Für Ihre Middleware zum Abrufen des Tokens (Auth-Funktion)
const { authorization } = req.headers
if (!authorization) {
console.log('[No Authorization Code]');
return res.status(401).send({ message: 'Unauthorized' });
}
if (!authorization.startsWith('Bearer')) {
console.log('[Authorization need to start with Bearer]')
return res.status(401).send({ message: 'Unauthorized' });
}
const split = authorization.split('Bearer ')
if (split.length !== 2) {
console.log('[Invalid Authorization Param')
return res.status(401).send({ message: 'Unauthorized' });
}
const token = split[1] //this is your token to use with jwt.verify
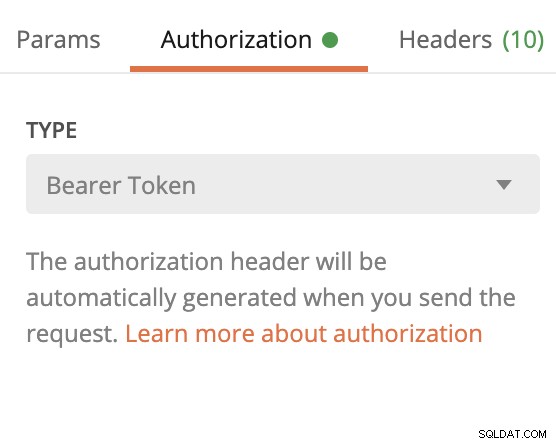
Wählen Sie beim Versenden des Tokens per Postbote Bearer Token
Wenn Sie mit der Erstellung Ihres Frontends beginnen, sollten die Codes der folgenden Abrufanforderung entsprechen
fetch('/api/path', { method: 'GET', headers: { "Authorization": `Bearer ${token}`}}).(res => res.json())
Kann die Methode in Ihre gewünschte Methode ändern (z. B. get oder post), und das Token ist das jwt-Token