Ursprünglich gepostet @ https://codeanddeploy.com Besuchen Sie den Beispielcode und laden Sie ihn herunter:
https://codeanddeploy.com/blog/laravel/complete-laravel-8-soft-delete-restore-deleted-records-tutorial
In diesem Beitrag werde ich mit Ihnen ein vollständiges vorläufiges Löschen und Wiederherstellen gelöschter Datensätze in Laravel 8 teilen Lernprogramm. Bei der Entwicklung von CRUD-Operationen in Laravel müssen wir manchmal vorläufige Löschungen implementieren. Wenn wir also den bestimmten Datensatz fälschlicherweise gelöscht haben, können wir ihn problemlos wiederherstellen. Deshalb ist dies wichtig und muss in unserer Laravel-Anwendung vorhanden sein.

In diesem Artikel lernen Sie eine vollständige Implementierung mit Laravel Soft Delete und wie Sie die gelöschten Datensätze anhand eines Beispiels wiederherstellen können.
Schritt 1:Laravel-Installation
Wenn Sie keine Laravel 8-Installation in Ihrem Lokal haben, führen Sie einfach den folgenden Befehl aus:
composer create-project --prefer-dist laravel/laravel laravel-soft-delete
Danach müssen wir das Laravel Collective Package installieren Führen Sie den folgenden Befehl aus:
composer require laravelcollective/html
Schritt 2:Datenbankkonfiguration
Wenn Ihr Laravel-Projekt frisch ist, müssen Sie Ihre Datenbankanmeldeinformationen aktualisieren. Öffnen Sie einfach die .env-Datei in Ihrem Laravel 8-Projekt.
.env
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=your_database_name_here
DB_USERNAME=your_database_username_here
DB_PASSWORD=your_database_password_here
Schritt 3:Einrichtung der Migration
Lassen Sie uns eine Migration für unser Beispielprojekt **laravel soft delete ** erstellen. In diesem Beispiel verwenden wir die Benutzertabelle, in der die Migration bereits in der Laravel-Installation vorhanden ist. Wir müssen also nur diese Migration bearbeiten. Siehe unten Update-Code:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name')->nullable();
$table->string('email')->unique();
$table->string('username')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->softDeletes();
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
Wie Sie sehen können, haben wir die $table->softDeletes(); hinzugefügt Methode zum Implementieren des laravel soft delete.
Lassen Sie uns nun den folgenden Befehl ausführen:
php artisan migrate
Schritt 4:Routen einrichten
In meinem Beispiel werde ich meine Crud-Routen manuell erstellen. Öffnen Sie einfach die "routes/web.php" Datei und fügen Sie die folgenden Routen hinzu.
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::group(['namespace' => 'App\Http\Controllers'], function()
{
/**
* Home Routes
*/
Route::get('/', 'HomeController@index')->name('home.index');
Route::group(['prefix' => 'users'], function() {
Route::get('/', 'UsersController@index')->name('users.index');
Route::get('/create', 'UsersController@create')->name('users.create');
Route::post('/create', 'UsersController@store')->name('users.store');
Route::get('/{user}/show', 'UsersController@show')->name('users.show');
Route::get('/{user}/edit', 'UsersController@edit')->name('users.edit');
Route::patch('/{user}/update', 'UsersController@update')->name('users.update');
Route::delete('/{user}/delete', 'UsersController@destroy')->name('users.destroy');
Route::post('/{user}/restore', 'UsersController@restore')->name('users.restore');
Route::delete('/{user}/force-delete', 'UsersController@forceDelete')->name('users.force-delete');
Route::post('/restore-all', 'UsersController@restoreAll')->name('users.restore-all');
});
});
Wie Sie sehen können, haben wir die Routen Wiederherstellen, Löschen erzwingen und Alle wiederherstellen hinzugefügt. Sie sehen unseren Controller-Code für diese Routen.
Schritt 5:Einrichten des Modells für unser vorläufiges Löschen
Wie Sie unten sehen können, haben wir die Verwendung Illuminate\Database\Eloquent\SoftDeletes importiert; Klasse und verwenden Sie es in unserem Benutzermodell.
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
use Illuminate\Database\Eloquent\SoftDeletes;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable, SoftDeletes;
/**
* The database table used by the model.
*
* @var string
*/
protected $table = 'users';
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name',
'email',
'username',
'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* The attributes that should be mutated to dates.
*
* @var array
*/
protected $dates = ['deleted_at'];
/**
* Always encrypt password when it is updated.
*
* @param $value
* @return string
*/
public function setPasswordAttribute($value)
{
$this->attributes['password'] = bcrypt($value);
}
}
Schritt 6:Laravel Soft Delete &Restore Gelöschte Datensätze Controller-Methoden
Index-Methode in UserController.php, wie Sie sehen können, habe ich überprüft, ob es einen Status mit dem archivierten Wert aus der Anfrage gibt, und die Methode $users->onlyTrashed() aufgerufen sodass nur vorläufig gelöschte Dateien in den Listen angezeigt werden.
/**
* Display all users
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$users = User::latest();
if($request->get('status') == 'archived') {
$users = $users->onlyTrashed();
}
$users = $users->paginate(10);
return view('users.index', compact('users'));
}
In dieser Methode innerhalb von UserController.php habe ich withTrashed() aufgerufen und restore() Methoden, die es uns ermöglichen, den gelöschten Datensatz wiederherzustellen.
/**
* Restore user data
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function restore($id)
{
User::where('id', $id)->withTrashed()->restore();
return redirect()->route('users.index', ['status' => 'archived'])
->withSuccess(__('User restored successfully.'));
}
Dies ist die Implementierung von erzwungenem Löschen des verworfenen Datensatzes mit forceDelete() Methode.
/**
* Force delete user data
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function forceDelete($id)
{
User::where('id', $id)->withTrashed()->forceDelete();
return redirect()->route('users.index', ['status' => 'archived'])
->withSuccess(__('User force deleted successfully.'));
}
In dieser Aktion haben wir onlyTrashed() aufgerufen und restore() Methoden, damit wir alle die vernichteten Aufzeichnungen wiederherstellen.
/**
* Restore all archived users
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function restoreAll()
{
User::onlyTrashed()->restore();
return redirect()->route('users.index')->withSuccess(__('All users restored successfully.'));
}
Schritt 7:Laravel-Soft-Delete-Benutzercontroller
Nachfolgend finden Sie den vollständigen Code für unsere UserController.php mit Implementierungen von Laravel 8 Soft Delete und Restore gelöschter Datensätze.
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
use App\Http\Requests\StoreUserRequest;
use App\Http\Requests\UpdateUserRequest;
class UsersController extends Controller
{
/**
* Display all users
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$users = User::latest();
if($request->get('status') == 'archived') {
$users = $users->onlyTrashed();
}
$users = $users->paginate(10);
return view('users.index', compact('users'));
}
/**
* Show form for creating user
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('users.create');
}
/**
* Store a newly created user
*
* @param User $user
* @param StoreUserRequest $request
*
* @return \Illuminate\Http\Response
*/
public function store(User $user, StoreUserRequest $request)
{
//For demo purposes only. When creating user or inviting a user
// you should create a generated random password and email it to the user
$user->create(array_merge($request->validated(), [
'password' => 'test'
]));
return redirect()->route('users.index')
->withSuccess(__('User created successfully.'));
}
/**
* Show user data
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function show(User $user)
{
return view('users.show', [
'user' => $user
]);
}
/**
* Edit user data
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function edit(User $user)
{
return view('users.edit', [
'user' => $user
]);
}
/**
* Update user data
*
* @param User $user
* @param UpdateUserRequest $request
*
* @return \Illuminate\Http\Response
*/
public function update(User $user, UpdateUserRequest $request)
{
$user->update($request->validated());
return redirect()->route('users.index')
->withSuccess(__('User updated successfully.'));
}
/**
* Delete user data
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function destroy(User $user)
{
$user->delete();
return redirect()->route('users.index')
->withSuccess(__('User deleted successfully.'));
}
/**
* Restore user data
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function restore($id)
{
User::where('id', $id)->withTrashed()->restore();
return redirect()->route('users.index', ['status' => 'archived'])
->withSuccess(__('User restored successfully.'));
}
/**
* Force delete user data
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function forceDelete($id)
{
User::where('id', $id)->withTrashed()->forceDelete();
return redirect()->route('users.index', ['status' => 'archived'])
->withSuccess(__('User force deleted successfully.'));
}
/**
* Restore all archived users
*
* @param User $user
*
* @return \Illuminate\Http\Response
*/
public function restoreAll()
{
User::onlyTrashed()->restore();
return redirect()->route('users.index')->withSuccess(__('All users restored successfully.'));
}
}
Schritt 8:Index Blade-Ansicht
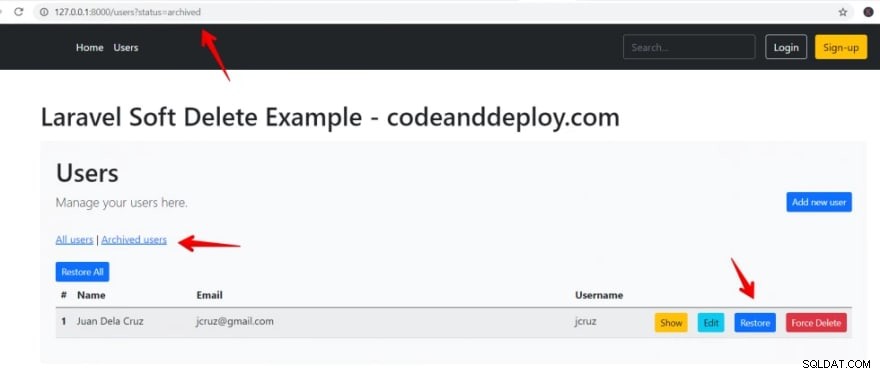
Code unten über unsere index.blade.php, in der wir die Laravel-Soft-Delete-Implementierungen codieren.
@extends('layouts.app-master')
@section('content')
<h1 class="mb-3">Laravel Soft Delete Example - codeanddeploy.com</h1>
<div class="bg-light p-4 rounded">
<h1>Users</h1>
<div class="lead">
Manage your users here.
<a href="{{ route('users.create') }}" class="btn btn-primary btn-sm float-right">Add new user</a>
</div>
<div class="mt-2">
@include('layouts.partials.messages')
<br>
<a href="/users">All users</a> | <a href="/users?status=archived">Archived users</a>
<br><br>
@if(request()->get('status') == 'archived')
{!! Form::open(['method' => 'POST','route' => ['users.restore-all'],'style'=>'display:inline']) !!}
{!! Form::submit('Restore All', ['class' => 'btn btn-primary btn-sm']) !!}
{!! Form::close() !!}
@endif
</div>
<table class="table table-striped">
<thead>
<tr>
<th scope="col" width="1%">#</th>
<th scope="col" width="15%">Name</th>
<th scope="col">Email</th>
<th scope="col" width="10%">Username</th>
<th scope="col" width="1%" colspan="4"></th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<th scope="row">{{ $user->id }}</th>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>{{ $user->username }}</td>
<td><a href="{{ route('users.show', $user->id) }}" class="btn btn-warning btn-sm">Show</a></td>
<td><a href="{{ route('users.edit', $user->id) }}" class="btn btn-info btn-sm">Edit</a></td>
<td>
@if(request()->get('status') == 'archived')
{!! Form::open(['method' => 'POST','route' => ['users.restore', $user->id],'style'=>'display:inline']) !!}
{!! Form::submit('Restore', ['class' => 'btn btn-primary btn-sm']) !!}
{!! Form::close() !!}
@else
{!! Form::open(['method' => 'DELETE','route' => ['users.destroy', $user->id],'style'=>'display:inline']) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger btn-sm']) !!}
{!! Form::close() !!}
@endif
</td>
<td>
@if(request()->get('status') == 'archived')
{!! Form::open(['method' => 'DELETE','route' => ['users.force-delete', $user->id],'style'=>'display:inline']) !!}
{!! Form::submit('Force Delete', ['class' => 'btn btn-danger btn-sm']) !!}
{!! Form::close() !!}
@endif
</td>
</tr>
@endforeach
</tbody>
</table>
<div class="d-flex">
{!! $users->links() !!}
</div>
</div>
@endsection
Jetzt haben Sie die vollständigen Implementierungen für Laravel Soft Delete, einschließlich der Wiederherstellung gelöschter Datensätze.
Ich hoffe, dieses Tutorial kann Ihnen helfen. Bitte besuchen Sie hier https://codeanddeploy.com/blog/laravel/complete-laravel-8-soft-delete-restore-deleted-records-tutorial, wenn Sie diesen Code herunterladen möchten.
Viel Spaß beim Programmieren :)