Vermeiden Sie es, base64-codierte Bilder zurückzusenden (mehrere Bilder + große Dateien + große codierte Zeichenfolgen =sehr langsame Leistung). Ich würde dringend empfehlen, einen Microservice zu erstellen, der nur Bild-Uploads und alle anderen bildbezogenen Get/Post/Put/Delete-Anforderungen verarbeitet. Trennen Sie es von Ihrer Hauptanwendung.
Zum Beispiel:
- Ich verwende Multer, um einen Bildpuffer zu erstellen
- Verwenden Sie dann sharp oder fs, um das Bild zu speichern (je nach Dateityp)
- Dann sende ich den Dateipfad an meinen Controller, damit er in meiner DB gespeichert wird
- Dann führt das Front-End eine GET-Anforderung aus, wenn es versucht, darauf zuzugreifen:
http://localhost:4000/uploads/timestamp-randomstring-originalname.fileext
Einfach ausgedrückt verhält sich mein Microservice wie ein CDN nur für Bilder.
Beispielsweise sendet ein Benutzer eine Post-Anforderung an http://localhost:4000/api/avatar/create mit einigen FormData:
Es durchläuft zunächst einige Express-Middlewares:
libs/middlewares.js
...
app.use(cors({credentials: true, origin: "http://localhost:3000" })) // allows receiving of cookies from front-end
app.use(morgan(`tiny`)); // logging framework
app.use(multer({
limits: {
fileSize: 10240000,
files: 1,
fields: 1
},
fileFilter: (req, file, next) => {
if (!/\.(jpe?g|png|gif|bmp)$/i.test(file.originalname)) {
req.err = `That file extension is not accepted!`
next(null, false)
}
next(null, true);
}
}).single(`file`))
app.use(bodyParser.json()); // parses header requests (req.body)
app.use(bodyParser.urlencoded({ limit: `10mb`, extended: true })); // allows objects and arrays to be URL-encoded
...etc
Dann klickt auf die avatars Strecke:
routes/avatars.js
app.post(`/api/avatar/create`, requireAuth, saveImage, create);
Es durchläuft dann eine Benutzerauthentifizierung und dann mein saveImage Middleware:
services/saveImage.js
const createRandomString = require('../shared/helpers');
const fs = require("fs");
const sharp = require("sharp");
const randomString = createRandomString();
if (req.err || !req.file) {
return res.status(500).json({ err: req.err || `Unable to locate the requested file to be saved` })
next();
}
const filename = `${Date.now()}-${randomString}-${req.file.originalname}`;
const filepath = `uploads/${filename}`;
const setFilePath = () => { req.file.path = filepath; return next();}
(/\.(gif|bmp)$/i.test(req.file.originalname))
? fs.writeFile(filepath, req.file.buffer, (err) => {
if (err) {
return res.status(500).json({ err: `There was a problem saving the image.`});
next();
}
setFilePath();
})
: sharp(req.file.buffer).resize(256, 256).max().withoutEnlargement().toFile(filepath).then(() => setFilePath())
Wenn die Datei gespeichert wird, sendet sie dann einen req.file.path zu meinem create Regler. Dies wird in meiner DB als Dateipfad und als Bildpfad gespeichert (der avatarFilePath oder /uploads/imagefile.ext wird zu Entfernungszwecken gespeichert und die avatarURL oder [http://localhost:4000]/uploads/imagefile.ext wird gespeichert und für die Front-End-GET-Anfrage verwendet):
controllers/avatars.js (Ich verwende Postgres, aber Sie können Mongo ersetzen)
create: async (req, res, done) => {
try {
const avatarurl = `${apiURL}/${req.file.path}`;
await db.result("INSERT INTO avatars(userid, avatarURL, avatarFilePath) VALUES ($1, $2, $3)", [req.session.id, avatarurl, req.file.path]);
res.status(201).json({ avatarurl });
} catch (err) { return res.status(500).json({ err: err.toString() }); done();
}
Dann, wenn das Frontend versucht, auf die uploads zuzugreifen Ordner über <img src={avatarURL} alt="image" /> oder <img src="[http://localhost:4000]/uploads/imagefile.ext" alt="image" /> , wird es vom Microservice bereitgestellt:
libs/server.js
const express = require("express");
const path = app.get("path");
const PORT = 4000;
//============================================================//
// EXPRESS SERVE AVATAR IMAGES
//============================================================//
app.use(`/uploads`, express.static(`uploads`));
//============================================================//
/* CREATE EXPRESS SERVER */
//============================================================//
app.listen(PORT);
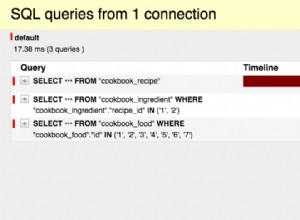
So sieht es aus, wenn Anfragen protokolliert werden:
19:17:54 INSERT INTO avatars(userid, avatarURL, avatarFilePath) VALUES ('08861626-b6d0-11e8-9047-672b670fe126', 'http://localhost:4000/uploads/1536891474536-k9c7OdimjEWYXbjTIs9J4S3lh2ldrzV8-android.png', 'uploads/1536891474536-k9c7OdimjEWYXbjTIs9J4S3lh2ldrzV8-android.png')
POST /api/avatar/create 201 109 - 61.614 ms
GET /uploads/1536891474536-k9c7OdimjEWYXbjTIs9J4S3lh2ldrzV8-android.png 200 3027 - 3.877 ms
Was der Benutzer bei erfolgreicher GET-Anfrage sieht: