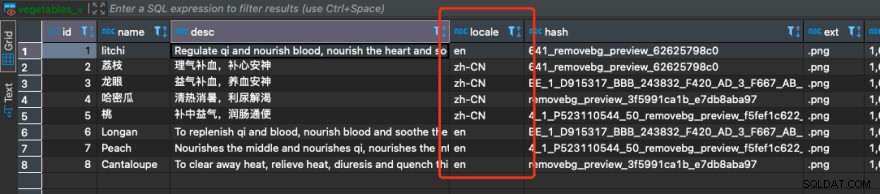
Es gibt eine Spalte locale in der SQLite-Datenbank, die mehrere Sprachen unterstützt, sodass Sie nur die SQL-Abfragebedingungen ändern müssen, um die Daten in verschiedenen Sprachen zu finden.

Ändern Sie VegetableDao zum Hinzufügen von Sprachabfragebedingungen
[project_root]/lib/app/data/dao/vegetalbe_dao.dart
import 'package:floor/floor.dart';
import 'package:strapi_flutter_internation_poc/app/data/entity/vegetable.dart';
@dao
abstract class VegetableDao {
@Query('SELECT * FROM vegetables_v WHERE locale = :locale')
Future<List<VegetableV>> findAll(String locale);
}
Führen Sie den Etagencode-Generator nach der Änderung erneut aus
flutter packages pub run build_runner build
HomeController
[project_root]/lib/app/modules/home/controllers/home_controller.dart
Future<void> getAllVegetables() async {
final result = await DbService.to.db.vegetableDao.findAll('en');
vegetables.value = result;
}
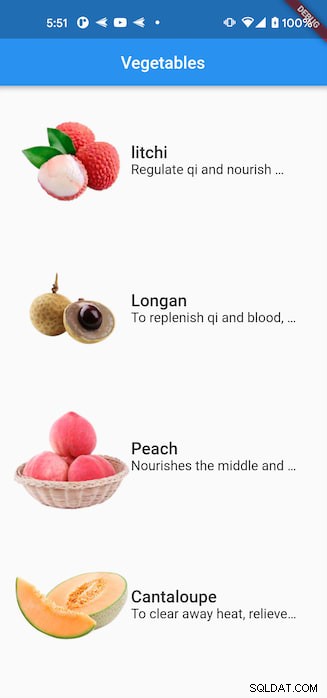
Die auf diese Weise angezeigten Daten sind alle auf Englisch

Integrieren Sie als Nächstes die Internationalisierungsfunktionen von GetX
Erstellen Sie einen neuen language_service
[project_root]/lib/app/common/services/language_service.dart
Hier, get_storage wird als Cache für die Standardsprache verwendet. Denken Sie daran, die Abhängigkeit dieser Bibliothek im Flutter-Projekt zu erhöhen. Verwenden Sie den Befehl get install get_storage um die Installation schnell abzuschließen.
import 'dart:ui' as ui;
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:get_storage/get_storage.dart';
class LanguageService extends GetxService {
static LanguageService get to => Get.find();
var box = GetStorage();
var locale = Locale('en', 'US');
var localeKey = 'en';
Future<LanguageService> init() async {
if (box.read('language') != null) {
if (box.read('language') == 'zh-CN') {
locale = Locale('zh', 'CN');
localeKey = 'zh-CN';
} else {
locale = Locale('en', 'US');
localeKey = 'en';
}
} else {
if (ui.window.locale.languageCode == 'zh') {
locale = Locale('zh', 'CN');
localeKey = 'zh-CN';
} else {
locale = Locale('en', 'US');
localeKey = 'en';
}
}
return this;
}
void changeLocale(l) {
if (l == Locale('zh', 'CN')) {
localeKey = 'zh-CN';
updateLocale(Locale('zh', 'CN'));
} else if (l == Locale('en', 'US')) {
localeKey = 'en';
updateLocale(Locale('en', 'US'));
}
box.write('language', localeKey);
}
void updateLocale(_l) {
locale = _l;
Get.updateLocale(_l);
}
}
GetX Cli kann die für das GetX-Framework erforderliche mehrsprachige Konfiguration schnell aus einer JSON-Datei generieren.
Erstellen Sie zwei neue JSON-Dateien unter [project_root]/assets/locales
en_US.json
{
"app": {
"name": "VAF"
},
"locale": {
"title": "Language",
"zh": "中文",
"en": "English"
}
}
zh_CN.json
{
"app": {
"name": "蔬果"
},
"locale": {
"title": "语言",
"zh": "中文",
"en": "English"
}
}
Lauf
get generate locales assets/locales
out[project_root]/lib/generated/locales.g.dart
class AppTranslation {
static Map<String, Map<String, String>> translations = {
'zh_CN': Locales.zh_CN,
'en_US': Locales.en_US,
};
}
class LocaleKeys {
LocaleKeys._();
static const app_name = 'app_name';
static const locale_title = 'locale_title';
static const locale_zh = 'locale_zh';
static const locale_en = 'locale_en';
}
class Locales {
static const zh_CN = {
'app_name': '蔬果',
'locale_title': '语言',
'locale_zh': '中文',
'locale_en': 'English',
};
static const en_US = {
'app_name': 'VAF',
'locale_title': 'Language',
'locale_zh': '中文',
'locale_en': 'English',
};
}
Fügen Sie die Initialisierung von LanguageService in main.dart hinzu
Future<void> initServices() async {
print('starting services ...');
await Get.putAsync(() => DbService().init());
await Get.putAsync(() => LanguageService().init());
print('All services started...');
}
Ändern Sie runApp um eine mehrsprachige Konfiguration hinzuzufügen
runApp(
GetMaterialApp(
title: "Application",
initialRoute: AppPages.INITIAL,
getPages: AppPages.routes,
translationsKeys: AppTranslation.translations,
locale: LanguageService.to.locale,
fallbackLocale: Locale('zh', 'CN'),
),
);
Passen Sie die Abfragebedingungen im Controller an
final result = await DbService.to.db.vegetableDao.findAll('en');
Zu
final result = await DbService.to.db.vegetableDao
.findAll(LanguageService.to.localeKey);
Ändern Sie den Text in der Benutzeroberfläche, um auf mehrsprachige Ressourcen zu verweisen
appBar: AppBar(
title: Text('Vegetables'),
centerTitle: true,
),
Zu
appBar: AppBar(
title: Text(LocaleKeys.app_name.tr),
centerTitle: true,
),
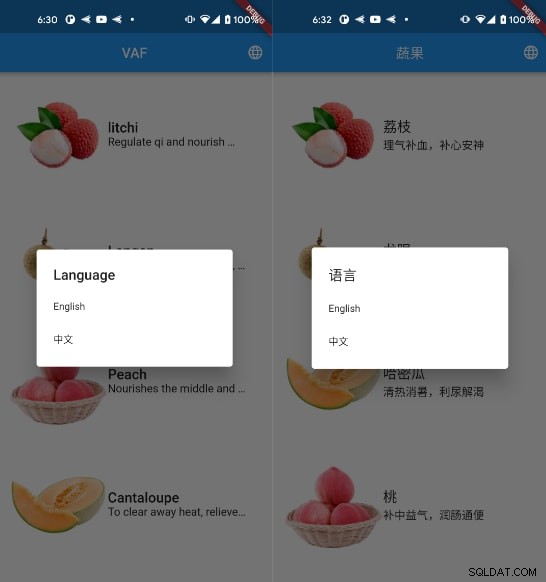
Führen Sie es erneut aus, um die Schnittstelle anzuzeigen, die standardmäßig auf Chinesisch eingestellt ist

Nehmen Sie eine kleine Verbesserung vor und fügen Sie eine Schaltfläche zum Umschalten der Sprache hinzu
appBar: AppBar(
title: Text(LocaleKeys.app_name.tr),
centerTitle: true,
actions: [
IconButton(
onPressed: () {
Get.dialog(SimpleDialog(
title: Text(LocaleKeys.locale_title.tr),
children: <Widget>[
SimpleDialogOption(
onPressed: () {
LanguageService.to.changeLocale(Locale('en', 'US'));
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: Text(LocaleKeys.locale_en.tr),
),
),
SimpleDialogOption(
onPressed: () {
LanguageService.to.changeLocale(Locale('zh', 'CN'));
},
child: Padding(
padding: const EdgeInsets.symmetric(vertical: 6),
child: Text(LocaleKeys.locale_zh.tr),
),
),
],
));
},
icon: Icon(Icons.language))
],
),
Sehr bequem und schnell, um die Sprachumstellung abzuschließen