELETE SQL-Abfrage mit WHERE , und es löscht einen einzelnen Benutzer, der durch einen Routenparameter angegeben ist.
// Delete a user
app.delete('/users/:id', (request, response) => {
const id = request.params.id;
pool.query('DELETE FROM users WHERE id = ?', id, (error, result) => {
if (error) throw error;
response.send('User deleted.');
});
});
Wir können -X verwenden erneut mit cURL, um die Löschung durchzusenden. Lassen Sie uns den zuletzt erstellten Benutzer löschen.
curl -X DELETE http://localhost:3002/users/3
Sie sehen die Erfolgsmeldung.
User deleted.
Navigieren Sie zu http://localhost:3002 , und Sie werden sehen, dass es jetzt nur noch zwei Benutzer gibt.
Herzliche Glückwünsche! An diesem Punkt ist die API vollständig. Besuchen Sie das GitHub-Repository, um den vollständigen Code für routes.js anzuzeigen .
Senden von Anfragen über request Modul
Am Anfang dieses Artikels haben wir vier Abhängigkeiten installiert, und eine davon war request Modul. Anstatt cURL-Anfragen zu verwenden, könnten Sie eine neue Datei mit allen Daten erstellen und durchsenden. Ich erstelle eine Datei namens post.js Dadurch wird ein neuer Benutzer über POST erstellt .
const request = require('request');
const json = {
"name": "Dinesh Chugtai",
"email": "[email protected]",
};
request.post({
url: 'http://localhost:3002/users',
body: json,
json: true,
}, function (error, response, body) {
console.log(body);
});
Wir können dies mit node post.js aufrufen in einem neuen Terminalfenster, während der Server läuft, und es hat den gleichen Effekt wie die Verwendung von cURL. Wenn etwas mit cURL nicht funktioniert, wird die request Modul ist nützlich, da wir den Fehler, die Antwort und den Text anzeigen können.
Senden von Anfragen über ein Webformular
Normalerweise POST und andere HTTP-Methoden, die den Status des Servers ändern, werden mithilfe von HTML-Formularen gesendet. In diesem sehr einfachen Beispiel können wir eine index.html erstellen irgendwo ablegen und ein Feld für einen Namen und eine E-Mail-Adresse erstellen. Die Aktion des Formulars zeigt auf die Ressource, in diesem Fall http//localhost:3002/users , und wir geben die Methode als post an .
Erstellen Sie index.html und fügen Sie den folgenden Code hinzu:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Node.js Express REST API</title>
</head>
<body>
<form action="http://localhost:3002/users" method="post">
<label for="name">Name</label>
<input type="text" name="name">
<label for="email">Email</label>
<input type="email" name="email">
<input type="submit">
</form>
</body>
</html>
Öffnen Sie diese statische HTML-Datei in Ihrem Browser, füllen Sie sie aus und senden Sie sie, während der Server im Terminal läuft. Sie sollten die Antwort von User added with ID: 4 sehen , und Sie sollten in der Lage sein, die neue Nutzerliste anzuzeigen.