Die unglaublichen Geschwindigkeiten, die durch die heutigen modernen Internetverbindungen erreicht werden, haben die Verbreitung von Echtzeitanwendungen erleichtert. Dies sind Anwendungen, die innerhalb eines Zeitrahmens funktionieren, der schnell genug ist, dass der Benutzer ihre Antworten für alle praktischen Zwecke als unmittelbar empfindet. Daher muss die Latenz innerhalb von Sekunden oder sogar Sekundenbruchteilen liegen.
Bis vor kurzem war die Entwicklung von Echtzeit-Apps ziemlich mühsam und erforderte einen großen technischen Aufwand. Das liegt daran, dass Sie zum Erstellen von Echtzeitfunktionen eine bidirektionale Verbindung zwischen Client und Server herstellen müssen, um Nachrichten zu senden. PubNub bietet Echtzeit-APIs und eine globale Messaging-Infrastruktur, um die Codierung Ihrer Echtzeit-Apps zu vereinfachen. Es verwendet ein Publish/Subscribe-Modell für Echtzeit-Datenstreaming und Gerätesignalisierung, mit dem Sie dauerhafte Socket-Verbindungen zu jedem Gerät herstellen und aufrechterhalten und Daten in weniger als einer Viertelsekunde an ein globales Publikum übertragen können. Sie können Nachrichten in jedem beliebigen Kanal veröffentlichen, und abonnierte Clients erhalten nur Nachrichten, die diesem Kanal zugeordnet sind. Die Nachrichtennutzlast kann beliebige JSON-Datentypen enthalten, einschließlich Zahlen, Zeichenfolgen, Arrays und Objekte.
Im heutigen Artikel erstellen und testen wir mithilfe der PubNub-Konsole eine Begrüßungsfunktion.
Komplettlösung
PubNub verfügt über Online-Konsolen zum Entwickeln und Verwalten aller Komponenten Ihrer Projekte und Module, von API-Schlüsseln bis hin zu Debug-Einstellungen. Daher wird alles, was wir heute tun, auf der PubNub-Site stattfinden.
- Beginnen wir mit der Erstellung eines Kontos. Wenn Sie bereits ein Google-Konto haben, können Sie es verwenden, um Ihre Anmeldeinformationen bereitzustellen.
- In der Verwaltungskonsole sehen Sie, dass bereits ein Demoprojekt für Sie erstellt wurde. Klicken Sie darauf, um das Projekt in der Konsole zu öffnen.
- Dort sehen Sie Ihr Demo-Keyset. Klicken Sie jetzt darauf, um auf die Details zuzugreifen.
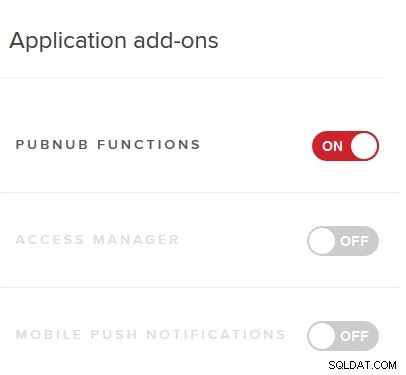
- Unter Anwendungs-Add-ons unten auf dem Bildschirm sehen Sie eine Reihe von Optionen. Aktivieren Sie PubNub-Funktionen, wie in Abbildung 1 gezeigt:

Abbildung 1: PubNub-Funktionen aktivieren - Die Schaltfläche Speichern erscheint in der unteren linken Ecke des Bildschirms. Klicken Sie darauf, um Ihre Änderungen zu speichern.
- Jetzt erstellen wir ein App-Modul. Klicken Sie im linken Menü auf PubNub-Funktionen, um den Bildschirm „PubNub-Funktionen“ aufzurufen (siehe Abbildung 2):

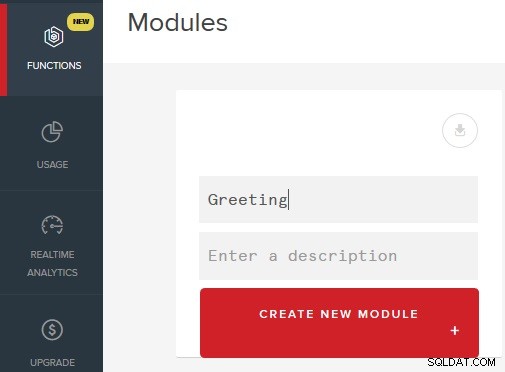
Abbildung 2: Der PubNub-Funktionsbildschirm - Geben Sie im Dialogfeld „Neues Modul erstellen“ „Gruß“ in das Feld „Geben Sie einen neuen App-Namen ein“ ein. Klicken Sie auf die Schaltfläche „Neues Modul erstellen“, wie Sie in Abbildung 3 sehen können:

Abbildung 3: Erstellen eines neuen ModulsSie sollten oben auf der Seite die Benachrichtigung „Neues Modul erfolgreich erstellt“ erhalten.
- Als Nächstes codieren wir die Funktion. Im Kontext einer Echtzeit-App platzieren wir in der Funktion die Logik, die für die Nachricht ausgeführt wird. Klicken Sie auf die Schaltfläche „+ ERSTELLEN“, um eine neue Funktion zu erstellen.
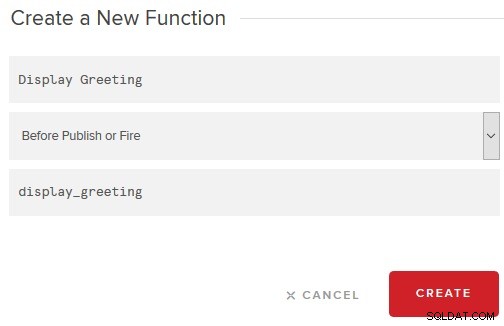
- Geben Sie im Dialogfeld „Neue Funktion“ „Begrüßung anzeigen“ als „Funktionsname“ ein, wählen Sie „Before Publish or Fire“ als „Funktionstyp“ und geben Sie „display_greeting“ als „Kanalname“ ein (siehe Abbildung 4 ):

Abbildung 4: Abschließen der Erstellungssequenz - Klicken Sie auf „Erstellen“.
Der Display-Begrüßungsmodul-Editor wird angezeigt. Es zeigt die Display-Begrüßungsfunktion im Editor mit einem Grundgerüst. Im Moment protokolliert es lediglich die Anfrage und gibt die Anfrage als Promise Resolution zurück :
export default (request) => {
const kvstore = require('kvstore');
const xhr = require('xhr');
// Log the request envelope passed
console.log('request', request);
// Return a promise when you're done
return request.ok();
}
Im vorhergehenden Code:
- Der Anforderungsparameter enthält das PubNub-Nachrichtenumschlagobjekt.
- Der Hauptteil der Funktion importiert einige Bibliotheken, protokolliert die Anforderung und gibt die Anforderung als Promise-Auflösung zurück. (Die Rückgabe von request.ok() entspricht der Rückgabe von Promise.resolve(request)).
Diese Funktion wird jedes Mal ausgeführt, wenn die Nachricht in das PubNub Data Stream Network eintritt, aber bevor sie weiter repliziert und an Abonnenten verteilt wird, da ihr Typ „Before Publish“ ist.
Jetzt ändern wir den Funktionscode, um einen Namen an die standardmäßige „Hallo“-Nachricht anzuhängen.
- Ersetzen Sie im Funktionscode-Editor die Zeile console.log durch Folgendes:
request.message.greeting += " world!";
- Klicken Sie auf „Speichern“.
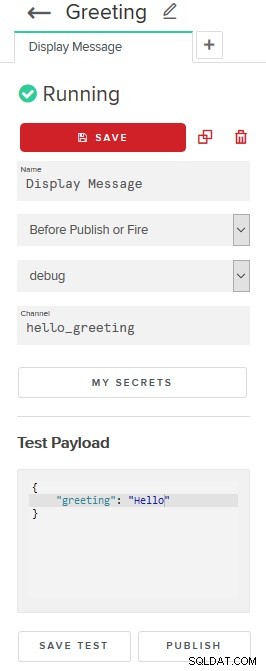
- Jetzt testen wir unsere Funktion. Geben Sie im Feld „Test Payload“ das folgende JSON-Literal ein, wie in Abbildung 5 gezeigt:
{ "greeting": "Hello" }
Abbildung 5: Nachrichteninformationen anzeigen - Klicken Sie auf „Test speichern“.
- Klicken Sie auf „Veröffentlichen“, um die Nachricht an den Kanal „hello_greeting“ zu senden. Die Ausgabe wird auf der Testkonsole ausgegeben:
11:34:36 block: Deploying in regions: Eastern US, Western US, Asia, Central Europe. 11:34:38 block: Module is now globally deployed. 11:34:41 publish: { "greeting": "Hello world!" }
Wie Sie sehen können, lautet die Begrüßung jetzt „Hallo Welt!“.
Verwendung der Production Developer Console
Sie können aus den vorherigen Beispielen ersehen, dass die integrierte Testkonsole praktisch ist, aber manchmal möchten Sie vielleicht stattdessen die Produktionsentwicklerkonsole verwenden, um eine Produktionsumgebung besser zu emulieren. So verwenden Sie die Produktionsentwicklerkonsole:
- Navigieren Sie zur PubNub-Entwicklerkonsole.
- Stellen Sie den „Kanal“ auf „hello_greeting“ ein.
- Stellen Sie die Schlüssel zum Veröffentlichen und Abonnieren auf die des Demo-Schlüsselsatzes ein.
- Klicken Sie auf „Abonnieren“.
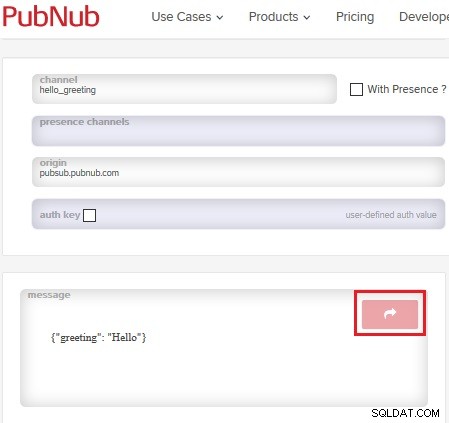
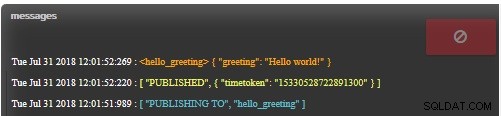
- Wenn Sie diesmal auf die Schaltfläche „Veröffentlichen“ klicken, wird dieselbe Produktionsausgabe angezeigt, die Ihr Kunde mit den in den Abbildungen 6 und 7 gezeigten Inhalten sehen würde:

Abbildung 6: Veröffentlichen der Begrüßung
Abbildung 7: Produktionsmeldungen
Schlussfolgerung
PubNub bietet viel mehr als Funktionen. Es bietet auch eine ChatEngine, ein Datenstromnetzwerk, Echtzeit-Messaging und viele andere Tools, die auf die Echtzeitentwicklung abzielen. Seine Dienste sind nicht völlig kostenlos, aber wahrscheinlich die Kosten für die meisten Unternehmen wert.