Sie können dynamische Aktionen für tabellarische Formularfelder erstellen, aber Sie müssen sich mit Javascript / jQuery / DOM auskennen, da dies nicht deklarativ wie bei Seitenelementen möglich ist.
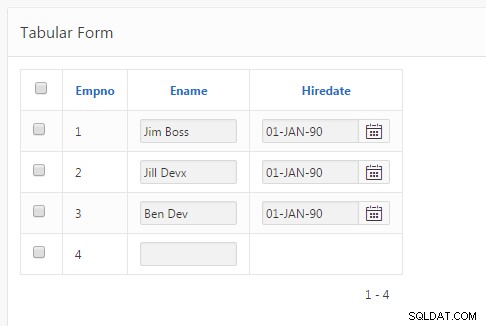
Als Beispiel habe ich ein einfaches tabellarisches Formular auf der EMP-Tabelle erstellt: 
Mit dem Element-Inspizieren-Tool des Browsers kann ich sehen, dass der HTML-Code für das Ename-Feld in Zeile 3 so aussieht:
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
Die relevanten Bits sind der Name „f03“ und die ID „f03_0003“. Bei allen tabellarischen Formularfeldern gibt der Name die Spalte an und ist für alle Felder in dieser Spalte gleich. Die ID besteht aus dem Namen und einer Zeichenfolge, die die Zeile darstellt – in diesem Fall „_0003“, um Zeile 3 darzustellen.
Ebenso heißen die Felder zum Einstellungsdatum alle "f004" und haben IDs wie "f04_0003".
Bewaffnet mit diesen Informationen können wir eine dynamische Aktion schreiben. Nehmen wir zum Beispiel an, dass immer dann, wenn Ename leer ist, Hiredate ausgeblendet werden sollte, andernfalls angezeigt werden sollte. Im Pseudocode:
Immer wenn ein Element mit dem Namen "f03" geändert wird, sollte das Element mit dem Namen "f04" in derselben Zeile ein- oder ausgeblendet werden.
Wir können also eine synamische Aktion mit einer When-Bedingung wie dieser erstellen:
- Ereignis =Änderung
- Auswahltyp =jQuery-Selektor
- jQuery-Selektor =input[name="f03"]
d.h. immer wenn ein Eingang mit dem Namen "f03" geändert wird, diese Aktion auslösen.
Die ausgeführte Aktion muss "JavaScript-Code ausführen" lauten, und der Code könnte wie folgt lauten:
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Da Hiredate eine Datumsauswahl ist, musste ich sowohl das Feld selbst als auch das Symbol für die Datumsauswahl ausblenden/anzeigen. Ich habe mich dafür entschieden, indem ich die Spanne verstecke/zeige, die beide enthält. Dieser Code hätte auf viele verschiedene Arten geschrieben werden können.
Sie könnten ähnliche Techniken anwenden, um Ihre Ziele zu erreichen, aber wie Sie sehen können, ist es nicht trivial einfach.