Ich habe bereits einen Blog-Beitrag über die Erstellung eines vollständigen Benutzerregistrierungs- und Anmeldesystems mit PHP und MySQL geschrieben, aber ich habe keine E-Mail-Bestätigung eingefügt.
Dieses Tutorial ist ein bisschen wie ein Update des vorherigen Tutorials. Neben der Möglichkeit, sich bei seinem Konto zu registrieren, sich anzumelden und abzumelden, erhält ein Nutzer auch eine Bestätigungs-E-Mail mit einem Link an seine E-Mail-Adresse, auf den er klicken und seine E-Mail-Adresse bestätigen kann.
Bei den meisten Anwendungen, die Sie erstellen werden, ist es aus vielen Gründen wichtig, eine E-Mail-Verifizierungsfunktion hinzuzufügen:Sie möchten vielleicht später eine E-Mail an den Benutzer senden und sicherstellen, dass er sie sieht; oder der Benutzer könnte sein Passwort vergessen und muss es zurücksetzen, und um dies zu tun, müssen wir ihm einen Link zum Zurücksetzen des Passworts per E-Mail zusenden; Es gibt viele andere Gründe, aber Sie verstehen, worauf es ankommt.
In diesem System, das wir heute aufbauen, können Benutzer, die ihre E-Mail-Adresse nicht verifiziert haben, bestimmte Aktionen nicht ausführen (ich werde nur eine einfache Demonstration verwenden, z. B. das Anzeigen einer Schaltfläche. Nur verifizierte Benutzer können diese Schaltfläche sehen).
Erstellen Sie zunächst ein neues PHP-Projekt namens verify-user und erstellen Sie in diesem Ordner zwei Dateien:signup.php und login.php.
signup.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.min.css" />
<link rel="stylesheet" href="main.css">
<title>User verification system PHP</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-4 form-wrapper auth">
<h3 class="text-center form-title">Register</h3>
<form action="signup.php" method="post">
<div class="form-group">
<label>Username</label>
<input type="text" name="username" class="form-control form-control-lg" value="<?php echo $username; ?>">
</div>
<div class="form-group">
<label>Email</label>
<input type="text" name="email" class="form-control form-control-lg" value="<?php echo $email; ?>">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>Password Confirm</label>
<input type="password" name="passwordConf" class="form-control form-control-lg">
</div>
<div class="form-group">
<button type="submit" name="signup-btn" class="btn btn-lg btn-block">Sign Up</button>
</div>
</form>
<p>Already have an account? <a href="login.php">Login</a></p>
</div>
</div>
</div>
</body>
</html>
Es ist nur eine einfache HTML/CSS-Datei. Das Einzige, was erwähnenswert ist, ist, dass wir das CSS-Framework Bootstrap 4 verwenden, um unsere Seite zu gestalten. Sie können jedes andere Styling-Framework Ihrer Wahl verwenden oder Ihr eigenes CSS schreiben, wenn Sie möchten.
Unmittelbar nach dem Bootstrap-CSS fügen wir eine main.css-Datei für benutzerdefiniertes Styling hinzu. Lassen Sie uns diese Datei jetzt erstellen. Erstellen Sie im Stammordner der Anwendung eine Datei namens main.css.
main.css:
@import url('https://fonts.googleapis.com/css?family=Lora');
li { list-style-type: none; }
.form-wrapper {
margin: 50px auto 50px;
font-family: 'Lora', serif;
font-size: 1.09em;
}
.form-wrapper.login { margin-top: 120px; }
.form-wrapper p { font-size: .8em; text-align: center; }
.form-control:focus { box-shadow: none; }
.form-wrapper {
border: 1px solid #80CED7;
border-radius: 5px;
padding: 25px 15px 0px 15px;
}
.form-wrapper.auth .form-title { color: #007EA7; }
.home-wrapper button,
.form-wrapper.auth button {
background: #007EA7;
color: white;
}
.home-wrapper {
margin-top: 150px;
border-radius: 5px;
padding: 10px;
border: 1px solid #80CED7;
}
In der ersten Zeile dieser Datei importieren und verwenden wir einige Google-Schriftarten, damit unsere Schriftarten schöner aussehen.
Wenden Sie sich nun der Datei login.php zu und gehen Sie ähnlich vor.
login.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.min.css" />
<link rel="stylesheet" href="main.css">
<title>User verification system PHP - Login</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-4 form-wrapper auth login">
<h3 class="text-center form-title">Login</h3>
<form action="login.php" method="post">
<div class="form-group">
<label>Username or Email</label>
<input type="text" name="username" class="form-control form-control-lg" value="<?php echo $username; ?>">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control form-control-lg">
</div>
<div class="form-group">
<button type="submit" name="login-btn" class="btn btn-lg btn-block">Login</button>
</div>
</form>
<p>Don't yet have an account? <a href="signup.php">Sign up</a></p>
</div>
</div>
</div>
</body>
</html>
Gehen Sie in Ihrem Browser zu http://localhost/cwa/verify-user/signup.php, dort sehen Sie ein schönes Anmeldeformular (dasselbe gilt für die Anmeldung). Ignorieren Sie die Fehler in den Eingabefeldern, wir werden das bald beheben.
Lassen Sie uns zunächst die Datenbank einrichten. Erstellen Sie eine Datenbank mit dem Namen „Verify-User“ und erstellen Sie in dieser Datenbank eine Benutzertabelle mit den folgenden Attributen:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`verified` tinyint(1) NOT NULL DEFAULT '0',
`token` varchar(255) DEFAULT NULL,
`password` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
)Nichts Ungewöhnliches, außer vielleicht das Token und die verifizierten Felder, die ich gleich erklären werde.
Jetzt beginnen wir mit der eigentlichen Anmeldelogik. Normalerweise bezeichne ich den logischen Teil meiner Anwendung gerne als Controller, und genau das werde ich hier tun. Erstellen Sie im Stammordner des Projekts einen Ordner namens controllers und innerhalb von controllers eine Datei namens authController.php.
controllers/authController.php:
<?php
session_start();
$username = "";
$email = "";
$errors = [];
$conn = new mysqli('localhost', 'root', '', 'verify-user');
// SIGN UP USER
if (isset($_POST['signup-btn'])) {
if (empty($_POST['username'])) {
$errors['username'] = 'Username required';
}
if (empty($_POST['email'])) {
$errors['email'] = 'Email required';
}
if (empty($_POST['password'])) {
$errors['password'] = 'Password required';
}
if (isset($_POST['password']) && $_POST['password'] !== $_POST['passwordConf']) {
$errors['passwordConf'] = 'The two passwords do not match';
}
$username = $_POST['username'];
$email = $_POST['email'];
$token = bin2hex(random_bytes(50)); // generate unique token
$password = password_hash($_POST['password'], PASSWORD_DEFAULT); //encrypt password
// Check if email already exists
$sql = "SELECT * FROM users WHERE email='$email' LIMIT 1";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
$errors['email'] = "Email already exists";
}
if (count($errors) === 0) {
$query = "INSERT INTO users SET username=?, email=?, token=?, password=?";
$stmt = $conn->prepare($query);
$stmt->bind_param('ssss', $username, $email, $token, $password);
$result = $stmt->execute();
if ($result) {
$user_id = $stmt->insert_id;
$stmt->close();
// TO DO: send verification email to user
// sendVerificationEmail($email, $token);
$_SESSION['id'] = $user_id;
$_SESSION['username'] = $username;
$_SESSION['email'] = $email;
$_SESSION['verified'] = false;
$_SESSION['message'] = 'You are logged in!';
$_SESSION['type'] = 'alert-success';
header('location: index.php');
} else {
$_SESSION['error_msg'] = "Database error: Could not register user";
}
}
}
// LOGIN
if (isset($_POST['login-btn'])) {
if (empty($_POST['username'])) {
$errors['username'] = 'Username or email required';
}
if (empty($_POST['password'])) {
$errors['password'] = 'Password required';
}
$username = $_POST['username'];
$password = $_POST['password'];
if (count($errors) === 0) {
$query = "SELECT * FROM users WHERE username=? OR email=? LIMIT 1";
$stmt = $conn->prepare($query);
$stmt->bind_param('ss', $username, $password);
if ($stmt->execute()) {
$result = $stmt->get_result();
$user = $result->fetch_assoc();
if (password_verify($password, $user['password'])) { // if password matches
$stmt->close();
$_SESSION['id'] = $user['id'];
$_SESSION['username'] = $user['username'];
$_SESSION['email'] = $user['email'];
$_SESSION['verified'] = $user['verified'];
$_SESSION['message'] = 'You are logged in!';
$_SESSION['type'] = 'alert-success';
header('location: index.php');
exit(0);
} else { // if password does not match
$errors['login_fail'] = "Wrong username / password";
}
} else {
$_SESSION['message'] = "Database error. Login failed!";
$_SESSION['type'] = "alert-danger";
}
}
}
Wenn Sie meinen vorherigen Tutorials gefolgt sind, sollte Ihnen nichts in dieser Datei neu sein. Aber für Anfänger werde ich etwas erklären.
Als Erstes starten wir die Sitzung mit session_start(), da wir angemeldete Benutzerinformationen in der Sitzung speichern müssen. Nach dem Start der Sitzung initialisieren wir die Variablen $username und $email, die wir in unseren Formularen verwenden, sowie das Array $errors, das unsere Formularvalidierungsfehler enthalten wird.
Als nächstes verbinden wir uns mit der Datenbank. Die nächsten beiden if-Anweisungen, die folgen, sind jeweils der Code, der ausgeführt wird, wenn der Benutzer auf die Anmelde- oder die Anmeldeschaltfläche klickt. Bei der Anmeldung prüfen wir, ob alle Pflichtfelder korrekt ausgefüllt sind und erst dann erfolgt die Speicherung des Nutzers in der Datenbank. Wir generieren auch ein Token (eine eindeutige, zufällige Zeichenfolge) und speichern es mit dem Benutzer als Attribut. Dies wird verwendet, um die Benutzer-E-Mail zu überprüfen. Mehr dazu später.
Da unsere Datei authController.php für die Anmeldung und Anmeldung verantwortlich ist, müssen wir sie ganz oben auf den Seiten signup.php und login.php einfügen, da dort die Formulardaten übermittelt werden. So:
signup.php und login.php (ganz oben):
<?php include 'controllers/authController.php' ?>Wenn es irgendwelche Fehlermeldungen im Array $errors gibt, müssen wir sie auf dem Formular anzeigen. Fügen Sie dazu diese if-Anweisung in Ihr Formular direkt unter dem Formulartitel für die Anmelde- und Anmeldeseiten ein.
<!-- form title -->
<h3 class="text-center form-title">Register</h3> <!-- or Login -->
<?php if (count($errors) > 0): ?>
<div class="alert alert-danger">
<?php foreach ($errors as $error): ?>
<li>
<?php echo $error; ?>
</li>
<?php endforeach;?>
</div>
<?php endif;?>Wenn keine Fehler vorliegen, speichert unser Skript den Benutzer in der Datenbank. Nach dem Speichern des Benutzers in der Datenbank melden wir ihn sofort an. In unserem Fall bedeutet das Anmelden eines Benutzers, dass seine Daten in der Sitzung gespeichert werden, und genau das haben wir gerade getan.
An dieser Stelle können Sie sich bereits registrieren und sogar einen Benutzer anmelden. Nach dem Einloggen werden Sie jedoch auf die Seite index.php umgeleitet, die nicht existiert. Wir werden es bald erstellen.
In authController.php speichern wir Message- und Type-Variablen in der Sitzung, die angezeigt werden sollen, sobald sich der Benutzer angemeldet hat. Message ist der eigentliche Text der Nachricht, während Type die Bootstrap-Styling-Klasse ist, die die Nachricht entsprechend formatiert Farben abhängig vom Typwert.
Diese Nachricht wird angezeigt, nachdem sich der Benutzer angemeldet hat, und sie wird in der Datei index.php angezeigt. Lassen Sie uns diese Datei jetzt im Stammordner unseres Projekts erstellen.
index.php:
<?php include 'controllers/authController.php'?>
<?php
// redirect user to login page if they're not logged in
if (empty($_SESSION['id'])) {
header('location: login.php');
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0/css/bootstrap.min.css" />
<link rel="stylesheet" href="main.css">
<title>User verification system PHP</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-4 home-wrapper">
<!-- Display messages -->
<?php if (isset($_SESSION['message'])): ?>
<div class="alert <?php echo $_SESSION['type'] ?>">
<?php
echo $_SESSION['message'];
unset($_SESSION['message']);
unset($_SESSION['type']);
?>
</div>
<?php endif;?>
<h4>Welcome, <?php echo $_SESSION['username']; ?></h4>
<a href="logout.php" style="color: red">Logout</a>
<?php if (!$_SESSION['verified']): ?>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
You need to verify your email address!
Sign into your email account and click
on the verification link we just emailed you
at
<strong><?php echo $_SESSION['email']; ?></strong>
</div>
<?php else: ?>
<button class="btn btn-lg btn-primary btn-block">I'm verified!!!</button>
<?php endif;?>
</div>
</div>
</div>
</body>
</html>Diese Seite soll nur für eingeloggte Benutzer zugänglich sein. Aus diesem Grund leiten wir den Benutzer im oberen Abschnitt der Datei zur Anmeldeseite weiter, wenn er nicht angemeldet ist. Irgendwo in der Mitte der Seite zeigen wir die Nachricht an. Nachdem wir die Nachricht angezeigt haben, setzen wir die Nachricht zurück und geben Variablen ein, weil wir nicht wollen, dass sie dort auf der Seite bleibt, selbst nachdem der Benutzer die Seite aktualisiert.
Zuletzt prüfen wir in der Mitte der Seite, ob der angemeldete Nutzer seine E-Mail-Adresse bestätigt hat oder nicht. Denken Sie daran, dass wir die verifizierte Variable in der Sitzung hinzugefügt haben, als wir den Benutzer angemeldet haben. Wenn der Benutzer verifiziert wurde, zeigen wir „Ich bin verifiziert!!!“ an. Schaltfläche, damit sie es sehen können. Wenn sie nicht verifiziert sind, informieren wir sie über den Verifizierungslink, den wir an ihre E-Mail-Adresse gesendet haben, und bitten sie, auf diesen Link zu klicken, um ihre E-Mail-Adresse zu verifizieren.
E-Mail bestätigen
In der Datei authController.php haben wir einen Kommentar verwendet, um anzugeben, wohin wir die Bestätigungs-E-Mail an den Benutzer senden würden, indem wir sendVerificationEmail() aufrufen. Gehen Sie zur Datei authController.php und kommentieren Sie den Funktionsaufruf folgendermaßen aus:
// TO DO: send verification email to user
sendVerificationEmail($email, $token);
Wir werden diese Funktion in einer anderen Datei definieren und diese Datei in authController.php einfügen. Erstellen Sie im Controller-Ordner eine Datei namens sendEmails.php.
Bevor wir dieser Datei Code hinzufügen, möchte ich etwas über PHP SwiftMailer sagen, die beliebte Bibliothek zum Senden von E-Mails in PHP, die wir in diesem Projekt verwenden werden, um E-Mails von localhost zu senden.
SwiftMailer ist eine beliebte Bibliothek mit vielen Funktionen zum Senden von E-Mails in PHP-Anwendungen.
Um Swiftmailer zu verwenden, müssen Sie zuerst Composer installieren. Sobald Sie Composer installiert haben, öffnen Sie Ihr Terminal oder Ihre Befehlszeile und navigieren Sie zum Stammordner des Projekts und führen Sie den folgenden Befehl aus, um die Swift Mailer-Bibliothek mit all ihren Dateien zu unserem Projekt hinzuzufügen:
composer require "swiftmailer/swiftmailer:^6.0"Dadurch wird ein Vendor-Ordner im Stammverzeichnis unserer Anwendung erstellt, der den gesamten Code (Klassen) enthält, der zum Senden einer E-Mail erforderlich ist, und es wird auch eine composer.json-Datei im Stammverzeichnis der Anwendung erstellt, die so aussieht:
{
"require": {
"swiftmailer/swiftmailer": "^6.0"
}
}
Öffnen Sie nun die Datei sendEmails.php, die wir zuvor erstellt haben, und schreiben Sie die Funktion sendVerificationEmail():
<?php
require_once './vendor/autoload.php';
// Create the Transport
$transport = (new Swift_SmtpTransport('smtp.gmail.com', 465, 'ssl'))
->setUsername(SENDER_EMAIL)
->setPassword(SENDER_PASSWORD);
// Create the Mailer using your created Transport
$mailer = new Swift_Mailer($transport);
function sendVerificationEmail($userEmail, $token)
{
global $mailer;
$body = '<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test mail</title>
<style>
.wrapper {
padding: 20px;
color: #444;
font-size: 1.3em;
}
a {
background: #592f80;
text-decoration: none;
padding: 8px 15px;
border-radius: 5px;
color: #fff;
}
</style>
</head>
<body>
<div class="wrapper">
<p>Thank you for signing up on our site. Please click on the link below to verify your account:.</p>
<a href="http://localhost/cwa/verify-user/verify_email.php?token=' . $token . '">Verify Email!</a>
</div>
</body>
</html>';
// Create a message
$message = (new Swift_Message('Verify your email'))
->setFrom(SENDER_EMAIL)
->setTo($userEmail)
->setBody($body, 'text/html');
// Send the message
$result = $mailer->send($message);
if ($result > 0) {
return true;
} else {
return false;
}
}
Die erste Anweisung erfordert die Datei autoload.php in dieser Datei. Diese autoload.php-Datei enthält automatisch alle Klassen aus der Swift Mailer-Bibliothek im Herstellerordner, den wir in dieser Datei verwenden.
In diesem Beispiel verwenden wir Gmail. Sie können also SENDER_EMAIL und SENDER_PASSWORD durch Ihre Gmail-Adresse und Ihr Passwort ersetzen, die Sie als E-Mail-Adresse des Absenders verwenden möchten. (Die E-Mail-Adresse des Empfängers ist die über das Formular übermittelte).
Um eine E-Mail an jemanden zu senden, müssen Sie sich normalerweise bei Ihrem Google Mail-Konto anmelden, bevor Sie die E-Mail verfassen und senden. Es ist dasselbe wie die Swift Mailer-Bibliothek. Wenn also der Empfänger ($userEmail) die E-Mail erhält, ist es Ihre Gmail-Adresse (SENDER_EMAIL), die er als die sendende E-Mail sieht.
Jetzt rufen wir die Funktion sendVerificationEmail() in unserer Datei authController.php auf, aber wir haben die Funktion in der Datei sendEmails.php definiert. Fügen wir die Datei sendEmails.php in unsere authController.php ein, um diese Funktion in der Datei verfügbar zu machen. Fügen Sie oben in authController.php, kurz vor session_start(), die folgende Zeile hinzu:
require_once 'sendEmails.php';Das ist alles, was wir brauchen, meine Herren (und Damen), um eine E-Mail mit einem E-Mail-Bestätigungslink an unseren Benutzer zu senden. Aber wir arbeiten an localhost und Google Mail blockiert alle Anmeldeversuche von Swift Mailer, das auf localhost läuft.
E-Mail von localhost senden
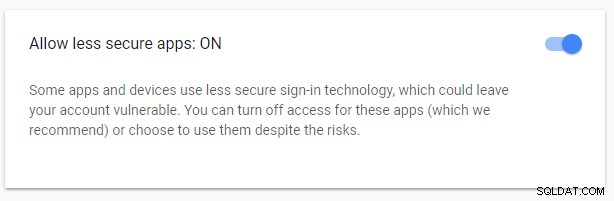
Wenn Sie möchten, dass dies auf localhost ausgeführt wird, müssen Sie Ihr Google Mail-Konto so konfigurieren, dass es die Anmeldung von weniger sicheren Apps akzeptiert. Natürlich kann dies eine Schwachstelle für Ihr Google Mail-Konto darstellen, aber Sie können dies nur für die kurze Zeit tun, die Sie zum Testen dieser Anwendung auf localhost benötigen. Nach dem Testen können Sie die Einstellung in Ihrem Gmail-Konto rückgängig machen. Sobald Ihre Anwendung im Internet gehostet wurde, können Sie arbeiten. Wir tun dies nur, weil wir uns auf localhost befinden.
Sie können sogar noch vorsichtiger sein und ein weiteres Gmail-Konto nur für solche Zwecke erstellen.
Melden Sie sich also in Ihrem Browser bei Gmail an, gehen Sie zu https://myaccount.google.com/security#connectedapps und ändern Sie den Wert für "Weniger sichere Apps zulassen" auf EIN.

Sie können dies deaktivieren, sobald Sie mit dem Testen des Projekts auf localhost fertig sind.
Damit können Sie eine E-Mail von localhost mit einem Bestätigungslink senden, sobald sich der Benutzer anmeldet. Sehen Sie sich jetzt noch einmal die Methode sendVerificationEmail() an und Sie werden feststellen, dass im Text der E-Mail, die wir an den Benutzer senden, das Token, das wir für diesen bestimmten Benutzer generiert haben (das Token ist eindeutig), als Parameter für den Link festgelegt wurde Wenn der Nutzer auf den Link in der E-Mail klickt, wird er zu unserer Anwendung auf einer Seite mit dem Namen „verify_email.php“ mit diesem Token in der URL weitergeleitet. So:
<a href="http://localhost/cwa/verify-user/verify_email.php?token=0a150966418fa3a694bcb3ab8fcacd2063a096accc0ee33c3e8c863538ee825c0b52f2e1535d0e1377558c378ba5fc3106eb">Verify Email!</a>
Wir können dieses Token also so in unsere verify_email.php bekommen (beruhigen Sie sich, wir werden diese verify_email.php bald erstellen):
$token = $_GET['token'];Wir können dieses Token jetzt verwenden, um den Benutzer abzurufen, der dieses bestimmte Token hat (denken Sie daran, dass das Token einzigartig ist), und wenn wir diesen Benutzer erhalten, aktualisieren wir seinen Datensatz, indem wir das verifizierte Attribut in der Datenbank auf wahr ändern. Dann können wir mit Stolz sagen, dass wir die E-Mail-Adresse dieses Benutzers verifiziert haben.
Lassen Sie uns diese Datei verify_email.php im Stammverzeichnis unseres Projekts erstellen:
verifizieren_email.php:
<?php
session_start();
$conn = new mysqli('localhost', 'root', '', 'verify-user');
if (isset($_GET['token'])) {
$token = $_GET['token'];
$sql = "SELECT * FROM users WHERE token='$token' LIMIT 1";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
$user = mysqli_fetch_assoc($result);
$query = "UPDATE users SET verified=1 WHERE token='$token'";
if (mysqli_query($conn, $query)) {
$_SESSION['id'] = $user['id'];
$_SESSION['username'] = $user['username'];
$_SESSION['email'] = $user['email'];
$_SESSION['verified'] = true;
$_SESSION['message'] = "Your email address has been verified successfully";
$_SESSION['type'] = 'alert-success';
header('location: index.php');
exit(0);
}
} else {
echo "User not found!";
}
} else {
echo "No token provided!";
}
Beachten Sie, dass das Festlegen des Werts von verifed value auf 1 dasselbe ist wie das Festlegen auf „true“, da in der MySQL-Datenbank der Typ „Boolean“ als „tinyint“ interpretiert wird.
Wenn der Benutzer nun auf den Link in seiner E-Mail klickt und dieser ihn zu dieser Seite führt, aktualisiert er den Verifizierungsstatus dieses Benutzers auf wahr, meldet ihn an und leitet ihn auf die Seite index.php weiter. Nachdem Sie den Benutzer verifiziert haben, werden Sie auf der Indexseite feststellen, dass die Warnmeldung, die den Benutzer auffordert, seine E-Mail-Adresse zu verifizieren, jetzt verschwunden ist und an seiner Stelle die Meldung „Ich bin verifiziert!!!“ angezeigt wird. Schaltfläche, die nur für verifizierte Benutzer sichtbar ist.
Eine allerletzte Sache, auf der Seite index.php gibt es nach der Anmeldung des Benutzers einen Abmeldelink, der auf eine logout.php-Datei verweist, die den Benutzer abmelden soll. Lassen Sie uns diese Datei im Stammverzeichnis unserer Anwendung erstellen:
logout.php:
<?php
session_destroy();
unset($_SESSION['id']);
unset($_SESSION['username']);
unset($_SESSION['email']);
unset($_SESSION['verify']);
header("location: login.php");
Neben der Möglichkeit, sich anzumelden, E-Mails zu bestätigen und sich anzumelden, kann sich der Benutzer jetzt auch abmelden.
Schlussfolgerung
Das war es also mit der Benutzerregistrierung und der E-Mail-Verifizierung. Wenn Sie Kommentare, Fragen oder ermutigende Worte haben, hinterlassen Sie diese bitte im Kommentar unten. Und denken Sie bitte daran, diesen Beitrag zu teilen oder diese Seite Ihren Freunden zu empfehlen, wenn Sie sie hilfreich fanden. Es ermutigt mich sehr!
Ich wünsche Ihnen einen schönen Tag!