{{ post. Titel }}
Gepostet am {{ post.timestamp }} von {{ post.author }}
{{ post.bodytext }}

Wie fangen Sie an, Websites mit Python zu erstellen? Nun, Sie könnten alles selbst machen und ein Programm schreiben, das auf einem Webserver läuft, Seitenanfragen akzeptiert und Antworten in Form von HTML und anderen Ressourcen bereitstellt. Das ist jedoch eine Menge Arbeit, warum sich also all die Mühe machen, wenn es viele vorhandene Tools gibt, die die Arbeit für Sie erledigen? Diese Tools werden Frameworks genannt und werden heute zum Erstellen unserer Website verwendet.
Es gibt einige Python-Web-Frameworks, aber hier sind einige der besten:
Eine umfassendere Liste finden Sie auf der Python-Website, wenn Sie zusätzliche Optionen benötigen. Heute werden wir Django für die Entwicklung auf einem lokalen Computer einrichten und dann einen einfachen Blog erstellen. Wir werden auch den Vorgang der Installation auf einem Remote-Webserver überprüfen.
Wir werden heute den größten Teil unserer Arbeit im Terminal erledigen. Dies sollte alles auf Mac und Linux funktionieren; Wenn Sie jedoch Windows ausführen, ist der Prozess etwas anders. Eine Vertrautheit mit der Befehlszeile ist nicht erforderlich, wenn Sie nur Python schreiben, aber wenn Sie vorhaben, Django zu verwenden oder eine dynamische Website im Allgemeinen zu betreiben, lohnt es sich, es zu lernen.
Sehen Sie sich diese Tutorials an, um sich mit dem Terminal vertraut zu machen:
Hier sind die Befehle, die Sie zum Installieren von Django benötigen. Sie müssen Version Python 3 installieren, um es zum Laufen zu bringen. Zuerst müssen Sie mit dem venv eine virtuelle Umgebung erstellen Modul. Aus der Python-Dokumentation:
Der venv -Modul bietet Unterstützung für die Erstellung einfacher „virtueller Umgebungen“ mit eigenen Site-Verzeichnissen, die optional von System-Site-Verzeichnissen isoliert sind. Jede virtuelle Umgebung hat ihre eigene Python-Binärdatei (die der Version der Binärdatei entspricht, die verwendet wurde, um diese Umgebung zu erstellen) und kann ihren eigenen unabhängigen Satz installierter Python-Pakete in ihren Site-Verzeichnissen haben.
Erstellen Sie ein Projektverzeichnis und eine virtuelle Umgebung innerhalb des Projektverzeichnisses.
mkdir Django_projectscd Django_projectspython3.8 -m venv env
Aktivieren Sie die virtuelle Umgebung und erstellen Sie ein neues Django-Projekt.
source env/bin/activatedjango-admin.py startproject FirstBlog
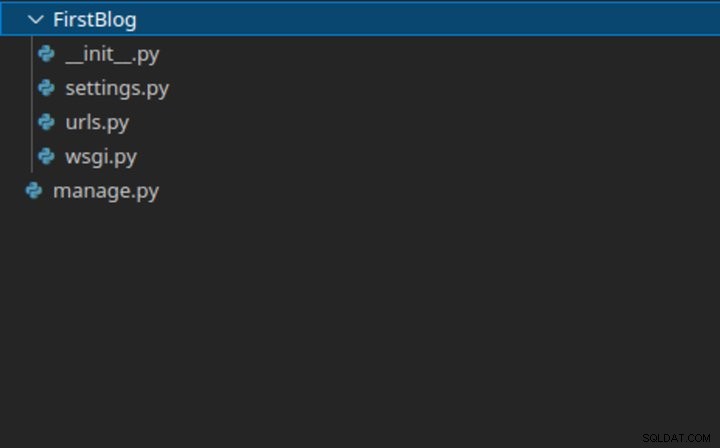
Das Projektverzeichnis sieht folgendermaßen aus:



Was machen diese Dateien?
Keine dieser Dateien allein macht jedoch eine funktionierende Website aus. Dafür brauchen wir Apps. Apps sind der Ort, an dem Sie den Code schreiben, der Ihre Website zum Funktionieren bringt, aber bevor wir sie uns ansehen, müssen wir ein wenig über die Designprinzipien von Django wissen.
Erstens ist Django ein MVC-Framework, das für Model View Controller steht. Django bezeichnet sich selbst als MTV-Framework, was für Model Template View steht. Es ist ein etwas anderer Ansatz als MVC, aber im Grunde sind sie ziemlich ähnlich. Wie auch immer, MVC ist ein Architekturmuster, das eine Methode zur Strukturierung Ihrer Projekte bereitstellt. Es trennt den Code, der zum Verarbeiten von Daten verwendet wird, von dem Code, der die Benutzeroberfläche verwaltet.
Zweitens folgt Django der DRY- oder Don’t Repeat Yourself-Philosophie, was bedeutet, dass Sie niemals Code schreiben sollten, der eine bestimmte Aufgabe mehr als einmal ausführt. Wenn wir beispielsweise in unserem Blog eine Funktion geschrieben haben, die einen zufälligen Artikel aus dem Archiv auswählt und diese Funktion auf mehreren Seiten implementiert, würden wir sie nicht jedes Mal neu programmieren, wenn sie benötigt wird. Wir haben es einmal codiert und dann auf jeder Seite verwendet.
Wie hängt das mit Apps zusammen? Nun, Apps ermöglichen es Ihnen, Ihre Website in einem DRY-Stil zu schreiben. Jedes Projekt, wie das hier vorliegende, kann mehrere Apps enthalten. Umgekehrt kann jede App Teil mehrerer Projekte sein. Wenn wir das Beispiel von früher verwenden, bedeutet dies, dass wir, wenn wir in Zukunft eine andere Website erstellen würden, die ebenfalls eine zufällige Seitenfunktion benötigt, sie nicht noch einmal schreiben müssten. Wir könnten die App einfach aus diesem Projekt importieren.
Aus diesem Grund ist es wichtig, dass jede App einem bestimmten Zweck dient. Wenn Sie die gesamte Funktionalität Ihrer Website in eine App schreiben und später einen Teil davon erneut verwenden müssen, müssen Sie alles importieren. Wenn Sie beispielsweise eine E-Commerce-Website erstellen, möchten Sie nicht alle Blog-Funktionen importieren. Wenn Sie jedoch eine App für die Zufallsfunktion und eine App für das Blog-Publishing-System erstellen, können Sie die Teile auswählen, die Sie benötigen.
Dies bedeutet auch, dass der Code innerhalb der Website gut organisiert ist. Wenn Sie eine Funktion ändern möchten, müssen Sie nicht eine riesige Datei durchsuchen; Sie können stattdessen zur entsprechenden App navigieren und sie ändern, ohne sich Sorgen machen zu müssen, etwas anderes zu stören.
python3.8 manage.py startapp-Blog
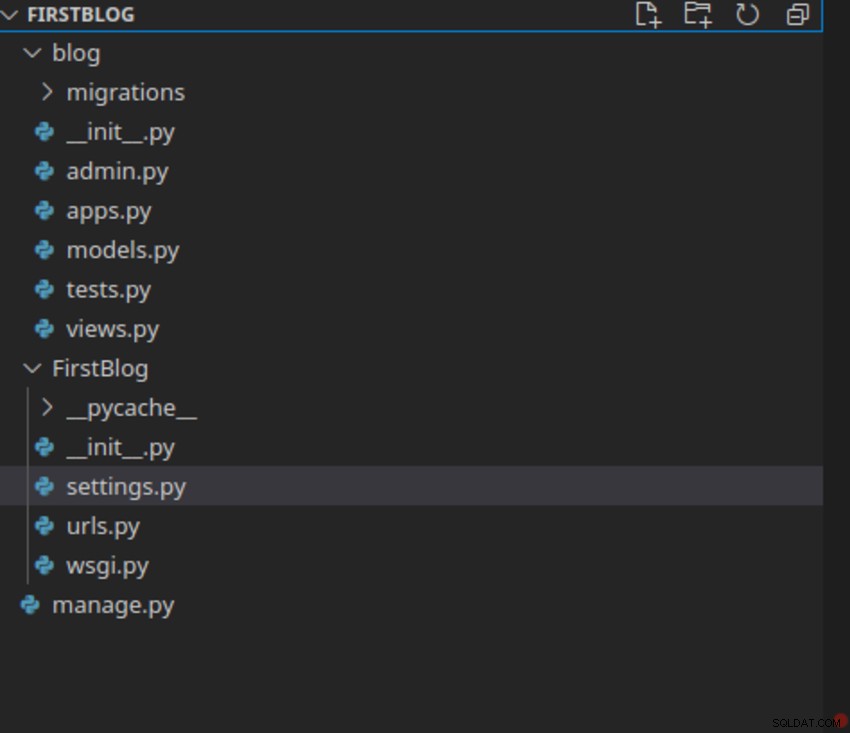
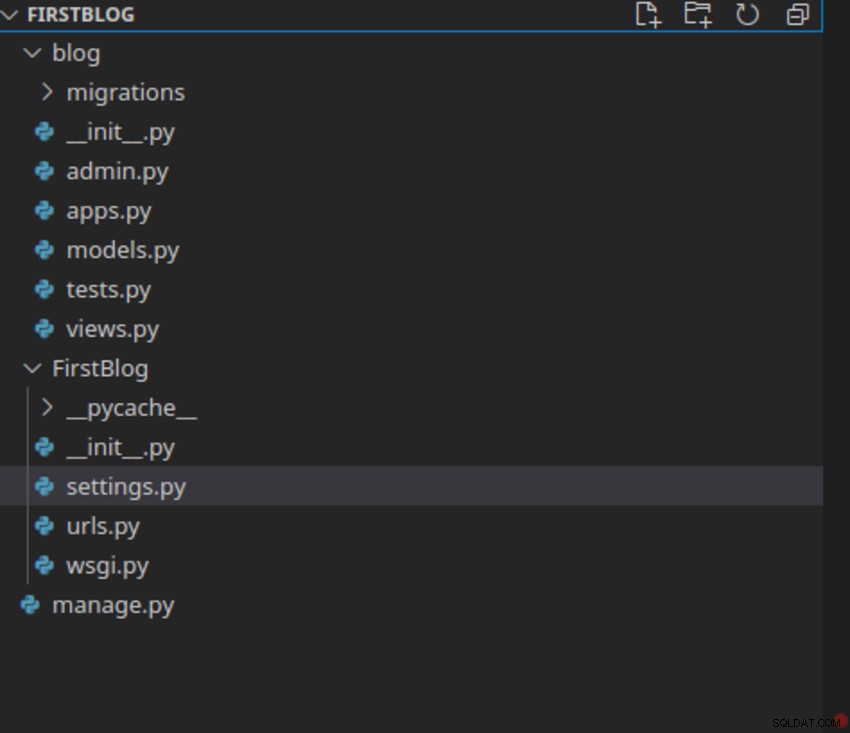
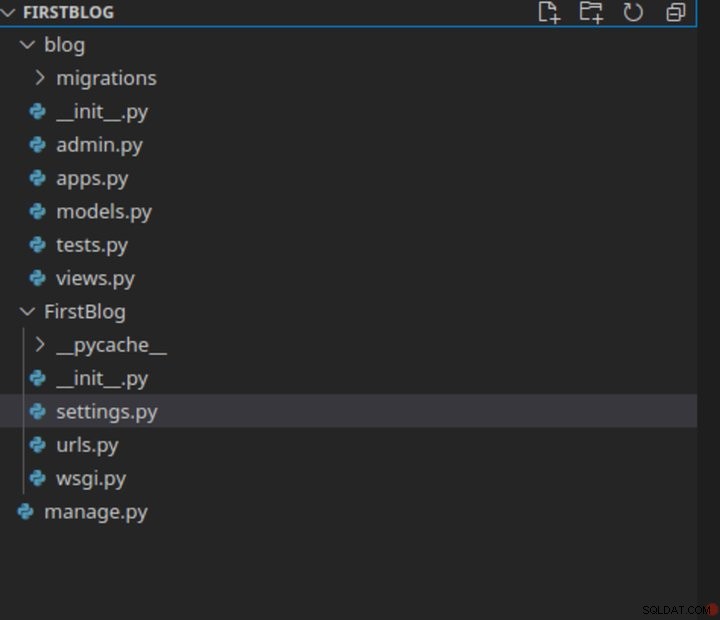
Die Verzeichnisstruktur sieht nun so aus:



Auch hier haben wir eine __init__.py Datei, um daraus ein Paket zu machen, und drei weitere Dateien:Modelle, Tests und Ansichten. Um Tests müssen wir uns erst einmal keine Gedanken machen, aber die anderen beiden sind wichtig. Modelle und Ansichten sind das M und V Teile von MVC.
In Modellen definieren wir unsere Datenstrukturen.
Wenn Sie schon einmal mit PHP gearbeitet haben, haben Sie vielleicht PhpMyAdmin verwendet, um Ihre MySQL-Tabellen zu erstellen, und dann Ihre SQL-Abfragen manuell in Ihre PHP-Skripte geschrieben. In Django ist es viel einfacher. Wir definieren alle Datenstrukturen, die wir in dieser Modelldatei benötigen, führen dann einen Befehl aus und alle erforderlichen Datenbanken werden für uns erstellt.
Wenn Sie auf diese Daten zugreifen möchten, gehen Sie über diese Modelle, indem Sie eine Methode für sie aufrufen, anstatt rohe Abfragen auszuführen. Dies ist sehr hilfreich, da Django mehrere Datenbankprogramme verwenden kann. Wir werden heute MySQL verwenden, weil es am leistungsstärksten ist und von den meisten Hosts bereitgestellt wird, aber wenn wir in Zukunft zu einer anderen Datenbank wechseln müssten, wäre der gesamte Code immer noch gültig! Wenn Sie in anderen Sprachen zu SQLite oder etwas Ähnlichem wechseln wollten, müssten Sie den Code neu schreiben, der auf Ihre Datenbank zugreift.
In die Views-Datei schreiben wir den Code, der die Webseiten tatsächlich generiert. Dies verbindet alle anderen Teile miteinander. Wenn ein Benutzer eine URL eingibt, wird diese von urls gesendet Skript, das wir zuvor gesehen haben, zu den views Skript, das dann relevante Daten von den Modellen erhält, verarbeitet und in eine Vorlage übergibt, die schließlich als die Seite angezeigt wird, die der Benutzer sieht. Wir werden uns diese Vorlagen in Kürze ansehen. Sie sind der einfachste Teil – meistens HTML.
Fügen Sie die Blog-App zur Liste der INSTALLED_APPS hinzu in der settings.py Datei.
INSTALLED_APPS =[ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib .staticfiles', 'blog',]
Für einen Blog benötigen wir eine Tabelle mit Beiträgen mit mehreren Feldern für den Titel, den Haupttext, den Autor, die Zeit, zu der er geschrieben wurde, und so weiter. Ein echter Blog hätte Kommentare, aber das würde den Rahmen der heutigen Demo sprengen.
von django.db import modelsclass posts(models.Model):author =models.CharField(max_length =30) title =models.CharField(max_length =100) bodytext =models.TextField() timestamp =models.DateTimeField()
Diese Modelle sind nur eine Beschreibung. Wir müssen daraus eine tatsächliche Datenbank erstellen. Zunächst benötigen wir jedoch MySQL, das auf unserem System läuft. Auf einem echten Webserver wäre dies kein Problem, da sie es normalerweise vorinstalliert haben.
Um MySQL zu installieren, geben Sie Folgendes ein:
sudo apt install mysql-server
Um zu überprüfen, ob die Installation erfolgreich war, verwenden Sie:
mysql --version
Dies sollte etwa Folgendes zurückgeben:
mysql Ver 14.14 Distrib 5.7.33, für Linux (x86_64) mit EditLine-Wrapper
Erstellen Sie nun eine MySQL-Datenbank für das Django-Projekt. Führen Sie MySQL mit sudo mysql aus , und geben Sie an der Eingabeaufforderung Folgendes ein:
DATENBANK ERSTELLEN django_blog;BENUTZER 'django'@'localhost' ERSTELLEN, IDENTIFIZIERT MIT mysql_native_password DURCH 'passwort';ALLE AUF django_blog.* GEWÄHREN FÜR 'django'@'localhost';BERECHTIGUNGEN FLUSHEN;
Sie können jetzt python3.8 manange.py runserver ausführen in einem neuen Tab, um den Entwicklungsserver zu starten.
Aber zuerst müssen wir die Datenbankeinstellungen konfigurieren. Werfen wir einen Blick auf settings.py .
Sie müssen zuerst die Datenbankeinstellungen ändern.
DATABASES ={ 'default':{ 'ENGINE':'django.db.backends.mysql', # Fügen Sie 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' oder 'oracle' hinzu. 'NAME':'django_blog', # Oder Pfad zur Datenbankdatei bei Verwendung von sqlite3. 'USER':'django_user', # Wird nicht mit sqlite3 verwendet. 'PASSWORD':'password', # Wird bei sqlite3 nicht verwendet. 'HOST':'', # Auf leeren String für localhost setzen. Wird nicht mit sqlite3 verwendet. 'PORT':'', # Standardmäßig auf eine leere Zeichenfolge gesetzt. Wird nicht mit sqlite3 verwendet. }} Führen Sie nun den Server aus und gehen Sie zu 127.0.0.1:8000 in Ihrem Webbrowser. Sie sollten die Standard-Django-Seite sehen.



Lassen Sie uns jetzt unsere Django-Site in ein Blog verwandeln. Zuerst müssen wir unsere Modelle verwenden, um Tabellen in der Datenbank zu erstellen, indem wir die folgende Migration erstellen, um Änderungen an den Modellen zu bewirken.
python3.8 manage.py makemigrationsMigrations for 'blog':blog/migrations/0003_post.py - Modellbeitrag erstellen
Führen Sie nun die Migration aus, um Tabellen in der Datenbank zu erstellen.
python3.8 manage.py migrieren
Jetzt können Sie einen Superuser erstellen, um Ihre Django-App zu verwalten.
python3.8 manage.py erstellt einen Superuser
Lassen Sie uns die URLs für die App in urls.py einrichten Datei. Wir fügen die Blog-URLs aus einer separaten Datei ein.
from django.contrib import adminfrom django.urls import path,includeurlpatterns =[ path('admin/', admin.site.urls), path("", include('blog.urls')),] Erstellen Sie die erste Ansicht
Lassen Sie uns unsere erste Ansicht erstellen, die eine einfache HTML-Seite rendert. Öffnen Sie blog/views.py und fügen Sie den folgenden Code hinzu.
from django.shortcuts import renderfrom .models import Postdef home(request):return render('index.html') Erstellen Sie die Ansichtsvorlage
Diese index.html Datei existiert noch nicht. Django lädt automatisch Vorlagen aus dem Vorlagenverzeichnis. Erstellen Sie einen Ordner mit dem Namen Vorlagen in der Blog-App und erstellen Sie darin eine Datei namens index.html . Das Ordnerverzeichnis sollte wie folgt aussehen:
blog -templates -blog -index.html
Fügen Sie den folgenden Code in index.html hinzu .
Erster Blog Erster Blog
Titel
Gepostet am Datum vom Autor
Haupttext
Jetzt erstellen wir unsere Blog-URLs. Erstellen Sie die Datei urls.py im Blog-Verzeichnis und schreiben Sie den URL-Pfad zum Bereitstellen der Indexseite.
von django.urls import pathfrom . import viewsurlpatterns =[path('', views.home), ]
Wenn Sie jetzt zu http://127.0.0.1:8000/home navigieren , sollten Sie die folgende Seite mit diesem neuen Inhalt aktualisiert sehen.



Daten aus der Datenbank einbetten
Der nächste Schritt besteht darin, dynamische Inhalte aus der Datenbank hinzuzufügen. Um dies zu erreichen, verfügt Django über eine Vorlagensprache, mit der Sie Variablen mit geschweiften Klammern einbetten können. Ändern Sie den mittleren Abschnitt Ihrer Seite so, dass er folgendermaßen aussieht:
Erster Blog
{{ title }}
Gepostet am {{ date }} von {{ author }}
{{ body }}
Wir können dann Werte aus views.py an diese Variablenplatzhalter übergeben Datei, indem Sie ein Wörterbuch mit Werten erstellen.
def home(request):content ={ 'title' :'My First Post', 'author' :'Giles', 'date' :'18th September 2011', 'body' :'Lorem ipsum dolor sit amet , consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.', } return render(request,'blog/index.html', content)
Speichern und aktualisieren Sie, und Sie sollten sehen, dass Sie jetzt Inhalte aus Ihrer Ansichtsdatei an eine Vorlage übergeben. Der letzte Schritt besteht darin, Daten aus unserer Datenbank abzurufen und diese stattdessen weiterzugeben. Glücklicherweise können wir dies ohne SQL-Abfragen tun, indem wir die Modelle von Django verwenden. Gehen Sie zu blog/views.py und aktualisieren Sie den Code, um Daten aus der Datenbank abzurufen.
def home(request):posts =Post.objects.all()[:10] return render(request,'blog/index.html', {"posts":posts})
Aktualisieren Sie als Nächstes die Vorlage, um auf diese Daten zuzugreifen.
Erster Blog
{% für Post in Posts %} {{ post. Titel }}
Gepostet am {{ post.timestamp }} von {{ post.author }}
{{ post.bodytext }}
{% endfor %}
Hier können wir auf alle Daten in unserer Tabelle in der views.py zugreifen Datei, und wählen Sie dann nur die ersten zehn Einträge aus. Wir übergeben diese Daten an die Vorlage, durchlaufen die Einträge und zeigen die Daten mit dem HTML unserer Website an.
Das Verwaltungssystem von Django
Das letzte, was wir heute tun müssen, ist das Verwaltungssystem von Django zu überprüfen. Dies ist eine wirklich leistungsstarke Funktion von Django, mit der Sie Ihre Website verwalten können, ohne weiteren Code schreiben zu müssen, wie Sie es tun müssten, wenn Sie eine Website von Grund auf neu erstellen würden. Damit der Administrator Ihre posts kontrollieren kann Tisch, registrieren wir unseren Post model in Django Admin und füge einige Daten in der Datenbank hinzu. Öffnen Sie blog/admin.py und fügen Sie den folgenden Code hinzu.
from django.contrib import adminfrom .models import Post# Registrieren Sie Ihre Modelle hier.admin.site.register(Post)
Sie sollten jetzt neue Blogeinträge hinzufügen können, indem Sie http://127.0.0.1:8000/admin/blog/post/. besuchen
Das ist alles, was zu tun ist. Sie haben gerade einen voll funktionsfähigen, wenn auch einfachen Blog erstellt. Zum Abschluss dieser Lektion sehen wir uns die Installation von Django auf einem Webserver an.
Installation auf einem Webserver
Es gibt zwei Arten von Webhosting, und welche Sie haben, wirkt sich darauf aus, ob Sie Django verwenden können. Wenn Sie Shared Hosting haben, sind Sie Ihrem Host völlig ausgeliefert.
Viele billige Webhoster unterstützen Python nicht. Während PHP nahezu garantiert ist, ist die Unterstützung für andere Sprachen oft nicht gegeben. Sie müssen in der Systemsteuerung nachsehen, ob Python (und Django) verfügbar sind. Offensichtlich ist der Prozess bei jedem Host etwas anders. Fast das gesamte Hosting läuft auf Apache, und wir können es zum Hosten von Django verwenden, indem wir mod_wsgi verwenden oder mod_python Apache-Module.
Die meisten Webhoster führen Skripte in mehreren Sprachen mit CGI aus. Django kann auf FastCGI und theoretisch auch auf CGI laufen, aber dies wird nicht offiziell unterstützt und wäre viel zu langsam für eine tatsächliche Produktionswebsite. Sie müssen überprüfen, ob diese installiert sind. Sie sind normalerweise unter einer Überschrift wie „CGI- und Skriptsprachenunterstützung“ zu finden.
Wenn Sie VPS-Hosting haben oder das Glück haben, einen dedizierten Server zu haben, ist Ihr Leben viel einfacher. Normalerweise werden diese mit vorinstalliertem Python geliefert, und von dort aus müssen Sie nur die gleichen Schritte ausführen, die wir durchlaufen haben, um eine lokale Kopie von Django zum Laufen zu bringen. Wenn Sie Python nicht haben, können Sie es mit einem Paketmanager installieren. Ihr System kann sogar mit Django geliefert werden.
Nachdem Sie Django auf Ihrem Server installiert haben, laden Sie die soeben erstellte Site mit einem beliebigen Dateiübertragungsclient hoch. Sie können die Dateien überall ablegen, aber halten Sie sie von der public fern Ordner, oder jeder kann den Quellcode Ihrer Website sehen. Ich benutze /home für alle meine Projekte.
Erstellen Sie als Nächstes eine MySQL-Datenbank namens django_blog auf Ihrem Server. Sie müssen Ihr Konto für das Admin-Steuerungsfeld erneut erstellen, aber dies ist eine einmalige Sache.
Wenn Sie versuchen, dies auszuführen, erhalten Sie möglicherweise eine Fehlermeldung, und das liegt daran, dass sich die Einstellungen für den Server von denen auf Ihrem lokalen Computer unterscheiden. Möglicherweise müssen Sie das Datenbankpasswort in settings.py ändern , aber abhängig von Ihrer Serverkonfiguration können auch andere Probleme auftreten. Google ist in diesen Situationen Ihr Freund!
Um den Server diesmal auszuführen, ist der Befehl etwas anders. Sie müssen eine IP-Adresse und einen Port angeben, damit Sie über das Internet auf die Site zugreifen können.
python.8 manage.py runserver your-server-ip:8000
Wenn Sie Ihre Website in einem Webbrowser auf Port 8000 besuchen, sollten Sie Ihre Website sehen!