Einführung
In den letzten Jahren haben neue Frameworks, Bibliotheken und Sprachen ihren Weg in die Tech-Szene gefunden und hatten Mühe, sich im Mainstream durchzusetzen, aber ein neues Stück Technologie, das in kurzer Zeit eine große Akzeptanz bei Software-Engineering-Teams erfahren hat, ist GraphQL. Es wurde 2015 von Facebook veröffentlicht, wurde in mehreren Programmiersprachen implementiert und hat zur Erstellung mehrerer GraphQL-bezogener Frameworks und Bibliotheken geführt.
GraphQL ist eine stark typisierte Abfragesprache für APIs und eine Laufzeitumgebung zum Erfüllen von Abfragen mit vorhandenen Daten. Es ermöglicht Clients, viele Ressourcen in einer einzigen Anfrage abzufragen, indem erforderliche Felder angefordert werden, anstatt Anfragen an mehrere Endpunkte zu stellen.
Apollo Server ist ein Open-Source-GraphQL-Server, der eine einfache Möglichkeit bietet, eine GraphQL-API zu erstellen, die Daten aus mehreren Quellen verwenden kann, darunter mehrere Datenbanken und sogar REST-APIs.
MongoDB Atlas ist eine vollständig verwaltete Anwendungsdatenplattform, die die Erstellung, Verwaltung und Bereitstellung von MongoDB in der Cloud übernimmt. Es bietet eine einfache Bereitstellung von MongoDB-Datenbanken für verschiedene Cloud-Dienstanbieter mit mehreren Tools zum Verwalten von MongoDB-Datenbanken in einer Produktionsumgebung.
In diesem Tutorial erfahren Sie, wie Sie einen GraphQL-Server erstellen und bereitstellen, der mit einer MongoDB-Datenquelle verbunden ist. Am Ende dieses Tutorials haben Sie eine funktionierende GraphQL-API mit Apollo Server und MongoDB Atlas erstellt und in der Produktion auf Koyeb bereitgestellt.
Anforderungen
Um diesem Tutorial erfolgreich zu folgen, benötigen Sie Folgendes:
- Ein Entwicklungscomputer mit installiertem Node.js. Die Demo-App in diesem Tutorial verwendet Version 16.14.0 von Node.js
- Ein Entwicklungscomputer mit installiertem Git
- Ein MongoDB-Atlas-Konto
- Ein Koyeb-Konto zum Bereitstellen der Anwendung
Schritte
Die Schritte zum Erstellen einer GraphQL-API mit Apollo DataSource und MongoDB Atlas und deren Bereitstellung für die Produktion auf Koyeb umfassen:
- Erstellen Sie eine MongoDB-Datenbank mit MongoDB Atlas
- Richten Sie das Projekt ein
- Erstellen Sie einen GraphQL-Server mit Apollo Server
- Verbinden Sie den GraphQL-Server mit der MongoDB-Datenbank
- MongoDB als GraphQL-Datenquelle verwenden
- In Koyeb bereitstellen
Erstellen Sie eine MongoDB-Datenbank mit Mongo Atlas
MongoDB Atlas bietet die Möglichkeit, mit nur wenigen Klicks MongoDB-Datenbanken zu erstellen, die in der Cloud bereitgestellt werden, und in diesem Abschnitt erstellen Sie eine MongoDB-Datenbank mit MongoDB Atlas.
Klicken Sie, während Sie bei Ihrem MongoDB-Atlas-Konto angemeldet sind, auf der Seite „Datenbereitstellungen“ auf die Schaltfläche „Datenbank erstellen“ und führen Sie die folgenden Schritte aus:
- Klicken Sie bei Ihrem bevorzugten Bereitstellungstyp auf die Schaltfläche "Erstellen".
- Wählen Sie einen bevorzugten Cloud-Anbieter und eine Region aus oder verwenden Sie die vorausgewählten Optionen.
- Geben Sie einen Cluster-Namen ein oder verwenden Sie den Standard-Cluster-Namen.
- Klicken Sie auf die Schaltfläche "Cluster erstellen".
- Wählen Sie die Authentifizierungsoption "Benutzername &Passwort", geben Sie einen Benutzernamen und ein Passwort ein und klicken Sie auf die Schaltfläche "Benutzer erstellen". Bewahren Sie den Benutzernamen und das Passwort zur späteren Verwendung an einem sicheren Ort auf.
- Geben Sie "0.0.0.0/0" ohne die Anführungszeichen in das Feld "IP-Adresse" des Abschnitts "IP-Zugriffsliste" ein und klicken Sie auf die Schaltfläche "Eintrag hinzufügen".
- Klicken Sie auf die Schaltfläche "Fertig stellen und schließen" und dann auf die Schaltfläche "Gehe zu Datenbanken". Sie werden zur Seite „Datenbereitstellungen“ weitergeleitet, auf der Ihr neuer MongoDB-Cluster jetzt sichtbar ist.
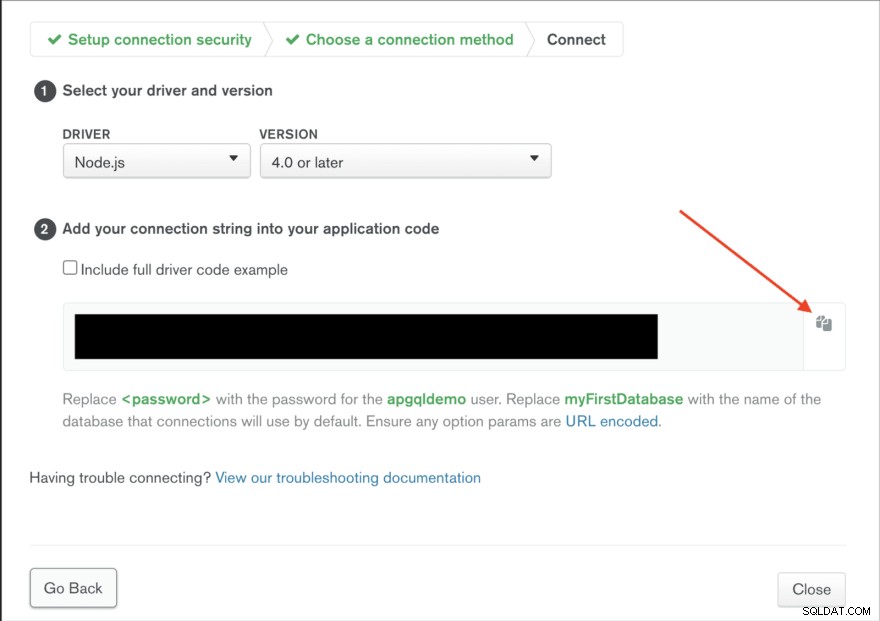
- Klicken Sie auf die Schaltfläche „Verbinden“ neben Ihrem MongoDB-Clusternamen, wählen Sie die Option „Anwendung verbinden“ und kopieren Sie Ihre Datenbank-Verbindungszeichenfolge zur späteren Verwendung an einen sicheren Ort.

Mit den obigen Schritten haben Sie eine MongoDB-Datenbank zum Lesen und Speichern von Daten für die GraphQL-API erstellt. Im nächsten Abschnitt richten Sie das Projekt ein und installieren die erforderlichen Bibliotheken und Abhängigkeiten.
Richten Sie das Projekt ein
In diesem Abschnitt richten Sie ein npm-Projekt ein und installieren die erforderlichen Abhängigkeiten zum Erstellen des GraphQL-Demoservers für dieses Tutorial. Der GraphQL-Server stellt eine GraphQL-API bereit, die Filmdaten aus der und in die im vorherigen Abschnitt erstellte MongoDB-Datenbank liest und schreibt. Erstellen Sie zunächst ein Stammverzeichnis für das Projekt auf Ihrem Entwicklungscomputer. Führen Sie dazu den folgenden Befehl in Ihrem Terminalfenster aus:
mkdir graphql_movies
Die graphql_movies Das mit dem obigen Befehl erstellte Verzeichnis ist das Stammverzeichnis für die Demoanwendung. Wechseln Sie als Nächstes zu graphql_movies Verzeichnis und initialisieren Sie ein Git-Repository im Verzeichnis, indem Sie den folgenden Befehl in Ihrem Terminalfenster ausführen:
cd graphql_movies
git init
Der erste Befehl oben bringt Sie in die graphql_movies Verzeichnis in Ihrem Terminal, während der zweite Befehl ein Git-Repository initialisiert, um Änderungen in den graphql_movies zu verfolgen Verzeichnis. Erstellen Sie als Nächstes ein npm-Projekt in graphql_movies Verzeichnis, indem Sie den folgenden Befehl in Ihrem Terminalfenster ausführen:
npm init --yes
Ausführen von npm init Der Befehl initialisiert ein leeres npm-Projekt und erstellt eine package.json Datei im Stammverzeichnis. Der --yes flag antwortet automatisch auf alle Eingabeaufforderungen von npm mit "ja".
Wenn jetzt ein npm-Projekt vorhanden ist, installieren Sie die Bibliotheken und Pakete, die zum Erstellen der GraphQL-API erforderlich sind. Führen Sie in Ihrem Terminalfenster die folgenden Befehle aus:
npm install apollo-server graphql mongoose apollo-datasource-mongodb dotenv rimraf
npm install -D @babel/preset-env @babel/core @babel/node @babel/cli
Die npm install Der obige Befehl installiert 10 Pakete im Projekt und fügt sie der package.json des Projekts hinzu Datei. Der erste Befehl installiert Abhängigkeiten, die zum Ausführen der App erforderlich sind, während der zweite Abhängigkeiten installiert, die während der Entwicklung der App benötigt werden. Zu den installierten Abhängigkeiten gehören:
- apollo-server:Eine Open-Source-Bibliothek zum Erstellen von GraphQL-Servern.
- graphql:Die JavaScript-Implementierung der GraphQL-Spezifikation.
- Mongoose:Ein Objektdokument-Mapper für MongoDB.
- apollo-datasource-mongodb:Eine Apollo-Datenquellenbibliothek für MongoDB.
- dotenv:Eine Bibliothek zur Handhabung von Umgebungsvariablen.
- rimraf:Eine Bibliothek zum Ausführen von UNIX
rm -rfBefehl in Node.js.
Die anderen für die Entwicklung installierten Bibliotheken enthalten eine Vielzahl von babel Bibliotheken zum Ausführen und Transpilieren von modernem JavaScript-Code.
Erstellen Sie als Nächstes eine .babelrc Datei im Stammverzeichnis des Projekts und fügen Sie der Datei den folgenden Code hinzu:
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": "3.0.0"
}
]
]
}
Der obige Code weist Babel an, wie der neueste JavaScript-Code, der in der App vorhanden ist, mithilfe von Babels env transpiliert wird Konfigurationsoptionen.
Erstellen Sie zuletzt eine src Ordner im Stammverzeichnis des Projekts. Diese src Ordner enthält alle Projektdateien. Mit diesen Änderungen ist die Projektstruktur vorhanden und im nächsten Abschnitt erstellen Sie einen GraphQL-Server unter Verwendung der Apollo Server-Bibliothek.
Erstellen Sie einen GraphQL-Server mit Apollo Server
In diesem Abschnitt erstellen Sie einen GraphQL-Server mit Apollo Server. Die Apollo Server-Bibliothek verfügt über einen eingebauten Express-Server und kann GraphQL-Abfragen und -Mutationen ausführen. Es bietet auch eine In-Browser-Sandbox zum Herstellen einer Verbindung mit einem GraphQL-Server, zum Schreiben und Ausführen von GraphQL-Abfragen, zum Anzeigen von Abfrageergebnissen und zum Erkunden des GraphQL-Schemas des Servers.
Ein GraphQL-Server besteht aus einem GraphQL-Schema, das die Struktur seiner API definiert, und Resolvern, die die Schemastruktur implementieren. Ein GraphQL-Schema besteht aus types , das die Daten beschreibt, die vom GraphQL-Server abgefragt und zurückgegeben werden können. GraphQL stellt eine Schemadefinitionssprache (SDL) bereit, die zum Definieren eines GraphQL-Schemas verwendet wird. Unter Verwendung von GraphQLs SDL kann ein Filmtyp wie folgt definiert werden:
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
Der Movie Der obige Typ definiert die vier Felder, die für einen Film abgefragt werden können, und ihren Rückgabetyp. GraphQL hat auch drei Wurzeltypen; query , mutation und subscription . Diese drei Typen dienen als Einstiegspunkte zu einem GraphQL-Server und definieren die möglichen ausführbaren Operationen in einem GraphQL-Server. Die query Typ ist für Datenholoperationen, die mutation type ist für Vorgänge zum Erstellen oder Ändern von Daten und das subscription Typ ist für Datenabrufoperationen in Echtzeit.
Um ein Schema für den GraphQL-Server zu erstellen, erstellen Sie eine typeDefs.js Datei im src Ordner und fügen Sie der Datei den folgenden Code hinzu:
import { gql } from 'apollo-server';
export const typeDefs = gql`
type Movie {
_id: ID!
title: String!
rating: Float!
year: Int!
}
type Query {
getMovies: [Movie!]!,
getMovie(id: ID!): Movie!
}
type Mutation {
createMovie(title: String!, rating: Float!, year: Int!): Movie!
}
`;
Der obige Code ist eine GraphQL-Schematypdefinition und definiert drei GraphQL-Typen; Movie , query und mutation . Die query und mutation Typen sind die Stammtypen, während Movie Mutation definiert die abfragbaren Felder für Filmaufzeichnungen.
Die query Typ in der obigen Schemadefinition enthält die folgenden Felder:
getMovies:Dieses Feld gibt ein Array von einem oder mehrerenMoviezurück Typobjekte.getMovie:Dieses Feld akzeptiert eineID-Argument und gibt einen einzelnenMoviezurück Objekt eingeben.
Außerdem die mutation Typ enthält einen createMovie Feld, das einen title akzeptiert , rating und ein year Argument und gibt einen Movie zurück Typ Objekt. Diese Felder stellen die vom GraphQL-Server akzeptierten Abfragen und Mutationen dar.
Wenn die Abfragen und Mutationen in den Stammtypen ausgeführt werden, erwartet GraphQL, dass ihre jeweiligen Resolver-Funktionen Daten abrufen und zurückgeben, die dem Rückgabetyp des Schemas entsprechen. Um Resolver-Funktionen hinzuzufügen, erstellen Sie eine resolvers.js Datei im src Verzeichnis und fügen Sie der Datei den folgenden Code hinzu:
const movies = [{
_id: "12345",
title: "Sinder Twindler",
year: 2022,
rating: 6.5,
}];
export const resolvers = {
Query: {
getMovies: (_root, _args, _context, _info) => {
return movies;
},
getMovie: (_root, { id }, _context, _info) => {
return movies.find(({ _id }) => _id === id);
}
},
Mutation: {
createMovie: (_root, args, _context, _info) => {
const randomId = Math.random().toString().split('.')[1];
const newMovie = { ...args, _id: randomId }
movies.push(newMovie);
return newMovie;
}
}
}
Im obigen Code initialisieren wir ein Array von Filmen, das als temporäre Datenquelle dient. Zusätzlich exportieren wir einen resolvers Objekt mit query und mutation Eigenschaften, die mit der query übereinstimmen und mutation Typen in der Schemadefinition. Die beiden Resolver-Eigenschaften enthalten Funktionen, die mit den in Query deklarierten Operationen übereinstimmen und mutation Typen. Diese Resolver-Funktionen führen bestimmte Aktionen an der Datenquelle aus und geben die angeforderten Daten zurück.
Eine GraphQL-Resolver-Funktion akzeptiert vier Argumente:
root:Dieses Argument enthält die Ergebnisse aller zuvor ausgeführten Resolver.args:Dieses Argument enthält die Parameter für eine GraphQL-Abfrage.context:Dieses Argument enthält Daten/Objekte, auf die über Resolver-Funktionen zugegriffen/gemeinsam genutzt werden kann.info:Dieses Argument enthält Informationen über die ausgeführte GraphQL-Abfrage oder -Mutation.
Das erstellte Schema und die Resolver müssen mit einem Server verbunden werden, um funktionsfähig zu werden. In der src erstellen Sie eine index.js file und fügen Sie der Datei den folgenden Code hinzu:
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs'
import { resolvers } from './resolvers'
const server = new ApolloServer({typeDefs, resolvers})
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Der obige Code importiert und erstellt eine Instanz des Apollo-Servers. Das Schema (typeDefs ) und Resolver werden ebenfalls in die Datei importiert und an die Apollo Server-Instanz übergeben. Schließlich das listen von Apollo Server -Methode startet den Webserver auf dem angegebenen Port oder Port 4000, wenn kein Port angegeben ist.
Um den Server auszuführen, fügen Sie das folgende Skript zu package.json hinzu Datei im Stammverzeichnis:
{
...
"scripts": {
…
"start:dev": "babel-node src/index.js"
},
...
}
Die start:dev Das obige Skript führt den Code in src/index.js aus Datei mit dem babel-node Paket. Um das Skript auszuführen, führen Sie den folgenden Befehl in Ihrem Terminalfenster aus:
npm run start:dev
Der obige Befehl startet den Webserver, der auf Port 4000 läuft. Das Ausführen des Befehls sollte die folgende Antwort zurückgeben:
🚀 Server ready at http://localhost:4000/
Besuchen Sie http://localhost:4000/, um die Zielseite von Apollo Server anzuzeigen in Ihrem Browser. Sie sollten eine Seite wie die folgende sehen:

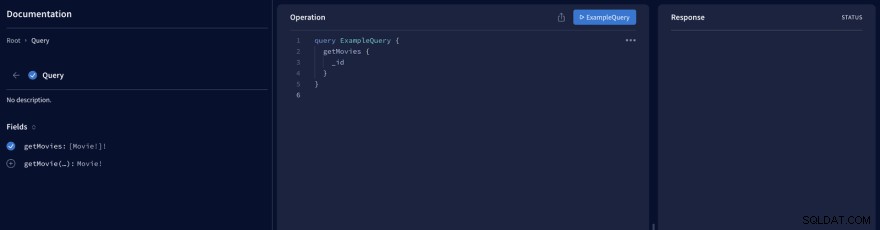
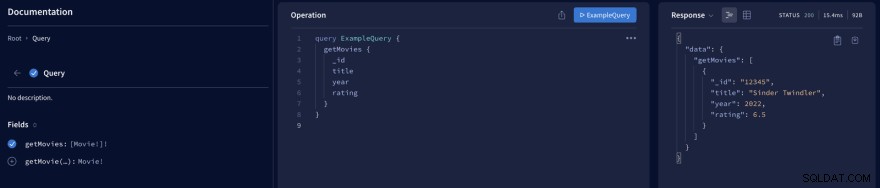
Klicken Sie auf der Zielseite auf die Schaltfläche „Server abfragen“, um zur In-Browser-Sandbox weitergeleitet zu werden. Sie sollten eine Seite wie die folgende mit einer vorausgefüllten GraphQL-Abfrage sehen:

Der Sandkasten besteht aus drei Feldern; Der linke Bereich zeigt das Schema der GraphQL-API mit verfügbaren Abfragen und Mutationen an, der mittlere Bereich dient zum Schreiben und Ausführen von Abfragen und der rechte Bereich dient zum Anzeigen von Abfrageergebnissen. Ersetzen Sie die Abfrage in Ihrer Sandbox durch den folgenden Code:
query ExampleQuery {
getMovies {
_id
title
year
rating
}
}
Der obige Code fügt der ExampleQuery zusätzliche Felder hinzu Anfrage. Um die Abfrage auszuführen, klicken Sie auf die Schaltfläche "ExampleQuery", um die Abfrage auszuführen. Sie sollten die Antwort im rechten Bereich sehen.

In diesem Abschnitt haben Sie einen GraphQL-Server mit Abfragen und Mutationen erstellt. Im nächsten Abschnitt verbinden Sie den GraphQL-Server mit einer MongoDB-Datenbank.
Verbinden Sie den GraphQL-Server mit der Mongo-Datenbank
Die Resolver-Funktionen im GraphQL-Server holen derzeit Daten aus einer hartcodierten Datenquelle statt aus der im ersten Abschnitt erstellten MongoDB-Datenbank. In diesem Abschnitt verbinden Sie den GraphQL-Server mit der MongoDB-Datenbank und erstellen außerdem ein Mongoose-Modell, um ein Filmdokument in MongoDB darzustellen.
Erstellen Sie zuerst eine .env Datei im Stammverzeichnis des Projekts und fügen Sie den folgenden Code zur Datei hinzu, wobei <username> und <password> stellen Ihren MongoDB-Datenbankbenutzer und sein Passwort dar:
MONGODB_URI="mongodb+srv://<username>:<password>@apollogql-demo.kk9qw.mongodb.net/apollogql-db?retryWrites=true&w=majority"
Der obige Code macht Ihre MongoDB-Datenbank-Verbindungszeichenfolge als Umgebungsvariable verfügbar. Die .env Datei sollte nicht an git übergeben werden, da sie geheime Daten enthält.
Ersetzen Sie als Nächstes den Code in src/index.js Datei mit folgendem:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const server = new ApolloServer({ typeDefs, resolvers })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Der obige Code importiert den dotenv config und mongoose Paket in die index.js Datei. Importieren der dotenv config erstellt die Umgebungsvariablen in der .env Datei zugänglich über process.env Objekt. Der Wert von MONGODB_URI Auf die Umgebungsvariable wird über process.env zugegriffen und in einem uri gespeichert Variable und eine asynchrone Funktion main wird deklariert, um eine Verbindung zur MongoDB-Datenbank mit dem Mongoose connect herzustellen -Funktion und die uri Verbindungszeichenfolge. Die main() Die Funktion wird dann aufgerufen, um eine Verbindung zur MongoDB-Datenbank herzustellen.
🎉 connected to database successfully
🚀 Server ready at http://localhost:4000/
Erstellen Sie zuletzt ein models Ordner im src Ordner und erstellen Sie darin eine movie.js Datei. Fügen Sie der Datei den folgenden Code hinzu:
import mongoose from "mongoose";
export const Movie = mongoose.model("Movie", {
title: String,
rating: Number,
year: Number,
});
Der obige Code erstellt einen Movie Modell und dient als Schnittstelle zum Erstellen und Bearbeiten von Dokumenten in der MongoDB-Datenbank. Dies ist der letzte Schritt, um die MongoDB-Datenbank zur Datenquelle für den GraphQL-Server zu machen. Im nächsten Abschnitt wechseln Sie die Datenquelle des GraphQL-Servers vom hartcodierten Array zu Ihrer MongoDB-Datenbank.
Verwenden Sie MongoDB als GraphQL-Datenquelle
Die aktuelle Datenquelle für den GraphQL-Server ist ein hartcodiertes Array, und in diesem Abschnitt ersetzen Sie es durch Ihre MongoDB-Datenbank. Erstellen Sie dazu zunächst eine dataSources Ordner im src Mappe. In den dataSources erstellen Sie eine movies.js file und fügen Sie der Datei den folgenden Code hinzu:
import { MongoDataSource } from 'apollo-datasource-mongodb'
export default class Movies extends MongoDataSource {
async getMovies() {
return await this.model.find();
}
async getMovie(id) {
return await this.findOneById(id);
}
async createMovie({ title, rating, year }) {
return await this.model.create({ title, rating, year });
}
}
Der obige Code deklariert einen Movies Datenquellenklasse, die MongoDataSource erweitert Klasse, die von apollo-datasource-mongodb bereitgestellt wird Paket. Die Movies Datenquelle enthält drei Methoden für jede der vorhandenen Abfragen und Mutationen. Die getMovies und createMovie -Methoden verwenden das im vorherigen Abschnitt erstellte Filmmodell zum Lesen und Einfügen von Daten in die MongoDB-Datenbank und den getMovie Methode verwendet die findOneById Methode, die von MongoDataSource bereitgestellt wird -Klasse, um ein Dokument aus der MongoDB-Sammlung abzurufen, das mit der bereitgestellten id übereinstimmt Argument.
Ersetzen Sie als Nächstes den Code in src/index.js Datei mit dem folgenden Code:
import 'dotenv/config'
import mongoose from 'mongoose';
import { ApolloServer } from 'apollo-server';
import { typeDefs } from './typeDefs';
import { resolvers } from './resolvers';
import { Movie as MovieModel } from './models/movie';
import Movies from './dataSources/movies';
const uri = process.env.MONGODB_URI
const main = async () => {
await mongoose.connect(uri, { useNewUrlParser: true, useUnifiedTopology: true })
};
main()
.then(console.log('🎉 connected to database successfully'))
.catch(error => console.error(error));
const dataSources = () => ({
movies: new Movies(MovieModel),
});
const server = new ApolloServer({ typeDefs, resolvers, dataSources })
server.listen({ port: process.env.PORT || 4000 }).then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
Der obige aktualisierte Code importiert den Movie Modell und die Movies Datenquellenklasse in src/index.js Datei. Nach dem Verbinden mit der MongoDB-Datenbank wird eine dataSources Funktion erstellt wird. Diese Funktion gibt ein Objekt zurück, das eine Instanz von Movies enthält Datenquelle, die den Movie empfängt Modell als Parameter. Die dataSources wird dann an die Apollo Server-Instanz übergeben, wodurch die Movies erstellt werden Datenquelleninstanz, die in jeder Resolver-Funktion verfügbar ist.
Um die fest codierte Datenquelle durch den Movie zu ersetzen Datenquelle, ersetzen Sie den Code in src/resolvers.js Datei mit dem folgenden Code:
export const resolvers = {
Query: {
getMovies: async (_, _args, { dataSources: { movies } }) => {
return movies.getMovies();
},
getMovie: async (_, { id }, { dataSources: { movies } }) => {
return movies.getMovie(id);
}
},
Mutation: {
createMovie: async (_, args, { dataSources: { movies } }) => {
return movies.createMovie(args)
}
}
}
Im aktualisierten Code oben die Movies Datenquelleninstanz, die in src/index.js an Apollo Server übergeben wird Datei ist in den Resolver-Funktionen über die dataSources verfügbar -Eigenschaft des gemeinsam genutzten Kontextobjekts. Jede Resolver-Funktion ruft ihre jeweilige Methode in der Datenquelle auf, um die angegebene Operation in der MongoDB-Datenbank auszuführen.
Jede zu diesem Zeitpunkt durchgeführte Abfrage gibt ein leeres Ergebnis zurück, da die MongoDB-Datenbank derzeit leer ist. Starten Sie Ihren Server neu und besuchen Sie dann Ihr Mongo Atlas-Konto in Ihrem Browser. Wählen Sie auf Ihrer MongoDB-Seite „Datenbankbereitstellungen“ Ihren Datenbankcluster aus und klicken Sie auf die Registerkarte „Sammlungen“. Klicken Sie auf der Registerkarte "Sammlungen" auf die Schaltfläche "DOKUMENT EINFÜGEN" und fügen Sie so viele Filmdokumente hinzu, wie Sie möchten.

Führen Sie in Ihrer Apollo Server-Sandbox die ExampleQuery aus aus dem vorherigen Abschnitt. Sie sollten eine Liste aller Filmdokumente in Ihrer Mongo DB-Sammlung erhalten. In diesem Abschnitt haben Sie Ihre MongoDB-Datenbank als Datenquelle für Ihren GraphQL-Server verwendet. Im nächsten Abschnitt stellen Sie Ihren GraphQL-Server online auf Koyeb bereit.
Auf Koyeb bereitstellen
Der erste Schritt zur Bereitstellung des GraphQL-Servers auf Koyeb besteht darin, die npm-Skripte hinzuzufügen, die zum Erstellen des Codes in der Produktion erforderlich sind. Fügen Sie die folgenden Skripts unten zu Ihrer package.json hinzu Datei:
"scripts": {
...
"prebuild": "rimraf dist && mkdir dist",
"build": "babel src -d dist",
"start": "node ./dist/index.js"
}
Die drei oben hinzugefügten npm-Skripte umfassen:
- Ein
prebuildSkript, um sicherzustellen, dass es einen leerendistgibt Verzeichnis vor dembuildSkript wird ausgeführt. - Ein
buildSkript, das den gesamten Code insrctranspiliert Verzeichnis in die JavaScript ES5-Syntax indistVerzeichnis mit Hilfe vonbabelPaket. - Ein
startSkript, das den Server startet.
Erstellen Sie als Nächstes ein GitHub-Repository für Ihren GraphQL-Server und führen Sie dann die folgenden Befehle in Ihrem Terminalfenster aus:
git add --all
git commit -m "Complete GraphQL server with MongoDB data source."
git remote add origin [email protected]<YOUR_GITHUB_USERNAME>/<YOUR_REPOSITORY_NAME>.git
git branch -M main
git push -u origin main
Gehen Sie in Ihrem Koyeb-Bedienfeld zu Secrets Registerkarte und erstellen Sie ein neues Geheimnis. Geben Sie MONGODB_URI ein als geheimen Namen und Ihre MongoDB-Verbindungszeichenfolge als Wert. Als nächstes gehen Sie zur Overview und klicken Sie auf die Schaltfläche "App erstellen", um den App-Erstellungsprozess zu starten.
Auf der Seite zur App-Erstellung:
- Wählen Sie GitHub als Bereitstellungsmethode aus.
- Wählen Sie im Drop-down-Menü Repositorys das GitHub-Repository für Ihren Code aus.
- Wählen Sie den Zweig aus, den Sie bereitstellen möchten. Z.B.
main. - Klicken Sie im Abschnitt Umgebungsvariablen auf die Schaltfläche Umgebungsvariable hinzufügen.
- Wählen Sie das
Secretaus geben SieMONGODB_URIein als Schlüssel und wählen SieMONGODB_URIaus zuvor erstelltes Geheimnis als Wert. - Fügen Sie eine Klartext-Umgebungsvariable mit dem Schlüssel
PORThinzu und Wert8080. - Geben Sie Ihrer App einen Namen. Z.B.
graphql-apollo-serverund klicken Sie auf die Schaltfläche "App erstellen".
Beim Erstellen der App wird der run und build Befehlsoptionen wurden übersprungen, da die Koyeb-Plattform den build erkennen kann und start Skripte in package.json Datei und führen sie automatisch aus. Wenn Sie auf die Schaltfläche „App erstellen“ klicken, werden Sie zur Bereitstellungsseite weitergeleitet, auf der Sie den App-Bereitstellungsprozess überwachen können. Sobald die Bereitstellung abgeschlossen ist und alle erforderlichen Zustandsprüfungen bestanden wurden, können Sie auf Ihre öffentliche URL zugreifen.
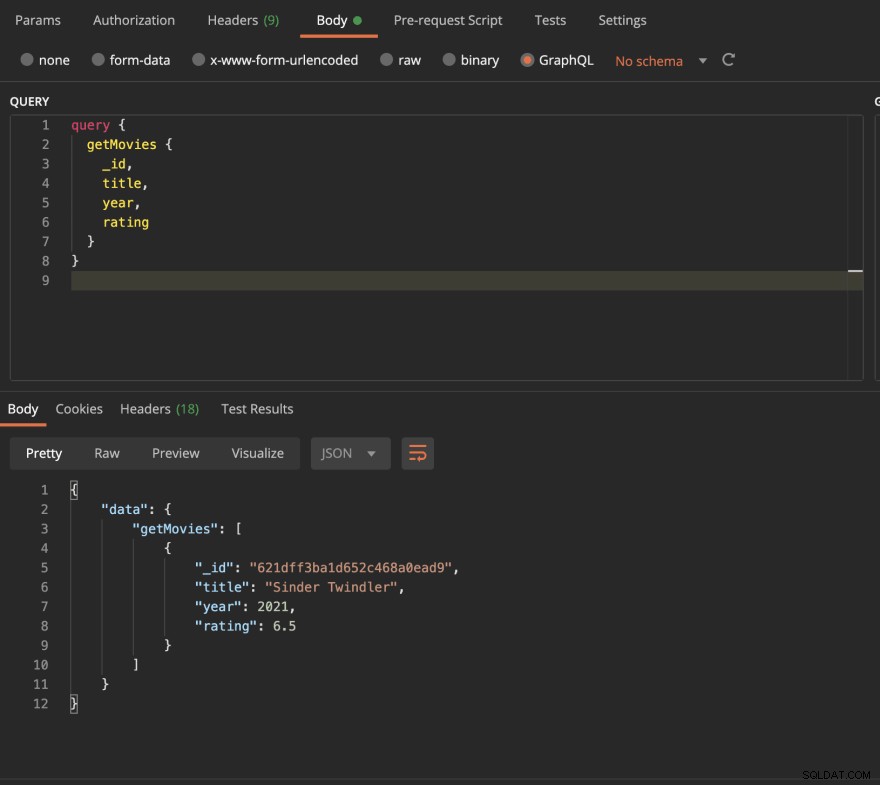
Testen Sie Ihre GraphQL-API
Erstellen Sie mit Ihrem bevorzugten API-Testtool oder dieser Online-Spielwiese von GraphiQL ein getMovies GraphQL-Abfrage an Ihre öffentliche URL. Sie sollten eine Antwort auf alle Filmdokumente in Ihrer MongoDB-Datenbank erhalten.

Fazit
Das ist es! Sie haben erfolgreich einen GraphQL-Server mit Apollo Server und eine MongoDB-Datenquelle für Koyeb erstellt und bereitgestellt. Fühlen Sie sich frei, Ihrem GraphQL-Server weitere Abfragen und Mutationen hinzuzufügen. Da wir mithilfe von Git-gesteuerter Bereitstellung auf Koyeb bereitgestellt haben, wird automatisch ein neuer Build ausgelöst und auf Koyeb bereitgestellt, wenn Sie Ihre Änderungen in Ihr GitHub-Repository übertragen.
Ihre Änderungen werden live geschaltet, sobald Ihre Bereitstellung alle erforderlichen Zustandsprüfungen bestanden hat. Im Falle eines Fehlers während der Bereitstellung behält Koyeb die neueste funktionierende Bereitstellung in der Produktion bei, um sicherzustellen, dass Ihre Anwendung immer betriebsbereit ist.
Durch die Bereitstellung auf Koyeb profitiert unsere Anwendung von nativem globalen Lastausgleich, automatischer Skalierung, automatischer Reparatur und automatischer HTTPS-Verschlüsselung (SSL) ohne Konfiguration unsererseits.
Wenn Sie sich den Code für die Demoanwendung ansehen möchten, finden Sie ihn hier.