In diesem Tutorial führe ich Sie durch den gesamten Prozess der Erstellung eines Benutzerregistrierungssystems, in dem Benutzer ein Konto erstellen können, indem sie Benutzername, E-Mail und Passwort angeben, sich mit PHP und MySQL anmelden und abmelden. Ich werde Ihnen auch zeigen, wie Sie einige Seiten nur für eingeloggte Benutzer zugänglich machen können. Alle anderen nicht eingeloggten Benutzer können nicht auf die Seite zugreifen.
Als erstes müssen wir unsere Datenbank einrichten.
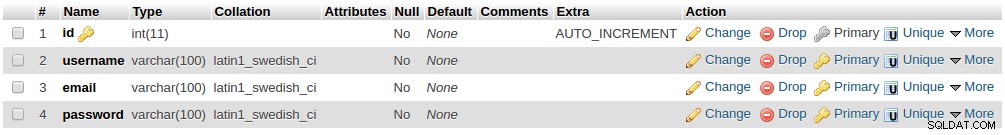
Erstellen Sie eine Datenbank namens Registrierung . In der Registrierung Datenbank, fügen Sie eine Tabelle mit dem Namen users hinzu . Die Benutzertabelle nimmt die folgenden vier Felder auf.
- Kennung
- Nutzername - varchar(100)
- E-Mail - varchar(100)
- Passwort - varchar(100)
Sie können dies mit einem MySQL-Client wie PHPMyAdmin erstellen.

Oder Sie können es an der MySQL-Eingabeaufforderung mit dem folgenden SQL-Skript erstellen:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Und das war's mit der Datenbank.
Erstellen Sie nun einen Ordner mit dem Namen Registrierung in einem Verzeichnis, auf das unser Server zugreifen kann. d. h. erstellen Sie den Ordner in htdocs (wenn Sie den XAMPP-Server verwenden) oder in www (wenn Sie den wampp-Server verwenden).
Innerhalb des Ordners registrierung, Erstellen Sie die folgenden Dateien:

Öffnen Sie diese Dateien in einem Texteditor Ihrer Wahl. Meins ist Sublime Text 3.
Einen Benutzer registrieren
Öffnen Sie die Datei register.php und fügen Sie den folgenden Code ein:
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Bis jetzt nichts Kompliziertes, oder?
Hier sind einige Dinge zu beachten:
Das erste ist die Aktion unseres Formulars Das Attribut ist auf register.php gesetzt. Das bedeutet, dass beim Klicken auf die Schaltfläche zum Senden des Formulars alle Daten im Formular an dieselbe Seite (register.php) gesendet werden. Der Teil des Codes, der diese Formulardaten empfängt, wird in die Datei server.php geschrieben, und deshalb fügen wir ihn ganz oben in der Datei register.php ein.
Beachten Sie auch, dass wir die Datei „errors.php“ einschließen, um Formularfehler anzuzeigen. Dazu kommen wir gleich.
Wie Sie im Head-Bereich sehen können, verlinken wir auf eine style.css-Datei. Öffnen Sie die Datei style.css und fügen Sie das folgende CSS darin ein:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Jetzt sieht das Formular wunderschön aus.
Lassen Sie uns nun den Code schreiben, der die vom Formular gesendeten Informationen empfängt und die Informationen in der Datenbank speichert (registriert). Wie bereits versprochen, tun wir dies in der Datei server.php.
Öffnen Sie server.php und fügen Sie diesen Code ein:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Sitzungen werden verwendet, um angemeldete Benutzer zu verfolgen, und deshalb fügen wir ein session_start() am Anfang der Datei ein.
Die Kommentare im Code erklären so ziemlich alles, aber ich werde hier ein paar Dinge hervorheben.
Die if-Anweisung bestimmt, ob der reg_user-Button auf dem Registrierungsformular angeklickt wird. Denken Sie daran, dass in unserem Formular die Senden-Schaltfläche ein Namensattribut hat, das auf reg_user gesetzt ist, und darauf beziehen wir uns in der if-Anweisung.
Alle Daten werden aus dem Formular empfangen und überprüft, um sicherzustellen, dass der Benutzer das Formular korrekt ausgefüllt hat. Passwörter werden ebenfalls verglichen, um sicherzustellen, dass sie übereinstimmen.
Wenn keine Fehler aufgetreten sind, ist der Benutzer in den Benutzern registriert Tabelle in der Datenbank mit einem gehashten Passwort. Das gehashte Passwort dient der Sicherheit. Es stellt sicher, dass selbst wenn es einem Hacker gelingt, sich Zugang zu Ihrer Datenbank zu verschaffen, er Ihr Passwort nicht lesen kann.
Aber Fehlermeldungen werden jetzt nicht angezeigt, weil unsere Datei „errors.php“ noch leer ist. Um die Fehler anzuzeigen, fügen Sie diesen Code in die Datei „errors.php“ ein.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Wenn ein Benutzer in der Datenbank registriert ist, wird er sofort angemeldet und auf die Seite index.php umgeleitet.
Und das ist es für die Registrierung. Schauen wir uns die Benutzeranmeldung an.
Benutzer anmelden
Das Anmelden eines Benutzers ist noch einfacher. Öffnen Sie einfach die Anmeldeseite und geben Sie diesen Code ein:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Alles auf dieser Seite ist der Seite register.php ziemlich ähnlich.
Nun soll der Code, der den Benutzer anmeldet, in dieselbe server.php-Datei geschrieben werden. Öffnen Sie also die Datei server.php und fügen Sie diesen Code am Ende der Datei hinzu:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Auch hier wird lediglich überprüft, ob der Benutzer das Formular korrekt ausgefüllt hat, überprüft, ob seine Anmeldeinformationen mit einem Datensatz aus der Datenbank übereinstimmen, und er wird angemeldet, wenn dies der Fall ist. Nach dem Einloggen wird der Benutzer mit einer Erfolgsmeldung auf die Datei index.php umgeleitet.
Sehen wir uns nun an, was in der Datei index.php passiert. Öffnen Sie es und fügen Sie den folgenden Code ein:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>Die erste if-Anweisung prüft, ob der Benutzer bereits angemeldet ist. Wenn er nicht angemeldet ist, wird er auf die Anmeldeseite umgeleitet. Daher ist diese Seite nur für eingeloggte Benutzer zugänglich. Wenn Sie möchten, dass jede Seite nur für angemeldete Benutzer zugänglich ist, müssen Sie nur diese if-Anweisung an den Anfang der Datei setzen.
Die zweite if-Anweisung prüft, ob der Benutzer auf die Abmeldeschaltfläche geklickt hat. Wenn ja, meldet das System sie ab und leitet sie zurück zur Anmeldeseite.
Und das war's!
Fahren Sie jetzt fort, passen Sie es an Ihre Bedürfnisse an und erstellen Sie eine fantastische Website. Wenn Sie irgendwelche Sorgen haben oder irgendetwas klären müssen, hinterlassen Sie es in den Kommentaren unten und Hilfe wird kommen.
Sie können mich jederzeit unterstützen, indem Sie es in den sozialen Medien teilen oder meinen Blog Ihren Freunden und Kollegen weiterempfehlen.
Viele Grüße :D