Wenn Sie nach einer sicheren serverlosen Plattform suchen, die sowohl funktionsreich als auch kostengünstig ist, sollten Sie MongoDB Stitch ausprobieren. Neben praktischen serverseitigen Funktionen wie Funktionen, Service-Webhooks und Benutzerauthentifizierung ist es eng in MongoDB Atlas integriert, einer leistungsstarken und ausgereiften Cloud-basierten Datenspeicherlösung.
In diesem Tutorial zeige ich Ihnen, wie Sie MongoDB Stitch und einen MongoDB Atlas-Cluster verwenden, um eine Notiz-App für Android von Grund auf neu zu erstellen. Außerdem zeige ich Ihnen, wie Sie Google Sign-In, einen von Stitch unterstützten Authentifizierungsanbieter, in die App integrieren.
Voraussetzungen
Um dieses Tutorial optimal nutzen zu können, benötigen Sie:
- Android Studio 3.1 oder höher
- ein MongoDB-Atlas-Konto
- ein Gerät oder Emulator mit Android 5.0 oder höher
Wenn Sie dies noch nicht getan haben, empfehle ich Ihnen auch, zuerst die vorherige Anleitung zur Verwendung von Stitch in Ihren Android-Apps durchzugehen.
1. Erstellen einer Stichanwendung
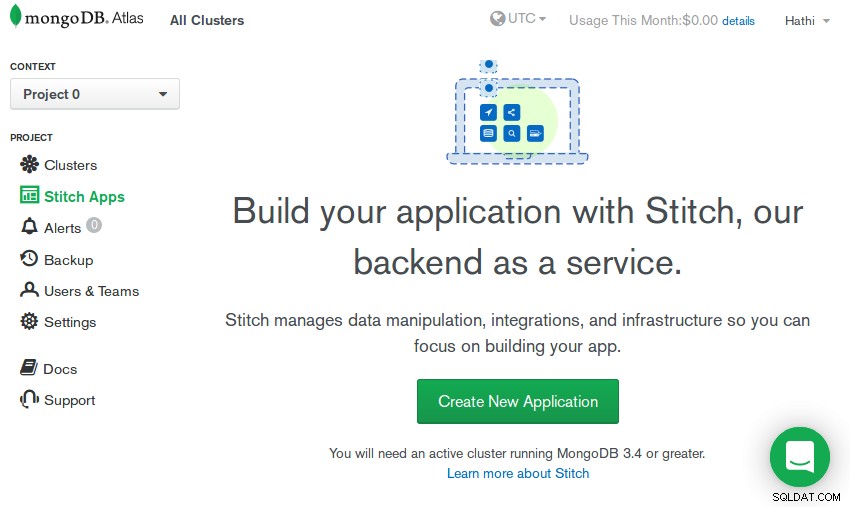
Sie benötigen eine Stitch-Anwendung, um die von der Stitch-Plattform angebotenen Dienste in Ihrem Android-Projekt nutzen zu können. Melden Sie sich also bei Ihrem MongoDB-Atlas-Konto an und navigieren Sie zu den Stitch Apps Abschnitt.



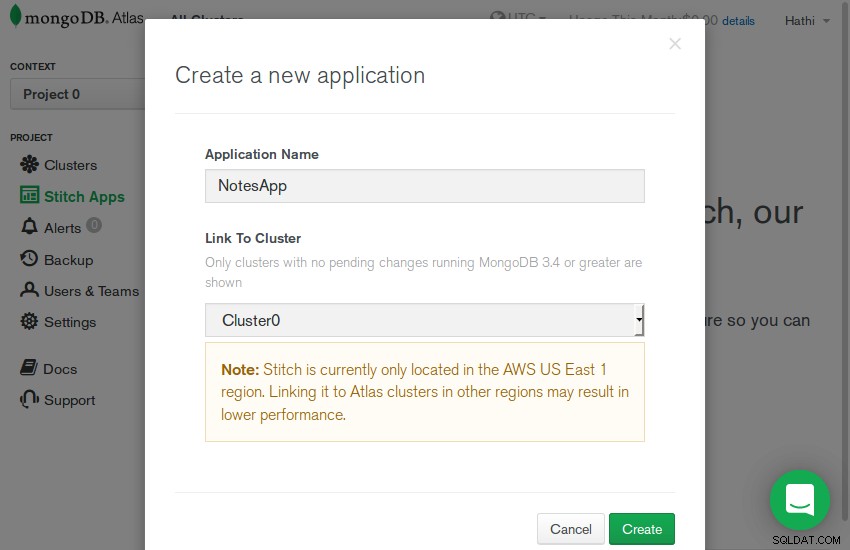
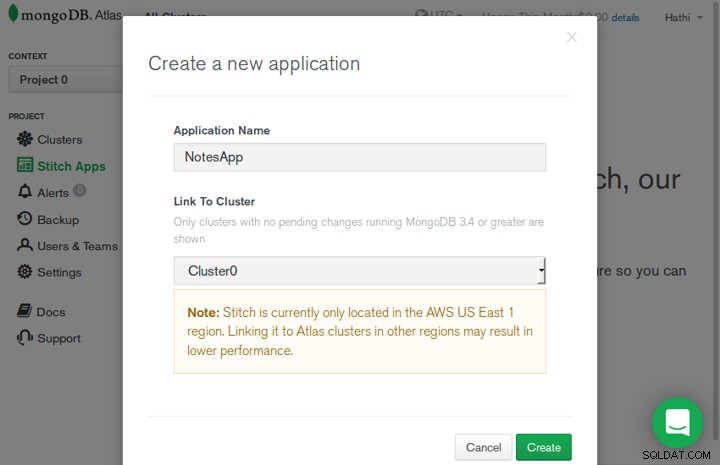
Drücken Sie auf Neue Anwendung erstellen Taste. Geben Sie im angezeigten Dialogfeld einen aussagekräftigen Namen für die Anwendung ein, wählen Sie einen Ihrer MongoDB-Atlas-Cluster aus der Dropdown-Liste aus und klicken Sie auf Erstellen Schaltfläche.



Wenn Sie derzeit keine Cluster haben, erfahren Sie hier, wie Sie einen erstellen und konfigurieren:
-


 MongoDBCerstellen eines Datenbankclusters in der Cloud mit MongoDB AtlasAshraff Hathibelagal
MongoDBCerstellen eines Datenbankclusters in der Cloud mit MongoDB AtlasAshraff Hathibelagal
Sobald die Anwendung fertig ist, gehen Sie zu den Clients Abschnitt und wechseln Sie zu Java (Android) Tab, um die App-ID zu ermitteln. Sie benötigen die ID später in diesem Tutorial.
2. Authentifizierung einrichten
Sie verwenden Google als Authentifizierungsanbieter für die App, die Sie heute erstellen werden. Mit anderen Worten, Sie erlauben Ihren Endbenutzern, sich mit ihren Google-Konten bei der App anzumelden.
Von der Verwaltungskonsole von Stitch aus dauert die Einrichtung eines beliebigen Authentifizierungsanbieters nur einen Moment. Bevor Sie das tun können, müssen Sie jedoch einige wichtige Details vom Authentifizierungsanbieter einholen. Um die Details von Google abzurufen, öffnen Sie einen neuen Tab in Ihrem Browser, melden Sie sich bei Ihrem Google-Konto an und gehen Sie zum Google Cloud Platform API-Dashboard.
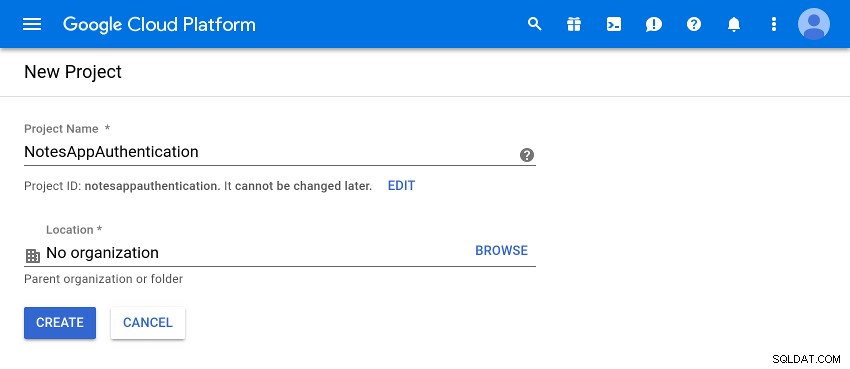
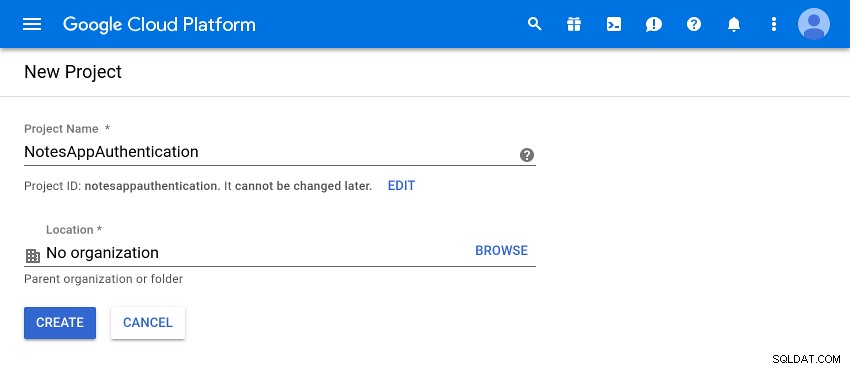
Drücken Sie auf Projekt erstellen Schaltfläche, um ein neues Google Cloud-Projekt zu erstellen. Nachdem Sie dem Projekt einen Namen gegeben haben, klicken Sie auf Erstellen Schaltfläche.



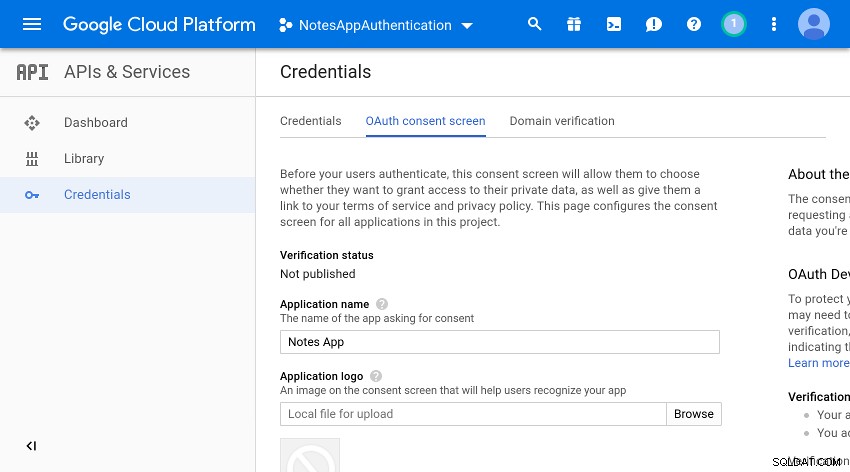
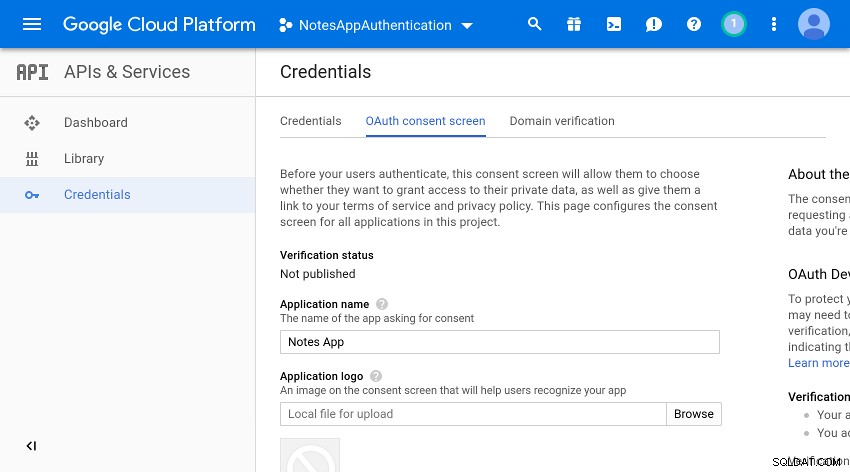
Sobald das Projekt fertig ist, gehen Sie zu den Anmeldedaten Abschnitt und öffnen Sie den OAuth-Zustimmungsbildschirm Tab. Hier können Sie vorerst nur den Anwendungsnamen eingeben Feld und drücken Sie auf Speichern Schaltfläche.



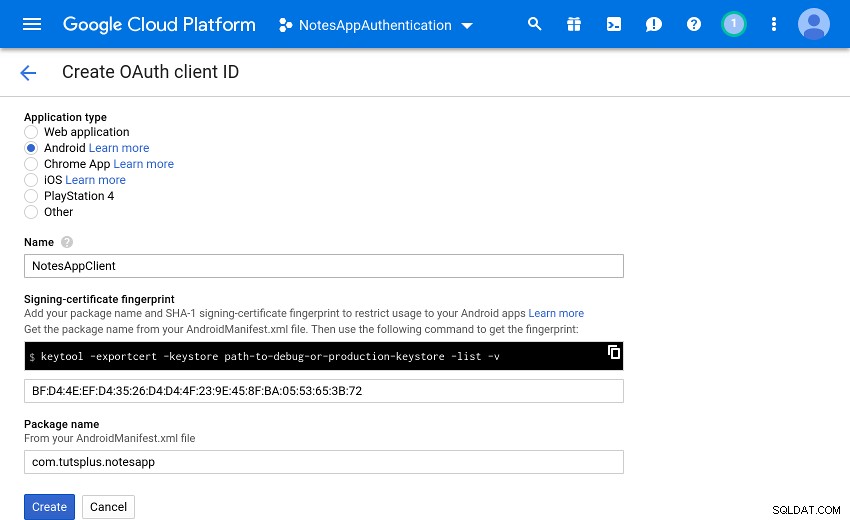
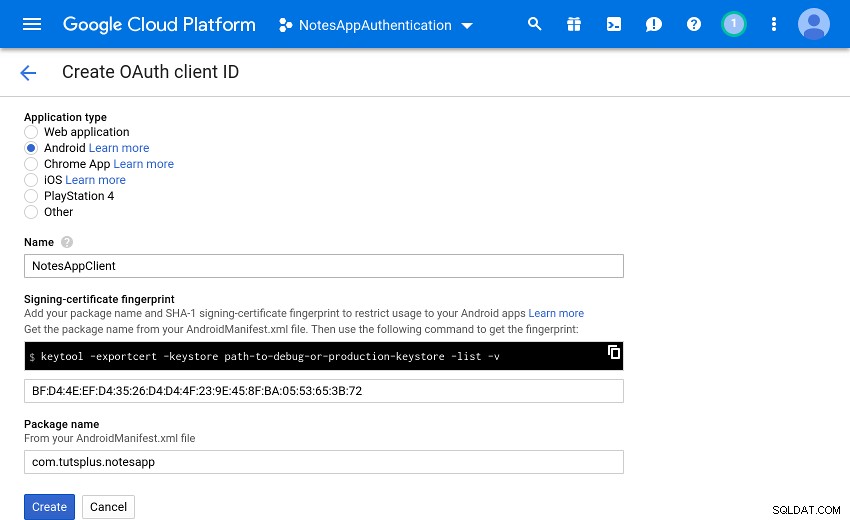
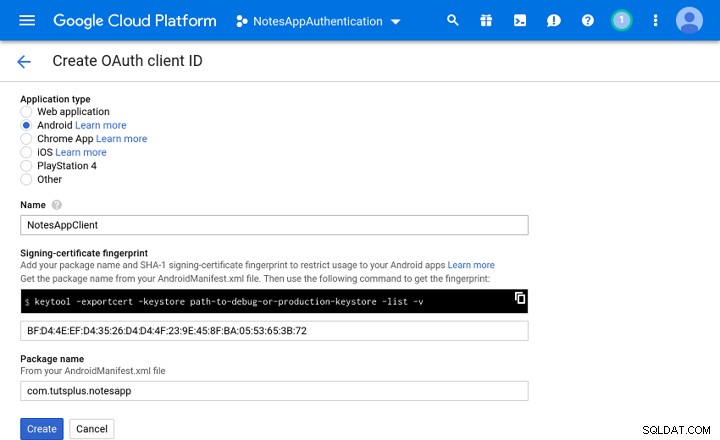
Drücken Sie dann auf Anmeldeinformationen erstellen Wählen Sie die OAuth-Client-ID aus Option und wählen Sie Android als Anwendungstyp.
Sie werden nun aufgefordert, den Paketnamen, den Sie für Ihre Android-App verwenden möchten, und einen SHA-1-Fingerabdruck einzugeben. Für dieses Tutorial schlage ich vor, dass Sie den Fingerabdruck Ihres Debug-Zertifikats verwenden. Öffnen Sie dazu ein Terminal und führen Sie den folgenden Befehl aus:
keytool -exportcert -alias androiddebugkey \ -keystore ~/.android/debug.keystore \ -list
Nachdem Sie den Fingerabdruck kopiert und in das Formular eingefügt haben, klicken Sie auf Erstellen Schaltfläche.



An diesem Punkt kann Ihre Android-App die Google-Anmeldung verwenden. Sie müssen jedoch Ihrer Stitch-Anwendung erlauben, sie auch zu verwenden. Drücken Sie daher auf Create Credentials Taste erneut. Wählen Sie dieses Mal Webanwendung aus als Typ der Anwendung.
Wenn Sie aufgefordert werden, einen autorisierten Umleitungs-URI einzugeben, verwenden Sie die Callback-URL von Stitch:https://stitch.mongodb.com/api/client/v2.0/auth/callback
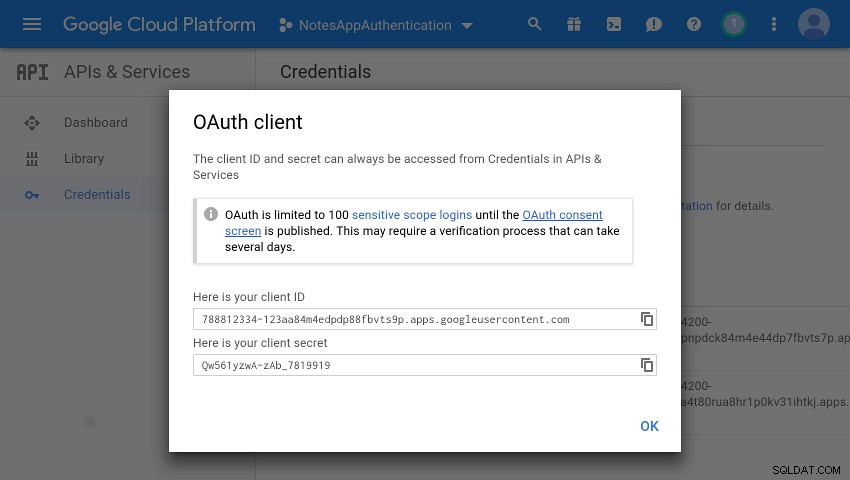
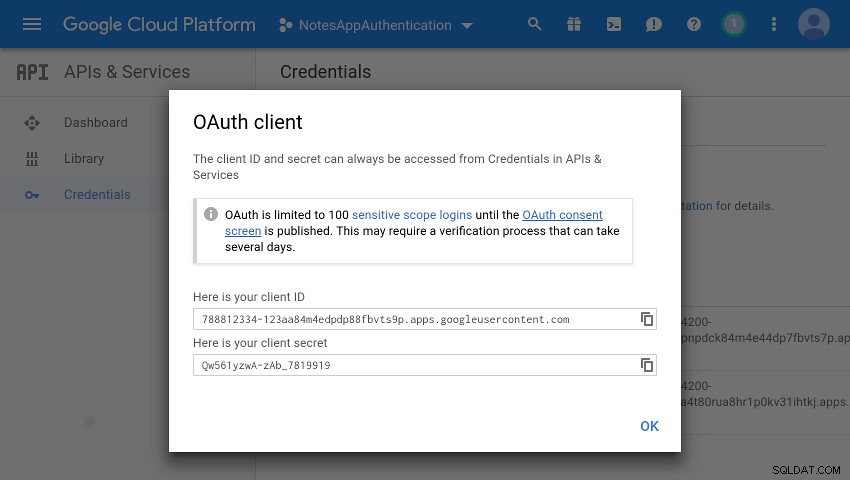
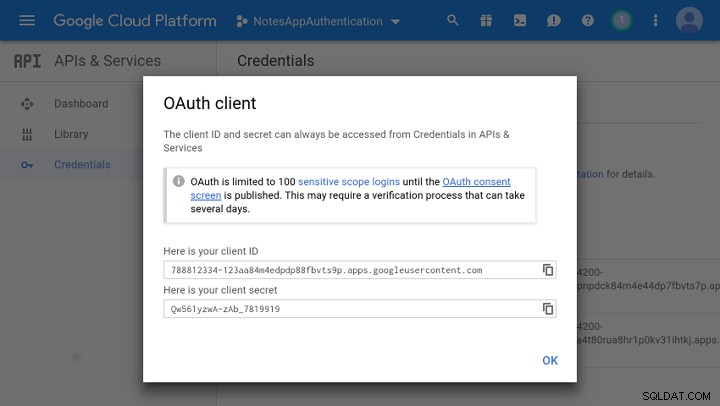
Beim Drücken von Erstellen Wenn Sie jetzt auf die Schaltfläche klicken, sehen Sie ein Popup-Fenster mit zwei Zeichenfolgen:einer Client-ID und einem Client-Geheimnis. Notieren Sie sich beides und gehen Sie zurück zur Stitch-Verwaltungskonsole.



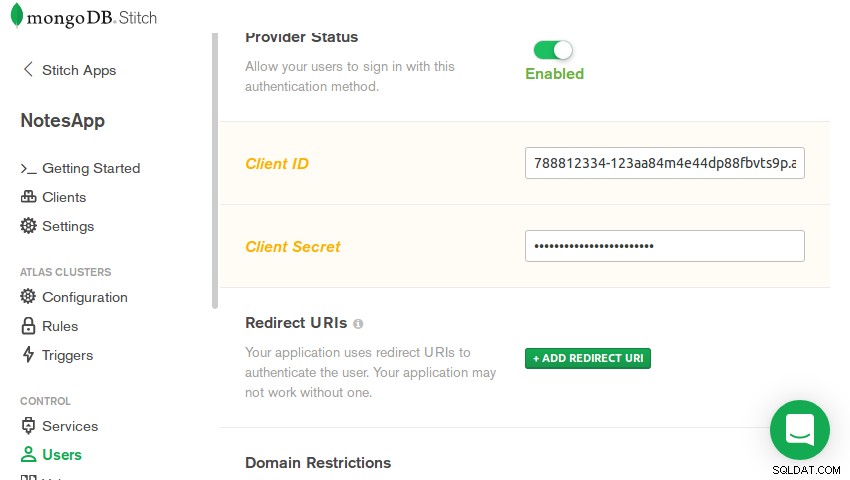
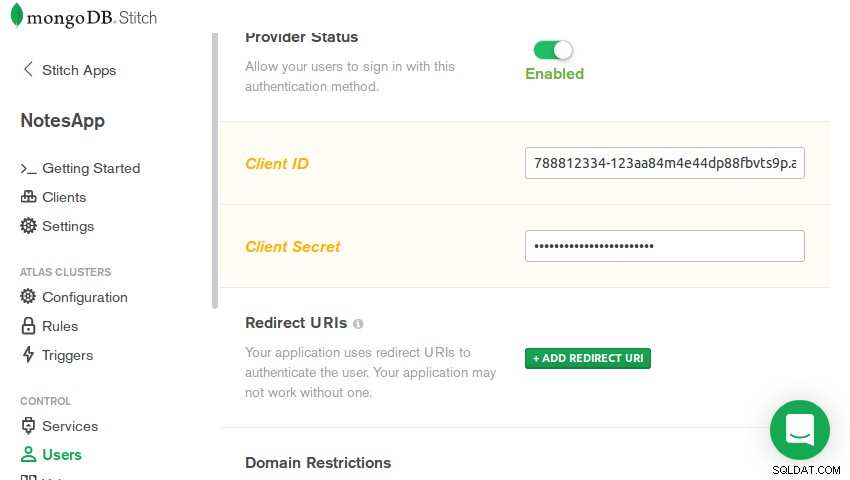
Unter Benutzer Abschnitt der Konsole wechseln Sie zu den Anbietern und wählen Sie Google aus . Nachdem Sie es aktiviert haben, geben Sie die Client-ID und das Client-Geheimnis ein und drücken Sie auf Speichern Schaltfläche.



3. Regel hinzufügen
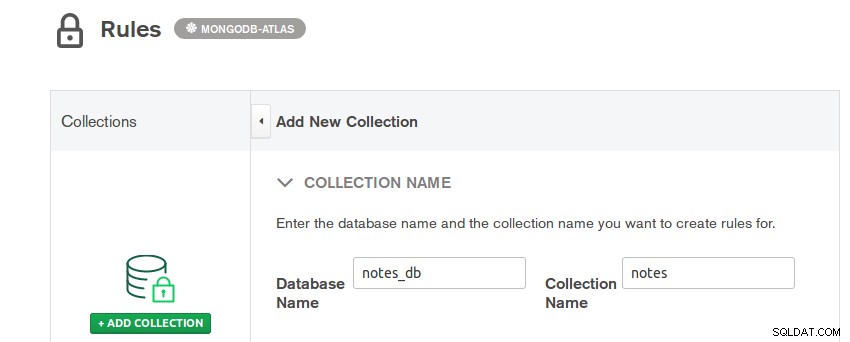
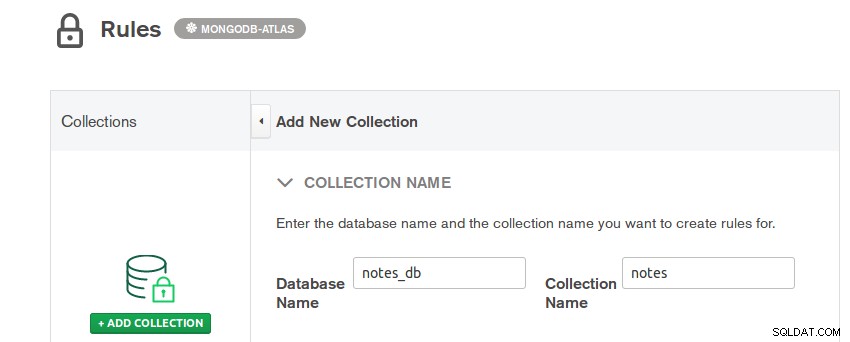
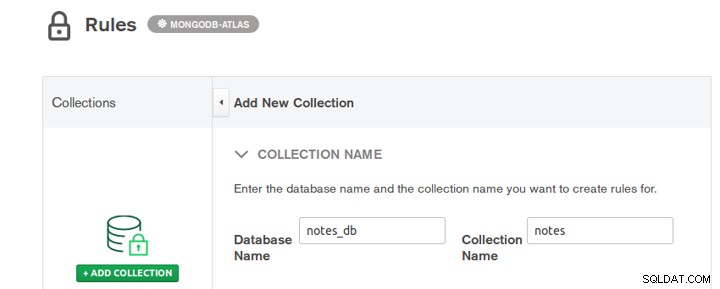
Die Benutzer Ihrer App dürfen die Notizen der anderen nicht sehen können. Sie dürfen nur die Notizen sehen, die sie selbst erstellt haben. Um diese Regel durchzusetzen, gehen Sie zu den Regeln Abschnitt und drücken Sie auf Sammlung hinzufügen Schaltfläche.
Sie können Ihrer MongoDB-Datenbank jetzt einen Namen geben und den Namen der Sammlung angeben, in der Sie alle Notizen speichern werden. Der Name der Datenbank sei notes_db und die der Sammlung sind Notizen .



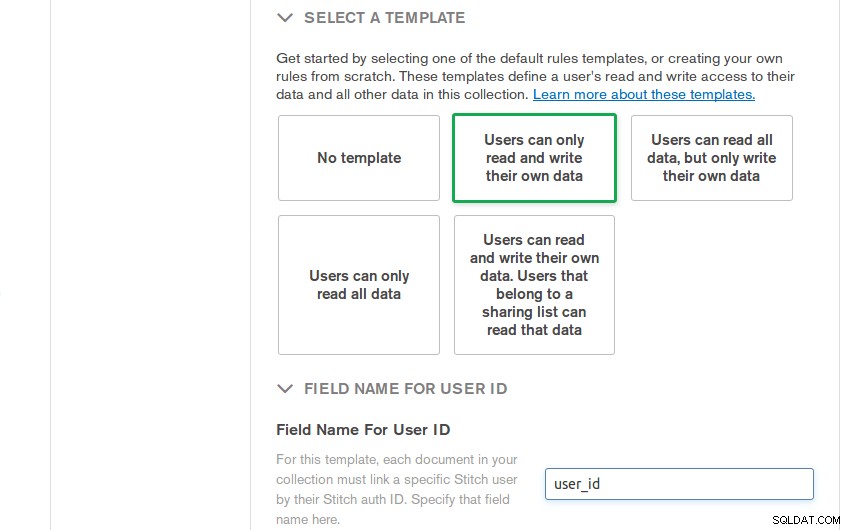
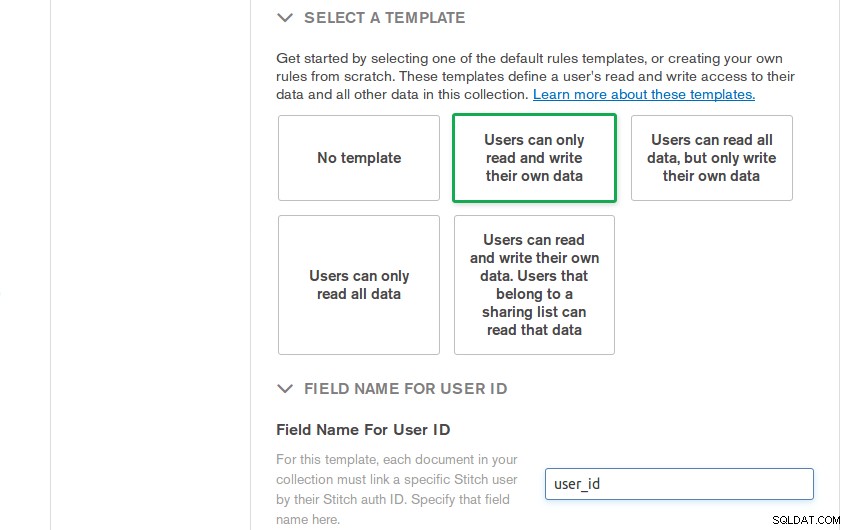
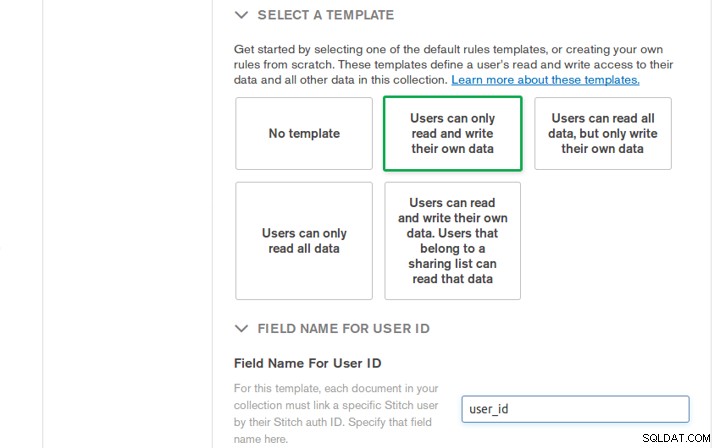
Wählen Sie als Nächstes die Option Benutzer können nur ihre eigenen Daten lesen und schreiben aus Regelvorlage, die den Anforderungen Ihrer App entspricht, und sagen Sie, dass der Name des Felds, in dem Sie die Authentifizierungs-ID des Benutzers speichern werden, user_id ist .



Drücken Sie abschließend auf Sammlung hinzufügen Schaltfläche.
Wenn Sie sich die soeben erstellte Regel genauer ansehen möchten, können Sie gerne auf den Erweiterten Modus klicken Schaltfläche, die Ihnen ein JSON-Äquivalent der Regel anzeigt.
4. Konfigurieren eines Android-Projekts
Nachdem die Stitch-Anwendung fertig ist, können Sie mit der Erstellung Ihrer Android-App beginnen. Erstellen Sie also ein neues Android Studio-Projekt mit einer leeren Aktivität und stellen Sie sicher, dass der Paketname mit dem übereinstimmt, den Sie zuvor eingegeben haben.
Um das Stitch SDK im Projekt verwenden zu können, fügen Sie die folgende implementation hinzu Abhängigkeit in build.gradle auf App-Ebene Datei:
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
Fügen Sie zur Unterstützung der Google-Anmeldung auch eine Abhängigkeit für Google Play-Dienste hinzu.
implementation 'com.google.android.gms:play-services-auth:15.0.1'
Sie benötigen einige Material Design-Widgets in der App, z. B. Karten und schwebende Aktionsschaltflächen. Fügen Sie also auch die folgenden Abhängigkeiten hinzu:
implementation 'com.android.support:design:27.1.1' implementation 'com.android.support:cardview-v7:27.1.1' implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
Zuletzt fügen Sie die ID Ihrer Stitch-Anwendung und die Client-ID, die Sie in der Stitch-Verwaltungskonsole angegeben haben, als Elemente in der strings.xml hinzu Datei.
<string name="stitch_client_app_id">YOUR_APP_ID</string> <string name="google_client_id">YOUR_CLIENT_ID</string>
5. Layouts erstellen
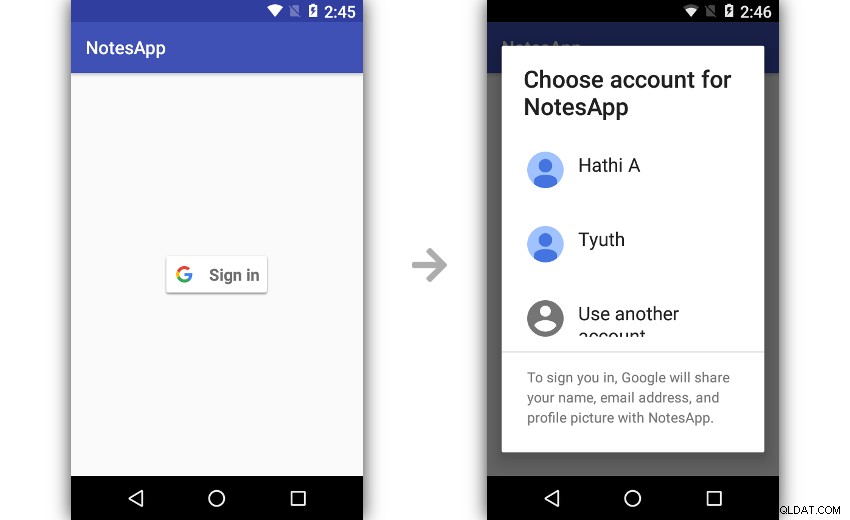
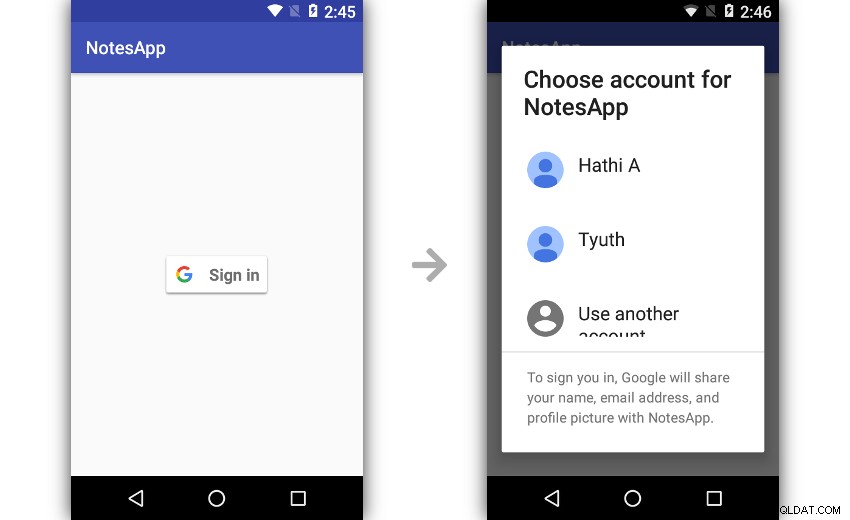
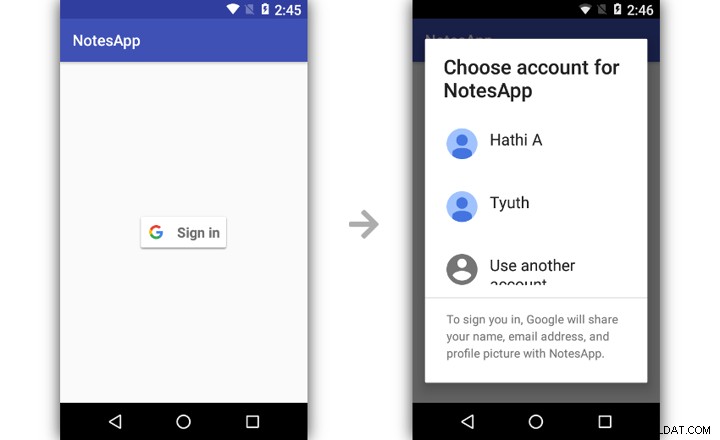
Benutzer dürfen die Notizen-App nur verwenden können, wenn sie angemeldet sind. Daher müssen Sie ihnen, sobald die App geöffnet wird, eine Anmeldeschaltfläche zeigen. Am schnellsten geht das über den SignInButton Widget im Layout der Hauptaktivität:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
Nach einer erfolgreichen Anmeldung leiten Sie den Nutzer zu einer anderen Aktivität weiter, die eine ListView enthält Widget, das die Notizen des Benutzers anzeigt, und einen FloatingActionButton Widget, auf das der Benutzer drücken kann, um eine neue Notiz zu erstellen. Erstellen Sie also eine weitere leere Aktivität und fügen Sie der Layout-XML-Datei den folgenden Code hinzu:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/notes_container"
android:dividerHeight="16dp"
android:divider="@android:color/transparent"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
android:id="@+id/add_note_button"
android:tint="@android:color/white"/>
</RelativeLayout>
Jedes Element der ListView Widget wird eine Notiz sein. Nehmen wir der Einfachheit halber an, dass das Layout der Notiz nur eine CardView hat Widget, das eine TextView enthält Widget. Erstellen Sie also eine neue Layout-XML-Datei mit dem Namen layout_note.xml und fügen Sie den folgenden Code hinzu:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/note_text"
style="@style/TextAppearance.AppCompat.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" />
</android.support.v7.widget.CardView> 6. Implementierung der Google-Anmeldung
Wenn der Nutzer auf die Anmeldeschaltfläche drückt, müssen Sie den Anmeldeworkflow von Google initiieren. Fügen Sie also in der ersten Aktivität einen On-Click-Event-Handler zur Schaltfläche hinzu.
Innerhalb des Handlers können Sie fortfahren und GoogleSignInOptions erstellen Objekt, das für die Verwendung der Standardanmeldeoptionen konfiguriert ist. Da Ihre Stitch-Anwendung, die Sie sich als Ihren Back-End-Server vorstellen können, ebenfalls Teil des Anmeldevorgangs sein muss, stellen Sie sicher, dass Sie requestServerAuthCode() aufrufen -Methode und übergeben Sie Ihre Client-ID an sie. Der folgende Code zeigt Ihnen wie:
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
Sie können jetzt ein GoogleSignIn erstellen Client durch Aufrufen von getClient() -Methode und Übergeben der GoogleSignInOptions lehne es als Argument ab. Mithilfe des Clients können Sie den Anmeldeworkflow ganz einfach starten, indem Sie eine Anmeldeabsicht daraus abrufen und an startActivityForResult() der Aktivität übergeben Methode. So geht's:
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
Um das Ergebnis der gerade ausgelösten Aktivität zu erhalten, müssen Sie onActivityResult() überschreiben Methode. Darin haben Sie Zugriff auf einen neuen Intent Objekt, das Sie an getSignedInAccountFromIntent() übergeben können Methode zur Identifizierung Ihres Benutzers.
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
Falls der Benutzer fehlschlägt oder sich weigert, sich anzumelden, haben Sie jetzt eine Ausnahme. Behandeln Sie es, indem Sie einen informativen Toast anzeigen Nachricht und Schließen der App.
if(signedInAccount.exception != null) {
Toast.makeText(this,
"You must sign in first", Toast.LENGTH_LONG).show()
finish()
return
}
Im Falle einer erfolgreichen Anmeldung haben Sie jedoch Zugriff auf einen Server-Authentifizierungscode, den Sie zum Erstellen eines GoogleCredential verwenden können Objekt. Durch Übergeben des Objekts an loginWithCredential() Methode des Standard-Stitch-Clients Ihres Projekts können Sie den Benutzer sowohl registrieren als auch bei Ihrer App anmelden.
Sobald die Methode erfolgreich abgeschlossen ist, sollte die App zur zweiten Aktivität wechseln, die die Elemente der Benutzeroberfläche zum Anzeigen von Notizen und zum Hinzufügen neuer Notizen enthält. Der folgende Code zeigt Ihnen kurz, wie das geht:
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
} Wenn Sie die App jetzt erstellen und ausführen, sollten Sie sich mit einem Ihrer Google-Konten anmelden können.



7. Notizen hinzufügen
In der zweiten Aktivität benötigen Sie sowohl einen Stitch-Client als auch einen MongoDB Atlas-Client. Sie benötigen Ersteres, um die Authentifizierungs-ID des Benutzers abzurufen, und Letzteres, um Lese- und Schreibvorgänge auf Ihrem MongoDB-Atlas-Cluster auszuführen. Fügen Sie also beide als private Felder der Aktivität hinzu.
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
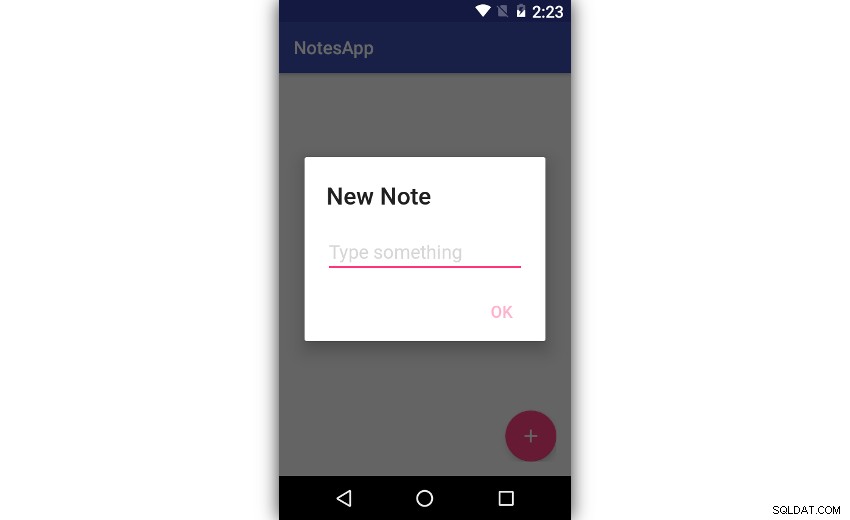
) Wenn Benutzer die schwebende Aktionsschaltfläche drücken, müssen Sie ein Dialogfeld anzeigen, das sie auffordert, ihre Notizen einzugeben. Mit der Bibliothek für Materialdialoge, die Sie zuvor als Abhängigkeit hinzugefügt haben, ist dies sehr intuitiv.
Der folgende Code zeigt Ihnen, wie Sie der Schaltfläche einen On-Click-Listener hinzufügen und einen einfachen Eingabedialog erstellen:
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title("New Note")
.input("Type something", null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
Innerhalb des Ereignishandlers des Dialogfelds haben Sie Zugriff auf die Notiz, die der Benutzer eingegeben hat. Um sie in Ihrem MongoDB-Atlas-Cluster zu speichern, müssen Sie sie in ein neues MongoDB-Dokument einfügen. Um sicherzustellen, dass die Notiz nur für den Benutzer sichtbar ist, der sie erstellt hat, muss das Dokument außerdem eine user_id enthalten Feld, dessen Wert mit der Authentifizierungs-ID des Benutzers übereinstimmt. Der folgende Code, der in den Event-Handler eingefügt wird, zeigt Ihnen, wie Sie das Dokument erstellen:
val document = Document() document["text"] = note.toString() document["user_id"] = stitchClient.auth.user!!.id
Nun, da das Dokument fertig ist, müssen Sie es in die notes einfügen Sammlung, die zur notes_db gehört Datenbank. So erhalten Sie Verweise auf die Datenbank und die Sammlung und verwenden insertOne() Methode zum Einfügen des Dokuments:
val collection = atlasClient.getDatabase("notes_db")
.getCollection("notes")
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
"One note saved", Toast.LENGTH_LONG).show()
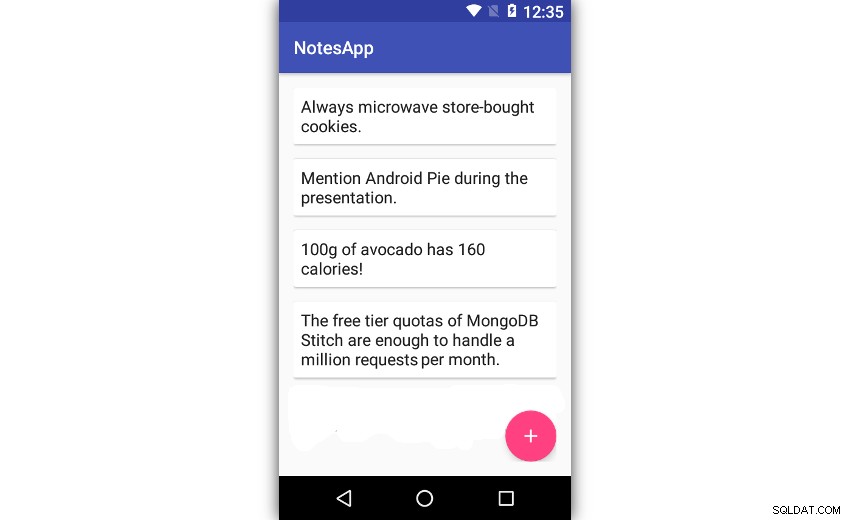
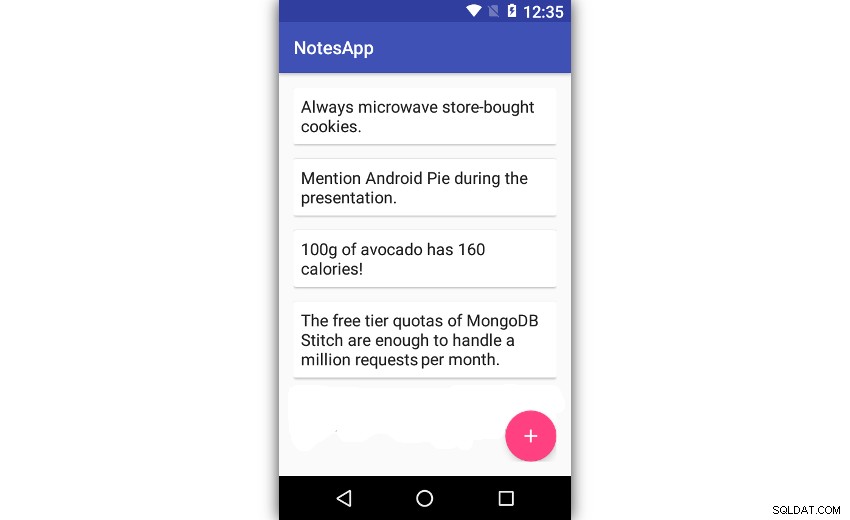
} Wenn Sie die App jetzt ausführen, sollten Sie neue Notizen erstellen und speichern können.



8. Notizen anzeigen
Um die von einem Benutzer erstellten Notizen anzeigen zu können, müssen Sie zuerst alle Dokumente in den notes abrufen Sammlung, die dem Benutzer gehören. Dazu müssen Sie jedoch keine komplexe Abfrage schreiben. Aufgrund der zuvor erstellten Regel stellt Stitch automatisch sicher, dass jede Abfrage, die Sie für die Sammlung ausführen, nur die Dokumente zurückgibt, die dem Benutzer gehören.
Erstellen Sie eine neue Methode, um die Notizen anzuzeigen.
private fun showNotes() {
// More code here
}
Innerhalb der Methode können Sie find() direkt aufrufen Methode auf den notes Sammlung, um eine Abfrage zu erstellen, die die Notizen des Benutzers abrufen kann. Um die Abfrage asynchron auszuführen, müssen Sie dann into() aufrufen -Methode und übergeben Sie ihr eine leere Liste. Die Ergebnisse der Abfrage sind in der Liste verfügbar, sobald sie erfolgreich abgeschlossen wurde.
val notes = mutableListOf<Document>()
atlasClient.getDatabase("notes_db")
.getCollection("notes")
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
Innerhalb des Erfolgs-Listeners müssen Sie nun eine Instanz des ArrayAdapter erstellen Klasse, um die Liste der Notizen zu rendern. Sie können jedoch keine Liste von Document übergeben Objekte direkt an den Konstruktor der Klasse. Sie müssen es zuerst in eine Liste von String umwandeln Objekte. Der folgende Code zeigt Ihnen, wie Sie dies mit map() tun Methode:
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString("text") // Extract only the 'text' field
// of each document
}
)
Sobald der Adapter fertig ist, können Sie ihn in Betrieb nehmen, indem Sie ihn dem adapter zuweisen Eigenschaft der ListView Widget.
notes_container.adapter = adapter
Die showNotes() Methode ist jetzt bereit. Fügen Sie innerhalb von onCreate() einen Aufruf hinzu -Methode, damit die Benutzer ihre Notizen sehen können, sobald die Aktivität geöffnet wird. Wenn Sie außerdem möchten, dass die Liste neue Notizen anzeigt, sobald sie erstellt werden, schlage ich vor, dass Sie ihr auch einen Aufruf innerhalb des Erfolgs-Listeners hinzufügen, den Sie an insertOne() angehängt haben Methode.
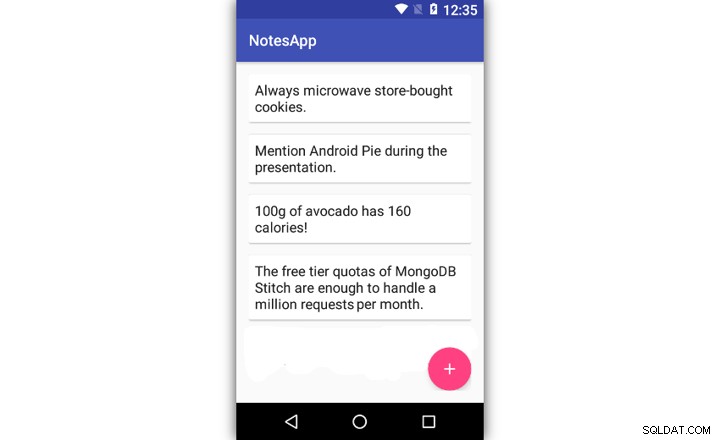
Wenn Sie die App mit den oben genannten Änderungen erneut ausführen, können Sie sowohl neue Notizen hinzufügen als auch vorhandene anzeigen.