Ja, Sie können eine serverseitige Validierung erstellen, indem Sie Dynamic Action verwenden und JavaScript-Funktion apex.server.process .
Ein einfaches Beispiel zur Veranschaulichung-
- Erstellen Sie ein Seitenelement, z. P4_NAME auf Ihrer Seite
- Erstellen Sie einen Seitenprozess und wählen Sie als Ausführungspunkt "AJAXCALLBACK".

Im folgenden Code überprüfe ich den P4_ITEM-Wert, Sie können Ihre eigene Logik zur Validierung schreiben.
BEGIN
IF :P4_NAME = 'HIMANSHU'
THEN
HTP.prn ('SUCCESS');
ELSE
HTP.prn ('ERROR');
END IF;
END;
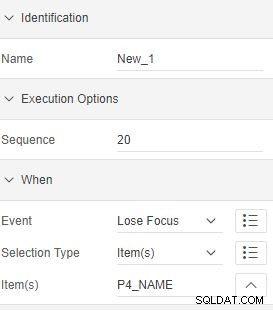
- Erstellen Sie nun eine neue dynamische Aktion und wählen Sie das Ereignis aus B. "FOKUS VERLIEREN", Auswahltyp als "Item(s)" und in Item(s) Wählen Sie den Elementnamen aus.
- Erstellen Sie eine echte Aktion und wählen Sie "JavaScript-Code ausführen".
Implementieren Sie im Codeabschnitt apex.server.process wie unten-
apex.server.process('validate_name',
{
pageItems : '#P4_NAME'
}
,
{
dataType : 'text', success : function(data)
{
if(data != 'SUCCESS')alert(data);
}
}
)
Das erste Argument ist der Seitenprozessname (validate_name), den wir zuvor erstellt haben, das zweite die Daten, die Sie an den Prozess übermitteln möchten, und das dritte sind Optionen. Weitere Einzelheiten zu apex.server.process
Es ist vollbracht. Aktualisieren Sie Ihre Seite und überprüfen Sie sie. Bei einem Validierungsfehler erhalten Sie eine Warnung.
Sie können Ihren JS-Code weiter anpassen, um Fehlermeldungen auf schickere Weise anzuzeigen, anstatt Warnungen anzuzeigen.