Einführung.
In MS-Access haben wir ListBox Kontrolle und meistens hat es nur wenige Datenspalten, um die Artikel schnell zu finden. Die Quelldaten für dieses Steuerelement werden entweder als Werteliste direkt in die Row-Source-Eigenschaft eingegeben oder aus der Quelltabelle oder -abfrage geladen. Das Kombinationsfeld-Steuerelement hält seine Daten verborgen und benötigt einen Klick, um die Liste zur Auswahl anzuzeigen. Diese Objekte sind bereits als Zugriffskontrollen integriert.
Aber es gibt noch ein anderes Listensteuerelement, das wir immer in unserer Datenbank verwenden. Können Sie erraten, was es ist? Ja, das Data Sheet View Control. Die Datensätze werden aus Tabelle, Abfrage angezeigt. In all diesen Fällen sehen wir Daten in der Datenblattansicht als große Liste.
Aber es gibt auch andere Gruppen von Steuerelementen in Microsoft Access, die ActiveX-Steuerelemente. Eines dieser Steuerelemente kennen wir bereits – das Common Dialog Control oder File Browser Control.
Hier ist das Thema Windows ListView Control. Sie können es als Objekt ähnlich dem Windows Explorer visualisieren, wo Sie Elemente mit Bildsymbolen, kleinen Bildsymbolen, als Liste oder wie im Detailansichtsfenster des Explorers anzeigen können. Sie können Ihre Tabellen-/Abfragedaten in dieses Steuerelement laden, um sie in der Datenblattansicht anzuzeigen, die Spalten oder Zeilen neu anzuordnen, die Zeilen zu sortieren, Bilder neben Elementen anzuzeigen und so weiter. Andere Programmiersprachen wie VB6, VB.NET, C# usw. verwenden das Windows ListView-Steuerelement. Wir werden sehen, wie wir es in der Microsoft Access-Datenbank verwenden können.
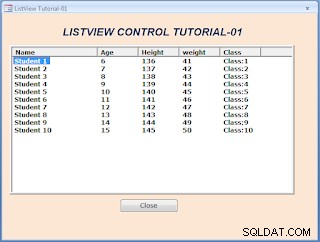
Unten sehen Sie einen einfachen ListView-Demo-Bildschirm mit einigen schnellen Beispieldaten:

Wir machen die obige bildähnliche Anzeige zum Ausgangspunkt des ListView Control Tutorials. Wir haben zehn Datenzeilen mit einigen Zeilen des VBA-Codes in das ListView-Steuerelement hochgeladen. Das ListView-ActiveX-Steuerelement finden Sie möglicherweise nicht in der vorhandenen Liste der ActiveX-Steuerelemente in Access. Wir müssen die Bibliotheksdatei dieses Steuerelements MSCOMCTL.OCX hinzufügen aus dem Ordner C:\Windows\System32 in die Referenz von Access Bücherei. Nach dem Hinzufügen finden Sie dieses Steuerelement unter dem Namen Microsoft ListView Control, Version 6.0 unter anderen ActiveX-Steuerelementen.
Lassen Sie uns also die MSCOMCTL.OCX hinzufügen Bibliotheksdatei in unsere Datenbank. Dies ist die Quellbibliothek von ActiveX-Steuerelementen wie ListView, TreeView, ImageList. Wenn Sie bereits unser früheres TreeView durchgegangen sind Control-Tutorial-Seiten, dann sind Sie bereits mit diesem Control vertraut.
Bibliotheksdatei für allgemeine Windows-Steuerelemente.
Gehen Sie wie folgt vor, um die MSCOMCTL.OCX-Datei anzuhängen:
-
Öffnen Sie Ihre Datenbank und öffnen Sie das VBA-Bearbeitungsfenster (Alt+F11).
-
Wählen Sie Referenzen… aus aus dem Tools-Menü .
-
Klicken Sie auf die Schaltfläche Durchsuchen, um die MSCOMCTL.OCX-Datei (Microsoft Windows Common Controls.)
zu finden -
Suchen Sie nach der obigen Datei in C:\Windows\System32\ Ordner, wenn Sie ein 32-Bit-System oder das Betriebssystem Windows 11 haben.
-
Wenn Sie es dort nicht finden konnten, suchen Sie nach dem Ordner C:\Windows\sysWOW64\ (64 Bit System), und dort finden Sie diese Datei.
-
Wählen Sie die Datei MSCOMCTL.OCX aus und klicken Sie auf Öffnen Befehlsschaltfläche zum Anhängen der Datei an Ihre Datenbank.
-
Drücken Sie erneut Alt+F11, um zum Datenbankfenster zurückzukehren.
Lassen Sie uns ein Beispielformular entwerfen, das dem obigen Bild oben auf dieser Seite entspricht.
-
Erstellen Sie ein neues leeres Formular.
-
Wählen Sie die ActiveX-Steuerungsschaltfläche aus der Steuerungsgruppe der Optionen aus.
-
Suchen Sie das Microsoft ListView-Steuerelement und wählen Sie es aus aus der angezeigten Liste und klicken Sie auf die Schaltfläche OK, um ein ListView-Steuerelement in den Detailbereich des Formulars einzufügen.
-
Klicken und halten Sie den Griff zur Größenänderung des Steuerelements in der rechten unteren Ecke, ziehen Sie ihn nach rechts und nach unten, um ihn groß genug zu machen, wie das oben angegebene Beispielbild.
-
Ziehen Sie das ListView-Steuerelement selbst nach rechts und unten, um links etwas Spielraum zu haben, und lassen Sie oben genug Platz, um eine Überschriftenbezeichnung zu erstellen.
-
Klicken Sie auf das ListView-Steuerelement, um es auszuwählen, wenn es sich nicht in einem ausgewählten Zustand befindet.
-
Zeigen Sie das Eigenschaftenblatt an und ändern Sie den Namen des ListView-Steuerelements in ListView1 .
-
Erstellen Sie oben ein Label-Steuerelement und ändern Sie die Beschriftung Eigenschaftswert in ListView Control Tutorial . Sie können die Beschriftung des Etiketts mit Schriftgröße, Farbe usw. so formatieren, wie Sie es möchten.
-
Erstellen Sie unterhalb des LlistView-Steuerelements eine Befehlsschaltfläche und ändern Sie deren Namenseigenschaftswert in cmdClose und seine Beschriftung Eigenschaftswert zum Schließen. Das fertige Design wird wie folgt aussehen, wenn Ihr Design fertig ist:

-
Speichern Sie nun das Formular unter dem Namen:ListViewTutorial und lassen Sie das Formular in der Entwurfsansicht.
-
Drücken Sie Alt+F11, um zum Klassenmodulfenster des Formulars zurückzukehren.
Der VBA-Code.
-
Kopieren Sie den folgenden Code und fügen Sie ihn in das VBA-Modul des Formulars ein, wobei Sie vorhandene Codezeilen ersetzen, falls vorhanden:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X" Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView End Sub Private Function LoadListView() Dim intCounter As Integer Dim strKey As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area 'Parameter List: 'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , "Name", 2500 .ColumnHeaders.Add , , "Age", 1200 .ColumnHeaders.Add , , "Height", 1200 .ColumnHeaders.Add , , "weight", 1200 .ColumnHeaders.Add , , "Class", 1200 End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList For intCounter = 1 To 10 strKey = prfx & CStr(intCounter) ' 'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter) 'Add next columns of data as sub-items of ListItem With lvwItem 'Parameters = .Add Index,Key,Text,Report Icon,TooltipText .ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter) End With Next 'reset lvwItem object Set lvwItem = Nothing End With lvwList.Refresh End Function -
Speichern Sie das Formular unter dem Namen ListView Control Tutorial-01.
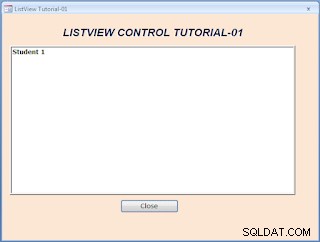
Demoansicht des Formulars.
-
Öffnen Sie das Formular in der Normalansicht, um sich unsere Kreation anzusehen.
Wenn Sie Ihr Formular mit der folgenden bildähnlichen Darstellung finden, sind Sie auf dem richtigen Weg.

Wir müssen einige Änderungen in den Eigenschaftseinstellungen des Listview-Steuerelements vornehmen. Wir haben den Namen des ListView-Steuerelements in ListView1 geändert im Eigenschaftsblatt des Zugriffs. Das ListView-Steuerelement verfügt jedoch über ein eigenes Eigenschaftenblatt. Wir verwenden das eigene Eigenschaftenblatt des ListView-Steuerelements, um Änderungen am Steuerelement vorzunehmen. Einige der Eigenschaftswerte erscheinen auch auf dem Access-Eigenschaftenblatt.
-
Klicken Sie mit der rechten Maustaste auf das ListView-Steuerelement und markieren Sie das ListViewCtrl-Objekt Option aus der angezeigten Optionsliste und wählen Sie Eigenschaften aus dem angezeigten Kontextmenü.
-
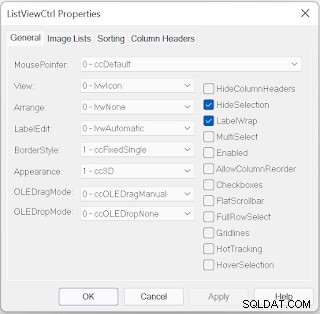
Das Bild des Eigenschaftsblatts ist unten angegeben:

Auf dem Eigenschaftsblatt oben gibt es Registerkarten mit Gruppen anderer Optionen. Wir befinden uns standardmäßig auf der Registerkarte Allgemein. Auf der Registerkarte „Allgemein“ befinden sich Optionen auf der linken Seite des Steuerelements und Kontrollkästchen auf der rechten Seite. Wir werden nur Änderungen an zwei Eigenschaften vornehmen, das ListView-Steuerelement auf dem Formular ist standardmäßig deaktiviert, wir müssen es aktivieren.
Die Anzeige des ListView-Steuerelements kann in verschiedene Modi geändert werden, z. B. Listenelemente mit großen Bildsymbolen, mit kleinen Bildsymbolen, in der Listenansicht oder in der Berichtsansicht - wie es im ersten Bild oben erscheint.
-
Aktivieren Sie das ListView-Steuerelement, indem Sie ein Häkchen bei Enabled setzen Eigenschaft, auf der rechten Seite.
-
Wählen Sie den lvwReport aus Option aus der Ansicht Dropdown-Liste auf der linken Seite.
-
Klicken Sie auf Übernehmen Schaltfläche auf dem Control, um die Änderung zu speichern.
-
Klicken Sie auf die Schaltfläche OK, um das Eigenschaftenblatt zu schließen.
-
Speichern Sie das Formular mit den Änderungen und öffnen Sie es dann in der normalen Ansicht.
-
Sie werden feststellen, dass das gleiche Ergebnis aussieht wie das Bild oben auf dieser Seite, mit Ausnahme der Hintergrundfarbe des Formulars und anderer Formulareigenschaften.
Das Funktionsdiagramm des Programms.
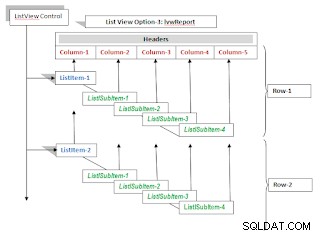
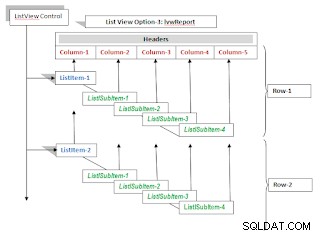
Bevor Sie zum VBA-Code gehen, ist es interessant zu wissen, wie die Datenelemente in das ListView-Steuerelement geladen werden. Die Datenanordnung für ein ListBox-Steuerelement ist unkompliziert. Der Datenladevorgang des ListView-Steuerelements ist jedoch völlig anders. Es ist nicht in der logischen Reihenfolge, die wir normalerweise wahrnehmen. Sobald Sie den Datenfluss von der Quelle zu einer einzelnen Zeile in Form eines Diagramms kennen, oder nennen wir es ein Flussdiagramm, wird es nicht schwierig sein, den VBA-Code und seine Funktionen zu verstehen.
Das Datenflussdiagramm.

-
Das Kästchen in der linken oberen Ecke stellt das ListView-Steuerelement dar.
-
Als erster Schritt bei der Vorbereitung der Liste müssen Sie die Überschriftenbeschriftungen oder Spaltenüberschriften der Liste erstellen. Sie können dies im Diagramm sehen, Spaltenüberschriften in roter Farbe. Dies können Sie mit den Feldüberschriften in der Datenblattansicht von Table vergleichen. Jede Spaltenüberschrift wird in das ListView-Steuerelement im ColumnHeaders-Objektmember geladen. ColumnHeaders.Add() des ListView-Steuerelements -Methode wird fünfmal aufgerufen, um jede Spaltenbezeichnung nacheinander dem ListView-Steuerelement zuzuweisen.
-
Es ist wichtig, die zur Ausführung der nächsten fünf Schritte erforderlichen Maßnahmen zu beachten. Sie stellen einen einzelnen Datensatz mit fünf Datenfeldern dar. Aber sie werden in zwei verschiedenen Schritten in das ListView-Steuerelement geladen, oder sagen wir, dass sie in zwei verschiedene Objektmitglieder geladen werden (ListItems und ListSubItems ) des ListView-Steuerelements.
-
Das erste Feld (Spaltenwert) wird in die ListItems des ListView-Steuerelements geladen Hinzufügen des Objekts Methode. Wenn Sie sich das Bild oben ansehen, ist der erste Spaltenwert des ersten Datensatzes Student1 wird in die ListItems geladen Objekt (ListView .ListItems.Hinzufügen -Methode) des ListView-Steuerelements.
-
Ab der 2. Spalte werden alle anderen Spaltenwerte in die ListSubItems geladen Objekt der ListItems Objekt, eins nach dem anderen. Die ListSubItems.Add Methode ( ListView.ListItems .Item(x).ListSubItems.Hinzufügen ) wird viermal aufgerufen, um die Werte in Alter, Größe, Gewicht, einzufügen und Klasse Spalten einzeln.
-
-
Diese Aktionsschritte auf zwei Ebenen sind erforderlich, um eine vollständige Wertezeile in das ListView-Steuerelement zu laden. Die Das Diagramm wird mit zwei Datenzeilen im ListView-Steuerelement gezeichnet.
Wenn Sie das obige Bild im Hinterkopf behalten, bin ich sicher, dass Sie keine Schwierigkeiten haben werden zu verstehen, was der obige VBA-Code im Programm bewirkt.
Lassen Sie uns segmentweise zum VBA-Code gehen.
Im globalen Deklarationsbereich des Moduls haben wir das ListView-Objekt, das ListItem-Objekt, das ImageList-Objekt und eine konstante Variable mit dem String-Wert LV.
deklariertDim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X"
Die lvwList Variable wird als ListView-Objekt deklariert, lvwItem wird als ListItem deklariert Objekt des ListView-Steuerelements, ObjImgList wird als ImageList deklariert Objekt. Das ImageList-Objekt ist ein weiteres ActiveX-Steuerelement, das mit Bildsymbolen zur Verwendung in TreeView- und ListView-Steuerelementen geladen werden kann. Das ImageList-Control lassen wir vorerst beiseite und greifen es später auf. Die Konstante Prfx wird in ListItems.Add verwendet Schlüsselwert der Methode Präfix, einer der optionale Parameter. Der Schlüsselwert muss vom Typ String sein.
Die LoadListView() Funktion ist das Hauptprogramm.
Der Name unseres ListView-Steuerelements auf dem Formular lautet ListView1 . Die erste Anweisung im Programm:
Set lvwList = Me.ListView1.Object
Weist die ListView1 zu Steuerelement auf dem Formular in die Objektvariable lvwList im Bereich Globale Deklarationen deklariert.
Als Nächstes bereiten wir uns darauf vor, die Spaltenkopfinformationen zu laden. Zuerst initialisieren wir das ColumnHeader-Objekt, um sicherzustellen, dass es leer ist. Wenn wir das Programm wiederholt ausführen, neigt die Steuerung dazu, die früher geladenen Werte in der Steuerung beizubehalten. Wenn Sie dieses Formular mehr als einmal öffnen und schließen, nachdem Sie ColumnHeaders.Clear deaktiviert haben Aussage, Sie werden den Unterschied kennen. Derselbe Satz von Überschriften wird jedes Mal zum Steuerelement hinzugefügt und erscheint im Steuerelement mit leeren Zeilen darunter.
Dies können Sie manuell überprüfen und bestätigen. Gehen Sie wie folgt vor:
-
Öffnen Sie das Demo-Formular einmal und schließen Sie das Formular,
-
Öffnen Sie das Formular in der Entwurfsansicht.
-
Klicken Sie mit der rechten Maustaste auf das ListView-Steuerelement, markieren Sie das ListViewCtrl-Objekt Option und wählen Sie Eigenschaften aus aus der angezeigten Liste.
-
Wählen Sie die Registerkarte mit der Bezeichnung Spaltenüberschriften. aus
-
Dort finden Sie die erste Spaltenüberschrift Name in einem Text Control und über dem Text Control den Indexwert 1.
-
Zeigen Sie mit dem Mauszeiger auf die rechte Seite des Indexnummernfelds. Dort erscheint ein Steuerelement mit Pfeilen, die nach links und rechts zeigen.
-
Klicken Sie auf den Rechtspfeil, um andere Spaltenbeschriftungen eine nach der anderen im Textsteuerelement mit der Änderung der Indexnummern anzuzeigen.
-
Wenn Sie das Formular noch einmal öffnen und schließen, enthält die obige Registerkarte zwei Sätze derselben Spaltenüberschriften.
lvwList.ColumnHeaders.Add(Index, Key, Text, Width, Alignment, Icon)
Alle Parameter sind optional.
With lvwList
.ColumnHeaders.Clear 'initialize header area
'Parameter List:
'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
.ColumnHeaders.Add , , "Name", 2500
.ColumnHeaders.Add , , "Age", 1200
.ColumnHeaders.Add , , "Height", 1200
.ColumnHeaders.Add , , "weight", 1200
.ColumnHeaders.Add , , "Class", 1200
End With Der Indexwert wird automatisch als 1, 2, 3 als fortlaufende Seriennummern zugewiesen.
Der Schlüssel Der Wert ist vom Datentyp String, wird aber nicht für Spaltenüberschriften verwendet, bei Bedarf kann er verwendet werden.
Text Der Wert wird auf dem Steuerelement als Spaltenbeschriftung angezeigt.
Basierend auf der für die Anzeige unter den Spaltenüberschriften erforderlichen Datenbreite können wir einen ungefähren Breitenwert in Pixeln zuweisen
Wenn der Wert für die Textausrichtung weggelassen wird, wird die Linksausrichtung (0 - lvwAlignmentLeft ) wird als Standardwert übernommen. Es kann rechtsbündig sein (1 - lvwAlignmentRight ) oder Zentriert ausgerichtet (2 - lvwAlignmentCenter ).
Nach dem Laden der Spaltenüberschriftbeschriftungen besteht der nächste Schritt darin, den ersten Spaltenwert der ersten Zeile des ersten Datensatzes zu laden. Davor müssen wir die ListItems initialisieren Objekt mit folgendem Codesegment:
'Initialize ListView Control
While lvwList.ListItems.Count > 0
lvwList.ListItems.Remove (1)
Wend Der nächste Codeblock lädt die Datensatzlistenelemente zeilenweise und insgesamt zehn Zeilen mit einigen konstanten Werten mit wenigen Änderungen zu Demozwecken. Diesen Prozess haben wir in For...Next eingefügt Schleife wird zehnmal ausgeführt und erzeugt zehn Datenzeilen.
With lvwList
For intCounter = 1 To 10
strKey = prfx & CStr(intCounter) '
'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon)
Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter)
'Add next columns of data as sub-items of ListItem
With lvwItem
' Syntax: .ListSubItems.Add Index,Key,Text,Report Icon,TooltipText
.ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter)
End With
Next
'reset lvwItem object
Set lvwItem = Nothing
End With Die erste Anweisung innerhalb der For...Next-Schleife strKey =prfx &Cstr(intcounter) bereitet den eindeutigen Schlüsselwert für das erste ListItem (erste Spalte) vor.
Alle Parameter von ListItems.Add Methode ist optional und die ersten drei Parameter Index, Schlüssel, Text werden in der gleichen Reihenfolge wie Spaltenüberschriften zugewiesen und die anderen beiden Parameter sind ein Symbol und eine kleine Symbolbildreferenz.
Wenn der Zeilenwert der ersten Spalte dem ListItem (lvwList.ListItems) zugewiesen wird, wird diese Objektreferenz im lvwItem gespeichert Objekt zum einfachen Aufrufen des Unterobjekts der nächsten Ebene (ListSubItems-Objekt), um das Schreiben einer langen Objektreferenz zu vermeiden:
lvwList.ListItems.Item(index).ListSubItems.Add()
In der Kurzform ausgedrückt mit lvwItem.ListSubItems.Add()
Die ersten drei Parameter und die Übergabereihenfolge der Methode ListSubItems.Add() sind die gleichen wie bei ListItem, danach kommt das Icon Bildreferenz, gefolgt vom Tooltip Textparameter.
Zum Schlüsselwert jeder Spalte habe ich den aktuellen laufenden Wert der Kontrollvariablen der For...Next-Schleife + einen Wert hinzugefügt, um ihn in allen Spalten eindeutig zu machen. Der Wert des Key-Parameters kann weggelassen werden, aber es ist eine gute Idee, sich daran zu gewöhnen.
Die Methode ListSubItems.Add() wird viermal aufgerufen, um die zweite Spalte aufwärts in das ListView-Steuerelement einzufügen.
Diese Schritte werden neun weitere Male wiederholt, um alle zehn Beispieldatensätze in das ListView-Steuerelement zu laden.
Die obige ListView Control Demo-Datenbank ist zum sofortigen Ausführen und Lernen beigefügt.
In der nächsten Sitzung unseres Tutorials lernen wir, wie man Werte in der Listenansicht sucht und findet und wie man die Spalten neu anordnet, wie wir es in der Datenblattansicht tun.
- Tutorial für das Microsoft TreeView-Steuerelement
- Zugriffsmenü mit TreeView-Steuerelement erstellen
- Zuweisen von Bildern zu TreeView-Knoten
- Zuweisen von Bildern zu TreeView-Knoten-2
- TreeView Control Häkchen hinzufügen löschen
- TreeView ImageCombo Drop-down-Zugriff
- TreeView-Knoten per Drag-and-Drop neu anordnen
- ListView Control mit MS-Access TreeView
- Drag-Drop-Ereignisse des ListView-Steuerelements
- TreeView-Steuerelement mit Unterformularen