Diese Antwort besteht aus zwei Teilen:
Zuerst, wenn Sie einen Teil Ihrer Seite mit Änderungsereignis auf der Auswahl aktualisieren möchten
function myUpdateFunc()
{
var mySelected = $("#CPU").find("option:selected").val();
$('#divResults').html ('selected value :' + mySelected)
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<form id="parts">
<fieldset>
<legend>Choose your parts</legend>
Any parts marked with * are required<br/><br/>
<label for="CPU">CPU*</label><br/>
<select id="CPU" name="CPU" onchange="myUpdateFunc()">
<option value="" disabled selected>Select your Part</option>
<option value="1">value 1</option>
<option value="2">value 2</option>
</select>
<br/>
<div id="divResults"/>
<br/><br/>Weiter :
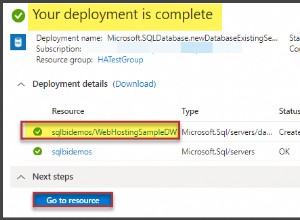
Wenn Sie eine Datenbank abfragen möchten, können Sie viele Tutorials dazu lesen. Auch dabei kann ich Ihnen behilflich sein