Das ImageList-ActiveX-Steuerelement.
Für das Zuweisen von Bildern zum ListView-Steuerelement benötigen wir die Hilfe eines weiteren ActiveX-Steuerelements:der ImageList Steuerung. Wir haben Symbole in der Windows Explorer-Ansicht gesehen, ordnerähnliche Bilder im Ordner-geschlossen-Zustand, wenn Sie auf den Ordner klicken, werden ein geöffnetes Ordnerbild und verschiedene Arten von Bildern basierend auf dem Dateityp angezeigt. Wir haben hier nicht so viel Flexibilität, aber wir können Symbolbilder in den ColumnHeaders des ListView-Steuerelements anzeigen , ListItems und ListSubItems Objektmitglieder, während sie ihren Inhalt füllen.
Die Beispiel-Demo-Bilder.
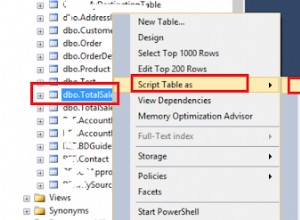
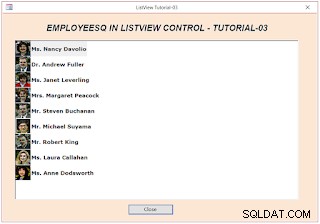
Das Beispielbild der Auflistung von NorthWind Trading-Mitarbeitern mit ihren Fotos (kleine Bilder) im ListView-Steuerelement:

Größere Bildgrößen erhöhen die Zeilenhöhe der Datensätze, aber die Fotos können größer sein.
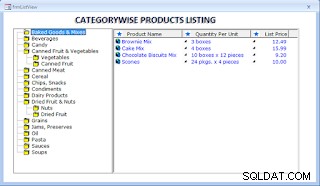
Ein Beispielbild des ListView-Steuerelements ist unten (im rechten Bereich) angegeben, das wir zusammen mit dem TreeView-Steuerelement verwendet haben. Das TreeView-ActiveX-Steuerelement wurde Ihnen in einer früheren Reihe von Lernprogrammen zum TreeView-Steuerelement vorgestellt. Unten auf dieser Seite finden Sie die Links zur Liste der TreeView Control Tutorial Series.

Im obigen Bild habe ich Symbolbilder in allen Datenspalten und auf Spaltenkopfbeschriftungen verwendet, um die Möglichkeit der Bildanzeige auf dem ListView-Steuerelement zu demonstrieren.
Die Status „Schließen“ und „Öffnen“ von Ordnern werden im linken Bereich von TreeView-Steuerknoten angezeigt und funktionieren anders als bei ListView-Elementen. Der Ordner-öffnen Bild wird angezeigt, wenn der TreeView-Knoten einen Klick erhält. Ein zweiter Klick auf denselben Knoten zeigt den Ordner geschlossen an Bild.
Die Tutorial-Reihe zur Programmierung von ListView-Steuerelementen.
Ich hoffe, Sie haben die früheren Tutorial-Sitzungen 1 und 2 des ListView-Steuerelements durchgearbeitet und sind bereit, diese neue Episode über die Verwendung von ImageList aufzunehmen Steuerung zusammen mit der ListView Steuerung. Die früheren Tutorial-Links werden unten zur Überprüfung und zur Vorbereitung auf die Fortsetzung dieser Sitzung angegeben. Einige der Grundlagen von ListView Control werden dort bereits mit VBA-Code vorgestellt und erklärt, und Sie werden besser in der Lage sein, hier fortzufahren und zu verstehen, was hier passiert.
-
ListView Control Tutorial-01.
-
ListView Control Tutorial-02.
Quelldaten und Demoformular.
Beginnen wir mit einem neuen Formular und der Employees-Tabelle für unser neues ListView Control-Demoprojekt. Importieren Sie die Employees-Tabelle aus der Beispieldatenbank NorthWind.accdb.
-
Erstellen Sie eine neue SELECT-Abfrage mit dem unten angegebenen SQL und speichern Sie sie unter dem Namen EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Wenn die Struktur Ihrer Mitarbeitertabelle anders ist, spielt es keine Rolle. Nur für den ersten Spaltenwert habe ich drei Spaltenwerte kombiniert, um den [Employees Name] zu bilden als erste Spalte. Andere Werte für Spaltennamen können Sie so nehmen, wie Sie sie haben, und in beliebiger Reihenfolge, alle oder weniger, wie Sie möchten.
-
Erstellen Sie ein neues Formular und öffnen Sie es in der Entwurfsansicht.
-
Fügen Sie ein Microsoft ListView Control ein aus der Liste der ActiveX-Steuerelemente.
-
Fügen Sie ein Microsoft ImageList Control ein auch aus der Liste der ActiveX-Steuerelemente.
-
Ändern Sie die Größe des ListView-Steuerelements wie im Beispielbild auf dem unten angegebenen Formular. Verschieben Sie das ImageList-Steuerelement, und platzieren Sie es wie in der Abbildung gezeigt in der oberen rechten Ecke des ListView-Steuerelements. Sie können es an einer geeigneten Stelle im Formular platzieren. Es wird nicht auf dem Formular angezeigt, wenn sich das Formular in der Normalansicht befindet.

-
Wählen Sie das ListView-Steuerelement aus und zeigen Sie das Eigenschaftsblatt an.
-
Ändern Sie den Namen Eigenschaftswert zu ListView1.
-
Wählen Sie das ImageList-Steuerelement aus , zeigen Sie sein Eigenschaftenblatt an und ändern Sie den Namen Eigenschaftswert zu ImageList0 .
-
Hinweis: Beide oben genannten Steuerelemente haben ihre eigenen dedizierten Eigenschaftsblätter. Ihre Eigenschaftsnamen und -werte können auch im Access-Eigenschaftenblatt erscheinen. Wenn wir einige Änderungen im Access-Eigenschaftenblatt vornehmen, werden sie möglicherweise nicht alle auf den ListView- und ImageList-Steuerelementen aktualisiert. Wir müssen Änderungen am eigenen Eigenschaftsblatt des Steuerelements vornehmen.
Eigenschaftenblatt des ListView-Steuerelements.
-
-
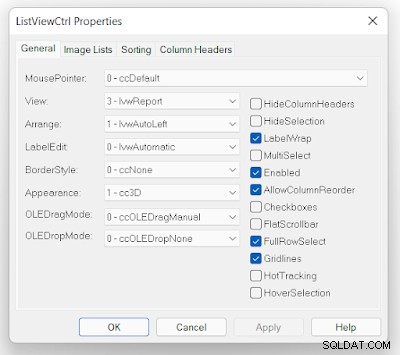
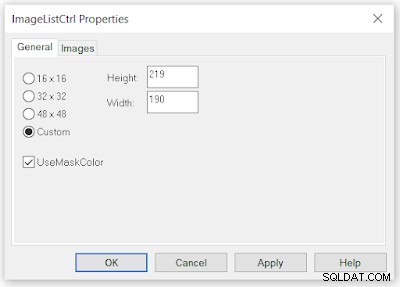
Klicken Sie mit der rechten Maustaste auf das ListView-Steuerelement, markieren Sie das ListViewCtrl-Objekt Option in der angezeigten Liste und wählen Sie Eigenschaften. Der General Die Registerkarte des Eigenschaftenblatts des ListView-Steuerelements sieht wie das unten angegebene Bild aus.

-
Ändern Sie die Eigenschaftswerte auf der Registerkarte Allgemein wie im Bild oben gezeigt.
Zunächst laden wir die Daten der Mitarbeiter in das ListView Control.
Der Formularmodul-VBA-Code
-
Kopieren Sie den folgenden VBA-Code und fügen Sie ihn in das Klassenmodul des Formulars ein:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubHinweis: Die rot gefärbten VBA-Zeilen des ImageList-Steuerelements sind vorerst auskommentiert und wir werden sie in Kürze aktivieren.
-
Speichern Sie Ihr Formular unter dem Namen frmEmployees.
-
Öffnen Sie das Formular in der Normalansicht.
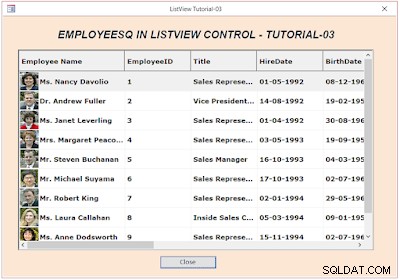
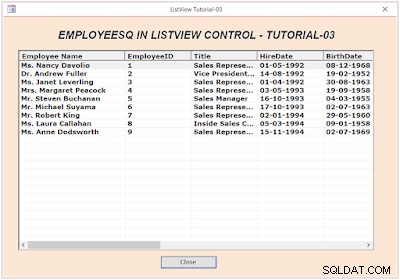
Die Mitarbeiter Die Auflistung der Q-Abfragedatensätze sieht wie im folgenden Bild aus:

Überprüfung des VBA-Codes
Wir haben den obigen VBA-Code bereits in den früheren Sitzungen ListView Control Tutorial-01 und 02 durchgegangen, mit Ausnahme einiger Zeilen zur ImageList Control-Deklaration, -Initialisierung und einiger Zeilen für Font-Name, Font-Size und Font- Stileinstellungen. Eine weitere Änderung, die wir hier im früheren VBA-Code vorgenommen haben, ist LoadListView() Programm benötigt es einen Tabellen-/Abfragenamen als Parameter. Alle Abfragetypen außer Aktionsabfragen, Zugriffstabellen und verknüpften Tabellennamen sind gültig. Der Tabellen- oder Abfragename wird übergeben, wenn das Programm von Form_Load() aufgerufen wird Ereignisprozedur.
Alle Tabellen-/Abfragefeldnamen werden als ColumnHeader Label Text verwendet (der dritte Parameter) in ColumnHeaders.Add() Methode. Der erste Parameter Index und zweiter Parameter Key Werte werden nicht verwendet. Die Indexfolgenummern werden vom System automatisch eingefügt.
Der vierte Parameter ist die Spaltenbreite Wert in Pixel und wir haben willkürlich der ersten Spaltenbreite einen Wert von 3200 Pixel und allen anderen Spalten 2000 Pixel zugewiesen. Die erste Spalte zeigt den Mitarbeiternamen an und benötigt mehr Breite, um ihn richtig anzuzeigen.
Die Ausrichtung und Symbol Parameterwerte für Spaltenüberschriften haben wir hier nicht verwendet. Standardmäßig wird die linke Ausrichtung angenommen. Die verfügbaren Ausrichtungsoptionen sind unten aufgeführt.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Sie können die obigen Optionen in den Spaltenüberschriften anzeigen Registerkarte auf dem Eigenschaftenblatt des ListView-Steuerelements. So zeigen Sie die obigen Optionen an:
-
Klicken Sie auf Spalte einfügen Schaltfläche, geben Sie einen temporären Spaltennamen in das Textfeld unten ein.
-
Klicken Sie auf die Ausrichtung Eigentum und sehen Sie sich die oben genannten Optionen an.
-
Klicken Sie auf Spalte entfernen Schaltfläche zum Löschen des temporären Spaltennamens.
-
Hinweis: Wenn Sie Spaltenüberschriften manuell hinzufügen möchten, anstatt Feldnamen über VBA-Code zu laden, können Sie sie hier einzeln eingeben. Sie erscheinen als Spaltenüberschriftenbeschriftungen, wenn Sie Daten anzeigen.
Die Beispielansicht des Symbols Das Bild auf der linken Seite der Kopfzeilenspaltennamen ist im rechten Bereich im zweiten Demobild oben auf dieser Seite zu sehen.
Die erste Spalte von EmployeesQ (Employee Name) wird als ListItems.Text verwendet in seinem Hinzufügen Methode. Auch bei dieser Methode haben wir den Index weggelassen und Schlüssel Parameterwerte. Indexnummern werden vom System automatisch als Seriennummern hinzugefügt.
Ab dem zweiten Feld werden alle Spaltenwerte über ListSubItems.Add() geladen Methode des ListView Controls.
Hinweis: Alle Werte werden zu ListItems.Text hinzugefügt und in ListSubItems.Text Parameter nur als Datentyp Text, unabhängig von seinem ursprünglichen Datentyp in der Quelltabelle/Quellabfrage. Im Code führen wir eine Validierungsprüfung für Feldwerte durch, nur für den Fall, dass einer von ihnen eine Null enthält Value, und wandle ihn mit CStr() in einen Textwert um eingebaute Funktion.
Das ImageList-Steuerelement.
Die ImageList Steuerinitialisierungsanweisungen, die wir im Hauptprogramm auskommentiert haben, werden in roter Farbe in dem unten angegebenen Codesegment angezeigt. Wir werden sie erklären und aktivieren, wenn wir mit unseren Vorbereitungen zum Hochladen von Bildern in das ImageList Control fertig sind.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
Die erste Anweisung mit roter Farbe oben initialisiert die ObjImgList Objekt mit ImageList-Steuerelement ImageList0 auf dem Formular frmEmployees . Bevor wir Änderungen am Code vornehmen, lassen Sie uns sehen, welche Optionen wir haben, um einige Bilder in das ImageList Control hochzuladen.
Über das Hochladen von Bildern.
Der nächste Schritt besteht darin, einige Beispielbilder in das ImageList-Steuerelement hochzuladen. Dies kann auf zwei Arten erfolgen.
Bevor Sie diesen Schritt versuchen, erstellen oder besorgen Sie sich bitte mindestens zwei kleine Bilder (beliebige der gängigen Bildtypen wie .jpg, jpeg, .bmp, .png). , usw.), vorzugsweise .bmp Typ. Die Optionen für die Bildgröße, die im ImageList-Steuerelement unter Allgemein verfügbar sind Registerkarte des Eigenschaftsblatts sind 16 x 16 , 32 x 32 , 48 x 48 Pixel oder Benutzerdefiniert Größe.
Klicken Sie mit der rechten Maustaste auf das ImageList-Steuerelement, markieren Sie die Option ImageListCtrl-Objekt und wählen Sie Eigenschaften. Bevor Sie ein Bild zum Hochladen auswählen, wählen Sie unter Allgemein eine der oben genannten Bildgrößen aus Registerkarte.
- Wenn Sie große Bilder haben und die ursprüngliche Bildgröße beibehalten möchten, wählen Sie Benutzerdefiniert aus Möglichkeit.
- Wenn Sie eine der anderen Optionen auswählen, wird das Bild auf die ausgewählte Größe verkleinert. Dies kann die Bildqualität beeinträchtigen. Die Verwendung sehr großer Bilder kann bei der Anzeige mehr Platz auf dem ListView-Steuerelement einnehmen.
- Icon-artige Bilder sind idealer zu verwenden.
- Experimentieren Sie mit großen, kleinen und sehr kleinen Bildern und mit verschiedenen Optionen, um Erfahrungen mit der richtigen Bild-/Optionsauswahl für Ihre Bedürfnisse zu sammeln.
Sie haben zwei Möglichkeiten, die Bilder in das ImageList Control hochzuladen:
1. Laden Sie Bilder von der Festplatte über das VBA-Verfahren hoch.
Die Beispiel-VBA-Prozedur sieht wie das unten angegebene Codesegment aus, das aus dem TreeView Control Tutorial stammt:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With Die erste Anweisung initialisiert die objImgList Objekt mit ImageList0 Kontrolle über das Formular.
Die nächste Anweisung stellt sicher, dass die vorhandenen Bilder in der Bildlistensteuerung, falls vorhanden, in Vorbereitung auf das Hochladen von der Festplatte gelöscht werden. Damit dieser Ansatz immer funktioniert, müssen die Bilder immer auf der Festplatte verfügbar sein.
Die objImgList.ListImages.Add() -Methode wird aufgerufen, um Bilder mithilfe der benannten Parameter von der Festplatte hochzuladen. Wenn Parameternamen im Add() verwendet werden Methode können die Parameterwerte in beliebiger Reihenfolge wie beim Index:=1 angegeben werden kann am Ende der Zeile oder Key:="FolderClose" angegeben werden als erstes Element und so weiter. Ohne die Parameternamen ist die Reihenfolge der Parameter der Methode Add() wie folgt:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
Um das Bild in unserer listView anzuzeigen können wir entweder die Bildindexnummer 1 verwenden oder der Schlüsselwert "FolderClose" Text als Symbol oder SmallIcon Parameterwerte in ListItems.Add() Methode.
Wir haben die obige Methode bereits im TreeView Control Tutorial verwendet. Sie können diese Seite besuchen und die Demo-Datenbank herunterladen.
Diese Methode lädt die Bilder in die ImageList-Objektinstanz im Arbeitsspeicher, und das physische Objekt auf dem Formular wird nicht geändert. Die Quellbilder auf der Festplatte müssen immer verfügbar sein, wenn frmEmployees ist geöffnet.
2. Manuelles Hochladen von Bildern von der Festplatte.
Dies ist eine einmalige Übung, die Bilder auf der Festplatte zu finden und sie in das ImageList-Steuerelement hochzuladen.Der Hauptvorteil besteht darin, dass die Bilder nach dem Hochladen in das ImageList-Steuerelement intakt bleiben. Das ImageList-Steuerelement mit Bildern kann für andere Projekte kopiert und eingefügt werden, wenn dieselben Bilder für mehr als ein Projekt benötigt werden. Es ist nicht erforderlich, die Bilder erneut von der Festplatte zu laden. Das ImgeList Control mit Bildern kann auch mit Freunden geteilt werden.
Lassen Sie uns also die bessere Methode des manuellen Hochladens von Bildern wählen. Erstellen Sie zwei .bmp Bilder mit einer Auflösung von 50 x 50 Pixel (image1.bmp , bild2.bmp ) und halten Sie es in Ihrem Ordner bereit, sagen Sie D:\Access\ als Referenz.
-
Öffnen Sie frmEmployees in der Entwurfsansicht.
-
Klicken Sie mit der rechten Maustaste auf das ImageList-Steuerelement, markieren Sie ImageListCtrl-Objekt Option und wählen Sie Eigenschaften.
-
Auf Allgemein Wählen Sie auf der Registerkarte Benutzerdefiniert Option zum Hochladen von Bildern in Originalauflösung.
Der General Registerkartenansicht des ImageList-Steuerelements.

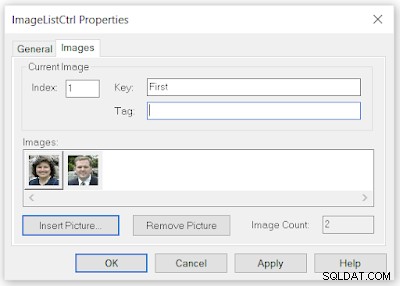
Die Bilder tab Ansicht des ImageList Controls

Hinweis: Wenn Sie nach dem Ausprobieren der hochgeladenen Bilder auf dem ListView-Steuerelement andere Optionen 48 x 48, 32 x 32, 16 x 16 ausprobieren möchten, müssen Sie zuerst alle hochgeladenen Bilder entfernen und dann zu Allgemein
Wählen Sie die gewünschte Option aus und laden Sie die Bilder dann erneut hoch. Die ausgewählten Bilder werden auf die ausgewählte Bildgröße verkleinert. Wie Sie auf der Registerkarte „Beispielbilder“ sehen können, habe ich zwei Bilder hochgeladen, indem Sie Bild einfügen ausgewählt haben Befehlsschaltfläche und Auswählen der Bilder von meiner Festplatte.
Das erste Bild befindet sich im ausgewählten Zustand und leicht angehoben. Das Index-Steuerelement zeigt den Wert 1 und das Key-Textfeld zeigt den Text First . Der Indexwert wird automatisch angezeigt, aber der Schlüsselwert (ein sinnvoller Wert, den Sie sich leicht merken und das Bild mit den Daten verknüpfen können) kann manuell eingegeben werden.
Wir können entweder die Indexnummer oder den Schlüsseltextwert im Icon verwenden und im SmallIcon Parameter von ListItems.Add() Methode.
Selbst wenn Sie die Indexnummernfolge verwenden möchten, muss die Bild-Upload-Sequenz mit den Daten synchronisiert werden, die Sie in das ListView-Steuerelement hochladen möchten, so wie der Name des Mitarbeiters mit seinen Fotos in der richtigen Reihenfolge übereinstimmen sollte.
Eine bessere Methode im Fall von Mitarbeitern, deren Vorname als Schlüsseltext verwendet werden kann und sehr einfach mit dem Datensatz in Verbindung gebracht werden kann. Verallgemeinerte Bilder müssen nicht mit dieser Art von Beziehungsprüfung übereinstimmen, aber ihre Schlüsselnamen helfen dabei, anzuzeigen, was sie tun, wie Ordner_geschlossen oder Ordner_geöffnet .
-
Klicken Sie auf die Bilder Registerkarte.
-
Klicken Sie auf Bild einfügen und finden Sie Ihre D:\Access\Image1.bmp Bild und wählen Sie es aus, klicken Sie auf Öffnen Schaltfläche zum Hochladen des Bildes in das ImageList Control.
-
Geben Sie einen Textwert in den Schlüssel ein Textfeld (die Schlüsselwerte müssen eindeutig sein).
-
Wiederholen Sie die Schritte 5 und 6 für das zweite Bild und geben Sie den Schlüsselwert ein.
Wir sind bereit mit unserem ImageList Control mit Beispielbildern und bereit, sie auf dem ListView Control anzuzeigen.
ImageList-Objekt Eigenschaften von ListView-Objekten zuweisen.
Die folgenden Eigenschaften des ListView-Objekts müssen dem ImageList-Objekt zugewiesen werden, um die Bildreferenzen auf dem ListView-Steuerelement verwenden zu können:
- ListView.ColumnHeaderIcons
- ListView.Symbole
- ListView.SmallIcons
Der nächste Schritt besteht darin, das ImageList-Objekt zuzuweisen zum erforderlichen ListView-Objekt im VBA-Code über die Objekteigenschaften:lvwList .ColumnHeaderIcons , lvwListe .Symbole , lvwListe .smallIcons bevor wir die Bildreferenzen (Index- oder Schlüsselwerte) in ColumnHeaders.Add() verwenden können , ListItems.Add() und ListSubItems.Add() Methoden. Wir haben den erforderlichen VBA-Code bereits im Hauptprogramm hinzugefügt und deaktiviert gelassen. Alles, was wir tun müssen, ist, diese Codezeilen zu aktivieren, indem wir das Kommentarsymbol von ihnen entfernen und die erforderlichen Bildreferenzen im obigen Hinzufügen hinzufügen Parameter der Methode.
- Entfernen Sie die Kommentarsymbole ( ' ) aus allen vier VBA-Codezeilen, die oben mit roter Farbe in der LoadListView() angezeigt werden Verfahren.
- Ändern Sie die folgenden Anweisungen, die im Hauptprogramm LoadListView() mit roter Farbe angezeigt werden wie mit den Symbolindexnummern 1 und 2 im Symbol gezeigt und SmallIcon Parameterpositionen jeweils wie im unten angegebenen Code-Segment mit fetten schwarzen Buchstaben:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Da Sie nur zwei Bilder haben, das erste Bild mit Indexnummer 1 wird als Icon verwendet Parameter und 2 befindet sich im SmallIcon Parameterposition. Das Symbol Das Bild wird nur angezeigt, wenn Sie die ListView-Anzeigeoption auf 0 - lvwIcon ändern. In der ListSubItems.Add() Methode haben wir keinen Bildverweis hinzugefügt und für den nächsten Parameter Tool-Tip Text "Klick " hinzugefügt. Der Klicktext wird angezeigt, wenn der Mauszeiger auf einer der Spalten ruht, ab der zweiten Spalte.
Nachdem Sie die obigen Änderungen im VBA-Code vorgenommen haben, speichern Sie das Formular frmEmployees mit den Änderungen.
Öffnen Sie das Formular in der Normalansicht. Die Ansicht sollte wie das Beispielbild oben auf dieser Seite aussehen.
Das kleineSymbol wird in allen anderen ListView-Optionen sichtbar sein. Überprüfen Sie die unten angegebenen Beispieldaten für ListView-Bilder von Mitarbeitern.
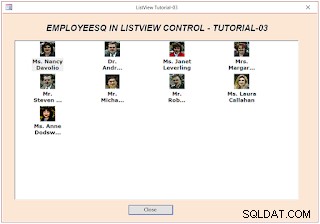
0 - lvwIcon-Ansicht

2 - lvwListenansicht

Das erste Bild oben auf dieser Seite ist der 03 - lvwReport Sicht. Nur in dieser Ansicht werden alle Spaltenwerte im DataSheet ähnlich dargestellt.
Ändern Sie das Formular in die Entwurfsansicht. Zeigen Sie das Eigenschaftenblatt des ListView-Steuerelements an. Ändern Sie die Ansichtsoptionen und probieren Sie jede Ansicht aus und finden Sie heraus, wie verschiedene Ansichten aussehen.
Laden Sie die Demo-Datenbank herunter.
- Tutorial für das Microsoft TreeView-Steuerelement
- Zugriffsmenü mit TreeView-Steuerelement erstellen
- Zuweisen von Bildern zu TreeView-Knoten
- Zuweisen von Bildern zu TreeView-Knoten-2
- TreeView Control Häkchen hinzufügen löschen
- TreeView ImageCombo Drop-down-Zugriff
- TreeView-Knoten per Drag-and-Drop neu anordnen
- ListView Control mit MS-Access TreeView
- Drag-Drop-Ereignisse des ListView-Steuerelements
- TreeView-Steuerelement mit Unterformularen