Ich bin mir nicht ganz sicher, ob ich Ihre Frage verstehe, aber mal sehen, ob ich mit dem, was ich zu wissen glaube, helfen kann. Ich denke, Sie müssen in der Lage sein, einige Bilder auszuwählen, die über eine .ejs-Datei gerendert werden, die Bild-URLs in einem Array über clientseitiges JS zu speichern und dieses Array dann in einer POST-Anforderung an einen Express-Server zu senden.
So würde ich das machen, wenn ich Ihren Code als Grundlage verwende:
Client-Seite
Ich habe eine .ejs-Datei erstellt, die einige Bilder gerendert hat, die mein Express-Server in einer lokalen Variable „images“ gesendet hat:
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Dann habe ich eine .js-Datei, die Bilder, auf die geklickt wird, zu einem „imageSelection“-Array hinzufügt, indem ein Ereignis-Listener auf <div> verwendet wird das die Bilder umschließt:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
Und schließlich, wenn der Benutzer auf die Schaltfläche „Bildauswahl hinzufügen“ klickt, werden die Bilder im Array „imageSelection“ über eine Abrufanforderung an den Endpunkt „http://localhost:3001/post-images
'. An den addImageButton ist ein eventListener angehängt, der auf das „click“-Ereignis wartet, sodass Sie kein <form> benötigen Element:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Serverseitig
Auf der Express-Seite habe ich einen Route-Handler für die POST /post-images-Anforderung eingerichtet, der einfach die POST-ed-Daten an den Anforderer zurücksendet:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Für Ihre Zwecke ermöglicht dieses Muster dem Benutzer also, Bilder auszuwählen und dann auf eine Schaltfläche zu klicken, und die URLs dieser Bilder werden an den Server gesendet. Wenn das nicht das ist, wonach Sie suchen, klären Sie es und ich werde versuchen, Ihnen zu helfen.
Es ist derzeit Samstag, der 16.11.2019 um 21:34 Uhr GMT, während ich dies bearbeite, und ich verlasse das Haus und kann in den nächsten 20 Stunden oder so nicht helfen, also erwarten Sie keinen Antwort vor 17:30 Uhr GMT am Sonntag, 17.11.2019.
Ich habe meinen Code hier in ein Git-Repo hochgeladen , folgen Sie einfach den Anweisungen in der README und Sie sollten es auf Ihrem Computer testen können. Die Dateien, die Sie speziell für dieses Beispiel auschecken möchten, sind:
- views/index.ejs
- public/javascripts/main.js
- routes/index.js
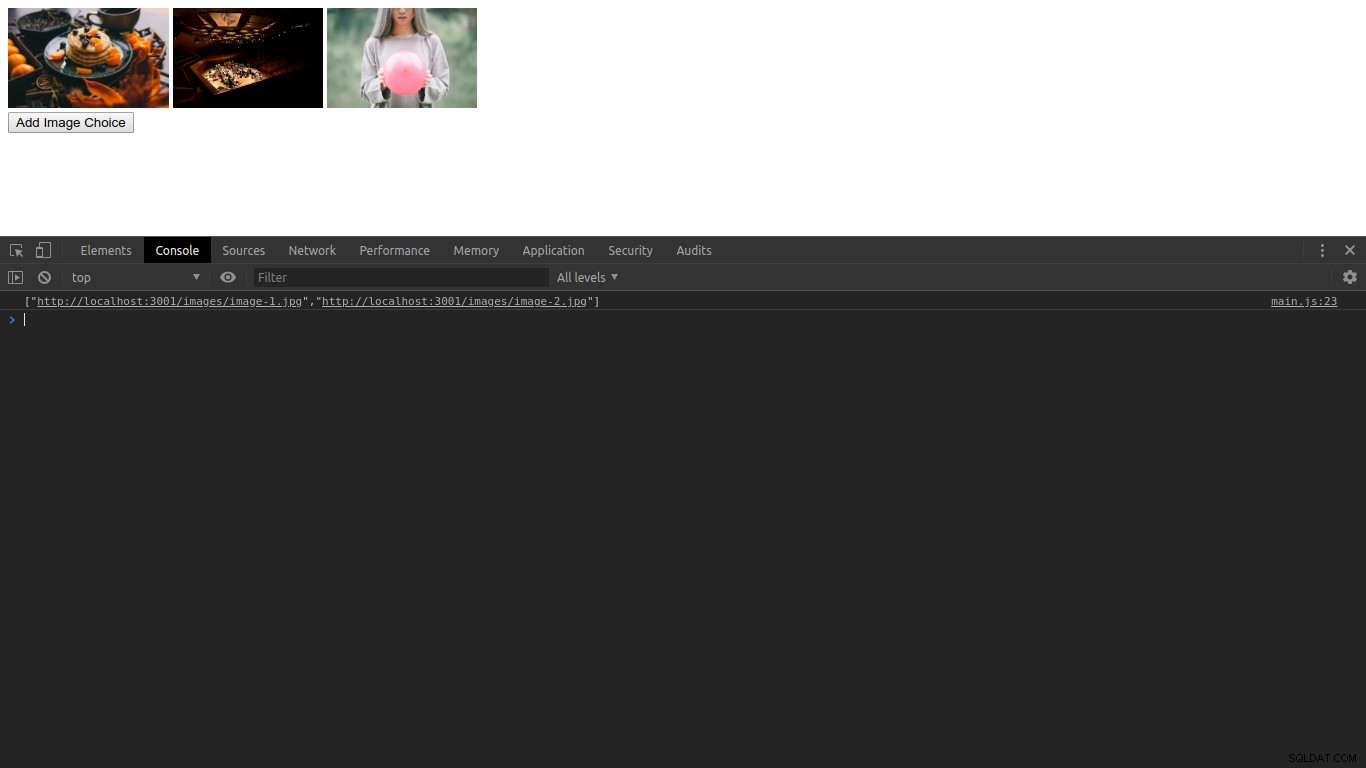
Hier ist ein Bild des Front-Ends mit der nach Auswahl der ersten beiden Bilder protokollierten Antwort: