In diesem Tutorial werden wir Django Channels verwenden, um eine Echtzeitanwendung zu erstellen, die eine Liste von Benutzern aktualisiert, wenn sie sich an- und abmelden.
Wenn WebSockets (über Django-Kanäle) die Kommunikation zwischen dem Client und dem Server verwalten, wird jedes Mal, wenn ein Benutzer authentifiziert wird, ein Ereignis an alle anderen verbundenen Benutzer gesendet. Der Bildschirm jedes Benutzers ändert sich automatisch, ohne dass er seinen Browser neu laden muss.
HINWEIS: Wir empfehlen, dass Sie etwas Erfahrung mit Django haben, bevor Sie mit diesem Tutorial beginnen. Außerdem sollten Sie mit dem Konzept von WebSockets vertraut sein.
Kostenloser Bonus: Klicken Sie hier, um Zugang zu einem kostenlosen Django Learning Resources Guide (PDF) zu erhalten, der Ihnen Tipps und Tricks sowie häufige Fallstricke zeigt, die Sie beim Erstellen von Python + Django-Webanwendungen vermeiden sollten.
Unsere Anwendung verwendet:
- Python (v3.6.0)
- Django (v1.10.5)
- Django-Kanäle (v1.0.3)
- Redis (v3.2.8)
Ziele
Am Ende dieses Tutorials können Sie …
- Hinzufügen von Web-Sockets-Unterstützung zu einem Django-Projekt über Django-Kanäle
- Eine einfache Verbindung zwischen Django und einem Redis-Server einrichten
- Grundlegende Benutzerauthentifizierung implementieren
- Nutzen Sie Django-Signale, um Maßnahmen zu ergreifen, wenn sich ein Benutzer an- oder abmeldet
Erste Schritte
Erstellen Sie zunächst eine neue virtuelle Umgebung, um die Abhängigkeiten unseres Projekts zu isolieren:
$ mkdir django-example-channels
$ cd django-example-channels
$ python3.6 -m venv env
$ source env/bin/activate
(env)$
Installieren Sie Django, Django Channels und ASGI Redis und erstellen Sie dann ein neues Django-Projekt und eine neue App:
(env)$ pip install django==1.10.5 channels==1.0.2 asgi_redis==1.0.0
(env)$ django-admin.py startproject example_channels
(env)$ cd example_channels
(env)$ python manage.py startapp example
(env)$ python manage.py migrate
HINWEIS: Im Laufe dieses Tutorials werden wir eine Vielzahl verschiedener Dateien und Ordner erstellen. Bitte sehen Sie sich die Ordnerstruktur aus dem Repository des Projekts an, wenn Sie nicht weiterkommen.
Laden Sie als Nächstes Redis herunter und installieren Sie es. Wenn Sie einen Mac verwenden, empfehlen wir die Verwendung von Homebrew:
$ brew install redis
Starten Sie den Redis-Server in einem neuen Terminalfenster und vergewissern Sie sich, dass er auf seinem Standardport 6379 läuft. Die Portnummer ist wichtig, wenn wir Django mitteilen, wie es mit Redis kommunizieren soll.
Schließen Sie die Einrichtung ab, indem Sie INSTALLED_APPS aktualisieren in der settings.py des Projekts Datei:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'channels',
'example',
]
Konfigurieren Sie dann die CHANNEL_LAYERS durch Festlegen eines Standard-Backends und -Routings:
CHANNEL_LAYERS = {
'default': {
'BACKEND': 'asgi_redis.RedisChannelLayer',
'CONFIG': {
'hosts': [('localhost', 6379)],
},
'ROUTING': 'example_channels.routing.channel_routing',
}
}
Dies verwendet ein Redis-Backend, das auch in der Produktion benötigt wird.
WebSockets 101
Normalerweise verwendet Django HTTP, um zwischen dem Client und dem Server zu kommunizieren:
- Der Client sendet eine HTTP-Anfrage an den Server.
- Django analysiert die Anfrage, extrahiert eine URL und ordnet sie dann einer Ansicht zu.
- Die Ansicht verarbeitet die Anfrage und gibt eine HTTP-Antwort an den Client zurück.
Im Gegensatz zu HTTP ermöglicht das WebSockets-Protokoll eine bidirektionale Kommunikation, was bedeutet, dass der Server Daten an den Client senden kann, ohne vom Benutzer dazu aufgefordert zu werden. Bei HTTP erhält nur der Client, der eine Anfrage gestellt hat, eine Antwort. Mit WebSockets kann der Server mit mehreren Clients gleichzeitig kommunizieren. Wie wir später in diesem Tutorial sehen werden, senden wir WebSockets-Nachrichten mit ws:// Präfix, im Gegensatz zu http:// .
HINWEIS: Bevor Sie loslegen, sehen Sie sich schnell die Channels Concepts-Dokumentation an.
Verbraucher und Gruppen
Lassen Sie uns unseren ersten Verbraucher erstellen, der die grundlegenden Verbindungen zwischen dem Client und dem Server verwaltet. Erstellen Sie eine neue Datei namens example_channels/example/consumers.py :
from channels import Group
def ws_connect(message):
Group('users').add(message.reply_channel)
def ws_disconnect(message):
Group('users').discard(message.reply_channel)
Consumer sind das Gegenstück zu Django Views. Jeder Benutzer, der sich mit unserer App verbindet, wird der Gruppe „Benutzer“ hinzugefügt und erhält Nachrichten, die vom Server gesendet werden. Wenn der Client die Verbindung zu unserer App trennt, wird der Kanal aus der Gruppe entfernt und der Benutzer erhält keine Nachrichten mehr.
Lassen Sie uns als Nächstes Routen einrichten, die fast genauso funktionieren wie die Django-URL-Konfiguration, indem Sie den folgenden Code zu einer neuen Datei mit dem Namen example_channels/routing.py hinzufügen :
from channels.routing import route
from example.consumers import ws_connect, ws_disconnect
channel_routing = [
route('websocket.connect', ws_connect),
route('websocket.disconnect', ws_disconnect),
]
Also haben wir channel_routing definiert statt urlpatterns und route() statt url() . Beachten Sie, dass wir unsere Verbraucherfunktionen mit WebSockets verknüpft haben.
Vorlagen
Lassen Sie uns etwas HTML schreiben, das über einen WebSocket mit unserem Server kommunizieren kann. Erstellen Sie einen „Vorlagen“-Ordner innerhalb von „Beispiel“ und fügen Sie dann einen „Beispiel“-Ordner innerhalb von „Vorlagen“ hinzu – „Beispiel_Kanäle/Beispiel/Vorlagen/Beispiel“.
Fügen Sie eine _base.html hinzu Datei:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<title>Example Channels</title>
</head>
<body>
<div class="container">
<br>
{% block content %}{% endblock content %}
</div>
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script>
{% block script %}{% endblock script %}
</body>
</html>
Und user_list.html :
{% extends 'example/_base.html' %}
{% block content %}{% endblock content %}
{% block script %}
<script>
var socket = new WebSocket('ws://' + window.location.host + '/users/');
socket.onopen = function open() {
console.log('WebSockets connection created.');
};
if (socket.readyState == WebSocket.OPEN) {
socket.onopen();
}
</script>
{% endblock script %}
Wenn der Client nun erfolgreich eine Verbindung mit dem Server über einen WebSocket herstellt, sehen wir eine Bestätigungsnachricht, die auf der Konsole gedruckt wird.
Aufrufe
Richten Sie eine unterstützende Django-Ansicht ein, um unsere Vorlage in example_channels/example/views.py zu rendern :
from django.shortcuts import render
def user_list(request):
return render(request, 'example/user_list.html')
Fügen Sie die URL zu example_channels/example/urls.py hinzu :
from django.conf.urls import url
from example.views import user_list
urlpatterns = [
url(r'^$', user_list, name='user_list'),
]
Aktualisieren Sie auch die Projekt-URL in example_channels/example_channels/urls.py :
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include('example.urls', namespace='example')),
]
Test
Bereit zum Testen?
(env)$ python manage.py runserver
HINWEIS: Alternativ können Sie python manage.py runserver --noworker ausführen und python manage.py runworker in zwei verschiedenen Terminals, um die Schnittstellen- und Worker-Server als zwei getrennte Prozesse zu testen. Beide Methoden funktionieren!
Wenn Sie http://localhost:8000/ aufrufen, sollten Sie die Verbindungsnachricht an das Terminal drucken:
[2017/02/19 23:24:57] HTTP GET / 200 [0.02, 127.0.0.1:52757]
[2017/02/19 23:24:58] WebSocket HANDSHAKING /users/ [127.0.0.1:52789]
[2017/02/19 23:25:03] WebSocket DISCONNECT /users/ [127.0.0.1:52789]
Benutzerauthentifizierung
Nachdem wir nun bewiesen haben, dass wir eine Verbindung öffnen können, besteht unser nächster Schritt darin, die Benutzerauthentifizierung zu handhaben. Denken Sie daran:Wir möchten, dass sich ein Benutzer bei unserer App anmelden und eine Liste aller anderen Benutzer sehen kann, die die Gruppe dieses Benutzers abonniert haben. Zuerst brauchen wir eine Möglichkeit für Benutzer, Konten zu erstellen und sich anzumelden. Beginnen Sie mit der Erstellung einer einfachen Anmeldeseite, die es einem Benutzer ermöglicht, sich mit einem Benutzernamen und einem Passwort zu authentifizieren.
Erstellen Sie eine neue Datei namens log_in.html innerhalb von „example_channels/example/templates/example“:
{% extends 'example/_base.html' %}
{% block content %}
<form action="{% url 'example:log_in' %}" method="post">
{% csrf_token %}
{% for field in form %}
<div>
{{ field.label_tag }}
{{ field }}
</div>
{% endfor %}
<button type="submit">Log in</button>
</form>
<p>Don't have an account? <a href="{% url 'example:sign_up' %}">Sign up!</a></p>
{% endblock content %}
Aktualisieren Sie als Nächstes example_channels/example/views.py so:
from django.contrib.auth import login, logout
from django.contrib.auth.forms import AuthenticationForm
from django.core.urlresolvers import reverse
from django.shortcuts import render, redirect
def user_list(request):
return render(request, 'example/user_list.html')
def log_in(request):
form = AuthenticationForm()
if request.method == 'POST':
form = AuthenticationForm(data=request.POST)
if form.is_valid():
login(request, form.get_user())
return redirect(reverse('example:user_list'))
else:
print(form.errors)
return render(request, 'example/log_in.html', {'form': form})
def log_out(request):
logout(request)
return redirect(reverse('example:log_in'))
Django enthält Formulare, die allgemeine Authentifizierungsfunktionen unterstützen. Wir können das AuthenticationForm verwenden um die Benutzeranmeldung zu behandeln. Dieses Formular prüft den angegebenen Benutzernamen und das Passwort und gibt dann einen User zurück Objekt, wenn ein validierter Benutzer gefunden wird. Wir melden den validierten Benutzer an und leiten ihn auf unsere Homepage weiter. Ein Benutzer sollte auch die Möglichkeit haben, sich von der Anwendung abzumelden, also erstellen wir eine Abmeldeansicht, die diese Funktionalität bereitstellt und den Benutzer dann zurück zum Anmeldebildschirm führt.
Aktualisieren Sie dann example_channels/example/urls.py :
from django.conf.urls import url
from example.views import log_in, log_out, user_list
urlpatterns = [
url(r'^log_in/$', log_in, name='log_in'),
url(r'^log_out/$', log_out, name='log_out'),
url(r'^$', user_list, name='user_list')
]
Wir brauchen auch eine Möglichkeit, neue Benutzer zu erstellen. Erstellen Sie eine Anmeldeseite auf die gleiche Weise wie die Anmeldung, indem Sie eine neue Datei mit dem Namen sign_up.html hinzufügen zu „Beispielkanäle/Beispiel/Vorlagen/Beispiel“:
{% extends 'example/_base.html' %}
{% block content %}
<form action="{% url 'example:sign_up' %}" method="post">
{% csrf_token %}
{% for field in form %}
<div>
{{ field.label_tag }}
{{ field }}
</div>
{% endfor %}
<button type="submit">Sign up</button>
<p>Already have an account? <a href="{% url 'example:log_in' %}">Log in!</a></p>
</form>
{% endblock content %}
Beachten Sie, dass die Anmeldeseite einen Link zur Anmeldeseite hat und die Anmeldeseite einen Link zurück zur Anmeldung.
Fügen Sie den Ansichten die folgende Funktion hinzu:
def sign_up(request):
form = UserCreationForm()
if request.method == 'POST':
form = UserCreationForm(data=request.POST)
if form.is_valid():
form.save()
return redirect(reverse('example:log_in'))
else:
print(form.errors)
return render(request, 'example/sign_up.html', {'form': form})
Wir verwenden ein anderes integriertes Formular für die Benutzererstellung. Nach erfolgreicher Formularvalidierung leiten wir zur Anmeldeseite weiter.
Stellen Sie sicher, dass Sie das Formular importieren:
from django.contrib.auth.forms import AuthenticationForm, UserCreationForm
Aktualisieren Sie example_channels/example/urls.py nochmal:
from django.conf.urls import url
from example.views import log_in, log_out, sign_up, user_list
urlpatterns = [
url(r'^log_in/$', log_in, name='log_in'),
url(r'^log_out/$', log_out, name='log_out'),
url(r'^sign_up/$', sign_up, name='sign_up'),
url(r'^$', user_list, name='user_list')
]
An dieser Stelle müssen wir einen Benutzer erstellen. Führen Sie den Server aus und besuchen Sie http://localhost:8000/sign_up/ in Ihrem Browser. Füllen Sie das Formular mit einem gültigen Benutzernamen und Passwort aus und senden Sie es ab, um unseren ersten Benutzer zu erstellen.
HINWEIS: Versuchen Sie es mit michael als Benutzername und johnson123 als Passwort.
Der sign_up view leitet uns zum log_in weiter Ansicht, und von dort aus können wir unseren neu erstellten Benutzer authentifizieren.
Nachdem wir uns angemeldet haben, können wir unsere neuen Authentifizierungsansichten testen.
Verwenden Sie das Anmeldeformular, um in Vorbereitung auf den nächsten Abschnitt mehrere neue Benutzer zu erstellen.
Anmeldebenachrichtigungen
Wir haben eine grundlegende Benutzerauthentifizierung, die funktioniert, aber wir müssen immer noch eine Liste von Benutzern anzeigen, und wir brauchen den Server, um der Gruppe mitzuteilen, wenn sich ein Benutzer an- und abmeldet. Wir müssen unsere Verbraucherfunktionen so bearbeiten, dass sie direkt nach a eine Nachricht senden Client verbindet und kurz bevor ein Client die Verbindung trennt. Die Nachrichtendaten enthalten den Benutzernamen und den Verbindungsstatus des Benutzers.
Aktualisieren Sie example_channels/example/consumers.py so:
import json
from channels import Group
from channels.auth import channel_session_user, channel_session_user_from_http
@channel_session_user_from_http
def ws_connect(message):
Group('users').add(message.reply_channel)
Group('users').send({
'text': json.dumps({
'username': message.user.username,
'is_logged_in': True
})
})
@channel_session_user
def ws_disconnect(message):
Group('users').send({
'text': json.dumps({
'username': message.user.username,
'is_logged_in': False
})
})
Group('users').discard(message.reply_channel)
Beachten Sie, dass wir Dekoratoren zu den Funktionen hinzugefügt haben, um den Benutzer aus der Django-Sitzung zu holen. Außerdem müssen alle Nachrichten JSON-serialisierbar sein, also geben wir unsere Daten in einen JSON-String aus.
Aktualisieren Sie als Nächstes example_channels/example/templates/example/user_list.html :
{% extends 'example/_base.html' %}
{% block content %}
<a href="{% url 'example:log_out' %}">Log out</a>
<br>
<ul>
{% for user in users %}
<!-- NOTE: We escape HTML to prevent XSS attacks. -->
<li data-username="{{ user.username|escape }}">
{{ user.username|escape }}: {{ user.status|default:'Offline' }}
</li>
{% endfor %}
</ul>
{% endblock content %}
{% block script %}
<script>
var socket = new WebSocket('ws://' + window.location.host + '/users/');
socket.onopen = function open() {
console.log('WebSockets connection created.');
};
socket.onmessage = function message(event) {
var data = JSON.parse(event.data);
// NOTE: We escape JavaScript to prevent XSS attacks.
var username = encodeURI(data['username']);
var user = $('li').filter(function () {
return $(this).data('username') == username;
});
if (data['is_logged_in']) {
user.html(username + ': Online');
}
else {
user.html(username + ': Offline');
}
};
if (socket.readyState == WebSocket.OPEN) {
socket.onopen();
}
</script>
{% endblock script %}
Auf unserer Homepage erweitern wir unsere Benutzerliste, um eine Liste von Benutzern anzuzeigen. Wir speichern den Benutzernamen jedes Benutzers als Datenattribut, um das Auffinden des Benutzerelements im DOM zu erleichtern. Wir fügen unserem WebSocket auch einen Ereignis-Listener hinzu, der Nachrichten vom Server verarbeiten kann. Wenn wir eine Nachricht erhalten, parsen wir die JSON-Daten, finden den <li> -Element für den angegebenen Benutzer und aktualisieren Sie den Status dieses Benutzers.
Django verfolgt nicht, ob ein Benutzer angemeldet ist, daher müssen wir ein einfaches Modell erstellen, um dies für uns zu tun. Erstellen Sie einen LoggedInUser Modell mit einer Eins-zu-Eins-Verbindung zu unserem User Modell in example_channels/example/models.py :
from django.conf import settings
from django.db import models
class LoggedInUser(models.Model):
user = models.OneToOneField(
settings.AUTH_USER_MODEL, related_name='logged_in_user')
Unsere App erstellt einen LoggedInUser Instanz, wenn sich ein Benutzer anmeldet, und die App löscht die Instanz, wenn sich der Benutzer abmeldet.
Führen Sie die Schemamigration durch und migrieren Sie dann unsere Datenbank, um die Änderungen zu übernehmen.
(env)$ python manage.py makemigrations
(env)$ python manage.py migrate
Aktualisieren Sie als Nächstes unsere Nutzerlistenansicht in example_channels/example/views.py , um eine Liste der zu rendernden Benutzer abzurufen:
from django.contrib.auth import get_user_model, login, logout
from django.contrib.auth.decorators import login_required
from django.contrib.auth.forms import AuthenticationForm, UserCreationForm
from django.core.urlresolvers import reverse
from django.shortcuts import render, redirect
User = get_user_model()
@login_required(login_url='/log_in/')
def user_list(request):
"""
NOTE: This is fine for demonstration purposes, but this should be
refactored before we deploy this app to production.
Imagine how 100,000 users logging in and out of our app would affect
the performance of this code!
"""
users = User.objects.select_related('logged_in_user')
for user in users:
user.status = 'Online' if hasattr(user, 'logged_in_user') else 'Offline'
return render(request, 'example/user_list.html', {'users': users})
def log_in(request):
form = AuthenticationForm()
if request.method == 'POST':
form = AuthenticationForm(data=request.POST)
if form.is_valid():
login(request, form.get_user())
return redirect(reverse('example:user_list'))
else:
print(form.errors)
return render(request, 'example/log_in.html', {'form': form})
@login_required(login_url='/log_in/')
def log_out(request):
logout(request)
return redirect(reverse('example:log_in'))
def sign_up(request):
form = UserCreationForm()
if request.method == 'POST':
form = UserCreationForm(data=request.POST)
if form.is_valid():
form.save()
return redirect(reverse('example:log_in'))
else:
print(form.errors)
return render(request, 'example/sign_up.html', {'form': form})
Wenn ein Benutzer einen zugeordneten LoggedInUser hat , dann erfassen wir den Status des Benutzers als „Online“, und wenn nicht, ist der Benutzer „Offline“. Wir fügen auch einen @login_required hinzu decorator für unsere Benutzerliste und Abmeldeansichten, um den Zugriff nur auf registrierte Benutzer zu beschränken.
Fügen Sie auch die Importe hinzu:
from django.contrib.auth import get_user_model, login, logout
from django.contrib.auth.decorators import login_required
An diesem Punkt können sich Benutzer an- und abmelden, was den Server veranlasst, Nachrichten an den Client zu senden, aber wir haben keine Möglichkeit zu wissen, welche Benutzer angemeldet sind, wenn sich der Benutzer zum ersten Mal anmeldet. Der Benutzer sieht nur Updates, wenn die eines anderen Benutzers sind Statusänderungen. Hier ist der LoggedInUser kommt ins Spiel, aber wir brauchen eine Möglichkeit, einen LoggedInUser zu erstellen Instanz, wenn sich ein Benutzer anmeldet, und dann löschen, wenn sich dieser Benutzer abmeldet.
Die Django-Bibliothek enthält eine Funktion namens Signale, die Benachrichtigungen sendet, wenn bestimmte Aktionen auftreten. Anwendungen können auf diese Benachrichtigungen warten und dann darauf reagieren. Wir können zwei hilfreiche, eingebaute Signale ausnutzen (user_logged_in und user_logged_out ), um unseren LoggedInUser zu behandeln Verhalten.
Fügen Sie in „example_channels/example“ eine neue Datei mit dem Namen signals.py hinzu :
from django.contrib.auth import user_logged_in, user_logged_out
from django.dispatch import receiver
from example.models import LoggedInUser
@receiver(user_logged_in)
def on_user_login(sender, **kwargs):
LoggedInUser.objects.get_or_create(user=kwargs.get('user'))
@receiver(user_logged_out)
def on_user_logout(sender, **kwargs):
LoggedInUser.objects.filter(user=kwargs.get('user')).delete()
Wir müssen die Signale in unserer App-Konfiguration verfügbar machen, example_channels/example/apps.py :
from django.apps import AppConfig
class ExampleConfig(AppConfig):
name = 'example'
def ready(self):
import example.signals
Aktualisieren Sie example_channels/example/__init__.py auch:
default_app_config = 'example.apps.ExampleConfig'
Sicherheitsprüfung
Jetzt sind wir mit dem Programmieren fertig und bereit, uns mit mehreren Benutzern mit unserem Server zu verbinden, um unsere App zu testen.
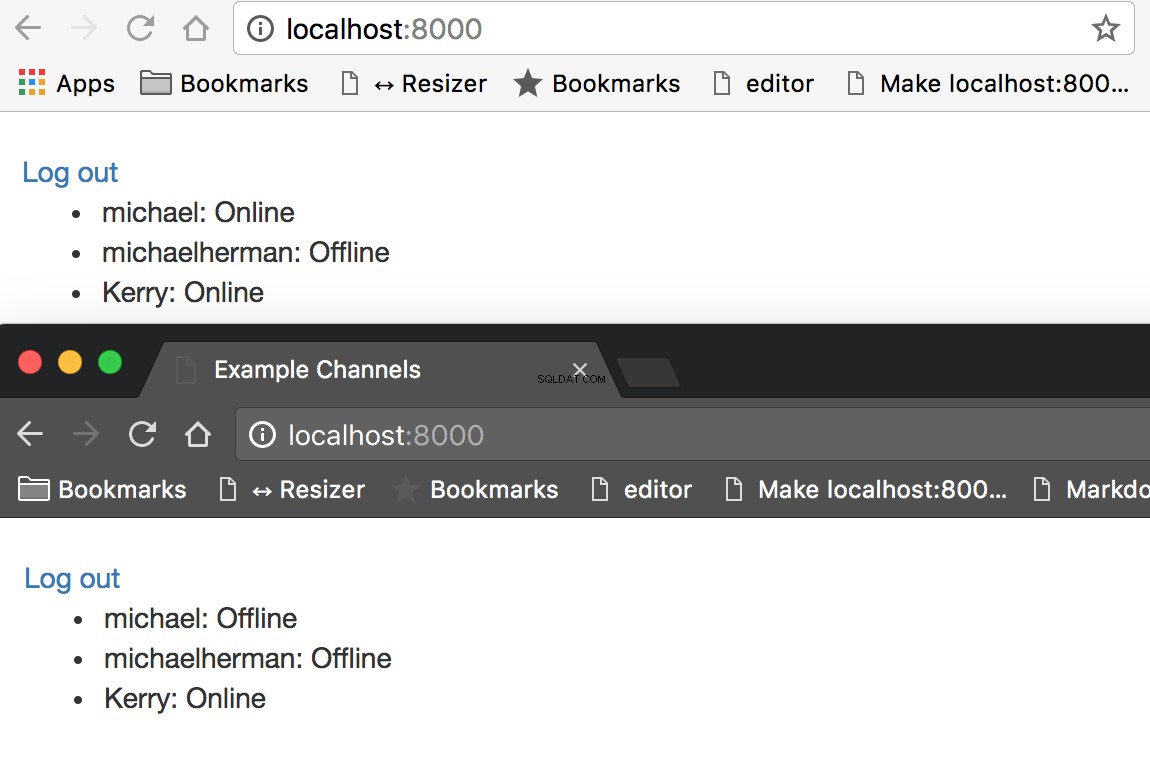
Führen Sie den Django-Server aus, melden Sie sich als Benutzer an und besuchen Sie die Homepage. Wir sollten eine Liste aller Benutzer in unserer App sehen, jeder mit dem Status „Offline“. Öffnen Sie als Nächstes ein neues Inkognito-Fenster, melden Sie sich als anderer Benutzer an und sehen Sie sich beide Bildschirme an. Gleich beim Einloggen aktualisiert der normale Browser den Benutzerstatus auf „Online“. In unserem Inkognito-Fenster sehen wir, dass der angemeldete Benutzer auch den Status „Online“ hat. Wir können die WebSockets testen, indem wir uns mit verschiedenen Benutzern auf unseren verschiedenen Geräten an- und abmelden.

Durch Beobachtung der Entwicklerkonsole auf dem Client und der Serveraktivität in unserem Terminal können wir bestätigen, dass WebSocket-Verbindungen aufgebaut werden, wenn sich ein Benutzer anmeldet, und zerstört werden, wenn sich ein Benutzer abmeldet.
[2017/02/20 00:15:23] HTTP POST /log_in/ 302 [0.07, 127.0.0.1:55393]
[2017/02/20 00:15:23] HTTP GET / 200 [0.04, 127.0.0.1:55393]
[2017/02/20 00:15:23] WebSocket HANDSHAKING /users/ [127.0.0.1:55414]
[2017/02/20 00:15:23] WebSocket CONNECT /users/ [127.0.0.1:55414]
[2017/02/20 00:15:25] HTTP GET /log_out/ 302 [0.01, 127.0.0.1:55393]
[2017/02/20 00:15:26] HTTP GET /log_in/ 200 [0.02, 127.0.0.1:55393]
[2017/02/20 00:15:26] WebSocket DISCONNECT /users/ [127.0.0.1:55414]
HINWEIS :Sie könnten auch ngrok verwenden, um den lokalen Server sicher für das Internet verfügbar zu machen. Auf diese Weise können Sie von verschiedenen Geräten wie Ihrem Telefon oder Tablet aus auf den lokalen Server zugreifen.
Abschlussgedanken
Wir haben in diesem Tutorial viel behandelt – Django-Kanäle, WebSockets, Benutzerauthentifizierung, Signale und etwas Front-End-Entwicklung. Das Wichtigste zum Mitnehmen ist:Channels erweitert die Funktionalität einer herkömmlichen Django-App, indem es uns ermöglicht, Nachrichten vom Server über WebSockets an Benutzergruppen zu senden.
Das ist mächtiges Zeug!
Denken Sie an einige der Anwendungen. Wir können Chatrooms, Multiplayer-Spiele und kollaborative Apps erstellen, die es Benutzern ermöglichen, in Echtzeit zu kommunizieren. Selbst alltägliche Aufgaben werden mit WebSockets verbessert. Anstatt beispielsweise den Server regelmäßig abzufragen, um zu sehen, ob eine lang andauernde Aufgabe abgeschlossen ist, kann der Server nach Abschluss eine Statusaktualisierung an den Client senden.
Dieses Tutorial kratzt nur an der Oberfläche dessen, was wir auch mit Django Channels machen können. Sehen Sie sich die Dokumentation zu Django Channels an und sehen Sie, was Sie sonst noch erstellen können.
Kostenloser Bonus: Klicken Sie hier, um Zugang zu einem kostenlosen Django Learning Resources Guide (PDF) zu erhalten, der Ihnen Tipps und Tricks sowie häufige Fallstricke zeigt, die Sie beim Erstellen von Python + Django-Webanwendungen vermeiden sollten.
Holen Sie sich den endgültigen Code aus dem Repo django-example-channels. Prost!