HTTP und HTTPS sind Internetprotokolle, die es ermöglichen, Daten über das Internet zu senden, indem eine Anfrage über einen Webbrowser gesendet wird. Da sie zustandslos sind, wird jede an den Browser gesendete Anfrage unabhängig behandelt. Das bedeutet, dass sich der Browser die Quelle einer Anfrage nicht merken kann, selbst wenn derselbe Benutzer sie stellt. HTTP-Sitzungen lösen dieses Problem.
Dieser Artikel befasst sich mit der Sitzungsverwaltung und wie Tools wie Passport, Redis und MySQL uns bei der Verwaltung von Node.js-Sitzungen helfen können. Tauchen wir ein.
Wie funktionieren HTTP-Sitzungen?
HTTP-Sitzungen ermöglichen es Webservern, die Benutzeridentität aufrechtzuerhalten und benutzerspezifische Daten über mehrere Anfrage/Antwort-Interaktionen zwischen einer Client-App und einer Web-App hinweg zu speichern. Wenn sich ein Client bei der Anwendung anmeldet, generiert der Server eine SessionID. Die Sitzung wird mithilfe eines nicht replizierten persistenten Speichermechanismus auf einem einzelnen Server im Arbeitsspeicher gespeichert. Beispiele für solche Mechanismen sind JDBC-Persistenz, Dateisystem-Persistenz, cookiebasierte Sitzungspersistenz und In-Memory-Replikation. Wenn der Benutzer eine nachfolgende Anfrage sendet, wird die Sitzungs-ID im Anforderungsheader übergeben, und der Browser prüft, ob die ID mit einer im Speicher übereinstimmt, und gewährt dem Benutzer Zugriff, bis die Sitzung abläuft.
HTTP-Sitzungen speichern die folgenden Daten im Arbeitsspeicher:
- Einzelheiten zur Sitzung (Sitzungskennung, Erstellungszeit, Zeitpunkt des letzten Zugriffs usw.)
- Kontextinformationen über den Benutzer (z. B. Client-Anmeldestatus)
Was ist Redis?
Redis (Remote Dictionary Server) ist ein schneller Open-Source-In-Memory-Schlüsselwert-Datenspeicher, der als Datenbank, Cache, Nachrichtenbroker und Warteschlange verwendet wird.
Redis hat Reaktionszeiten von unter einer Millisekunde und ermöglicht Millionen von Anfragen pro Sekunde für Echtzeitanwendungen in Branchen wie Gaming, Ad-Tech, Finanzen, Gesundheitswesen und IoT. Infolgedessen ist Redis heute eine der beliebtesten Open-Source-Engines und wurde von Stack Overflow fünf Jahre in Folge zur „Most Loved“-Datenbank gekürt. Aufgrund seiner schnellen Leistung ist Redis eine beliebte Wahl für Caching, Sitzungsverwaltung, Spiele, Bestenlisten, Echtzeitanalysen, Geodaten, Mitfahrdienste, Chat/Messaging, Medienstreaming und Pub/Sub-Apps.
Was bauen wir?
Um die Sitzungsverwaltung in Node.js zu demonstrieren, erstellen wir eine einfache Registrierungs- und Anmeldeanwendung. Benutzer registrieren sich für diese Anwendung und melden sich an, indem sie ihre E-Mail-Adresse und ihr Passwort angeben. Wenn sich ein Benutzer anmeldet, wird eine Sitzung erstellt und im Redis-Speicher für zukünftige Anfragen gespeichert. Wenn sich ein Benutzer abmeldet, löschen wir seine Sitzung. Genug geredet; Fangen wir an!
Voraussetzungen
Dieses Tutorial ist eine praktische Demonstration. Stellen Sie sicher, dass Sie Folgendes installiert haben, bevor Sie beginnen:
- Node.js
- Redis-CLI
- MySQL-Datenbank
- Bogentyp
Der Code für dieses Tutorial ist in meinem Github-Repository verfügbar. Klonen und folgen.
Projekteinrichtung
Beginnen wir mit dem Erstellen eines Projektordners für die Anwendung mit dem folgenden Befehl:
mkdir Session_management && cd Session_management
Initialisieren Sie dann eine Node.js-Anwendung, um eine package.json-Datei mit dem folgenden Befehl zu erstellen:
npm init -y
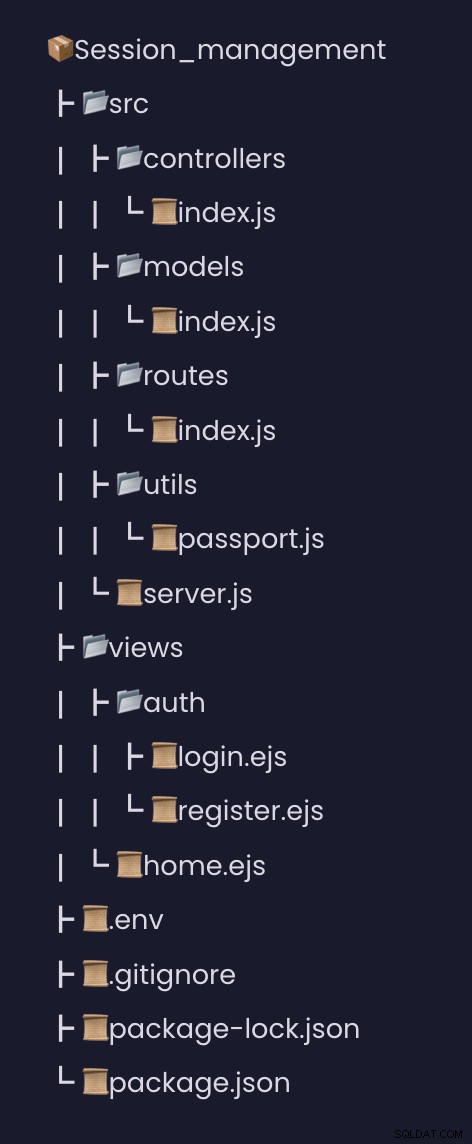
Das -y Das Flag im obigen Befehl weist npm an, die Standardkonfiguration zu verwenden. Erstellen Sie nun die folgende Ordnerstruktur in Ihrem Projektstammverzeichnis.

Nachdem unsere package.json erstellt wurde, installieren wir im nächsten Abschnitt das erforderliche Paket für dieses Projekt.
Installieren von Abhängigkeiten
Wir installieren die folgenden Abhängigkeiten für unsere Anwendung:
- Bcryptjs - Dieses Modul wird verwendet, um das Passwort des Benutzers zu hashen.
- Connect-redis - Dieses Modul stellt Redis-Sitzungsspeicher für Express bereit.
- Express-Sitzung - Dieses Modul wird verwendet, um Sitzungen zu erstellen.
- Ejs - Dieses Modul ist unsere Template-Engine
- Reisepass - Dieses Modul wird für die Benutzerauthentifizierung verwendet
- Passport-lokal - Dieses Modul wird für die lokale Benutzernamen- und Passwortauthentifizierung verwendet
- Sequelisieren - Dieses Modul ist unser MySQL-ORM, um unsere Anwendung mit der MySQL-Datenbank zu verbinden.
- Dotenv - Dieses Modul wird verwendet, um unsere Umgebungsvariablen zu laden.
Verwenden Sie den folgenden Befehl, um alle erforderlichen Abhängigkeiten zu installieren.
npm install bcryptjs connect-redis redis express-session ejs passport passport-local sequelize dotenv
Warten Sie, bis die Installation abgeschlossen ist. Sobald die Installation abgeschlossen ist, fahren Sie mit der Einrichtung der MySQL-Datenbank im nächsten Abschnitt fort.
MySQL-Datenbank einrichten
Wir erstellen eine MySQL-Datenbank für unsere Anwendung. Führen Sie vorher jedoch den folgenden Befehl aus, um ein MySQL-Benutzerkonto zu erstellen.
CREATE USER 'newuser'@'localhost' IDENTIFIED BY '1234';
Erstellen Sie nun eine Datenbank session_db und gewähren Sie dem neuen Benutzer mit dem folgenden Befehl Zugriff auf die Datenbank:
#Create database
CREATE DATABASE session_db;
#grant access
GRANT ALL PRIVILEGES ON session_db TO 'newuser'@'localhost';
ALTER USER 'newuser'@'localhost' IDENTIFIED WITH mysql_native_password BY '1234';
Laden Sie nun alle Berechtigungen mit dem folgenden Befehl neu:
FLUSH PRIVILEGES;
Lassen Sie uns mit unserem MySQL-Datenbank-Setup unsere users erstellen Datenbankmodell im nächsten Abschnitt.
Express-Server erstellen
Lassen Sie uns mit unserem MySQL-Datenbank-Setup einen Express-Server für unsere Anwendung erstellen. Öffnen Sie die Datei src/server.js und fügen Sie das folgende Code-Snippet hinzu:
const express = require("express");
const app = express();
const PORT = 4300;
//app middleware
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
//Redis configurations
//Configure session middleware
//Router middleware
app.listen(PORT, () => {
console.log(`Server started at port ${PORT}`);
});
Im obigen Code-Snippet erstellen wir einen Express-Server, der Anfragen auf Port 4300 abhört. Dann parsen wir die eingehenden Anfragen mit JSON-Payloads unter Verwendung von express.json() Middleware und analysieren eingehende Anfragen mit urlencoded mit Express.urlencoded() Middleware.
Erstellen Sie das Datenbankmodell
An diesem Punkt ist unser Express-Server eingestellt. Jetzt erstellen wir einen users model, um die Benutzerdaten darzustellen, sehen wir die Datenbank mit Sequelize . Öffnen Sie die src/models/index.js Datei und fügen Sie das unten stehende Code-Snippet hinzu.
const { Sequelize, DataTypes } = require("sequelize");
const sequelize = new Sequelize({
host: "localhost",
database: "session_db",
username: "newuser",
password: "1234",
dialect: "mysql",
});
exports.User = sequelize.define("users", {
// Model attributes are defined here
id: {
type: DataTypes.INTEGER,
autoIncrement: true,
primaryKey: true,
},
email: {
type: DataTypes.STRING,
},
password: {
type: DataTypes.STRING,
},
});
Im obigen Codeausschnitt importieren wir Sequelize und DateTypes von sequelize um eine Verbindung zu unserer MySQL-Datenbank herzustellen und unseren Modelleigenschaften einen Datentyp zuzuweisen. Dann stellen wir eine Verbindung zu MySQL her, indem wir ein sequelize erstellen Instanz aus dem Sequelize Klasse und Weitergabe unserer Datenbankanmeldeinformationen. Zum Beispiel mit dem sequelize Beispielsweise haben wir unser Modell und seine Eigenschaften definiert. Wir wollen nur die ID-, E-Mail- und Passwortfelder dieses Tutorials. Aber sequelize erstellt zwei zusätzliche Felder, das createdAt , und updatedAt Felder.
Passport und Redis einrichten
Um die Anmeldeinformationen unserer Benutzer zu verarbeiten und zu speichern, verwenden und konfigurieren wir Redis . Öffnen Sie dazu die src/index.js file und importieren Sie die folgenden Abhängigkeiten unten:
const session = require("express-session");
const connectRedis = require("connect-redis");
const dotenv = require("dotenv").config()
const { createClient } = require("redis");
const passport = require("passport");
Suchen Sie dann den kommentierten Bereich //Redis configurations und fügen Sie das folgende Code-Snippet hinzu:
const redisClient = createClient({ legacyMode: true });
redisClient.connect().catch(console.error);
const RedisStore = connectRedis(session);
Im obigen Code-Snippet haben wir eine Verbindung zu unserer Datenbank hergestellt, die die Benutzernamendaten unserer Benutzer verwaltet.
Suchen Sie als Nächstes den kommentierten Bereich //Commented session middleware und fügen Sie das folgende Code-Snippet hinzu:
//Configure session middleware
const SESSION_SECRET = process.env.SESSION_SECRET;
app.use(
session({
store: new RedisStore({ client: redisClient }),
secret: SESSION_SECRET,
resave: false,
saveUninitialized: false,
cookie: {
secure: false, // if true only transmit cookie over https
httpOnly: false, // if true prevent client side JS from reading the cookie
maxAge: 1000 * 60 * 10, // session max age in milliseconds
},
})
);
app.use(passport.initialize());
app.use(passport.session());
Im obigen Code-Snippet haben wir ein SESSION_SECRET erstellt Variable in einer .env Datei, um unser Sitzungsgeheimnis zu halten, erstellte dann eine Sitzungs-Middleware und verwendete Redis als unseren Speicher. Damit die Sitzung funktioniert, fügen wir zwei weitere Middlewares hinzu, die passport.initialize() und passport.session() .
Anwendungscontroller erstellen
Mit unserem Redis- und Express-Sitzungs-Setup erstellen wir eine Route, um die Informationen der Benutzer zu verarbeiten. Öffnen Sie dazu die src/controllers/index.js Datei und fügen Sie das folgende Code-Snippet hinzu:
const { User } = require("../models");
const bcrypt = require("bcrypt");
exports.Signup = async (req, res) => {
try {
const { email, password } = req.body;
//generate hash salt for password
const salt = await bcrypt.genSalt(12);
//generate the hashed version of users password
const hashed_password = await bcrypt.hash(password, salt);
const user = await User.create({ email, password: hashed_password });
if (user) {
res.status(201).json({ message: "new user created!" });
}
} catch (e) {
console.log(e);
}
};
Im obigen Codeausschnitt importieren wir bcrypt und unser users -Modell destrukturieren wir die email des Benutzers und password aus req.body Objekt. Dann hashen wir das Passwort mit bcrypt und erstellen einen neuen Benutzer mit sequelize create Methode.
Erstellen Sie als Nächstes eine home page , registration page , login page mit dem folgenden Code-Snippet:
exports.HomePage = async (req, res) => {
if (!req.user) {
return res.redirect("/");
}
res.render("home", {
sessionID: req.sessionID,
sessionExpireTime: new Date(req.session.cookie.expires) - new Date(),
isAuthenticated: req.isAuthenticated(),
user: req.user,
});
};
exports.LoginPage = async (req, res) => {
res.render("auth/login");
};
exports.registerPage = async (req, res) => {
res.render("auth/register");
};
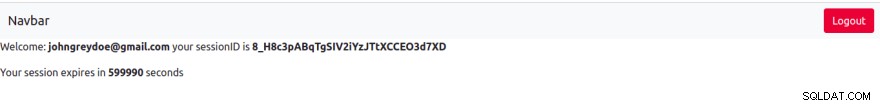
Auf der home page , rendern wir einige der Details des authentifizierten Benutzers neben der home page ansehen.
Erstellen Sie abschließend das logout route, um die Benutzernamendaten des Benutzers mit dem folgenden Code-Snippet zu löschen:
exports.Logout = (req, res) => {
req.session.destroy((err) => {
if (err) {
return console.log(err);
}
res.redirect("/");
});
};
Erstellen Sie die Passport-Strategie
An dieser Stelle können sich Benutzer bei unserer Anwendung registrieren, ein- und ausloggen. Lassen Sie uns nun die Passport-Strategie erstellen, um die Benutzer zu authentifizieren und eine Sitzung zu erstellen. Öffnen Sie dazu die src/utils/passport.js Datei, und fügen Sie das folgende Code-Snippet hinzu:
const LocalStrategy = require("passport-local/lib").Strategy;
const passport = require("passport");
const { User } = require("../models");
const bcrypt = require("bcrypt");
module.exports.passportConfig = () => {
passport.use(
new LocalStrategy(
{ usernameField: "email", passwordField: "password" },
async (email, password, done) => {
const user = await User.findOne({ where: { email: email } });
if (!user) {
return done(null, false, { message: "Invalid credentials.\n" });
}
if (!bcrypt.compareSync(password, user.password)) {
return done(null, false, { message: "Invalid credentials.\n" });
}
return done(null, user);
}
)
);
passport.serializeUser((user, done) => {
done(null, user.id);
});
passport.deserializeUser(async (id, done) => {
const user = await User.findByPk(id);
if (!user) {
done(error, false);
}
done(null, user);
});
};
Im obigen Code-Snippet importieren wir passport , bcrypt , und unser Benutzermodell, und wir erstellen eine Passport-Middleware, um die local-strategy zu verwenden . Dann benennen wir den Standarddateinamen in die Feldnamen um ( email , password ), die wir verwenden, um die Benutzer zu authentifizieren. Jetzt prüfen wir, ob die Benutzerdetails in der Datenbank vorhanden sind, bevor eine Sitzung für sie erstellt werden kann.
Die Passport.serialize und passport.deserialize Befehle werden verwendet, um die Benutzer-ID als Cookie im Browser des Benutzers zu speichern und bei Bedarf die ID aus dem Cookie abzurufen, die dann verwendet wird, um Benutzerinformationen in einem Rückruf abzurufen.
Das done() Funktion ist eine interne passport.js Funktion, die die Benutzer-ID als zweiten Parameter verwendet.
Erstellen Sie die Anwendungsrouten
Nachdem wir unsere Passport-Strategie erstellt haben, fahren wir mit der Erstellung von Routen für unsere Controller fort. Öffnen Sie dazu die src/routes/index.js file und fügen Sie das folgende Code-Snippet unten hinzu:
const express = require("express");
const {
Signup,
HomePage,
LoginPage,
registerPage,
Logout,
} = require("../controllers");
const passport = require("passport");
const router = express.Router();
router.route("/").get(LoginPage);
router.route("/register").get(registerPage);
router.route("/home").get(HomePage);
router.route("/api/v1/signin").post(
passport.authenticate("local", {
failureRedirect: "/",
successRedirect: "/home",
}),
function (req, res) {}
);
router.route("/api/v1/signup").post(Signup);
router.route("/logout").get(Logout);
module.exports = router;
Im obigen Code-Snippet importieren wir unsere Controller-Funktionen und haben eine Route für sie erstellt. Für die signin route , wir haben passport.authenticate verwendet Methode, um die Benutzer mit dem local zu authentifizieren Strategie im Setup im vorherigen Abschnitt.
Nun zurück zu unserer server.js Datei erstellen wir eine Middleware für unsere Routen. Davor müssen wir unseren router importieren und die passportConfig Funktion.
const router = require("./routes");
const { passportConfig } = require("./utils/passport");
Dann rufen wir passportConfig auf Funktion direkt unter dem Code in den auskommentierten Bereichen //Configure session middleware .
passportConfig();
Dann erstellen wir unsere Routen-Middleware direkt nach dem kommentierten Bereich//Router middleware .
app.use(router);
Erstellen Sie unsere Anwendungsansichten
Mit unseren erstellten Routen erstellen wir Ansichten, die auf unserer home page gerendert werden , login page , und RegisterPage Controller. Davor richten wir unsere ejs-View-Engine in der server.js-Datei mit einem Code-Snippet unten rechts unter dem kommentierten Bereich //app middleware ein .
app.set("view engine", "ejs");
Dann beginnen wir mit der Homepage, öffnen die views/home.ejs Datei und fügen Sie das folgende Markup hinzu.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section>
<!-- As a heading -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand">Navbar</a>
<% if(isAuthenticated){ %>
<a href="/logout" class="btn btn-danger btn-md">Logout</a>
<% } %>
</div>
</nav>
<div class="">
<p class="center">
Welcome: <b><%= user.email %></b> your sessionID is <b><%= sessionID %></b>
</p>
<p>Your session expires in <b><%= sessionExpireTime %></b> seconds</p>
</div>
</section>
</body>
</html>
Hier auf unserer Homepage haben wir Bootstrap verwendet, um unseren Markups etwas Styling hinzuzufügen. Dann prüfen wir, ob der Benutzer authentifiziert ist, um die Abmeldeschaltfläche anzuzeigen. Außerdem zeigen wir die email des Benutzers an , sessionID und ExpirationTime aus dem Backend.

Als nächstes öffnen Sie src/views/auth/resgister und fügen Sie das folgende Markup unten für die Registerseite hinzu.
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section class="vh-100" style="background-color: #9a616d">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem">
<div class="row g-0">
<div class="col-md-6 col-lg-5 d-none d-md-block">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-login-form/img1.webp"
alt="login form"
class="img-fluid"
style="border-radius: 1rem 0 0 1rem"
/>
</div>
<div class="col-md-6 col-lg-7 d-flex align-items-center">
<div class="card-body p-4 p-lg-5 text-black">
<form action="api/v1/signup" method="post">
<h5
class="fw-normal mb-3 pb-3"
style="letter-spacing: 1px"
>
Signup into your account
</h5>
<div class="form-outline mb-4">
<input
name="email"
type="email"
id="form2Example17"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example17"
>Email address</label
>
</div>
<div class="form-outline mb-4">
<input
name="password"
type="password"
id="form2Example27"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example27"
>Password</label
>
</div>
<div class="pt-1 mb-4">
<button
class="btn btn-dark btn-lg btn-block"
type="submit"
>
Register
</button>
</div>
<a class="small text-muted" href="#!">Forgot password?</a>
<p class="mb-5 pb-lg-2" style="color: #393f81">
Don't have an account?
<a href="/" style="color: #393f81">Login here</a>
</p>
<a href="#!" class="small text-muted">Terms of use.</a>
<a href="#!" class="small text-muted">Privacy policy</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
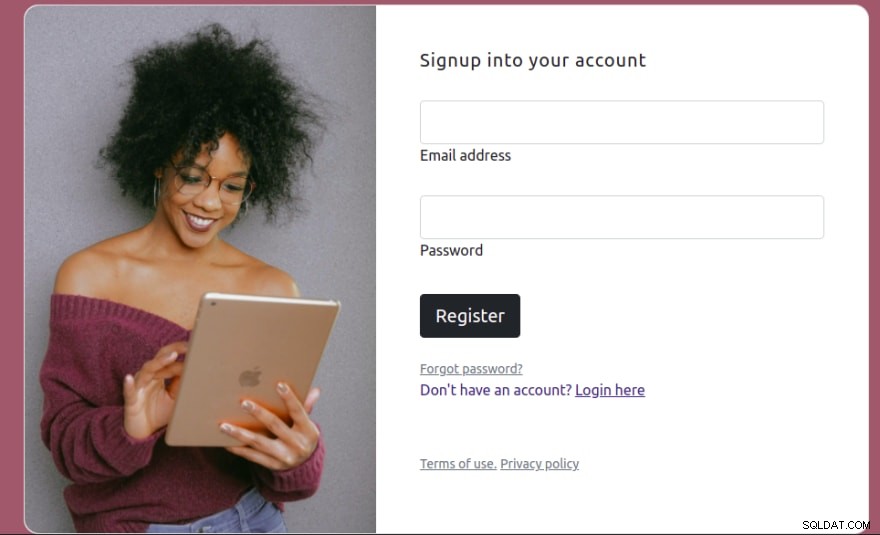
Auf der Registrierungsseite haben wir ein HTML-Formular erstellt, um die Benutzerdaten zu akzeptieren. Im Formular fügen wir auch das aktive Attribut hinzu und geben den Anmeldeendpunkt an. Das bedeutet, wenn ein Benutzer auf die Schaltfläche „Senden“ klickt, wird eine Anfrage an /api/v1/signup gesendet Endpunkt.

Öffnen Sie abschließend die src/views/auth/signin.js Datei, und fügen Sie das folgende Markup-Snippet unten hinzu:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</head>
<body>
<section class="vh-100" style="background-color: #9a616d">
<div class="container py-5 h-100">
<div class="row d-flex justify-content-center align-items-center h-100">
<div class="col col-xl-10">
<div class="card" style="border-radius: 1rem">
<div class="row g-0">
<div class="col-md-6 col-lg-5 d-none d-md-block">
<img
src="https://mdbcdn.b-cdn.net/img/Photos/new-templates/bootstrap-login-form/img1.webp"
alt="login form"
class="img-fluid"
style="border-radius: 1rem 0 0 1rem"
/>
</div>
<div class="col-md-6 col-lg-7 d-flex align-items-center">
<div class="card-body p-4 p-lg-5 text-black">
<form action="api/v1/signin" method="post">
<h5
class="fw-normal mb-3 pb-3"
style="letter-spacing: 1px"
>
Sign into your account
</h5>
<div class="form-outline mb-4">
<input
name="email"
type="email"
id="form2Example17"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example17"
>Email address</label
>
</div>
<div class="form-outline mb-4">
<input
name="password"
type="password"
id="form2Example27"
class="form-control form-control-lg"
/>
<label class="form-label" for="form2Example27"
>Password</label
>
</div>
<div class="pt-1 mb-4">
<button
class="btn btn-dark btn-lg btn-block"
type="submit"
>
Login
</button>
</div>
<a class="small text-muted" href="#!">Forgot password?</a>
<p class="mb-5 pb-lg-2" style="color: #393f81">
Don't have an account?
<a href="/register" style="color: #393f81"
>Register here</a
>
</p>
<a href="#!" class="small text-muted">Terms of use.</a>
<a href="#!" class="small text-muted">Privacy policy</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
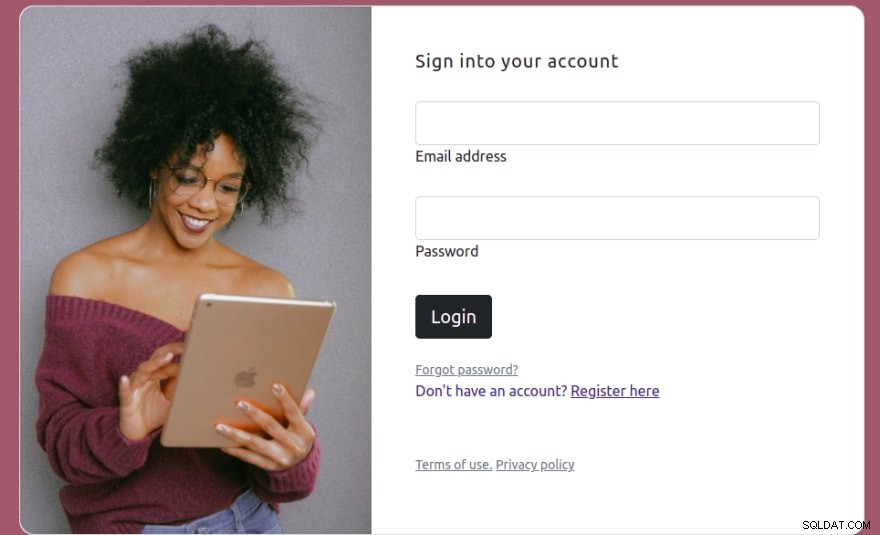
Im obigen Markup haben wir ein HTML-Formular hinzugefügt, mit dem ein Benutzer angemeldet wird, indem eine Anfrage an /api/v1/signin gesendet wird Endpunkt.

Benutzerdaten mit Arctype anzeigen
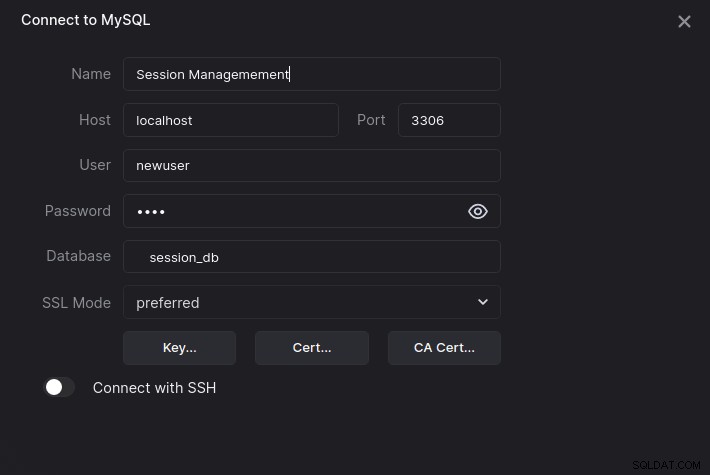
Wir haben jetzt erfolgreich eine Node.js-Sitzungsverwaltungsanwendung erstellt. Schauen wir uns die Daten der Benutzer mit Arctype an. Starten Sie zunächst Arctype, klicken Sie auf die Registerkarte MySQL und geben Sie die folgenden MySQL-Anmeldeinformationen ein, wie im folgenden Screenshot gezeigt:

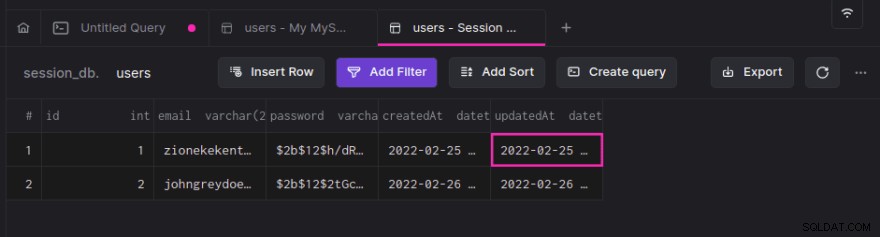
Klicken Sie dann auf users Tabelle, um die registrierten Benutzer anzuzeigen, wie im folgenden Screenshot gezeigt:

Fazit
Durch den Aufbau einer Demo-Anmeldeanwendung haben wir gelernt, wie die Sitzungsverwaltung in Node.js mit Passport und Redis implementiert wird. Wir haben mit der Einführung von HTTP-Sessions und ihrer Funktionsweise begonnen, dann haben wir uns angesehen, was Redis ist, und ein Projekt erstellt, um all dies in die Praxis umzusetzen. Nun, da Sie das gesuchte Wissen haben, wie würden Sie die Projekte der Benutzer authentifizieren?