Wo speichern wir Bilder?
Lösung Nr. 1 in MongoDB
Die erste Lösung besteht also darin, die Bilder in MongoDB zu speichern. Es kann Bilddateien oder jeden Dateityp aufnehmen. Sie können also eine Datei nehmen und sie mit einem Datensatz in MongoDB verknüpfen und direkt in Ihrer Datenbank speichern.
Mit diesem Ansatz wird es einfach, eine Beschreibungsseite eines bestimmten Kleidungsstücks mit dem entsprechenden Bild zu verknüpfen, da Sie dieses Bild direkt in die Entwicklung dieser Seite einbetten können und Ihr Kunde mit diesem Ansatz zufrieden wäre, da der Benutzer eine detaillierte Beschreibung abruft Seite dieses Kleidungsstücks kommt es mit dem Bild.
Das ist also eine mögliche Lösung, nehmen Sie einfach das Image und speichern Sie es direkt in MongoDB.
Ich werde jedoch vorschlagen, dass dies ein schlechter Ansatz ist. Der Grund dafür ist, dass Sie Ihrem Kunden im Falle eines Pushbacks mitteilen können, dass er normalerweise für seine Mongo-Instanz in Bezug auf die Menge an Speicherplatz bezahlt, die seine Mongo-Kopie verwendet.
Je mehr Speicherplatz sie also verbrauchen, desto mehr Geld zahlen sie pro Monat.
Als ich zum Beispiel das letzte Mal die Nutzung von MLab überprüft habe, wurden 15 US-Dollar pro GB berechnet. Das sind also 15 $ aus der Tasche Ihrer Kunden für das Hosten von Bildern im Wert von 1 GB.
Bei einer weiteren E-Commerce-Website sprechen wir von 3 GB einfach, was mehr oder weniger 330 Bildern entspricht, also 15 US-Dollar pro Monat.
Wenn also einer ihrer Projektmanager einmal am Tag ein neues Kleidungsstück hochlädt, reden wir schnell über enorme Kosten.
Ich persönlich denke also, dass das Speichern jeglicher Art von Dateitypen direkt in MongoDB wirklich keine Option ist, da dies sehr kostspielig werden wird.
Das ist also nur eine mögliche Lösung.
Lösung Nr. 2 in HD an Server angeschlossen
Schauen wir uns also eine zweite Lösung an, die Ihnen möglicherweise zur Verfügung steht. Sie können eine Festplatte verwenden, die an Ihren Express-Server gebunden ist. Wenn diese Anwendung also in einer Cloud-Umgebung wie Heroku, Digital Ocean, Linode oder AWS bereitgestellt wird, erhalten Sie normalerweise eine Festplatte, die Ihrer Anwendung zugeordnet ist.
Vielleicht nehmen Sie also die Bilder und legen sie auf der lokalen Festplatte ab. Dieser Ansatz wird von der überwiegenden Mehrheit der Online-Posts und -Artikel befürwortet:
Wie zum Hochladen, Anzeigen und Speichern von Bildern mit node.js und express
https://appdividend. com/2019/02/14/node-express-image-upload-and-resize-tutorial-example/
https://medium.com/@nitinpatel_20236/image-upload -via-nodejs-server-3fe7d3faa642
Nur mit den drei, die ich oben gesammelt habe, haben Sie einen ziemlich robusten Entwurf, mit dem Sie beginnen können.
Jeder sagt, nehmen Sie die Datei und speichern Sie sie auf Ihrer lokalen Festplatte. In diesem speziellen Artikel:
https://alligator.io/nodejs/uploading-files-multer-express/
Sie zeigen diesen Code:
const storage = multer.diskStorage({
destination: 'some-destination',
filename: function (req, file, callback) {
//..
}
});
Sie verwenden die Bild-Upload-Bibliothek namens multer die den diskStorage() bereitstellt Engine zum Hochladen von Bildern auf die Festplatte.
Dies ist also ein Ansatz, dem die Entwicklergemeinschaft insgesamt zustimmt.
Dies ist ein guter Ansatz im Zusammenhang mit einer Eins-zu-Eins-Zuordnung.
Die Probleme bei diesem Ansatz treten auf, wenn wir mehrere Computer haben.
Ein Beispiel hierfür ist, wenn Sie mehrere Computer haben, die auf Digital Ocean oder Linode gehostet werden, wobei jede Umgebung eine separate Instanz ist.
Wenn Sie alle Ihre Bilder auf der zugehörigen Festplatte gespeichert haben und dann beginnen, Ihren Server zu vergrößern, hätte jeder seine eigene separate Festplatte.
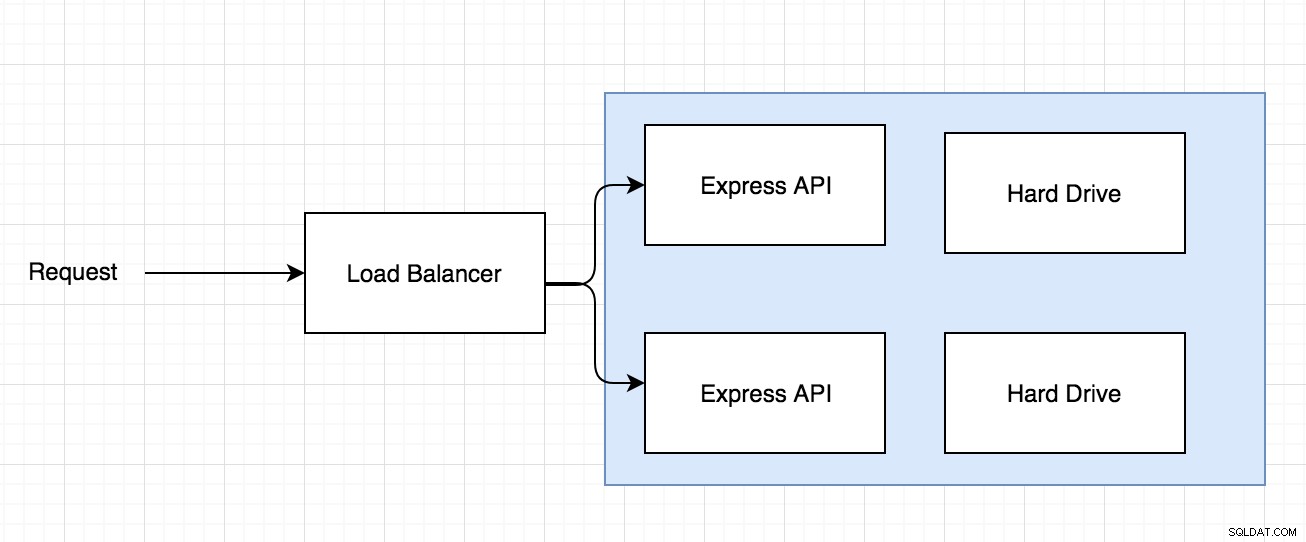
Sie haben also möglicherweise eine Anfrage, die über einen Load Balancer eingeht, und der Load Balancer entscheidet, wohin die Anfrage gesendet wird, wie im folgenden Diagramm:
Das Problem mit der obigen Architektur ist also, wenn das Image auf einer der beiden Festplatten gespeichert wird und später eine Anfrage für den Zugriff auf dasselbe Image eingeht, aber stellen Sie sich vor, die Anfrage wird an den anderen Express-Server mit einer anderen Festplatte weitergeleitet wo das Bild nicht existiert.
Dies ist ein Problem, das auftritt, wenn Sie beginnen, einen Dienstanbieter wie Linode oder Digital Ocean zu verwenden, bei dem Sie eine Eins-zu-Eins-Zuordnung zwischen Server und Festplatte haben.
Es ist eine kurzfristige Lösung, wenn das alles ist, was Sie jetzt brauchen, aber sobald diese Anwendung zu skalieren beginnt, wird es ein Problem.
Lösung Nr. 3 außerhalb des Datenspeichers
Diese dritte Lösung habe ich in der Vergangenheit auch mit React with Node-Anwendungen und Ruby on Rails-Anwendungen verwendet. Tatsächlich verwendet meine Ruby on Rails-Portfolio-Website diese Lösung und sie befindet sich auf der Heroku-Plattform.
Wenn also das Bild hochgeladen wird, anstatt die Express-API zu versuchen, die Datei lokal wie auf ihrer eigenen Festplatte zu speichern, nimmt sie das Bild und verwendet einen externen Datenspeicher, um all die verschiedenen Bilder aus der App zu speichern.
Das, was ich für meine Portfolio-Website und das, was ich für Node with React-Anwendungen verwendet habe, war Amazon S3, aber es gibt auch Azure File Storage und Google Cloud Storage. Diese Systeme sind darauf ausgelegt, eine enorme Datenmenge zu speichern, und es kann sich um jede Art von Datei handeln, die Sie sich vorstellen können. Nicht nur Bilder wie in Ihrem Fall, sondern Videodateien, Audiodateien usw.
Es gibt keine Obergrenze für die Speichermenge, die Sie mit S3 haben können, aber Sie müssen S3 nicht verwenden, aber es wird derzeit als Industriestandard angesehen, aber Sie können genauso gut Azure und Google Cloud verwenden.
Der Vorteil dieser Lösung, den Ihre Kunden meiner Meinung nach zu schätzen wissen werden, ist, dass Amazon S3 Ihnen ungefähr zwei Cent pro Gigabyte und Monat für die Speicherung berechnet.