Nach einer Reihe von Anfragen nach einem einfachen Flask- und RethinkDB-Template habe ich mich entschlossen, einen Blogbeitrag zu schreiben. Das ist dieser Beitrag.
BTW:Wir freuen uns immer über Anfragen. Wenn Sie etwas haben, über das wir schreiben oder bauen sollen, schreiben Sie uns eine E-Mail.
Heute erstellen wir eine einfache Todo-Liste, die Sie an Ihre eigenen Bedürfnisse anpassen können. Bevor Sie beginnen, empfehle ich dringend, diesen Artikel zu lesen, in dem detailliert beschrieben wird, wie sich RethinkDB von einigen anderen NoSQL-Datenbanken unterscheidet.
RethinkDB einrichten
RethinkDB installieren
Navigieren Sie hierher und laden Sie das passende Paket für Ihr System herunter. Ich habe Homebrew verwendet - $ brew install rethinkdb - und es dauerte fast zwanzig Minuten, den Build herunterzuladen und zu installieren:
==> Installing rethinkdb
==> Downloading http://download.rethinkdb.com/dist/rethinkdb- 1.11.2.tgz
######################################################################## 100.0%
==> ./configure --prefix=/usr/local/Cellar/rethinkdb/1.11.2 -- fetch v8 --fetch protobuf
==> make
==> make install-osx
==> Caveats
To have launchd start rethinkdb at login:
ln -sfv /usr/local/opt/rethinkdb/*.plist ~/Library/LaunchAgents
Then to load rethinkdb now:
launchctl load ~/Library/LaunchAgents/homebrew.mxcl.rethinkdb.plist
==> Summary
🍺 /usr/local/Cellar/rethinkdb/1.11.2: 174 files, 29M, built in 19.7 minutes
Installieren Sie die Python-Treiber global
$ sudo pip install rethinkdb
Hinweis: Ich habe Rethink global (außerhalb einer virtuellen Umgebung) installiert, da ich wahrscheinlich dieselbe Version mit einer Reihe von Projekten mit einer Reihe unterschiedlicher Sprachen verwenden werde. Wir werden später in diesem Tutorial innerhalb einer virtuellen Umgebung installieren.
Testen Sie Ihre Einrichtung
Lassen Sie uns zuerst den Server mit dem folgenden Befehl starten:
$ rethinkdb
Wenn alles korrekt installiert ist, sollten Sie etwas Ähnliches sehen wie:
info: Creating directory /Users/michaelherman/rethinkdb_data
info: Creating a default database for your convenience. (This is because you ran 'rethinkdb' without 'create', 'serve', or '--join', and the directory '/Users/michaelherman/rethinkdb_data' did not already exist.)
info: Running rethinkdb 1.11.2 (CLANG 4.2 (clang-425.0.28))...
info: Running on Darwin 12.4.0 x86_64
info: Loading data from directory /Users/michaelherman/rethinkdb_data
info: Listening for intracluster connections on port 29015
info: Listening for client driver connections on port 28015
info: Listening for administrative HTTP connections on port 8080
info: Listening on addresses: 127.0.0.1, ::1
info: To fully expose RethinkDB on the network, bind to all addresses
info: by running rethinkdb with the `--bind all` command line option.
info: Server ready
Testen Sie dann die Verbindung. Öffnen Sie ein neues Fenster in Ihrem Terminal und geben Sie die folgenden Befehle ein:
>>>$ python
>>> import rethinkdb
>>> rethinkdb.connect('localhost', 28015).repl()
Sie sollten sehen:
>>><rethinkdb.net.Connection object at 0x101122410>
Beenden Sie die Python-Shell, aber lassen Sie den RethinkDB-Server im anderen Terminalfenster laufen.
Ein einfaches Flask-Projekt einrichten
Erstellen Sie ein Verzeichnis zum Speichern Ihres Projekts
$ mkdir flask-rethink
$ cd flask-rethink
Eine virtuelle Umgebung einrichten und aktivieren
$ virtualenv --no-site-packages env
$ source env/bin/activate
Installieren Sie Flask und Flask-WTF
$ pip install flask
$ pip install flask-wtf
Erstellen Sie eine Pip-Anforderungsdatei
$ pip freeze > requirements.txt
Laden Sie die Flask-Vorlage herunter
Gefunden im Vorlagenverzeichnis dieses Repos. Ihre Projektstruktur sollte nun so aussehen:
├── app
│ ├── __init__.py
│ ├── forms.py
│ ├── models.py
│ ├── templates
│ │ ├── base.html
│ │ └── index.html
│ └── views.py
├── readme.md
├── requirements.txt
└── run.py
App ausführen
$ python run.py
Navigieren Sie zu http://localhost:5000/, und Sie sollten sehen:

Versuchen Sie noch nicht, etwas einzureichen, da wir zuerst eine Datenbank einrichten müssen. Lassen Sie uns RethinkDB starten.
DB-Konfiguration überdenken
RethinkDB installieren
$ pip install rethinkdb
Fügen Sie den folgenden Code zu „views.py“ hinzu
# rethink imports
import rethinkdb as r
from rethinkdb.errors import RqlRuntimeError
# rethink config
RDB_HOST = 'localhost'
RDB_PORT = 28015
TODO_DB = 'todo'
# db setup; only run once
def dbSetup():
connection = r.connect(host=RDB_HOST, port=RDB_PORT)
try:
r.db_create(TODO_DB).run(connection)
r.db(TODO_DB).table_create('todos').run(connection)
print 'Database setup completed'
except RqlRuntimeError:
print 'Database already exists.'
finally:
connection.close()
dbSetup()
# open connection before each request
@app.before_request
def before_request():
try:
g.rdb_conn = r.connect(host=RDB_HOST, port=RDB_PORT, db=TODO_DB)
except RqlDriverError:
abort(503, "Database connection could be established.")
# close the connection after each request
@app.teardown_request
def teardown_request(exception):
try:
g.rdb_conn.close()
except AttributeError:
pass
Sehen Sie sich die Kommentare an, um eine kurze Erklärung der einzelnen Funktionen zu erhalten.
Server neu starten
Sie sollten die folgende Warnung in Ihrem Terminal sehen:
Database setup completed
Wenn Sie diesen Fehler sehen rethinkdb.errors.RqlDriverError: Could not connect to localhost:28015. Ihr RethinkDB-Server läuft nicht. Öffnen Sie ein neues Terminalfenster und führen Sie $ rethinkdb aus .
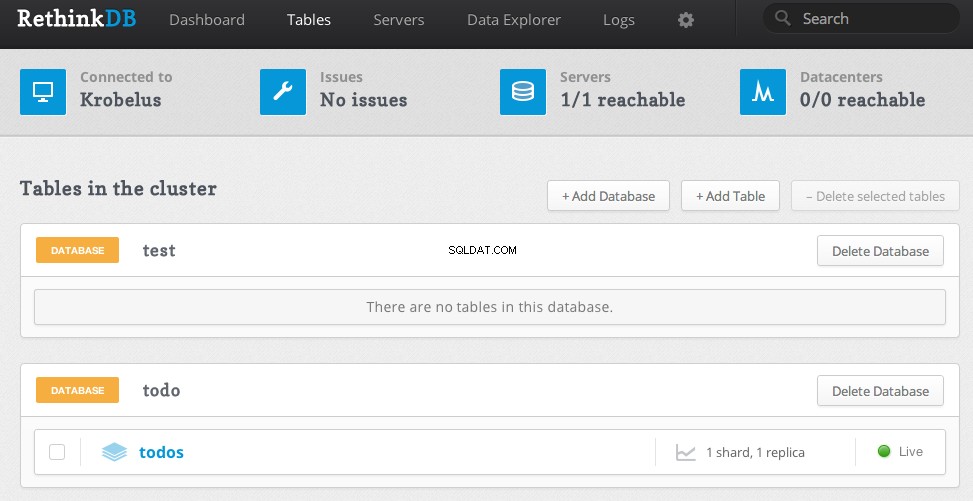
Also haben wir eine neue Datenbank namens „todo“ erstellt, die eine Tabelle namens „todos“ enthält.
Sie können dies im RethinkDB Admin überprüfen. Navigieren Sie zu http://localhost:8080/. Der Admin sollte geladen werden. Wenn Sie auf „Tabellen“ klicken, sollten Sie die von uns erstellte Datenbank und Tabelle sehen:

Todos anzeigen
Lassen Sie uns bei der Datenbankeinrichtung Code hinzufügen, um Todos anzuzeigen. Aktualisieren Sie den index() Funktion in „views.py“:
@app.route("/")
def index():
form = TaskForm()
selection = list(r.table('todos').run(g.rdb_conn))
return render_template('index.html', form=form, tasks=selection)
Hier wählen wir die „todos“-Tabelle aus, ziehen alle Daten, die in JSON vorliegen, und übergeben die gesamte Tabelle an die Vorlage.
Daten manuell hinzufügen
Bevor wir Todos anzeigen können, müssen wir zuerst einige hinzufügen. Lassen Sie uns die Shell durchgehen und sie manuell hinzufügen.
>>>$ python
>>> import rethinkdb
>>> conn = rethinkdb.connect(db='todo')
>>> rethinkdb.table('todos').insert({'name':'sail to the moon'}).run(conn)
{u'errors': 0, u'deleted': 0, u'generated_keys': [u'c5562325-c5a1-4a78-8232-c0de4f500aff'], u'unchanged': 0, u'skipped': 0, u'replaced': 0, u'inserted': 1}
>>> rethinkdb.table('todos').insert({'name':'jump in the ocean'}).run(conn)
{u'errors': 0, u'deleted': 0, u'generated_keys': [u'0a3e3658-4513-48cb-bc68-5af247269ee4'], u'unchanged': 0, u'skipped': 0, u'replaced': 0, u'inserted': 1}
>>> rethinkdb.table('todos').insert({'name':'think of another todo'}).run(conn)
{u'errors': 0, u'deleted': 0, u'generated_keys': [u'b154a036-3c3b-47f4-89ec-cb9f4eff5f5a'], u'unchanged': 0, u'skipped': 0, u'replaced': 0, u'inserted': 1}
>>>
Also haben wir uns mit der Datenbank verbunden und dann drei neue Objekte in die Tabelle innerhalb der Datenbank eingegeben. Weitere Informationen finden Sie in den API-Dokumenten.
Starten Sie den Server. Sie sollten jetzt die drei Aufgaben sehen:

Schließen Sie das Formular ab
Aktualisieren Sie den index() Funktion erneut, um die Daten aus dem Formular zu ziehen und sie der Datenbank hinzuzufügen:
@app.route('/', methods = ['GET', 'POST'])
def index():
form = TaskForm()
if form.validate_on_submit():
r.table('todos').insert({"name":form.label.data}).run(g.rdb_conn)
return redirect(url_for('index'))
selection = list(r.table('todos').run(g.rdb_conn))
return render_template('index.html', form = form, tasks = selection)
Testen Sie dies aus. Fügen Sie Todos hinzu. Verrückt werden.
Schlussfolgerung &Herausforderungen
Die aktuelle App funktioniert, aber wir können noch viel mehr tun. Bringen Sie diese App auf die nächste Stufe.
Hier sind ein paar Ideen:
- Benutzer-Login hinzufügen.
- Erstellen Sie ein robusteres Formular, in dem Sie ein Fälligkeitsdatum für jede Aufgabe hinzufügen und die Aufgaben dann nach diesem Datum sortieren können, bevor Sie sie im DOM rendern.
- Funktions- und Einheitentests hinzufügen.
- Fügen Sie die Möglichkeit hinzu, Unteraufgaben für jede Aufgabe zu erstellen.
- Lesen Sie die API-Referenzdokumente durch. Spielen Sie mit verschiedenen Methoden herum.
- Modularisieren Sie die App.
- Refaktorisieren Sie den Code. Präsentieren Sie RethinkDB Ihren neuen Code.
Was möchten Sie noch sehen? Interessiert an Teil 2? Wie gefällt Ihnen RethinkDB im Vergleich zu MongoDB? Teilen Sie unten Ihre Gedanken mit.
Sie können den gesamten Code aus dem Repo abrufen. Prost!