PHP wird häufig zum Erstellen einer breiten Palette von Produkten verwendet, die von Web-Apps bis hin zu Anwendungen auf Unternehmensebene reichen. Der Schlüssel zu effizientem PHP-Code liegt darin, den richtigen Arbeitsabläufen zu folgen und Prozesse zu automatisieren. Das Ergebnis ist qualitativ hochwertiger und fehlerfreier Code.
In fast allen PHP-Anwendungen werden Daten gespeichert, abgerufen und zwischen verschiedenen Komponenten der App ausgetauscht. Um sicherzustellen, dass dieser Austausch und Zugriff auf Daten reibungslos und ohne Probleme verläuft, muss das Entwicklungsteam sicherstellen, dass die Datenbanken und Datendumps im richtigen Format vorliegen.


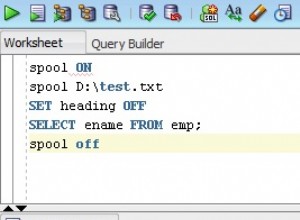
Der Import und Export von Daten in und aus Datenbanken ist ein weit verbreitetes Verfahren in der PHP-Entwicklung. Eine weitere wichtige Aktivität ist die Sicherung und Übertragung von Datenbanken.
In diesem Artikel werde ich erklären, wie man Tabellen aus CSV-Dateien in MySQL speichert und umgekehrt. Sie müssen sich bei Cloudways anmelden, um einen Server und eine PHPstack-Anwendung zu starten. Bevor Sie sich anmelden, ist es eine gute Idee, sich alle Preisoptionen der erstklassigen Hosting-Anbieter wie AWS, DigitalOcean, Linode, Vultr und GCP anzusehen, damit Sie diejenige finden, die perfekt zu Ihren Anforderungen passt.
PHP-Hosting:Bestes PHP 7- und PHP 5.6-Webhosting
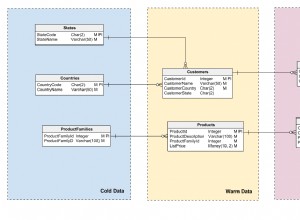
Erstellen Sie eine Datenbank in MySQL
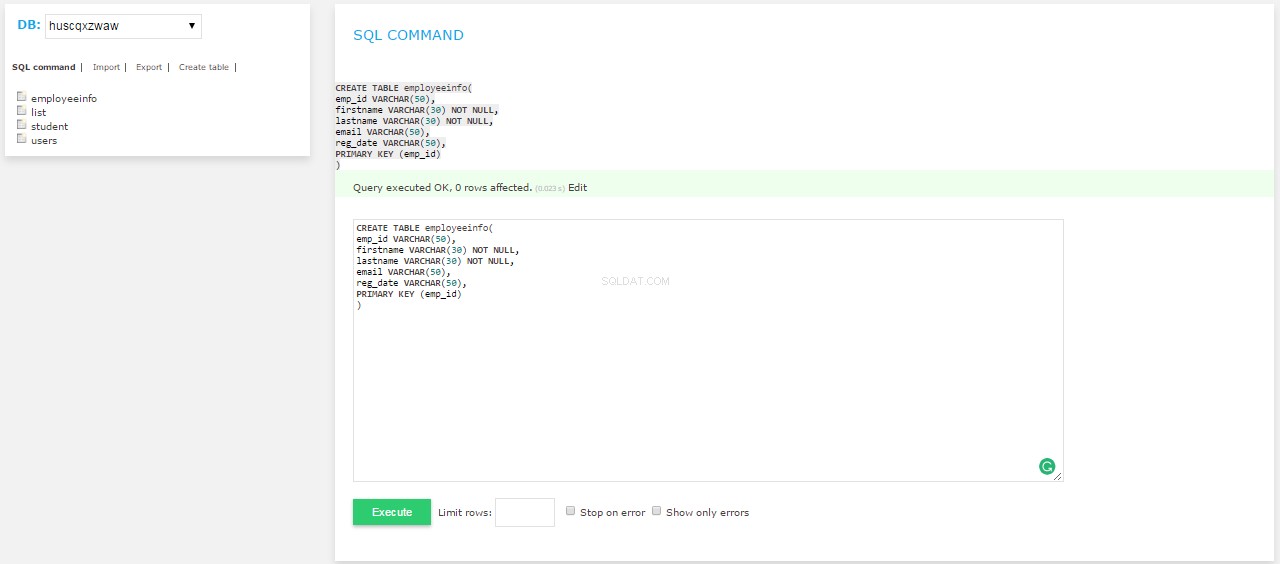
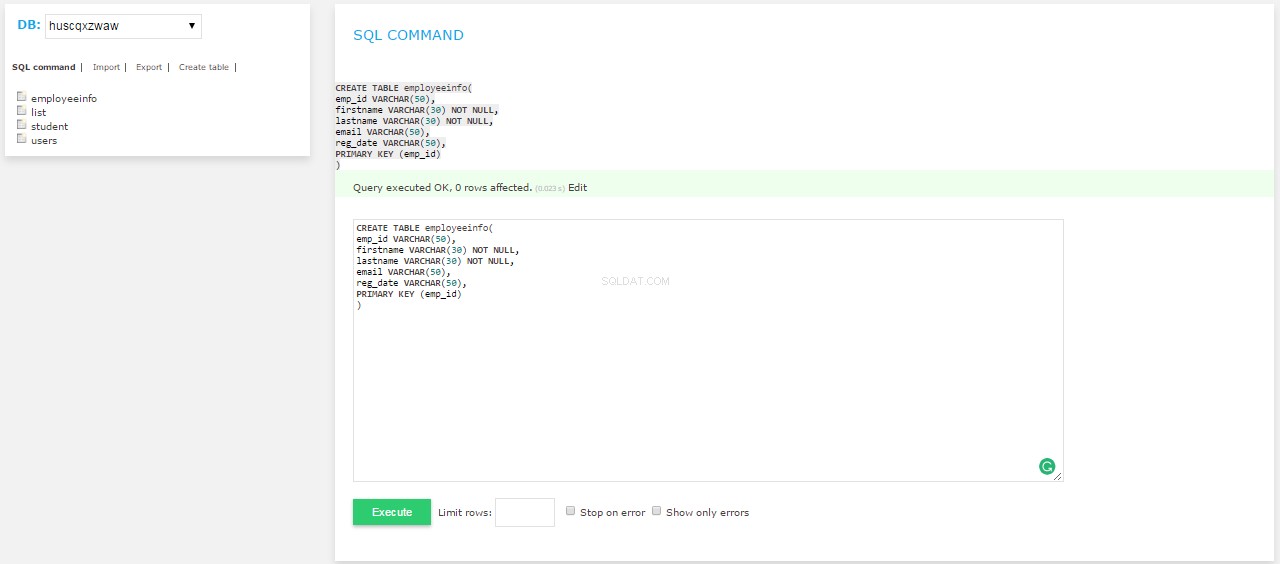
Der erste Schritt in diesem Tutorial ist die Erstellung einer MySQL-Datenbank. Da Cloudways den benutzerdefinierten MySQL-Manager in der Plattform bereitstellt, der eine Datenbank für die App enthält. Sie können Tabellen erstellen, indem Sie SQL-Abfragen ausführen. Erstellen Sie eine Tabelle `employeeinfo` in der Datenbank mit der folgenden SQL-Abfrage.
CREATE TABLE employeeinfo( emp_id VARCHAR(50) UNSIGNED PRIMARY KEY, firstname VARCHAR(30) NOT NULL, lastname VARCHAR(30) NOT NULL, email VARCHAR(50), reg_date VARCHAR(50) )


Dadurch wird eine neue Tabelle `employeeinfo` erstellt in der Datenbank. Ich werde diese Tabelle verwenden, um Daten aus der CSV-Datei einzufügen.
Hör auf, Zeit auf Servern zu verschwenden
Cloudways übernimmt die Serververwaltung für Sie, damit Sie sich darauf konzentrieren können, großartige Apps zu erstellen und Ihre Kunden zufrieden zu stellen.
Kostenlos startenMySql-Verbindung in PHP erstellen
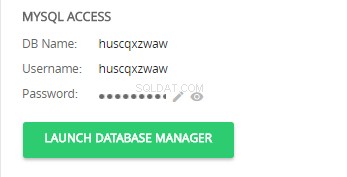
Für den Import und Export der Datenbank in MySql wird eine separate Datei "config.php" erstellt. Fügen Sie den folgenden Code hinzu und ersetzen Sie die Datenbankanmeldeinformationen durch Ihre. Sie finden Ihre db-Anmeldeinformationen in den Details zum Anwendungszugriff:


<?php
function getdb(){
$servername = "localhost";
$username = "huscqxzwaw";
$password = "2WWKxxxxHr";
$db = "huscqxzwaw";
try {
$conn = mysqli_connect($servername, $username, $password, $db);
//echo "Connected successfully";
}
catch(exception $e)
{
echo "Connection failed: " . $e->getMessage();
}
return $conn;
}
?>
zurück Verwandt: Verbinden einer MySQL-Datenbank mit PHP-Websites
CSV in MySQL in PHP importieren
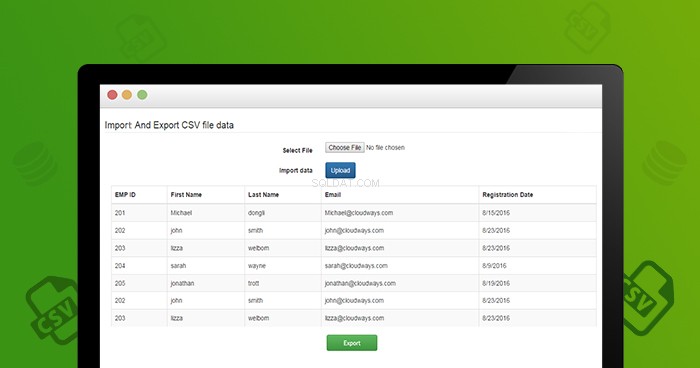
Nachdem die Datenbank erstellt wurde, benötige ich als Nächstes eine HTML-Datei, die eine CSV-Datei hochladen kann. Für diese HTML-Datei werde ich den HTML-Datei-Uploader in einem einfachen Bootstrap-Formular verwenden.
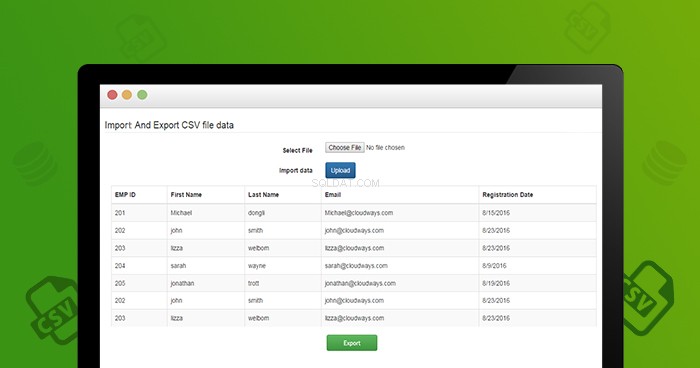
Erstellen Sie eine Datei und nennen Sie sie „index.php“ . Dies ist ein einfaches Formular zum Hochladen einer CSV-Datei. Diese Datei zeigt auch die Ergebnisse in einer einfachen Tabelle auf derselben Seite an. Wenn der Nutzer das Formular absendet, werden alle Datensätze in der Datenbank gespeichert.
Zuerst füge ich Bootstrap CDN zu index.php hinzu .
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" crossorigin="anonymous"></script>
Als nächstes im `body` -Tag fügen Sie den folgenden HTML-Code für das Bootstrap-Formular hinzu.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="wrap">
<div class="container">
<div class="row">
<form class="form-horizontal" action="functions.php" method="post" name="upload_excel" enctype="multipart/form-data">
<fieldset>
<!-- Form Name -->
<legend>Form Name</legend>
<!-- File Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="filebutton">Select File</label>
<div class="col-md-4">
<input type="file" name="file" id="file" class="input-large">
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton">Import data</label>
<div class="col-md-4">
<button type="submit" id="submit" name="Import" class="btn btn-primary button-loading" data-loading-text="Loading...">Import</button>
</div>
</div>
</fieldset>
</form>
</div>
<?php
get_all_records();
?>
</div>
</div>
</body>
</html>


Sie werden vielleicht bemerken, dass ich eine Aktion auf `functions.php` gesetzt habe Datei. Im nächsten Schritt werde ich diese Datei erstellen und ihr Code hinzufügen. Ich habe auch eine Methode `get_all_records()` eingefügt am Ende der Datei. Diese Methode ruft alle Datensätze aus der Datenbank ab und zeigt die Datensätze in der Tabelle auf der Indexseite an.
Als nächstes werde ich `functions.php` erstellen Datei und fügen Sie den folgenden Code hinzu.
<?php
if(isset($_POST["Import"])){
$filename=$_FILES["file"]["tmp_name"];
if($_FILES["file"]["size"] > 0)
{
$file = fopen($filename, "r");
while (($getData = fgetcsv($file, 10000, ",")) !== FALSE)
{
$sql = "INSERT into employeeinfo (emp_id,firstname,lastname,email,reg_date)
values ('".$getData[0]."','".$getData[1]."','".$getData[2]."','".$getData[3]."','".$getData[4]."')";
$result = mysqli_query($con, $sql);
if(!isset($result))
{
echo "<script type=\"text/javascript\">
alert(\"Invalid File:Please Upload CSV File.\");
window.location = \"index.php\"
</script>";
}
else {
echo "<script type=\"text/javascript\">
alert(\"CSV File has been successfully Imported.\");
window.location = \"index.php\"
</script>";
}
}
fclose($file);
}
}
?>
Beim Hochladen Schaltfläche angeklickt wird, wird der temporäre Dateiname im Speicher gespeichert und mit dem `while` Schleife werden die Daten in $getData gespeichert Variable. Ist der Vorgang abgeschlossen, werden die Daten spaltenweise sortiert und schließlich in die `Mitarbeiterinfo` eingefügt Tisch.
Beachten Sie, dass `fgetcsv()` parst Zeilen aus der geöffneten Datei, prüft auf CSV-Felder und `fopen()` öffnet eine Datei oder eine URL. Dieser Code könnte getestet werden, indem eine CSV-Datei mit Testdaten importiert wird.
Gespeicherte Aufzeichnungen anzeigen
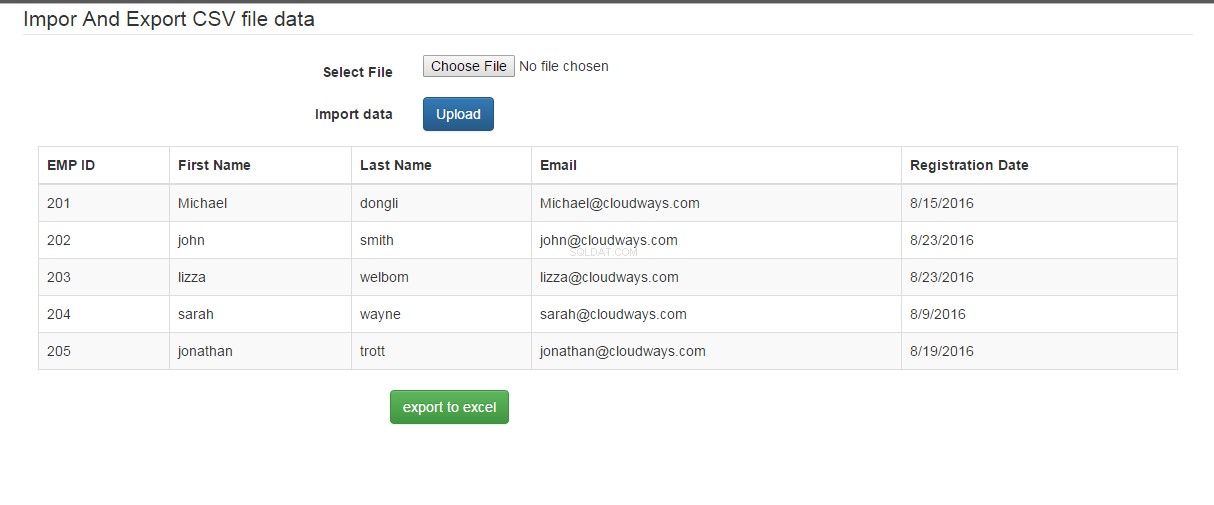
Sobald die CSV-Datei importiert wurde, zeige ich die Daten über eine einfache Funktion an, `get_all_records()`, initialisiert in `index.php`. Kopieren Sie diese Funktion nach `function.php` .
function get_all_records(){
$con = getdb();
$Sql = "SELECT * FROM employeeinfo";
$result = mysqli_query($con, $Sql);
if (mysqli_num_rows($result) > 0) {
echo "<div class='table-responsive'><table id='myTable' class='table table-striped table-bordered'>
<thead><tr><th>EMP ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Registration Date</th>
</tr></thead><tbody>";
while($row = mysqli_fetch_assoc($result)) {
echo "<tr><td>" . $row['emp_id']."</td>
<td>" . $row['firstname']."</td>
<td>" . $row['lastname']."</td>
<td>" . $row['email']."</td>
<td>" . $row['reg_date']."</td></tr>";
}
echo "</tbody></table></div>";
} else {
echo "you have no records";
}
} Bei dieser wirklich einfachen Methode habe ich einfach alle Datensätze ausgewählt und diese Datensätze auf der Indexseite durch die Methode angezeigt. Immer wenn der Benutzer eine CSV-Datei hochlädt, werden die Datensätze in der Tabelle gespeichert und dann auf der Indexseite angezeigt.
MySQL mit PHP in CSV exportieren
Der Export von Daten aus einer MySQL-Datenbank in eine CSV-Datei ist ebenfalls sehr einfach. Um dies zu demonstrieren, werde ich die index.php verwenden die ich früher erstellt habe.
Fügen Sie der Datei den folgenden Code hinzu.
<div>
<form class="form-horizontal" action="functions.php" method="post" name="upload_excel"
enctype="multipart/form-data">
<div class="form-group">
<div class="col-md-4 col-md-offset-4">
<input type="submit" name="Export" class="btn btn-success" value="export to excel"/>
</div>
</div>
</form>
</div>
Nachdem Sie dieses HTML-Markup hinzugefügt haben, wird der Export Die Schaltfläche wird unter der Tabelle angezeigt. Fügen Sie nun die folgende Bedingung in functions.php. hinzu
if(isset($_POST["Export"])){
header('Content-Type: text/csv; charset=utf-8');
header('Content-Disposition: attachment; filename=data.csv');
$output = fopen("php://output", "w");
fputcsv($output, array('ID', 'First Name', 'Last Name', 'Email', 'Joining Date'));
$query = "SELECT * from employeeinfo ORDER BY emp_id DESC";
$result = mysqli_query($con, $query);
while($row = mysqli_fetch_assoc($result))
{
fputcsv($output, $row);
}
fclose($output);
}
Wenn der `Export` Button geklickt wird, die Überschriften `Content-Type:text/csv` mit Anhang `data.csv` gesendet wird.
Seit `php://output` ein Nur-Schreib-Stream ist, der Schreibzugriff auf den Ausgabepuffermechanismus ermöglicht, habe ich alle Daten aus der Tabelle in der nächsten Zeile ausgewählt und an `fputcsv()` übergeben Methode. Diese Methode formatiert eine Zeile (die als Felder-Array übergeben wird) als CSV und schreibt sie (mit einem Zeilenumbruch abgeschlossen) in die angegebene Datei. Abschließend wird die Datei mit allen gewünschten Daten heruntergeladen.
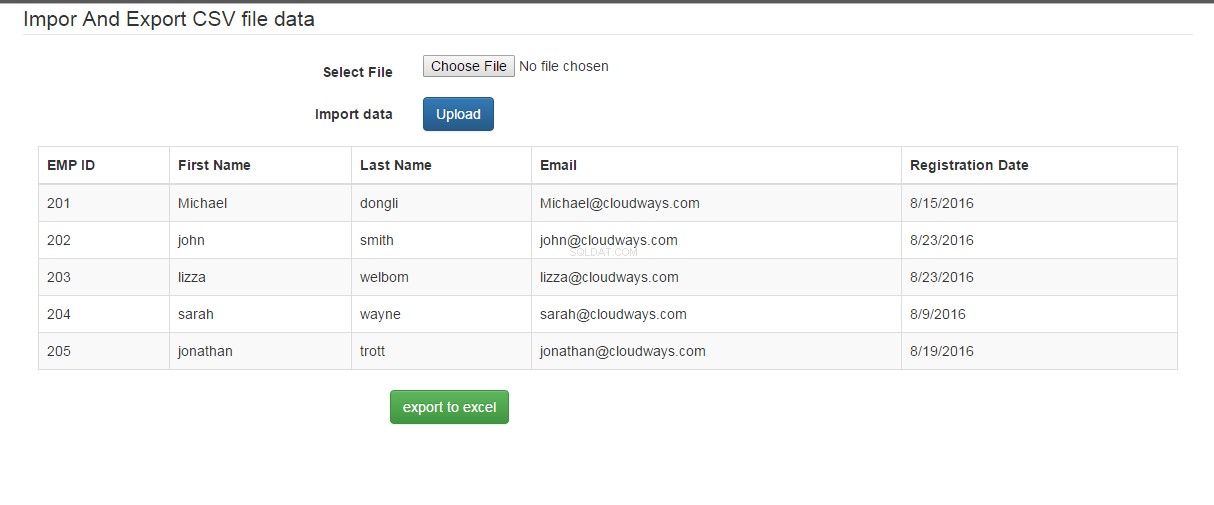
Nachdem Sie den gesamten Code integriert haben, sehen Sie schließlich die folgende endgültige Form der Anwendung.


Das könnte Ihnen auch gefallen: Einfaches CRUD in PHP und MySQL
Schlussfolgerung
In diesem Artikel habe ich besprochen, wie Sie mit PHP und MySQL Daten aus und in CSV-Dateien exportieren können. Dies ist ein einfaches Beispiel, das Sie je nach Ihren Anforderungen komplexere Logik und Validierungen hinzufügen können. Sie können auch Testfälle erstellen, um den Code zu verifizieren und mit GitHub mit PHP Continuous Integeration Tools zu integrieren. Wenn Sie etwas zur Diskussion beitragen oder eine Frage stellen möchten, hinterlassen Sie unten einen Kommentar.
Häufig gestellte FragenWie importiere und exportiere ich CSV mit PHP und MySQL?
- Genehmigen Sie den eingereichten Datensatz, unabhängig davon, ob es sich um eine umfangreiche CSV-Datei handelt.
- Überprüfen Sie den CSV-Dateiübertragungsstatus mit der PHP-Funktion is_uploaded_file().
- Zugriff auf die CSV-Datei mit der PHP-Funktion fopen().
- Parsen Sie Daten aus dem CSV-Eintrag mit der PHP-Funktion fgetcsv().
- Einfügen oder Aktualisieren von Daten in die Datenbank basierend auf der E-Mail des Mitglieds.