Einführung.
Letzte Woche haben wir das Access-Projektmenü auf TreeView Control erstellt, und ich hoffe, Sie konnten es selbst erstellen und in Ihrer Version von Microsoft Access ausführen. Es gibt eine Demo-Datenbank, die unter Access 2007 erstellt und dem folgenden Beitrag zum Download beigefügt ist. Der Link zu diesem Artikel ist unten angegeben:
- Zugriffsmenü mit Baumansichtssteuerung erstellen
Sie können die Datenbank herunterladen, damit Sie den neuen VBA-Code zum obigen Thema hinzufügen und in derselben Datenbank ausprobieren können.
Dies ist die Fortsetzung des vorherigen Artikels und wir benötigen das gleiche Demo Access Menu Project, um Bilder Nodes zuzuweisen und zu lernen.
MS-Office-Versionsprobleme für TreeView Control.
Wenn Sie Probleme beim Ausführen der Demo-Datenbank in Ihrer Version von Microsoft Access hatten, finden Sie unter dem folgenden Link einige Korrekturmaßnahmen, die hilfreich sein können, um Ihr Problem zu lösen:
- GELÖST MSCOMCTL.OCX-DOWNLOAD REGISTRIEREN 64-BIT-WINDOWS
Beispiel-Demo-Bild.
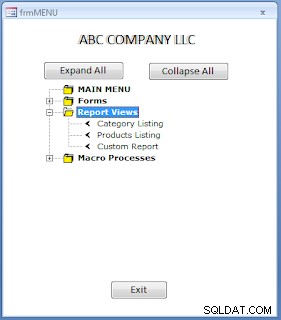
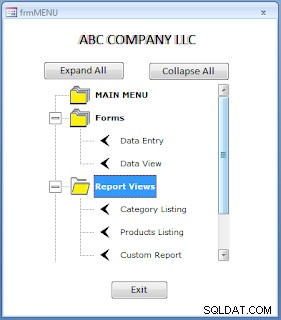
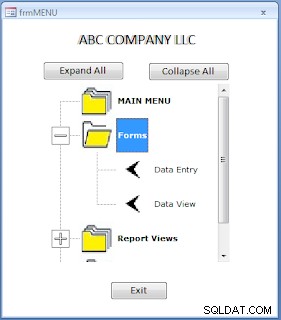
Wenn wir unser Access-Projektmenü mit Bildern vervollständigen on Nodes sieht wie im folgenden Bild aus:

Optional können wir jedem Knoten zwei Bilder zuweisen. Ein Bild wird in einem normalen Zustand angezeigt und ein anderes wird angezeigt, wenn der Knoten einen Klick erhält.
Hier haben wir dem Root-Level-Knoten den Closed-Folder zugewiesen Bild für die normale Ansicht und das Öffnen-Ordner-ähnliche Das Bild wird angezeigt, wenn der Knoten einen Klick erhält.
In ähnlicher Weise haben die untergeordneten Knoten ein Bild mit Pfeilspitze, das in der normalen Ansicht nach links zeigt, und ein Bild mit Pfeilspitze, das nach rechts zeigt und angezeigt wird, wenn der Knoten ausgewählt wird.
Sie können dasselbe Bild für beide (normal und für Click Event) verwenden, sodass dasselbe Bild in beiden Instanzen unverändert bleibt. Wenn Sie einen dieser beiden Parameter verwenden, z. B. nur den Normal View-Parameter verwenden und den zweiten weglassen, wird beim Klicken auf den Knoten kein Bild angezeigt.
Ideale Bildgrößen für Knoten.
Das Bildformat kann jeden gängigen Bildtyp haben, wie .bmp , .jpg , .jpeg , .ico , .tiff usw. Sie können viele Symbolbilder finden, indem Sie bei Google suchen. Die ideale Bildgröße, die auf dem Node gut aussieht, ist 16 x 16 Pixel . Die ImageList Control hat voreingestellte Bildgrößenwerte wie 16 x 16 , 32 x 32 , 48 x 48 Pixel und Benutzerdefinierte Größe Optionen zur Auswahl.
Höhere Bildgrößenoptionen 32 x 32 oder 48 x 48 Pixel zeigen größere Bilder an und nehmen mehr Platz in der Baumansichtsanzeige ein.
Knotengrafiken mit unterschiedlichen Bildgrößen.
Das folgende Beispielbild unten zeigt 32 x 32 Pixel Größensymbol:

TreeView Control mit Knotenbildgröße 48 x 48 Pixel :

Wenn Sie Benutzerdefiniert bevorzugen Image Option, dann wird die tatsächlich bereitgestellte Bildgröße unverändert angezeigt.
Überlegungen zu Bildqualität und -größe.
Wir haben die Bildgröße 16 x 16 verwendet im ersten Beispielbild oben. Wenn wir eine benutzerdefinierte Bildgröße hochladen, die größer als 48 x 48 ist, z. B. 512 x 512 Pixel oder mehr und verwenden Sie die Option 16 x 16 es reduziert die Größe auf die angegebene Auflösung, aber die Klarheit des Bildes wird reduziert oder verzerrt.
Der beste Ansatz besteht darin, kleine Bilder mit guter Qualität zu finden, die in die Auflösung von 16 x 16 Pixel (Leinwandgröße) passen. Es funktioniert sowohl mit 16 x 16 Pixeln als auch mit benutzerdefinierten Einstellungen, ohne die Bildqualität zu beeinträchtigen.
Sie können mit verschiedenen Bildtypen, -größen und -qualitäten experimentieren und vor der Fertigstellung Probeläufe durchführen. Sie können MS-Paint oder ein beliebiges Bildbearbeitungsprogramm verwenden und Bilder nach Ihren Wünschen erstellen/importieren und bearbeiten.
Bevor Sie fortfahren, erstellen Sie vier oder mehr kleine Bilder und speichern Sie sie im Datenbankordner. Laden Sie sie in das ImageList-Steuerelement hoch und probieren Sie sie im Tree View-Steuerelement aus, indem Sie die letzten beiden Parameter der Methode Nodes Add() ändern.
Sie können die Demo-Datenbank herunterladen:ProjectMenu.accdb , von der früheren Artikelseite.
Bereiten Sie sich auf den Testlauf vor.
-
Öffnen Sie die ProjectMenu.accdb Datenbank.
-
Erstellen Sie eine Kopie des Formulars frmMenu und nennen Sie es frmMenu2 und zur späteren Verwendung aufbewahren.
-
Öffnen Sie frmMenu in der Entwurfsansicht.
-
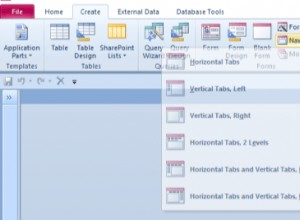
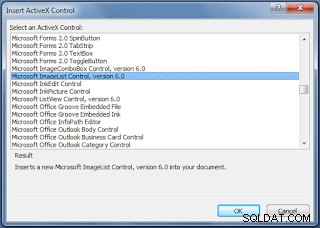
Wählen Sie ActiveX-Steuerelemente aus Option aus den Steuerelementen Schaltflächengruppe und suchen Sie die Datei Microsoft ImageList Control und klicken Sie auf OK um eine ImageList einzufügen Steuerelement, ziehen und platzieren Sie es an einer beliebigen Stelle im leeren Bereich des Formulars.

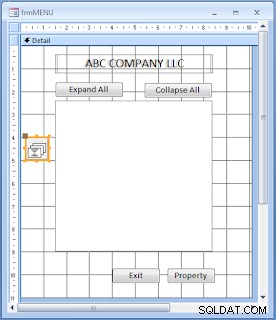
Formular mit ImageList Das in der Entwurfsansicht hervorgehobene Steuerelement wird unten als Referenz angegeben:

-
Zeigen Sie sein Eigenschaftenblatt an und ändern Sie den Namen Eigenschaftswert zu ImageList0 .
-
Klicken Sie mit der rechten Maustaste auf das ImageList-Steuerelement und markieren Sie das ImageListCtrl-Objekt Option im angezeigten Menü und wählen Sie Eigenschaften um das Eigenschaftenblatt der Bildeinstellungen des Steuerelements anzuzeigen.
-
Wählen Sie 16 x 16 aus Bildgröße Optionsfeld Allgemein Tab, der angibt, dass wir die kleinste der drei Bildgrößen für den Knoten benötigen. Die Einstellung hier wirkt sich auf alle Bilder aus, die wir dem ImageList Control hinzufügen.
-
Klicken Sie auf Anwenden Befehlsschaltfläche und dann OK Schaltfläche, um das Eigenschaftenblatt zu schließen.
Zuerst müssen wir die erforderlichen Bilder zur ImageList hinzufügen Control, bevor wir sie in der Tree View Control verwenden können.
Ansätze zum Laden von Bildern.
Es gibt einen einfachen und einen schwierigen Weg zum Hinzufügen Bilder an das ImageList-Steuerelement. Die einfache Methode funktioniert ohne VBA-Code und die andere Methode benötigt VBA. Wir werden zuerst mit VBA den harten Weg gehen und dann den einfachen Weg versuchen, damit Sie den Unterschied kennen, wann Sie Code verwenden und wann ohne Code. Eine VBA-basierte Methode eignet sich gut zum Experimentieren mit verschiedenen Bildern und Größen, bevor Sie festlegen, was auf dem Knoten gut aussieht.
Wir verwenden das Add() des ImageList-Objekts Methode zum Hinzufügen von Bildern zum Steuerelement, wie wir es für Baumansichtsdaten zum Knoten getan haben. Auf diese Weise fügen wir dem ImageList-Steuerelement mehrere Bilder hinzu und verwenden sie zur Laufzeit.
Die Syntax der Add()-Methode des ImageList-Steuerelements ist wie folgt:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
Die ersten beiden Parameter sind optional. Das dritte Argument verwendet das LoadPicture() Funktion zum Öffnen von Bildern vom angegebenen Ort und Hinzufügen zur Liste. Der Funktionsparameter ist der Pfadname der Bilddatei. Alle Bilddateien werden nacheinander in der Reihenfolge, in der sie platziert wurden, zum ImageList-Objekt hinzugefügt. Die Indexwerte werden automatisch generiert, in fortlaufenden Nummern beginnend mit 1 (eins) weiter.
Nachdem alle Bilder zum ImageList-Objekt hinzugefügt wurden, wird das Object Der Verweis muss an die ImageList-Eigenschaft des Tree View Control übergeben werden .
Der VBA-Code.
Der Beispiel-VBA-Code zum Laden von Bildern für unser obiges Menü ist unten angegeben:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Sobald wir mit diesem Verfahren fertig sind, ist es einfach, die Bilder zu den Baumansichtsknoten hinzuzufügen.
TreeView-Knoten Add()-Methode und Bildparameter.
Das Baumansichtsobjekt Add() Die letzten beiden Parameter der Methode sind für die Node Images. Schauen wir uns noch einmal die Syntax der Methode TreeView Object Nodes Add() an:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Die letzten beiden Parameter sind für Node Images. Der erste Bildparameter ist für die normale Ansicht des Knotens und das zweite Bild wird angezeigt, wenn der Knoten ausgewählt ist. Das [Bild] und [AusgewähltesBild] Werte können entweder die ImageList Indexnummer sein oder die Taste- Wert.
Die CreateImageList() Unterroutine fügt dem ImageList Control fünf Bilder hinzu. Von den ersten beiden Bildern ist das erste (FolderClose ) ist für die Normalansicht des Root-Level-Knotens und die zweite (FolderOpen). )-Bild wird angezeigt, wenn der Knoten auf Stammebene ausgewählt ist.
Die letzten beiden Bilder werden für die normale Ansicht der untergeordneten Knoten und für die Aktion „Klickereignis“ verwendet.
Die Pfeilspitze Bild wird ignoriert.
FormLoad() Ereignisprozedur mit Änderungen.
Das modifizierte FormLoad() Die Ereignisprozedur ist unten angegeben:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub Das Hinzufügen() Methodenzeile von TreeView-Knoten wird im VBA-Code oben hervorgehoben, wo das Bild Key String-Parameterwerte werden sowohl für normale als auch für Klickansichten der Bilder eingefügt.
Alternativ können Sie die Bildindexwerte 1, 2 verwenden für die Root-Level-Knoten und die Indexnummern 4, 5 für untergeordnete Knoten.
Sie können die Werte ändern und selbst ausprobieren.
Eine neue Demo-Datenbank mit allen Änderungen und zusätzlichem Verfahren zum Laden von Bildern ist für Sie zum Herunterladen beigefügt.
Hinweis: Erstellen Sie wie oben beschrieben vier neue Bilder für Ihre eigenen Testläufe und ändern Sie die Bildnamen und Standortadressen im obigen Code, wenn Sie die Bilder an einem anderen Ort speichern.
Als nächstes werden wir die einfache Methode mit den Bildern ausprobieren und ich werde meine Bilder mit Ihnen teilen.
Beispieldatenbank zum Herunterladen.
- MS-Access und E-Mail
- Word-Mail-Merge aus Access2007 aufrufen
- Automatisierte E-Mail-Benachrichtigungen