Prisma ist ein interessantes ORM.
Ein ORM ist eine Abstraktionsschicht über einer Datenbank.
Ich hatte das Vergnügen, Prisma in den letzten Monaten in einigen verschiedenen Projekten einzusetzen, und hier möchte ich Ihnen zeigen, wie einfach es ist, loszulegen (und weiterzumachen).
Ich werde Prisma in einer React-Anwendung basierend auf Next.js verwenden.
Sie können mit
eine neue Next.js-App in einem Ordner erstellennpx create-next-app
Das erste, was Sie tun müssen, um Prisma hinzuzufügen, ist, prisma einzuschließen in Ihren Entwicklungsabhängigkeiten:
npm install -D prisma
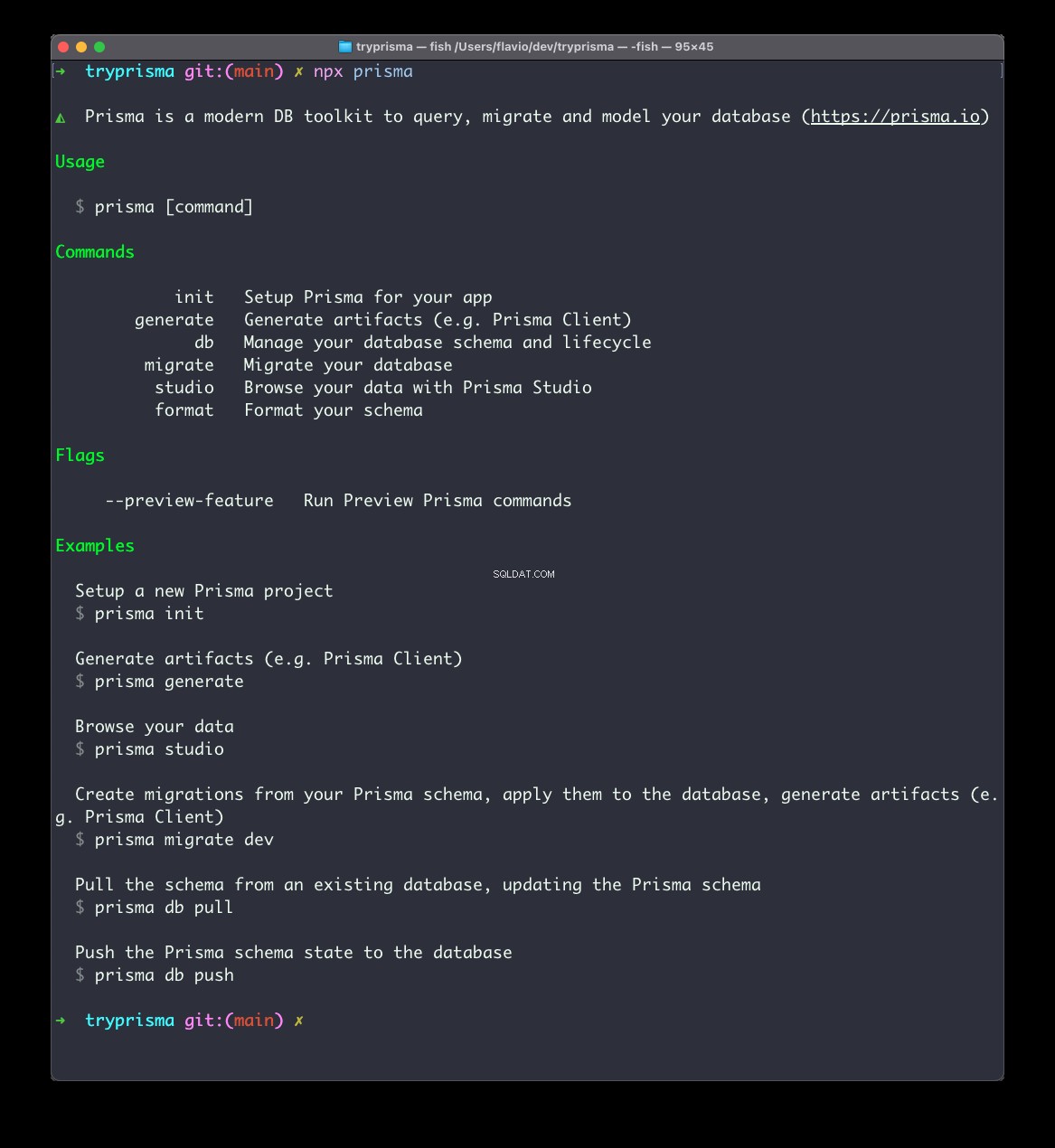
Jetzt haben Sie über npx Zugriff auf das Prisma-CLI-Dienstprogramm . Versuchen Sie Folgendes auszuführen:
npx prismaund Sie sehen die Anweisungen zur Verwendung.

Führen Sie nun Folgendes aus, um Prisma für Ihr Projekt einzurichten:
npx prisma init

Dadurch wird ein prisma erstellt Ordner und darin eine schema.prisma Datei:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Es hat auch eine .env erstellt Datei, falls Sie noch keine haben, mit der DATABASE_URL Umgebungsvariable:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Dieser muss auf Ihre Datenbank zeigen.
Lassen Sie uns diesen Punkt zuerst aus dem Weg räumen. Prisma unterstützt viele verschiedene Arten von (relationalen) Datenbanken. Ich habe es mit PostgreSQL und SQLite verwendet, aber es unterstützt auch MySQL, AWS Aurora, MariaDB.
In der Produktion verwende ich gerne die verwaltete Datenbank von DigitalOcean (obligatorischer Empfehlungslink für ein kostenloses Guthaben von 100 $ hier), aber für eine schnelle Beispiel-App ist Railway.app eine coole und kostenlose Wahl.
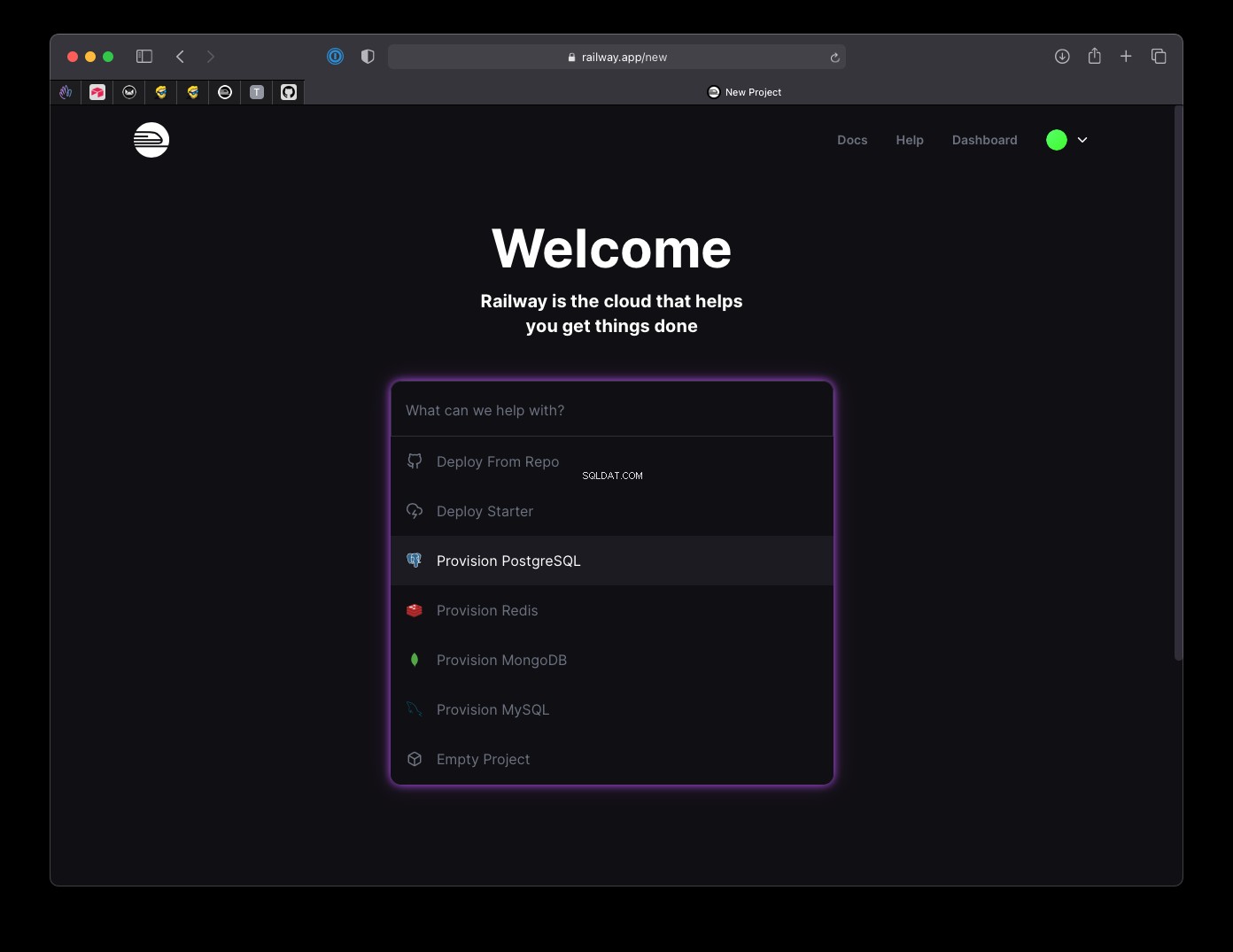
Nachdem Sie sich angemeldet haben, können Sie mit einem Klick eine PostgreSQL-Datenbank bereitstellen:

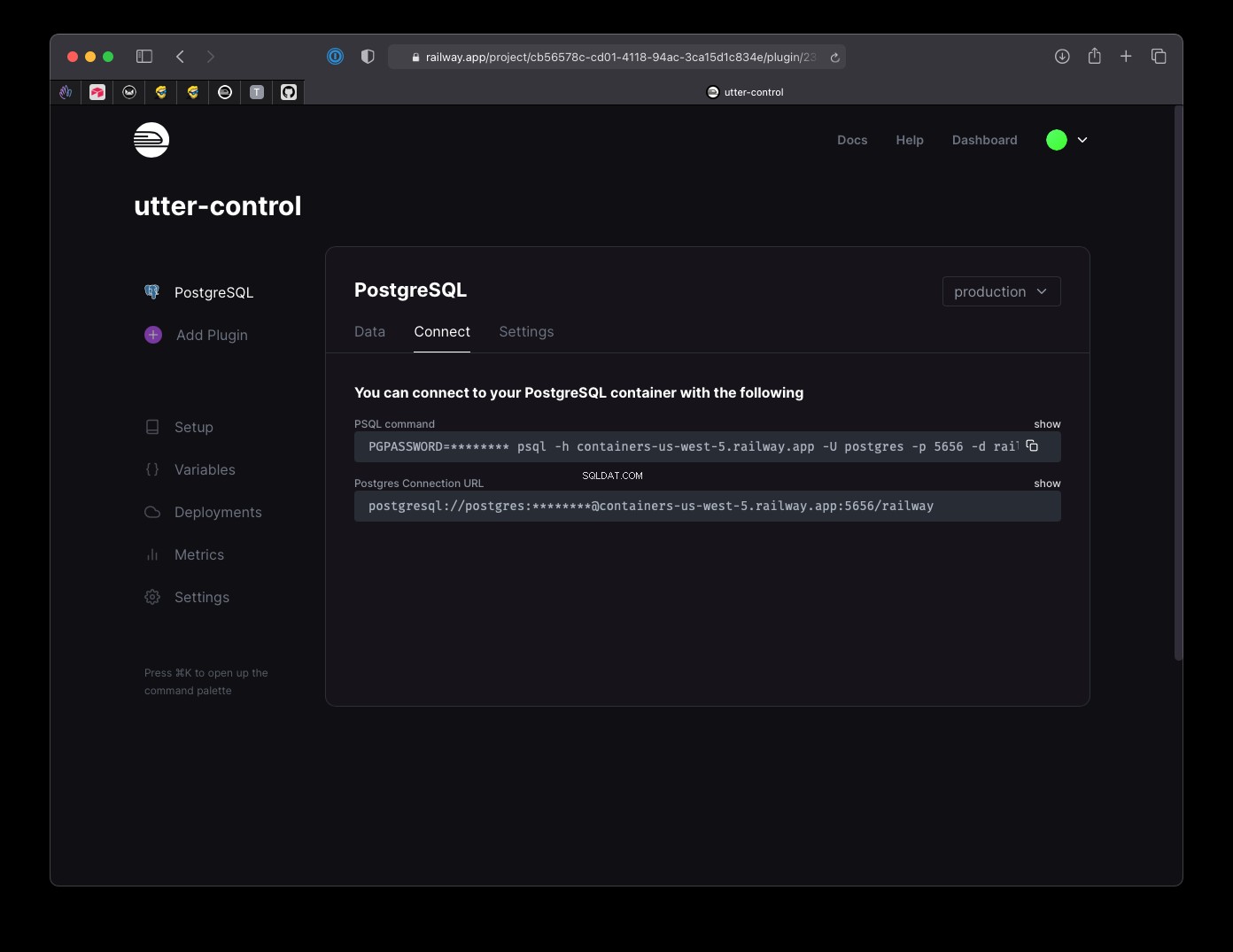
und unmittelbar danach erhalten Sie die Verbindungs-URL:

Kopieren Sie das in Ihre .env Datei als DATABASE_URL Wert.
Jetzt ist es an der Zeit, dem Schema ein Modell hinzuzufügen, das in eine Datenbanktabelle übersetzt wird.
Beachten Sie, dass Sie auch das Gegenteil tun können, wenn Sie eine Datenbank bereits mit Tabellen gefüllt haben, indem Sie npx prisma introspect ausführen . Prisma generiert das Schema aus der Datenbank.
Nehmen wir an, wir sind ein schicker Milliardär, der gerne Autos sammelt. Wir bauen ein Car model, um die Liste der Autos zu speichern, die wir kaufen möchten:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Ich empfehle Ihnen dringend, alles in der Referenzdokumentation zum Prisma-Schema nachzuschlagen.
Dieses Modell definiert 5 Felder:id , brand , model , created_at , bought , jeweils mit ihrem Typ, sei es Int, String, DataTime oder Boolean.
id hat den @id -Attribut, was bedeutet, dass es der Primärschlüssel ist , die das Datenbankverwaltungssystem anweist, es eindeutig zu machen. Und es ist standardmäßig ein Wert, der automatisch erhöht wird. Wenn wir also ein neues Element hinzufügen, hat es immer eine eindeutige Ganzzahl, die sich erhöht:1, 2, 3, 4 …
Beachten Sie, dass Sie mit @default(cuid()) auch einen eindeutigen Wert verwenden können oder @default(uuid()) .
created_at verwendet standardmäßig die aktuelle Datumszeit mit @default(now()) , und bought ist standardmäßig false .
Jetzt müssen wir synchronisieren die Datenbank mit unserem Schema. Dazu führen wir den Befehl npx prisma migrate aus um unsere erste Migration zu erstellen :
npx prisma migrate dev
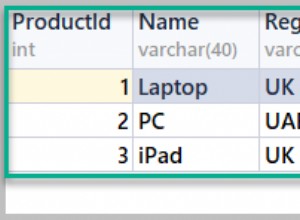
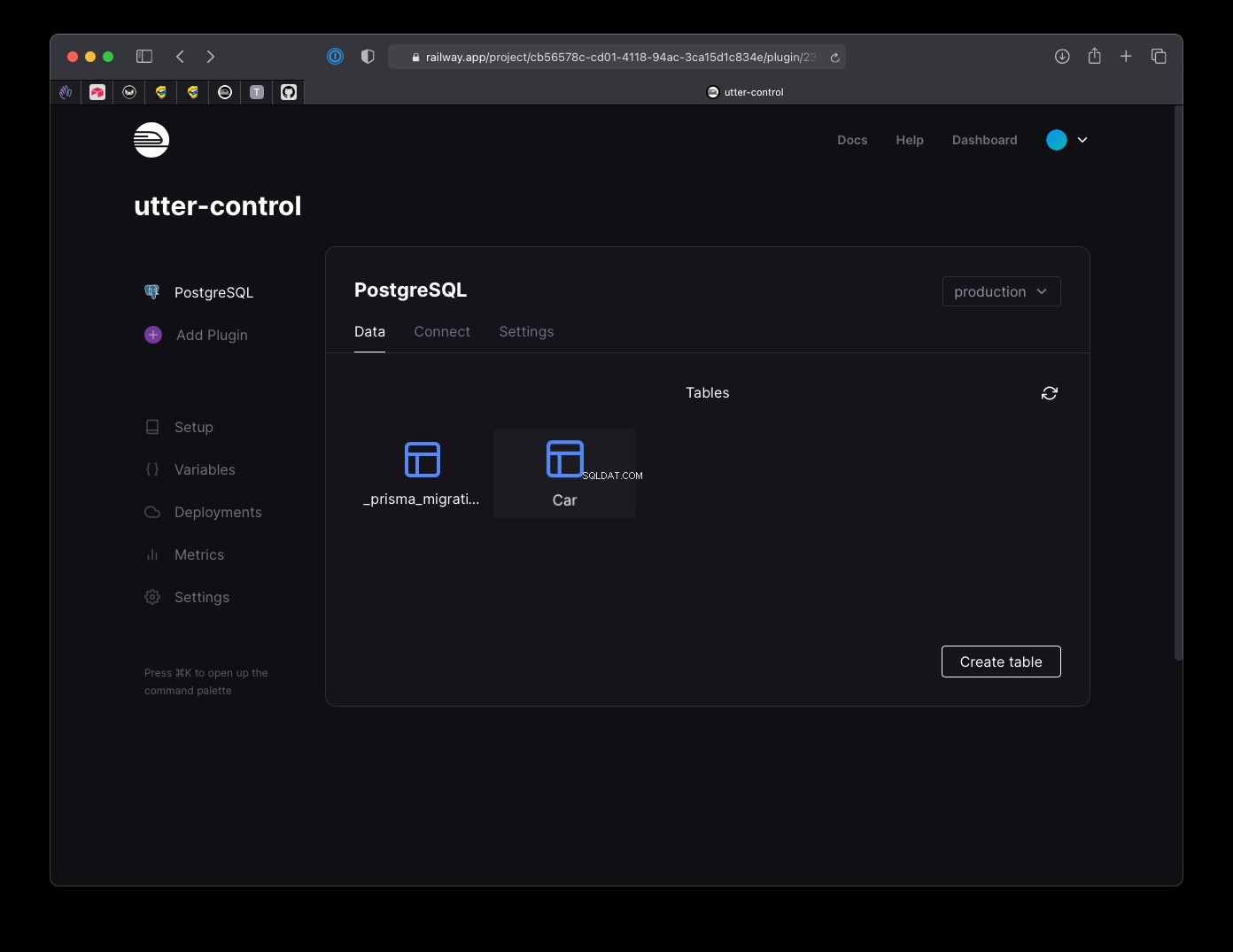
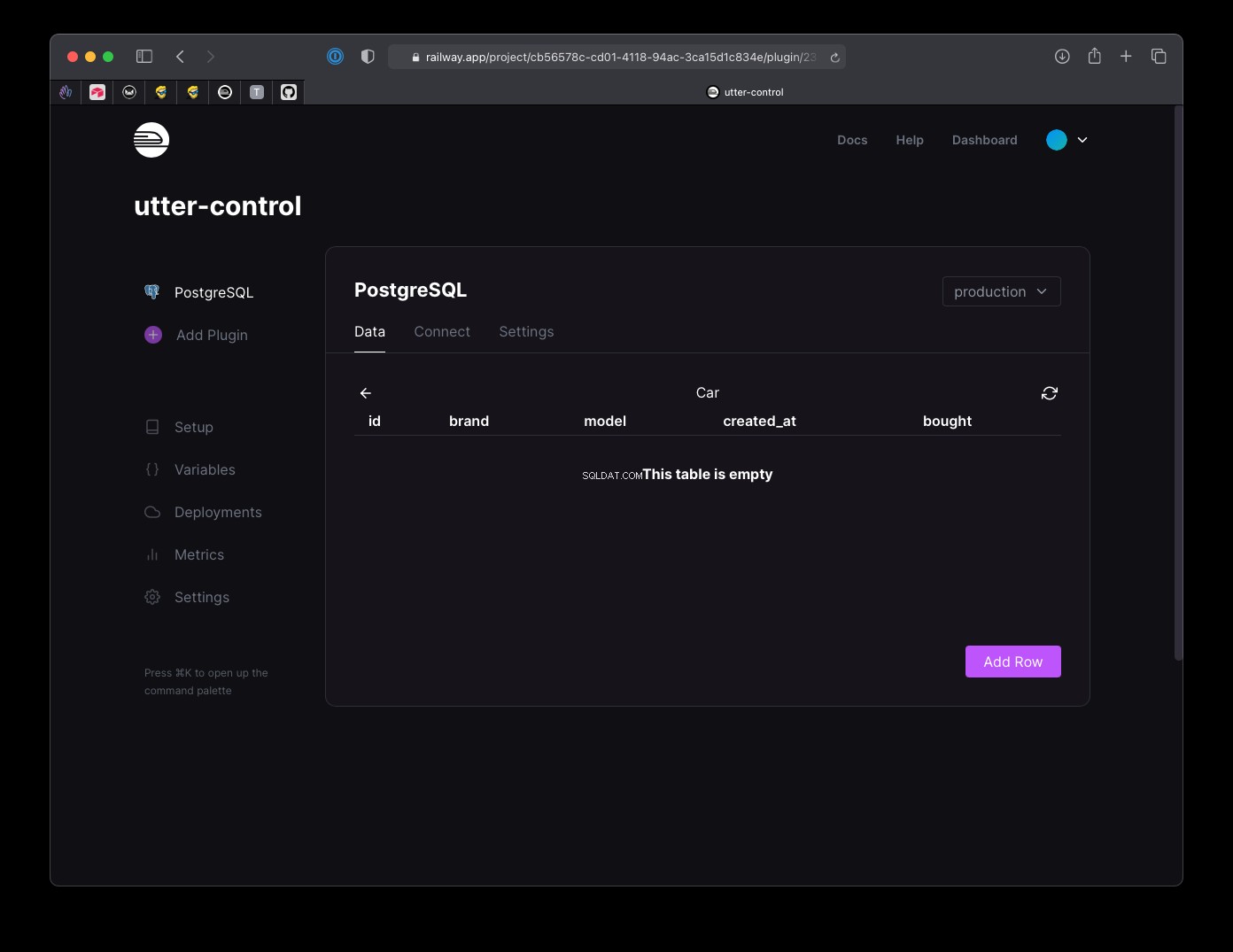
Jetzt können Sie in der Datenbank sehen, dass es ein Car gibt Tabelle:


und eine Datei in Ihrer Codebasis im prisma/migrations Ordner mit den Befehlen zum Erstellen dieser Tabellen, in diesem Fall:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Jedes Mal, wenn Sie das Schema ändern, müssen Sie dieses npx prisma migrate dev ausführen Befehl, um die Änderungen zu übernehmen.
Toll! Jetzt können wir Prisma verwenden, um Daten in die Datenbank einzufügen, Daten abzurufen, Daten zu löschen... und all das.
Installieren Sie nun den @prisma/client Paket mit
npm install @prisma/client
Erstellen Sie eine lib Ordner und darin eine prisma.js Datei. Dort initialisieren wir das PrismaClient-Objekt:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prisma
Dieses Stück Code wird benötigt, um übermäßige Instanziierungen von Prisma zu vermeiden, wenn wir im Entwicklungsmodus laufen, mit häufigen Aktualisierungen aufgrund des Neuladens von Hot-Modulen. Wir fügen im Grunde prisma hinzu zu einer globalen Variablen, wenn wir dies das erste Mal ausführen, und diese Variable die nächsten Male wiederverwenden.
Jetzt können Sie in jeder Datei, die Sie Prisma verwenden möchten,
hinzufügenimport prisma from 'lib/prisma'und schon kann es losgehen.
Um alle Autos abzurufen, verwenden Sie prisma.car.findMany() :
const cars = await prisma.car.findMany()
Sie können ein Objekt übergeben, um die Daten zu filtern, indem Sie beispielsweise alle Ford auswählen Autos:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Sie können nach einem einzelnen Auto anhand seiner id suchen Wert mit prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Sie können ein neues Auto mit prisma.car.create() hinzufügen :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Sie können ein Auto löschen, indem Sie prisma.car.delete() verwenden :
await prisma.job.delete({
where: { id: 1 },
})
Sie können die Daten eines Autos mit prisma.car.update() aktualisieren :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Sie können noch viel mehr tun, aber das sind die Grundlagen, alles, was Sie für den Einstieg benötigen, und 95 % dessen, was Sie in einer einfachen CRUD-Anwendung benötigen.