Einführung.
Ich hoffe, Sie fanden die Tutorial-Sitzungen der letzten Wochen zu Microsoft TreeView und ImageList Control interessant und bereit für die nächste Episode. Wenn Sie die früheren Artikel noch nicht gelesen haben, finden Sie unten die Links.
- Microsoft Tree View Control Tutorial
- Zugriffsmenü mit Baumansichtssteuerung erstellen
- Zuordnen von Bildern zu Baumansichtsknoten
Dieser Beitrag ist die Fortsetzung der Folge von letzter Woche.
Letzte Woche haben wir einige Bilder erstellt und in die ImageList hochgeladen Steuerung mit VBA-Code für Microsoft Tree View Control. Die ImageList-Steuerelementreferenz wurde an die Eigenschaft ImageList des Tree View-Steuerelements übergeben. Nach diesen Schritten könnten wir die Schlüsselnamen des Bildes direkt verwenden oder Indexnummern als Knoten [Bild] und [AusgewähltesBild] Parameter in Nodes.Add() Methode des Microsoft Tree View-Objekts. Mit Hilfe dieser beiden Steuerelemente konnten wir ein schönes Microsoft Access-Projektmenü erstellen, das Menüelemente in einer hierarchischen Struktur mit Baumlinien und optisch ansprechenden Menüelementbildern enthält.
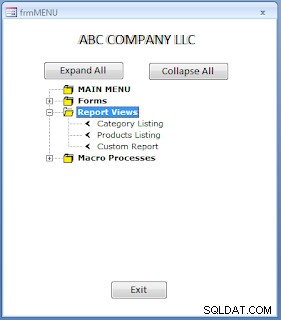
Testlaufformular der letzten Woche mit Knotenbildern.
Unten sehen Sie das Bild des Access-Projektmenüs der letzten Woche mit Knotenbildern und Baumlinien.

VBA-Code zum Hochladen von Bildern in das ImageList-Steuerelement.
Das Folgende ist der VBA-Code, den wir verwendet haben, um Bilder in die ImageList-Objektknoten hochzuladen:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub Bei der Präsentation des obigen Codes habe ich erwähnt, dass es eine einfachere Möglichkeit gibt, die Bilder ohne VBA-Code in das ImageList-Steuerelement hochzuladen. Außerdem habe ich versprochen, die Bilder zu teilen, die ich in den obigen Demo-Zugriffsmenüknoten verwendet habe. Dazu kommen wir in Kürze.
Wir haben nicht einfach einige erstellt Bilder und deren Verwendung. Wir haben jedoch einige aussagekräftige Bilder für unser Baumansicht-basiertes Zugriffsprojektmenü erstellt.
Nehmen Sie den Fall der Ordnerbilder auf Stammebene. Das FolderClose Der Bildstil wird für die normale Ansicht des Root-Level-Knotens verwendet, während alle untergeordneten Knoten aus der Ansicht ausgeblendet werden. Wenn der Benutzer auf den Root-Level-Knoten klickt, wird FolderOpen image wird angezeigt und macht seine untergeordneten Knoten verfügbar. Ein zweiter Klick auf den Knoten ändert das Bild nicht in die normale Ansicht, während es den Fokus hat, aber die untergeordneten Knoten können je nach TreeView0_NodeClick() aus der Ansicht verschwinden Ereignisprozedurcode.
Ebenso haben die untergeordneten Knoten den nach links gerichteten LeftArrow Bild in Normalansicht und etwas größeres Bild RightArrow , zeigt nach rechts, wenn geklickt wird. Die hervorgehobenen Wörter sind Schlüsselnamen, die im ImageList-Steuerelement verwendet werden. Die Click-Aktion öffnet das Formular , Bericht, oder Makro, abhängig vom ausgewählten untergeordneten Knoten.
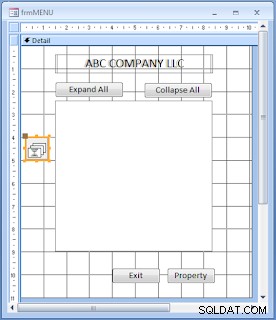
Das ImageList-Steuerelement auf dem Formular.
Die ImageList Das Steuerelement wird in der Entwurfsansicht des obigen frmMenu hervorgehoben Das Formular ist unten als Referenz angegeben:

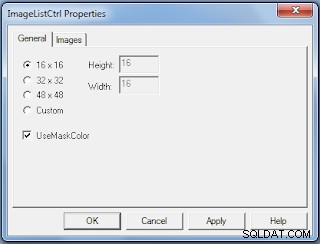
Das Eigenschaftenblatt des ImageList-Steuerelements.
Das Bild des Eigenschaftsblatts der ImageList wird unten als Referenz angegeben:

Rückblick auf die Übungen und Vorbereitungen der letzten Woche.
Letzte Woche haben wir die Bildgröße 16 x 16 Pixel gewählt und die erforderlichen Bilder mithilfe von VBA-Code in das obige ImageList-Steuerelement hochgeladen. Nachdem wir alle Bilder hochgeladen haben, haben wir die ImageList-Objektreferenz an die ImageList-Eigenschaft des Tree View Control übergeben .
Nach den obigen Schritten könnten wir die Indexnummer verwenden oder Schlüsselwert von Bildern im Hinzufügen() Methodenparameter von Baumansichtsknoten.
Wir haben den ersten Parameter der Methode Add() von ImageList nicht angegeben. Aber die Add()-Methode selbst fügt die Indexnummer für jedes Bild in das ImageList-Steuerelement ein. Denken Sie daran, wenn Sie den Schlüssel eingeben Wert in [Image], [SelectedImage] der Nodes.Add()-Methode Parameter es ist Case Sensitive . Es ist besser, Schlüsselwerte in den Schlüssel des ImageList-Steuerelements einzugeben Textfeld, mit Kleinbuchstaben.
Nun, wie ich versprochen habe, den einfachen Weg zum Laden von Bildern in das ImageList-Steuerelement zu zeigen. Es ist so einfach, dass Sie manuell alle erforderlichen Bilder eines nach dem anderen von Ihrer Festplatte auswählen und sie zur ImageList hinzufügen Steuerung, ohne VBA-Code.
Außerdem können Sie das ImageList-Steuerelement mit anderen Projekten teilen, indem Sie einfach das ImageList-Steuerelement kopieren und in ein anderes Projektformular einfügen, wobei alle Bilder intakt bleiben. Dann müssen Sie nur noch den Schlüsselwert verwenden oder Indexnummer in der Add() Methode von TreeView Control Nodes.
Wenn Sie die Demo-Datenbank bereits aus dem Beitrag der letzten Woche heruntergeladen haben, öffnen Sie ProjectMenuV21.accdb . Wir haben eine Kopie des Formulars frmMenu gespeichert mit dem neuen Namen frmMenu2 .
Adding ImageList Control on frmMenu2 Form.
-
Öffnen Sie das Formular frmMenu2 in der Entwurfsansicht.
-
Microsoft ImageList Control einfügen aus der Liste der Activex-Steuerelemente, irgendwo im leeren Bereich des frmMenu2-Formulars.
-
Ändere seinen Namen Eigenschaftswert zu ImageList0.
-
Klicken Sie mit der rechten Maustaste auf das Bildlistensteuerelement und markieren Sie ImageListCtrl-Objekt Option, im angezeigten Menü und wählen Sie Eigenschaften .
-
Wählen Sie die voreingestellte Bildgröße 16 x 16 Pixel Option in den Eigenschaften Allgemein Tab. Es ist wichtig, dass Sie eine dieser Optionen unter Allgemein auswählen Tab zuerst, bevor Sie ein Bild zu den Bildern hinzufügen Tab.
-
Wählen Sie die Bilder aus Tab. Die Eigenschaften Registerkarte "Bilder" sieht wie das folgende Bild aus:

-
Klicken Sie auf Bild einfügen Befehlsschaltfläche, suchen Sie folder_closed Beispielbild (falls vorhanden oder zuvor vorbereitetes Bild auswählen), das Sie letzte Woche für einen Testlauf erstellt haben, wählen Sie es aus und klicken Sie auf Öffnen Befehlsschaltfläche.
Das ImageList-Steuerelement sieht nach dem Einfügen des ausgewählten Bildes wie das unten angegebene Bild aus.

-
Drei Textfeld-Steuerelemente:Index , Taste, und Tag sind jetzt aktiviert. Der Index Control hat den Indexwert 1 automatisch eingefügt.
-
Geben Sie den Text folder_close ein oder welchen Schlüsselwert Sie auch immer in den Parametern der Add()-Methode des Tree View-Steuerelements im Schlüssel verwenden möchten Textfeldsteuerung. Sein Datentyp sollte vom Typ String sein und unter allen Bildschlüsselwerten eindeutig sein.
-
Das Tag Eigenschaft kann verwendet werden, um einige nützliche Informationen aufzuzeichnen, wie den Pfadnamen des Bildes.
-
Fügen Sie nacheinander alle erforderlichen Bilder von Ihrer Festplatte hinzu, und geben Sie für alle Bilder, die Sie hochladen, die entsprechenden Schlüsselwerte in das Steuerelement Schlüsseltext ein. Verwenden Sie einfache, aussagekräftige und leicht zu merkende Schlüsselwerte.
-
Wenn Sie ein Bild aus dem Steuerelement entfernen möchten, wählen Sie dieses Bild aus und klicken Sie auf Bild entfernen.
-
Wenn Sie mit dem Laden der Bilder fertig sind, klicken Sie auf Anwenden Befehlsschaltfläche und klicken Sie dann auf OK um die Bilderliste zu schließen Kontrolle.
Hinweis: Denken Sie daran, dass Sie alle Bilder hinzugefügt haben, nachdem Sie die Bildgröße 16 x 16 Pixel ausgewählt haben auf dem Allgemein Tab. Nach dem Hochladen von Bildern können Sie die Bildgröße auf der Registerkarte „Allgemein“ nicht mehr ändern. Wenn Sie eine andere Option für die Bildgröße bevorzugen, müssen Sie nach dem Hochladen von Bildern zuerst alle Bilder entfernen. Nur dann können Sie eine andere Option für die Bildgröße auswählen und den Upload-Vorgang erneut wiederholen.
Das ImageList Control mit mehr Bildern:

-
Falls Sie sich nicht sicher sind, welchen Schlüsselwert Sie für ein bestimmtes Bild eingegeben haben, klicken Sie auf das Bild, um den Schlüsselwert im Schlüssel anzuzeigen Textfeld.
-
Nachdem alle erforderlichen Bilder in das Steuerelement hochgeladen wurden, verbleiben sie im ImageList-Steuerelement. Wenn Sie dieselben Bilder in einem anderen Projekt benötigen, können Sie eine Kopie des ImageList-Steuerelements an einer beliebigen Stelle erstellen oder das Formular/die Datenbank mit anderen gemeinsam mit den Bildern verwenden. Sie können auf diese Weise weitere Bilder von einem neuen Standort hinzufügen.
-
Nachdem wir alle Bilder hochgeladen haben, müssen wir die Referenz des ImageList-Steuerelements an die Baumansicht übergeben ImageList-Eigenschaft des Steuerelements wie früher nach dem Hochladen von Bildern über VBA-Code.
-
Der folgende Beispielcode übergibt die ImageList-Referenz an die ImageList-Eigenschaft des Tree View-Steuerelements in neuen Projekten.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Erweitern/Reduzieren von Knoten mit einer Befehlsschaltfläche
-
Öffnen Sie das frmMenu2-Formular in der Entwurfsansicht.
-
Wählen Sie Alle minimieren aus Befehlsschaltfläche, öffnen Sie die Click-Event-Prozedur und entfernen Sie den Code.
-
Entfernen Sie diese Befehlsschaltfläche selbst aus dem Formular.
-
Wählen Sie Alle erweitern aus Befehlsschaltfläche, öffnen Sie die Click-Event-Prozedur.
-
Kopieren Sie den folgenden VBA-Code und fügen Sie ihn ein, indem Sie die vorhandenen Zeilen zwischen cmdExpand_Click() überschreiben. . . End Sub Zeilen wie unten gezeigt:
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Speichern und öffnen Sie frmMenu2 in der Normalansicht.
-
Die Beschriftung der Befehlsschaltfläche lautet Alle erweitern jetzt.
-
Klicken Sie auf die Befehlsschaltfläche, um alle Knoten zu erweitern. Alle Knoten sind jetzt in der erweiterten Form. Die Beschriftung der Befehlsschaltfläche ändert sich in Alle einklappen .
-
Klicken Sie erneut darauf, und alle Knoten befinden sich in einem reduzierten Zustand, der Beschriftungstext ändert sich wieder zu Expand All nochmal.
Nächste Woche sehen wir uns die Verwendung von CheckBoxes auf Nodes an, um zu lernen, wie wir markierte Nodes identifizieren und mit ihnen arbeiten können.
KLASSENMODUL
- MS-Access-Klassenmodul und VBA
- MS-Access-VBA-Klassenobjekt und -Arrays
- MS-Access-Basisklasse und abgeleitete Objekte
- VBA-Basisklasse und abgeleitetes Objekt-2
- Basisklasse und abgeleitete Objektvarianten
- MS-Access Recordset und Klassenmodul
- Zugriff auf Klassenmodul und Wrapper-Klassen
- Wrapper-Klassenfunktionalität