Im vorherigen Teil dieser Tutorial-Reihe haben wir die Anmelde- und Abmeldefunktion für unsere Bucket List-Anwendung implementiert. In diesem Teil der Serie implementieren wir das Back-End und Front-End, die ein Benutzer benötigt, um Bucket-List-Elemente hinzuzufügen und anzuzeigen.
Erste Schritte
Beginnen wir damit, den vorherigen Teil für das Tutorial von GitHub zu klonen.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Navigieren Sie nach dem Klonen des Quellcodes zum Projektverzeichnis und starten Sie den Webserver.
cd PythonFlaskMySQLApp_Part2 python app.py
Richten Sie Ihren Browser auf http://localhost:5002/ und Sie sollten die Anwendung ausführen.



Bucket List-Elemente hinzufügen
Schritt 1: Schnittstelle zum Hinzufügen von Elementen erstellen
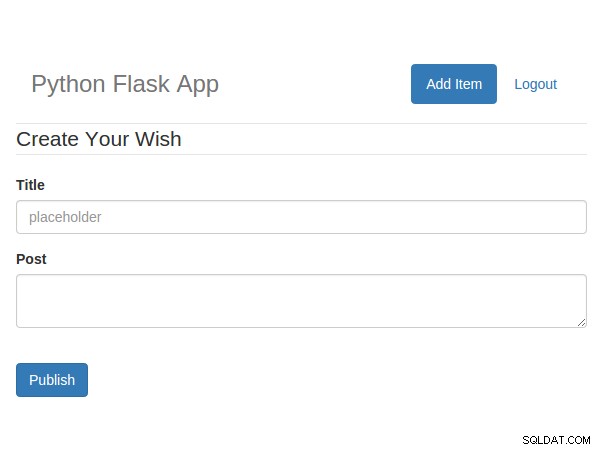
Wir beginnen mit der Erstellung einer Oberfläche für den angemeldeten Nutzer, um Bucket-Listenelemente hinzuzufügen. Navigieren Sie zu den templates Ordner innerhalb des Projektverzeichnisses und erstellen Sie eine Datei namens addWish.html . Öffnen Sie addWish.html und fügen Sie den folgenden HTML-Code hinzu:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
Öffnen Sie app.py und fügen Sie eine neue Route und Methode hinzu, um den Add Wish anzuzeigen Seite.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
Öffnen Sie userHome.html und fügen Sie einen neuen Menüpunkt hinzu, um ihn mit Add Wish zu verknüpfen Seite.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
Speichern Sie die Änderungen und starten Sie den Server neu. Rufen Sie in Ihrem Browser http://localhost:5002 auf und melden Sie sich mit einer gültigen E-Mail-Adresse und einem gültigen Passwort an. Sobald Sie angemeldet sind, klicken Sie auf Wunsch hinzufügen Link und die Seite "Wunsch hinzufügen" sollte angezeigt werden.



Schritt 2:Datenbankimplementierung
Um Elemente zur Bucket-Liste hinzuzufügen, müssen wir eine Tabelle namens tbl_wish erstellen .
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish wird title haben , description und die ID des Benutzers, der den Wunsch erstellt hat.
Als Nächstes müssen wir eine gespeicherte MySQL-Prozedur erstellen, um Elemente zu tbl_wish hinzuzufügen Tabelle.
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Schritt 3:Erstellen Sie eine Python-Methode zum Aufrufen der gespeicherten MySQL-Prozedur
Erstellen Sie eine Methode namens addWish in app.py .
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Da wir Daten an diese Methode senden, haben wir sie explizit in der definierten Route deklariert.
Wenn ein Aufruf an addWish erfolgt -Methode müssen wir überprüfen, ob es sich um einen authentischen Aufruf handelt, indem wir überprüfen, ob die Sitzungsvariable user existiert. Sobald wir die Sitzung validiert haben, lesen wir den geposteten title und description .
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Sobald wir die erforderlichen Eingabewerte haben, öffnen wir eine MySQL-Verbindung und rufen die gespeicherte Prozedur sp_addWish auf .
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Nachdem wir die gespeicherte Prozedur ausgeführt haben, müssen wir die Änderungen in die Datenbank schreiben.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Hier ist der komplette addWish Methode.
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Speichern Sie den gesamten Quellcode und starten Sie den Server neu. Rufen Sie in Ihrem Browser http://localhost:5002 auf und melden Sie sich mit einer gültigen E-Mail-Adresse und einem gültigen Passwort an. Klicken Sie nach der Anmeldung auf Wunsch hinzufügen Verknüpfung. Geben Sie den title ein und description für Ihren Wunsch und klicken Sie auf Veröffentlichen . Wenn der Wunsch erfolgreich hinzugefügt wurde, sollte er auf die Startseite des Benutzers umgeleitet werden. Melden Sie sich bei der MySQL-Datenbank an und Sie sollten den Wunsch in Ihrem tbl_wish haben Tisch.
Einen Bucket-List-Eintrag anzeigen
Schritt 1:Erstellen Sie eine gespeicherte Prozedur zum Abrufen eines Wunsches
Lassen Sie uns eine gespeicherte MySQL-Prozedur erstellen, die die von einem Benutzer erstellten Wünsche erhält. Es wird die ID des Benutzers verwendet als Parameter und geben einen Datensatz von Wünschen zurück, der von der jeweiligen Benutzer-ID erstellt wurde.
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Schritt 2:Erstellen Sie eine Python-Methode zum Abrufen von Daten
Als Nächstes erstellen wir eine Python-Methode, die sp_GetWishByUser aufruft gespeicherte Prozedur zum Abrufen der von einem Benutzer erstellten Wünsche. Fügen Sie eine Methode namens getWish hinzu in app.py .
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Wie im obigen Code zu sehen ist, kann diese Methode nur mit gültigem user aufgerufen werden Sitzung. Sobald wir eine gültige Benutzersitzung validiert haben, erstellen wir eine Verbindung zur MySQL-Datenbank und rufen die gespeicherte Prozedur sp_GetWishByUser auf .
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
Sobald wir Daten von MySQL abgerufen haben, parsen wir die Daten und konvertieren sie in ein dictionary sodass es einfach ist, als JSON zurückzukehren .
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
Nach der Umwandlung der Daten in ein dictionary Wir konvertieren die Daten in JSON und zurück.
return json.dumps(wishes_dict)
Hier ist das vollständige getWish Methode.
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Schritt 3:JSON-Daten an HTML binden
Wenn die Benutzer-Homepage geladen ist, rufen wir getWish auf Methode mit jQuery AJAX und binden die empfangenen Daten in unser HTML. In userHome.html fügen Sie die folgende jQuery hinzu AJAX-Skript:
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
</script> Speichern Sie die obigen Änderungen und starten Sie den Server neu. Sobald Sie sich mit einer gültigen E-Mail-Adresse und einem Passwort angemeldet haben, überprüfen Sie Ihre Browserkonsole und Sie sollten die Wunschliste wie gezeigt aus der Datenbank abgerufen haben:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
Jetzt müssen wir über den JSON iterieren Daten und binden Sie sie in den HTML-Code ein. Wir verwenden Bootstrap list-group um unsere Artikel auf der Wunschliste anzuzeigen. Hier ist die grundlegende Vorlage für list-group :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
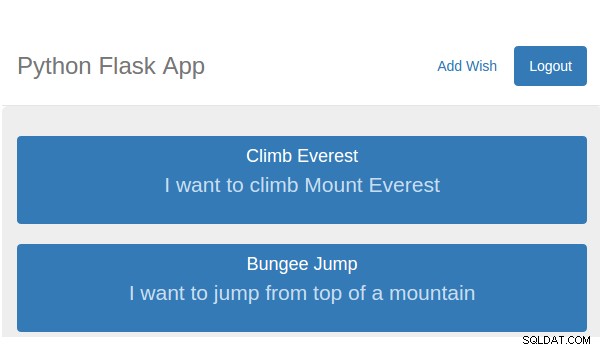
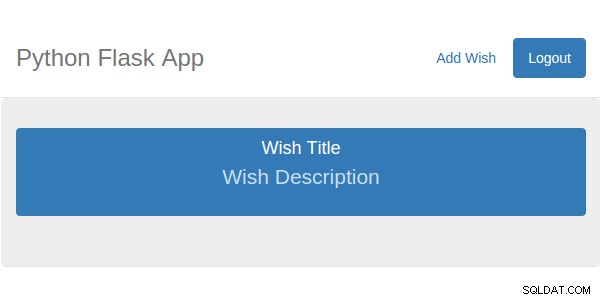
Fügen Sie den obigen HTML-Code zum jumbotron hinzu div in userHome.html . So sieht es aus:



Was wir jetzt tun werden, ist die oben gezeigte list-group zu erstellen div dynamisch für jeden Wunschlisteneintrag und hänge es an jumbotron an div. Innerhalb des Erfolgsrückrufs von getWish Funktionsaufruf, erstellen Sie ein div wie gezeigt:
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
Wir werden das obige div klonen, um die list-group zu erstellen div für jeden Artikel auf der Wunschliste. Analysieren Sie als Nächstes den zurückgegebenen JSON string in ein JavaScript-Objekt.
var wishObj = JSON.parse(res);
Iterieren Sie nun über wishObj Klonen Sie für jeden Wunschartikel ein neues div und hängen Sie es an jumbotron an div.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
}); Speichern Sie die obigen Änderungen und starten Sie den Server neu. Melden Sie sich mit einer gültigen E-Mail-Adresse und einem Passwort an und Sie sollten die Liste der Wünsche sehen können, die von dem jeweiligen Benutzer erstellt wurden.