Die TableView Die Komponente ist eine der vielseitigen Komponenten, die häufig in der JavaFX-Anwendungsentwicklung verwendet werden. Es ermöglicht einem, Daten schnell visuell zu organisieren. Ein Betrachter kann auch die durch die Informationen beabsichtigten impliziten Informationen mit ihrer tabellarischen Darstellung schnell erfassen. Dieser Artikel untersucht diese Komponente aus Sicht der Datenorganisation und wie sie effektiv in der Java-Programmierung verwendet werden kann.
Tabellenansicht
Die TableView control bietet fast die gleiche Funktionalität wie Swings Jtable Komponente. Es wurde entwickelt, um eine unbegrenzte Anzahl von Datenzeilen darzustellen, die in Spalten segmentiert sind. In JavaFX gibt es eine weitere Komponente namens ListView , was ähnlich ist. Der einzige Unterschied besteht darin, dass TableView unterstützt mehrere Spalten, wohingegen ListView hat eine einzige Spalte. Die Funktionen von TableView Kontrolle sind wie folgt:
- Da eine Tabelle aus einer Anzahl von Spalten besteht, wird jede Spalte durch die TableColumn dargestellt Klasse. Diese Klasse bietet eine feinere Kontrolle über die Spalte. Eine Instanz dieser Klasse ist für das Anzeigen und Ändern des Inhalts dieser Spalte verantwortlich. Daher enthält es eine Reihe von einstellbaren Eigenschaften. Zum Beispiel
- Die Größe kann mit der width-Eigenschaft geändert werden (minWidth, maxWidth, prefWidth, width ).
- Die Sichtbarkeit der Spalte kann mit der Sichtbarkeit umgeschaltet werden Eigentum.
- Es gibt Setter- und Getter-Methoden für Spaltenüberschriften und Texteigenschaften.
- Kann verschachtelte Spalten anzeigen.
- Es gibt ein Kontextmenü, auf das der Benutzer mit der rechten Maustaste in den Spaltenkopfbereich klicken kann.
- Inhalte sind sortierbar (mit comparator , sortierbar , sortType ).
- Es gibt Größenänderungsrichtlinien für die Tabelle, die den Status der Tabelle bestimmen, wenn der Benutzer die Größe der Spalte ändert.
- Bietet Unterstützung für das Sortieren mehrerer Spalten.
Erstellen einer TableView
Lassen Sie uns eine Beispielanwendung erstellen, um zu demonstrieren, wie TableView in JavaFX verwendet werden. Lassen Sie uns zunächst die Grundlagen von JavaFX TableView vorstellen in Code. Da eine Tabelle Daten anzeigt, erstellen wir eine Klasse, die die Daten enthält.
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
Lassen Sie uns nun das Anwendungslayout erstellen und die TableView einfügen als einzige Komponente in die Szene.
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
Die Tabelle wird mit folgendem Code erstellt:
final TableView<Employee> employeeTableView = new TableView<>();
Der Inhalt der Tabelle wird durch die hinzugefügten Spalten dargestellt. Jede Spalte muss außerdem eine Überschrift haben, um den Inhalt der Spalte visuell zu kennzeichnen. In diesem Beispiel haben wir vier Spalten festgelegt (bestimmt durch die in Employee definierte Eigenschaft). Klasse).
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
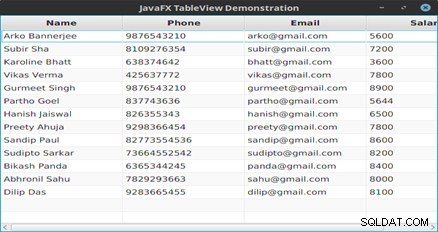
Ausgabe

Abbildung 1: Der Inhalt der Tabelle
Als Nächstes haben wir dies als Hauptkomponente des Layouts festgelegt. Das ist alles, was wir tun müssen, um einige Inhalte in der TableView anzuzeigen . Funktionen wie das Sortieren des Inhalts erfordern keine besondere/zusätzliche Behandlung, da sie von der Komponente standardmäßig vorgegeben werden. Außerdem kann eine Mehrfachsortierung durchgeführt werden, indem Sie die UMSCHALTTASTE auf der Tastatur gedrückt halten, während Sie Spalten mit einem Mausklick auswählen.
Bearbeitbare Spalten in einer Tabelle
Wenn wir eine Tabelle mit einer bearbeitbaren Spalte erstellen möchten, können wir dies sehr einfach tun. Wenn wir auf die bearbeitbare Spalte doppelklicken, erscheint ein Textfeld, in dem wir den Wert bearbeiten können. Um die Änderung dauerhaft zu machen, müssen wir die Eingabetaste auf der Tastatur drücken.
Hier ist ein weiteres Beispiel mit bearbeitbaren Spalten.
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
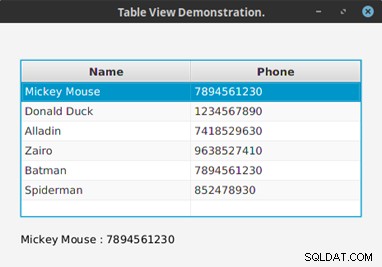
Ausgabe

Abbildung 2: Ein aus der Tabelle extrahierter Datensatz
Schlussfolgerung
Die TableView Die Komponente ist beim UI-Design sehr nützlich, insbesondere bei der Datenbankprogrammierung. JavaFX hat diese Komponente vielseitig gemacht, obwohl es einige Störungen bei der Implementierung komplexer tabellarischer Darstellungen gibt. Natürlich ist die hier gezeigte Usability nur ein Kratzer. Mit TableView kann noch mehr erreicht werden , wie wir in zukünftigen Artikeln sehen werden.