Du scheinst auf dem richtigen Weg zu sein.
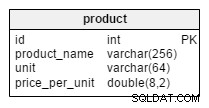
Ihr PHP-Skript sollte einen Zeitstempelparameter akzeptieren und prüfen, ob nach diesem Zeitstempel neue Punkte in die Datenbank eingefügt wurden. Wenn ja, sollte eine Antwort mit dem letzten Eintrag zurückgegeben werden (oder eine Liste von Einträgen nach diesem Zeitstempel, wenn Sie einen Live-Trail anzeigen möchten, während sich das Fahrzeug bewegt).
Auf der Client-Seite möchten Sie möglicherweise eine AJAX-Anfrage an das serverseitige Skript initiieren, entweder mit normalem oder mit lange Abfrage , mit dem Zeitstempelparameter der letzten Aktualisierung.
Wenn Ihre AJAX-Anfrage neue Informationen vom Server erhält, verschieben Sie einfach Ihre Markierungen auf der Karte. Starten Sie dann eine neue AJAX-Anforderung mit dem aktualisierten Zeitstempelparameter.
Pseudocode-artiges Beispiel mit jQuery :
var lastUpdate = '2000/01/01 00:00:00';
function autoUpdate () {
$.ajax({
type: "GET",
url: "phpsqlajax_genxml.php?last_update=" + lastUpdate,
dataType: 'xml',
success: function(xmlData) {
// 1. Check if the xmlData is empty. If not we received
// some fresh data.
// 2. Update lastUpdate from the xmlData with the timestamp from
// the server. Don't use JavaScript to update the timestamp,
// because the time on the client and on the server will
// never be exactly in sync.
// 3. Move the markers on Google Map.
// Relaunch the autoUpdate() function in 5 seconds.
setTimeout(autoUpdate, 5000);
}
});
}