Im vorherigen Teil dieser Tutorial-Reihe haben wir die erforderliche Funktion implementiert, damit ein angemeldeter Benutzer einen Wunsch hinzufügen kann. Wir haben auch gesehen, wie die von einem Benutzer eingegebenen Wünsche auf der Benutzer-Homepage angezeigt werden.
In diesem Teil implementieren wir die Funktionalität zum Bearbeiten und Löschen der von einem Benutzer eingegebenen Wünsche.
Erste Schritte
Beginnen wir damit, den vorherigen Teil der Anleitung von GitHub zu klonen.
git-Klon https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Navigieren Sie nach dem Klonen des Quellcodes zum Projektverzeichnis und starten Sie den Webserver.
cd PythonFlaskMySQLApp_Part3python app.py
Richten Sie Ihren Browser auf http://localhost:5002/ und Sie sollten die Anwendung ausführen.
Bearbeiten der Wunschliste
Schritt 1:Zeigen Sie das Bearbeitungssymbol an
Die erhaltenen Daten binden wir bereits mit jQuery an unser HTML. Wir ändern diesen Code und verwenden jQuery-Vorlagen, um das Binden von Daten zu vereinfachen. Wir werden auch eine edit hinzufügen Symbol zu unserem HTML hinzufügen, um eine Möglichkeit zu bieten, den Wunsch zu aktualisieren. Öffnen Sie userHome.html und fügen Sie einen Verweis auf jQuery-Vorlagen ein.
Entfernen Sie die vorhandene list-group div und ersetzen Sie es durch den folgenden HTML-Code:
Innerhalb der UL mit der Klasse list-group Wir werden unsere Daten binden. Definieren Sie ein listTemplate wie im Hauptteil des HTML gezeigt:
Ändern Sie die jQuery AJAX-Erfolgsrückruf, um die Daten an listTemplate zu binden .
Fügen Sie außerdem einige Stile in userHome.html ein :
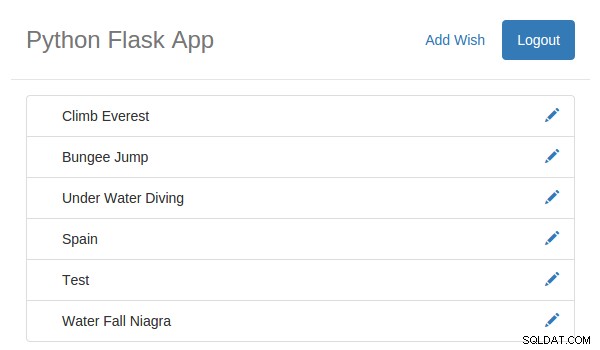
Speichern Sie alle Änderungen und starten Sie den Server neu. Richten Sie Ihren Browser auf http://localhost:5002 und melden Sie sich mit einer gültigen E-Mail-Adresse und einem Passwort an. Sobald Sie angemeldet sind, sollten Sie die vom Benutzer erstellten Wünsche sehen können.



Schritt 2:Zeigen Sie das Bearbeitungs-Popup an
Wir werden Bootstrap verwenden, um ein Popup anzuzeigen, um eine Schnittstelle zum Bearbeiten der Wünsche bereitzustellen. Fügen Sie einen Verweis auf Bootstrap in userHome.html ein .
Sobald die Referenz eingefügt wurde, fügen Sie den folgenden HTML-Code zu userHome.html hinzu .
Das obige HTML dient als Popup. Wenn der Benutzer auf edit klickt Das Popup-Symbol wird angezeigt. Wir haben bereits die Attribute data-target hinzugefügt und data-toggle wodurch das modale Popup ausgelöst wird.
Speichern Sie die obigen Änderungen und starten Sie die App neu. Sobald Sie sich bei der Anwendung angemeldet haben, klicken Sie auf edit Symbol und Sie sollten das Popup sehen können.



Schritt 3:Füllen Sie das Bearbeitungs-Popup aus
Wenn der Benutzer auf das Bearbeitungssymbol klickt, zeigen wir das Aktualisierungs-Popup mit dem title an und description aktualisieren. Um zu beginnen, benötigen wir zunächst die Wunsch-ID, um die jeweiligen Wunschdetails abzurufen, sobald der Benutzer auf das Bearbeitungssymbol klickt. Ändern Sie also den Code der jQuery-Vorlage so, dass er ein zusätzliches Attribut data-id enthält auf das Ankerelement bearbeiten.
Wir haben auch einen onclick angehängt Ereignis, um die Methode Edit aufzurufen . Innerhalb der Edit-Funktion führen wir einen AJAX-Aufruf an eine Python-Methode namens getWishById durch die die Wunschdetails zurückgibt.
function Edit(elm) { $.ajax({ url:'/getWishById', data:{ id:$(elm).attr('data-id') }, type:'POST', success:function (res) { console.log(res); }, error:function(error) { console.log(error); } });}
Als nächstes öffnen Sie app.py und erstellen Sie eine Methode namens getWishById . Mit dieser Methode holen wir uns die jeweiligen Wunschdetails aus der Datenbank.
@app.route('/getWishById',methods=['POST'])def getWishById():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_GetWishById',(_id,_user)) result =cursor.fetchall() wish =[] wish.append ({'Id':Ergebnis[0][0],'Titel':Ergebnis[0][1],'Beschreibung':Ergebnis[0][2]}) gib json.dumps(Wunsch) zurück sonst:gib render_template zurück ('error.html', error ='Unauthorized Access') außer Ausnahme wie e:return render_template('error.html',error =str(e))
Wie Sie in der obigen Methode sehen können, haben wir die Wunsch-ID an diese Methode übergeben und sie holt die Daten aus der Datenbank unter Verwendung der user ID und wish ID . Sobald die Daten abgerufen wurden, konvertiert es diese Daten in eine Liste und gibt sie dann als JSON zurück Daten.
Als Nächstes erstellen wir die erforderliche gespeicherte MySQL-Prozedur, um Daten aus der Datenbank abzurufen.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`(IN p_wish_id bigint,In p_user_id bigint)BEGINselect * from tbl_wish where wish_id =p_wish_id and wish_user_id =p_user_id;END
Der oben gezeigte Code ist die gespeicherte Prozedur, um bestimmte Wunschdetails mithilfe der wish ID abzurufen und user ID .
Speichern Sie die Änderungen und starten Sie den Server neu. Sobald Sie sich bei der Anwendung angemeldet haben, klicken Sie auf edit Symbol und Sie sollten die Details in Ihrer Browserkonsole protokolliert haben.
Um die empfangenen Daten an das HTML-Popup zu binden, entfernen Sie zuerst das data-target und data-toggle Attribute aus dem Anchor-Tag des Bearbeitungssymbols. Fügen Sie dann den folgenden Code zum Edit hinzu Callback für den Erfolg der JavaScript-Funktion, um das Pop-up zu füllen und auszulösen.
// Parsen der empfangenen JSON-Stringvar-Daten =JSON.parse(res);//Füllen Sie das Popup aus$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Description']);// Pop-Up auslösen$('#editModal').modal(); Speichern Sie die Änderungen und starten Sie den Server neu. Sobald Sie sich bei der Anwendung angemeldet haben, versuchen Sie, auf das Bearbeitungssymbol zu klicken, und Sie sollten das Popup-Fenster mit dem Titel und der Beschreibung sehen.



Schritt 4:Wunschdetails aktualisieren
Um die Aktualisierungsfunktion zu implementieren, erstellen wir zunächst eine gespeicherte MySQL-Prozedur.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,In p_user_id bigint)BEGINupdate tbl_wish set wish_title =p_title, wish_description =p_description where wish_id =p_wish_id and wish_user_id =p_user_id;END$$DELIMITER;
Wie in der gespeicherten Prozedur oben zu sehen ist, übergeben wir den geänderten title und description zusammen mit der ID des Wunsches und des Benutzers, die Angaben in der Datenbank zu aktualisieren.
Als Nächstes erstellen wir eine neue Methode namens updateWish um die Details zu aktualisieren. Hier ist der updateWish Methode:
@app.route('/updateWish', methods=['POST'])def updateWish():try:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =cursor.fetchall() if len(data) is 0:conn.commit() return json.dumps({'status':'OK'}) else:return json. dumps({'status':'ERROR'}) außer Ausnahme als e:return json.dumps({'status':'Unauthorized access'}) schließlich:cursor.close() conn.close()
Wie im obigen Code zu sehen ist, haben wir nach der Überprüfung auf eine gültige Sitzung die geposteten Daten gesammelt und die gespeicherte Prozedur sp_updateWish aufgerufen um die Details zu aktualisieren.
Um den updateWish aufzurufen -Methode müssen wir ein Ereignis an Update anhängen Schaltfläche klicken. Benennen Sie die Update-Schaltfläche also btnUpdate und hängen Sie einen onclick an Ereignis wie gezeigt:
$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), description:$( '#editDescription').val(), ID:localStorage.getItem('editId') }, Typ:'POST', Erfolg:function(res) { $('#editModal').modal('hide'); // Grid erneut füllen }, error:function(error) { console.log(error); } })});
Wie im obigen Code zu sehen ist, haben wir die editId erfasst aus localStorage , also im Edit Funktion speichert die ID in localStorage .
localStorage.setItem('editId',$(elm).attr('data-id'));
Schließen Sie getWish ab AJAX-Aufruf in eine Funktion, damit wir sie erneut aufrufen können, sobald die Daten aktualisiert wurden.
function GetWishes() { $.ajax({ url:'/getWish', type:'GET', success:function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, error:function(error) { console.log(error); } });}
Rufen Sie GetWishes auf Funktion im Erfolgsrückruf des update AJAX-Aufruf.
$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), description:$( '#editDescription').val(), ID:localStorage.getItem('editId') }, Typ:'POST', Erfolg:function(res) { $('#editModal').modal('hide'); // Gitter neu füllen GetWishes(); }, error:function(error) { console.log(error); } })}); Speichern Sie alle Änderungen und starten Sie den Server neu. Sobald Sie sich bei der Anwendung angemeldet haben, versuchen Sie, die vom Benutzer erstellten verfügbaren Wünsche zu bearbeiten.
Löschen eines Wunsches
Schritt 1:Bestätigungs-Popup anzeigen
Fügen Sie den folgenden HTML-Code zu userHome.html hinzu .
Fügen Sie ein Löschsymbol innerhalb des
listTemplatehinzu indem Sie den folgenden HTML-Code hinzufügen:Wenn Sie auf das obige Löschsymbol klicken, rufen wir eine JavaScript-Funktion namens
ConfirmDeleteauf wo wir das Bestätigungs-Popup auslösen.function ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}Speichern Sie die Änderungen und starten Sie den Server neu. Klicken Sie nach der Anmeldung auf das Löschsymbol in der Wunschliste und Sie sollten das Bestätigungs-Popup sehen können.



Schritt 2:Wunsch löschen
Um die Funktion zum Löschen von Wünschen zu implementieren, erstellen wir zunächst die gespeicherte MySQL-Prozedur zum Löschen.
DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINdelete from tbl_wish where wish_id =p_wish_id and wish_user_id =p_user_id;END$$DELIMITER;Die obige Prozedur übernimmt die Wunsch-ID und Benutzer-ID und löscht den entsprechenden Wunsch aus der Datenbank.
Als Nächstes erstellen wir eine Methode in
app.pyum die Prozedursp_deleteWishaufzurufen .Wir erstellen eine Methode namens
deleteWishfür Wunschlöschung.@app.route('/deleteWish',methods=['POST'])def deleteWish():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_deleteWish',(_id,_user)) result =cursor.fetchall() wenn len(result) 0 ist :conn.commit() return json.dumps({'status':'OK'}) else:return json.dumps({'status':'Ein Fehler ist aufgetreten'}) else:return render_template('error.html' ,error ='Unauthorized Access') außer Exception als e:return json.dumps({'status':str(e)}) final:cursor.close() conn.close()In der obigen Methode haben wir zuerst die Sitzung validiert. Nachdem wir die Benutzersitzung validiert haben, haben wir mithilfe der Wunsch-ID und der Benutzer-ID die gespeicherte Prozedur
sp_deleteWishaufgerufen .Um die obige Methode aufzurufen
deleteWish, fügen Sie einenonclickhinzu Ereignis auf die Schaltfläche „Löschen“ im Popup-Fenster zur Bestätigung des Löschens.Erstellen Sie eine JavaScript-Funktion namens
Delete, und führen Sie innerhalb von Delete einen AJAX-Aufruf an die Python-MethodedeleteWishdurch .function Delete() { $.ajax({ url:'/deleteWish', data:{ id:localStorage.getItem('deleteId') }, type:'POST', success:function(res) { var result =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, error:function(error) { console.log(error); } });}Bei Erfolg Callback des obigen
DeleteFunktion, prüfen wir den zurückgegebenen Status, und wenn es OK ist, blenden wir das modale Popup aus und laden die Wünsche neu.Speichern Sie die Änderungen und starten Sie den Server neu. Sobald Sie sich bei der Anwendung angemeldet haben, versuchen Sie, einen Wunsch von der Benutzer-Homepage zu löschen.